什么是 CSS?
CSS 指层叠样式表
样式定义如何显示 HTML 元素
样式通常存储在样式表中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件中
多个样式定义可层叠为一
样式对网页中元素位置的排版进行像素级精确控制
CSS 语法
CSS 实例
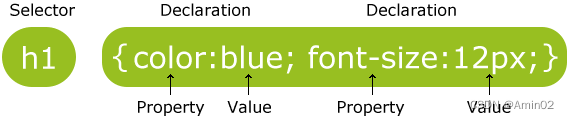
CSS 规则由两个主要的部分构成:
选择器,以及一条或多条声明:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。
每个属性有一个值。属性和值被冒号分开。
CSS 声明总是以分号 ( ; ) 结束,声明组以大括号 ({ }) 括起来:
p {color:red;text-align:center;}CSS 颜色值的写法
在描述颜色的时候,除了使用英文单词 red,还可以使用十六进制的颜色值 #ff0000:
p { color: #ff0000; }
我们还可以通过两种方法使用 RGB 值:
p { color: rgb(255,0,0); } p { color: rgb(100%,0%,0%); }
提示:当使用 RGB 百分比时,即使当值为 0 时也要写百分比符号。但是在其他的情况下就不需要这么做了。比如说,当尺寸为 0 像素时,0 之后不需要使用 px 单位。
CSS 注释
CSS注释以 "/*" 开始, 以 "*/" 结束, 实例如下:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}CSS Id 和 Class选择器
如果你要在 HTML 元素中设置 CSS 样式,你需要在元素中设置 "id" 和 "class" 选择器。
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以 # 来定义。
以下的样式规则应用于元素属性 id = "para1":
示例:
#para1
{ text-align:center;
color:red; }注:
ID 属性不要以数字开头。
ID 属性只能在每个 HTML 文档中出现一次。
class 类选择器
- class 可以在多个元素中使用。
class 选择器在 HTML 中以 class 属性表示, 在 CSS 中,类选择器以一个点"."号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
示例:
.center {text-align:center;}
你也可以指定特定的 HTML 元素使用 class。
在以下实例中, 所有的 p 元素使用 class="center" 让该元素的文本居中:
p.center {text-align:center;}
标签选择器
除了提到的 id 和 class 选择器外,第三种选择器为标签选择器,即以 HTML 标签作为 CSS 修饰所用的选择器。
示例:
<style>
h3{color:red;}
</style>
<h3>W3cschool教程</h3>内联选择器
直接在标签内部写 CSS 代码。
实例:
<h3 style="color:red;">W3cschool教程</h3>优先级
这四种 CS 选择器有修饰上的优先级,即:
内联选择器 > id选择器 > 类选择器 > 标签选择器
CSS 创建
插入样式表的方法有三种:
- 外部样式表
- 内部样式表
- 内联样式
外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 标签链接到样式表。 标签在(文档的)头部
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .CSS 扩展名进行保存。下面是一个样式表文件的例子:
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url(/images/back40.gif);}
内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表,就像这样:
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color:sienna;margin-left:20px">这是一个段落。</p>多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 H3 选择器的三个属性:
h3
{
color:red;
text-align:left;
font-size:8pt;
}而内部样式表拥有针对 H3 选择器的两个属性:
h3
{
text-align:right;
font-size:20pt;
}假如拥有内部样式表的这个页面同时与外部样式表链接,那么 H3 得到的样式是:
color:red; text-align:right;
font-size:20pt;
即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
层叠次序
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 head 标签内部)
- 内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明: 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
提示:如果你使用了外部文件的样式在内部样式中也定义了该样式,则内部样式表会取代外部文件的样式。
多重样式优先级深入理解
优先级用于浏览器是通过判断哪些属性值与元素最相关以决定并应用到该元素上的。
优先级仅由选择器组成的匹配规则决定的。
优先级就是分配给指定的CSS声明的一个权重,它由匹配的选择器中的每一种选择器类型的数值决定。

















![[2024]最新激活Navicat教程附激活码](https://img-blog.csdnimg.cn/direct/2ad2f1ce6dc449efb766b131cdab30c5.png)