1.还是以Vue实现学院官网为例
文章地址:http://t.csdnimg.cn/jrJhE
Vue 实现学院官网“菜单”当时是使用静态数据,也就是在页面上写死了的。
今天我们需要将“菜单”数据在数据库中进行维护,我们使用的是Mysql数据库
2.数据库的设计
我们的菜单分为一级菜单和二级菜单,一个一级菜单对应多个二级菜单,一对多的关系,这个时候,很多学者认为需要两张表来维护菜单之间的关系,其实不然,一张表就可以。
我们从菜单静态数据可以看到,无论是一级菜单还是二级菜单,核心字段都是一样的。
故而,可以使用一张表保存菜单数据,那么一张表如何维护一级菜单和二级菜单的关系呢,
使用自关联。添加一个父id字段(fid)。
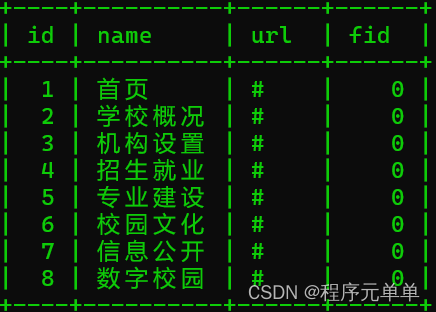
设计后的表格数据应如下
fid为0的为一级菜单,二级菜单的fid 对应一级菜单的id(自关联)

3.数据库实现
-- 创建数据库并指定字符集
create database wenyuan character set =utf8;
-- 选择数据库
use wenyuan;
-- 创建菜单表
create table caidan(
id int primary key auto_increment,
name varchar(32) not null,
url varchar(100),
fid int);
-- 向表中添加一级菜单数据
insert into caidan values(default,"首页","#",0);
insert into caidan values(default,"学校概况","#",0);
insert into caidan values(default,"机构设置","#",0);
insert into caidan values(default,"招生就业","#",0);
insert into caidan values(default,"专业建设","#",0);
insert into caidan values(default,"校园文化","#",0);
insert into caidan values(default,"信息公开","#",0);
insert into caidan values(default,"数字校园","#",0);
-- 向表中添加对应的二级菜单数据
insert into caidan values(default,"学校简介","#",2);
insert into caidan values(default,"现任领导","#",2);
insert into caidan values(default,"历史沿革","#",2);
insert into caidan values(default,"党群机构","#",3);
insert into caidan values(default,"行政机构","#",3);
insert into caidan values(default,"招生网","#",4);
insert into caidan values(default,"就业网","#",4);
......
4.查询数据库
4.1 查询所有的菜单
select * from caidan;

4.2 查询所有的一级菜单
select * from caidan where fid = 0;

4.3查询“学校概况”下的二级菜单
select * from caidan where fid = (select id from caidan where name = "学校概况");










![[RK3399 Linux] 移植Linux 5.2.8内核详解](https://img-blog.csdnimg.cn/direct/3a32d4ac697945f3938169a592df1930.png#pic_center)