code-server是一款在线的 VS Code,只需将其部署到服务端,就可以在浏览器上使用 VS Code,本文将介绍 code-server 安装和使用方法。
首先我们需要准备一台Linux服务器,这里我推荐伍六七云:https://www.vps567.com/ 香港2H2G 5M服务器只需要20元
还有国内外高防服务器,免费虚拟主机以及全球CDN加速挂机宝等业务。

搭建教程:
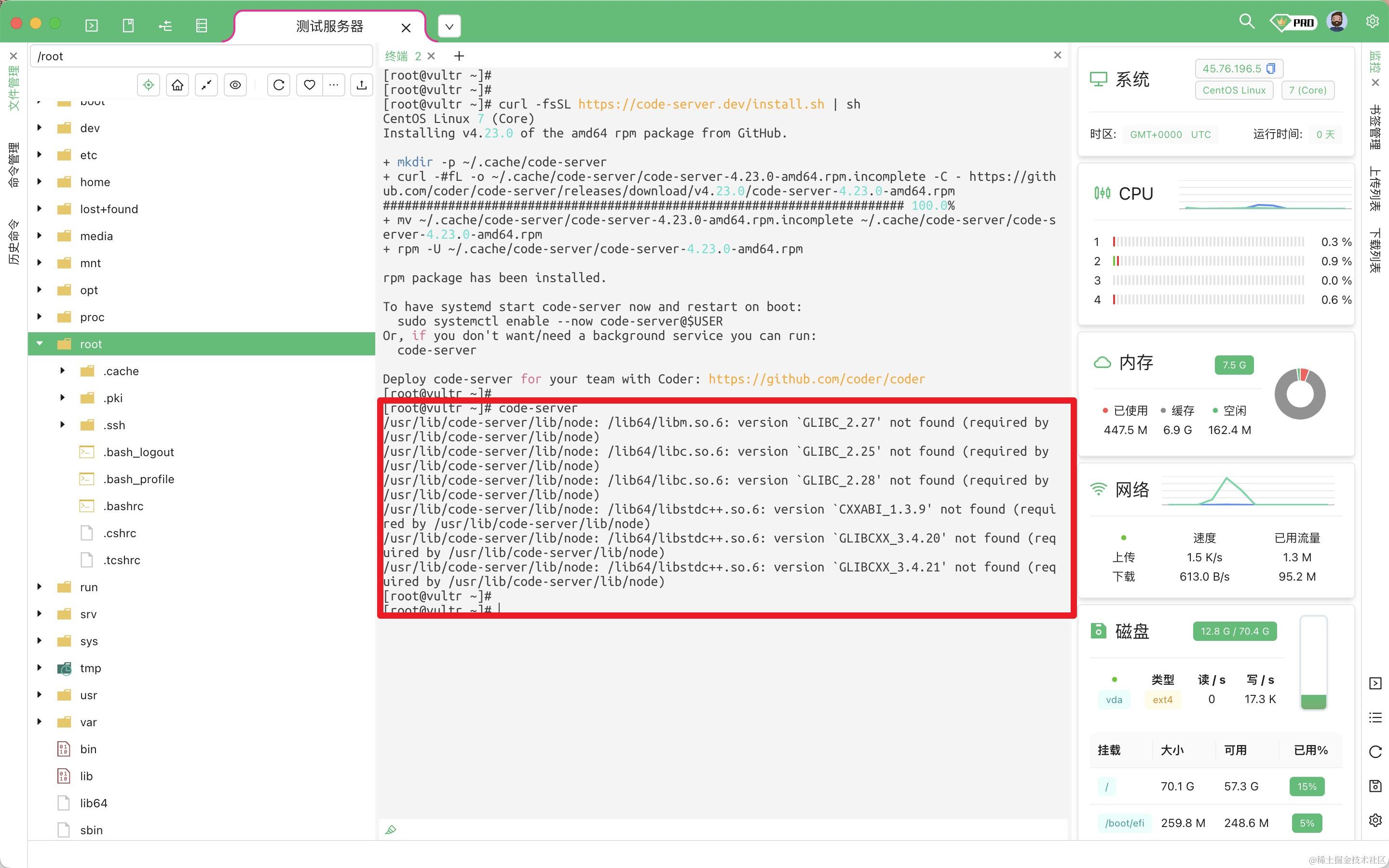
在我测试过程中官方的一键脚本在CentOS上会无法使用,具体大家可看下面的图:

提示找不到一些软件环境的问题,我使用的是CentOS 7.9 然后换了Ubuntu 22.04.4发现并没有这个问题,如果大家和我出现一样的情况,可以继续往下看。
一键脚本:
注意:在CentOS可能无法使用,Ubuntu可以使用。
curl -fsSL https://code-server.dev/install.sh | sh
会自动安装code-server,脚本跑完后,我们执行code-server来初始化一下。
然后ctrl+c,退出一下,再到我们的/root/.config/code-server/config.yaml下找到我们的配置文件:
bind-addr: 127.0.0.1:8080
auth: password
password: xxxxxxxxxxxxxx
cert: false
这个时候只有我们服务器能访问code server,我们需要把127.0.0.1修改成0.0.0.0才能访问到外网,password也可以自定义。
bind-addr: 0.0.0.0:8080
auth: password
password: 123456
cert: false
编辑完成后,我们执行code-server就能通过IP+8080端口访问了,如果有防火墙记得放行端口。
sudo ufw allow 8080/tcp
sudo ufw reload
但是我们退出终端,就会无法访问了,这个时候我们通过宝塔=进程守护的插件-添加一个进程守护-目录随便选择-启动命令code-server就可以了。
GLIBC版过低安装:
下面是大家可以出现的报错,这些错误表明在你尝试启动 code-server 时,它依赖的一些库的版本与你的系统中可用的版本不匹配。具体来说,它需要的GLIBC版本高于你系统中安装的版本。
/usr/lib/code-server/lib/node: /lib64/libm.so.6: version `GLIBC_2.27’ not found (required by /usr/lib/code-server/lib/node)
/usr/lib/code-server/lib/node: /lib64/libc.so.6: version `GLIBC_2.25’ not found (required by /usr/lib/code-server/lib/node)
/usr/lib/code-server/lib/node: /lib64/libc.so.6: version `GLIBC_2.28’ not found (required by /usr/lib/code-server/lib/node)
/usr/lib/code-server/lib/node: /lib64/libstdc++.so.6: version `CXXABI_1.3.9’ not found (required by /usr/lib/code-server/lib/node)
/usr/lib/code-server/lib/node: /lib64/libstdc++.so.6: version `GLIBCXX_3.4.20’ not found (required by /usr/lib/code-server/lib/node)
/usr/lib/code-server/lib/node: /lib64/libstdc++.so.6: version `GLIBCXX_3.4.21’ not found (required by /usr/lib/code-server/lib/node)
解决这个问题有几种方法,其中之一是安装更新的GLIBC版本。但这通常需要修改系统的核心库,这可能会导致系统不稳定甚至无法启动,因此不建议这样做。
相反,一个更安全的解决方案是在另一个支持所需GLIBC版本的系统上运行code-server,或者尝试使用更旧版本的code-server,这可能与你的系统库版本兼容。
另一种解决方案是尝试使用docker或其他容器化技术来运行code-server,这样它可以在一个独立于主机系统的环境中运行,并且不会受到主机系统库版本的限制。
docker安装:
首先我们需要安装好docker环境:docker一键安装脚本 再执行下面的命令:
mkdir -p ~/.config
docker run -it --name code-server -p 0.0.0.0:8080:8080 \
-v “$HOME/.local:/home/coder/.local” \
-v “$HOME/.config:/home/coder/.config” \
-v “$PWD:/home/coder/project” \
-u “ ( i d − u ) : (id -u): (id−u):(id -g)” \
-e “DOCKER_USER=$USER” \
codercom/code-server:latest
然后ctrl+c退出终端,执行:docker ps -a 查看停止的code-server容器ID。
再执行:docker start <容器名称或ID>运行容器。
执行下面的目录进入容器目录编辑配置文件:
docker exec -it <容器名称或ID> /bin/bash -c “cd /root/.config/code-server && exec bash”
输入vi config.yaml就能编辑配置文件,或者直接在宝塔-docker-容器-目录,进入容器目录找到/root/.config/code-server目录编辑配置文件。
把password修改成你自定义的密码就行了,然后在重启一下容器:docker restart <容器名称或ID>
设置中文:
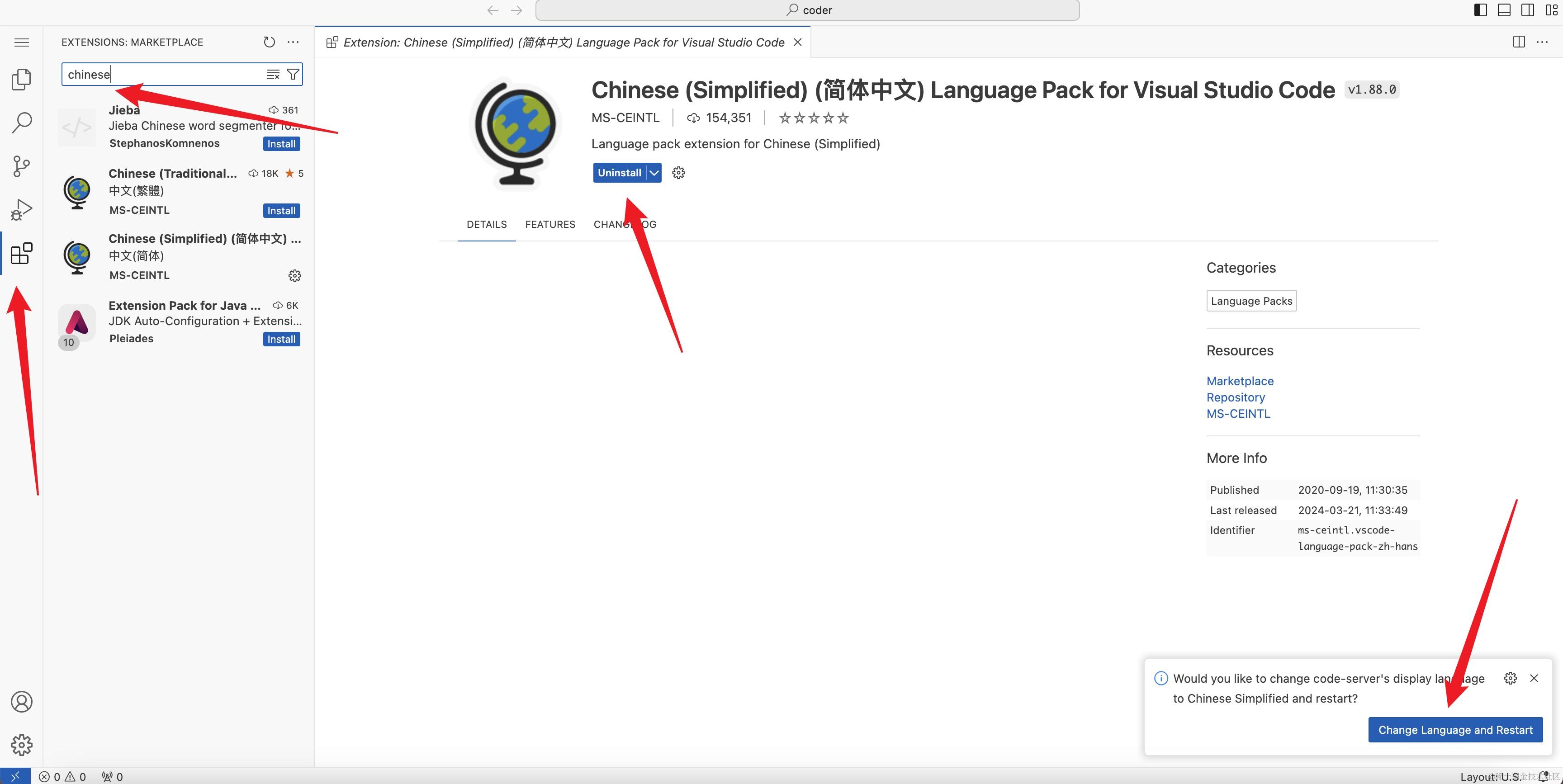
在扩展中心搜索chinese,就会出现中文简体的语言包,安装再点击按钮重启页面就好了。

原文:https://www.4awl.net/4448.html