
public class L3 {
public static void main(String[] args) {
int cnt = 0;//记录满足要求的个数
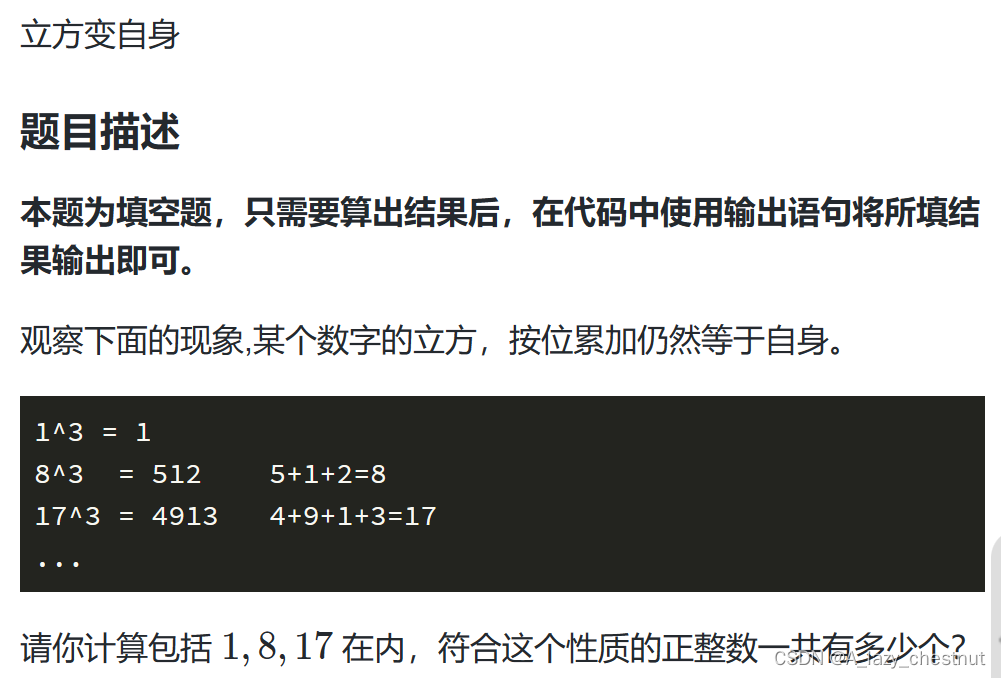
//立方再往上,各位相加不会等于原数
for (int i = 1; i < 100; i++) {
//得到三次方
int ans = (int) Math.pow(i, 3);
//得到立方的每位数相加
int number = get(ans);
//判断是否满足条件
//满足个数++
if (number == i) cnt++;
}
System.out.println(cnt);
}
public static int get(int num) {
int number = 0;//保存立方每位数相加的结果
while (num > 0) { //大于0就继续
number += num % 10;//得到最后一位
num /= 10;
}
return number;
}
}答案:6