文章目录
- 接入目的
- 效果展示
- 技术积累
- 如何成为服务商
- 如何搭建第三方后端服务
- 传统模式V云服务模式
- 如何完成商家授权
- 授权逻辑介绍
- 环境准备
- 注册开发者平台-个人类型
- 传统模式后端代码
- 接收公众号个人三方平台的票据
- 根据票据获取三方平台访问令牌
- 根据访问令牌获取预授权码
- 通过预授权码发起授权
- 获取刷新令牌
- 获取授权账号调用令牌
- 根据授权码获取公众号菜单
- 踩坑记录
接入目的
根据公众号第三方平台开发流程可开发出一套可管理公众号/小程序的服务,服务可以直接部署在微信生态作为服务商。只要公众号/小程序理员用个人微信扫码进行授权,我们则可以拿到相关的业务接口权限,从而帮助商家实现代运营。
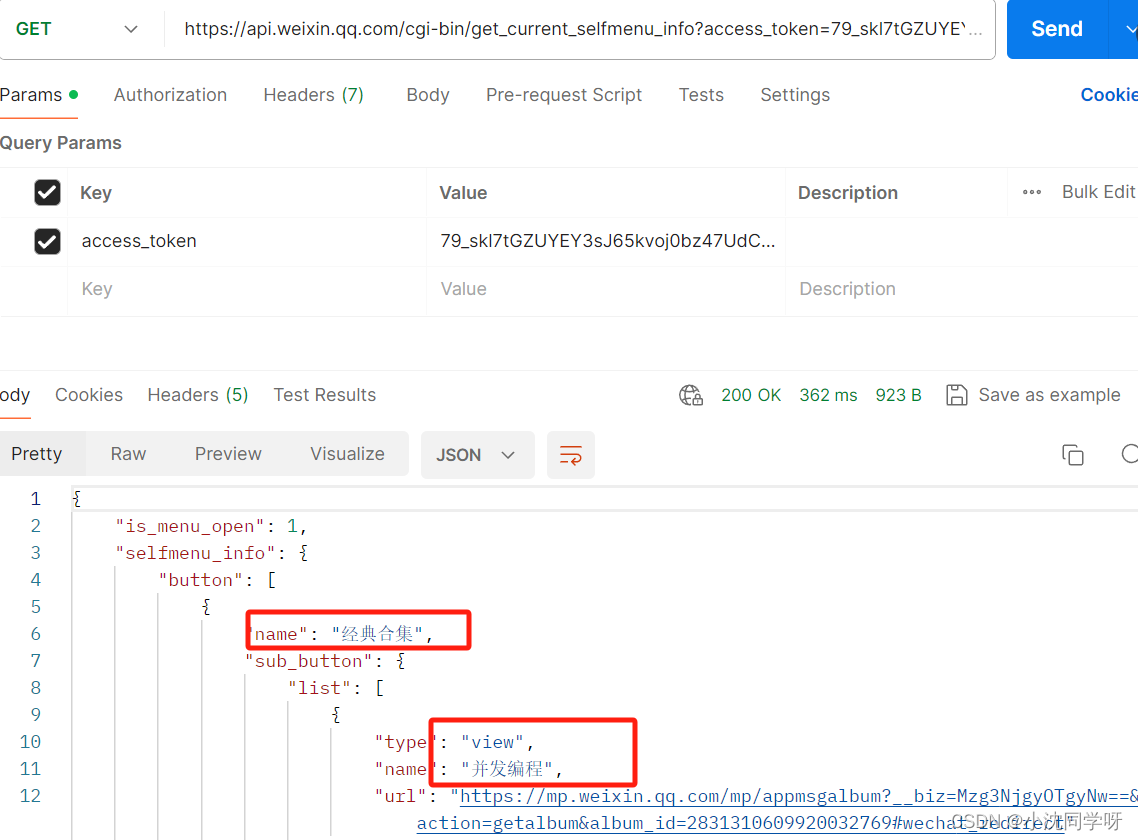
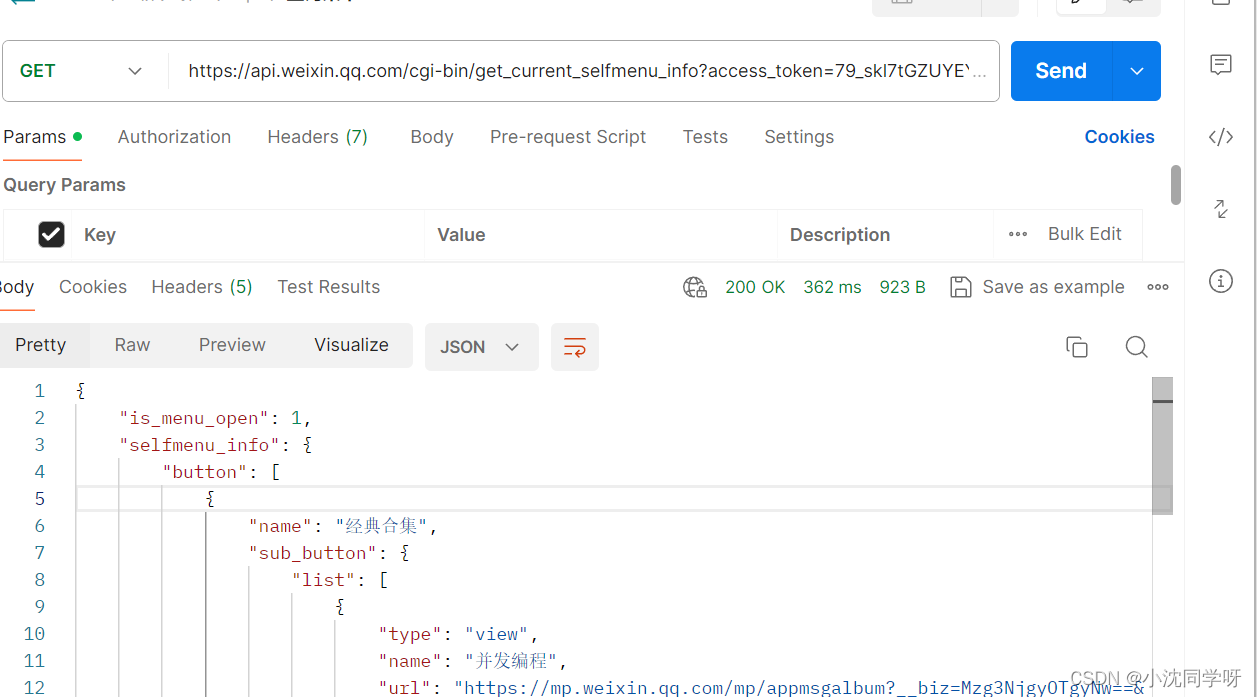
效果展示
通过接入公众号授权我们拿到了authorizer_access_token,用这个token调用微信公众号获取菜单的接口 https://api.weixin.qq.com/cgi-bin/component/api_query_auth

如图所示,已经拿到我本人公众号的菜单。
技术积累
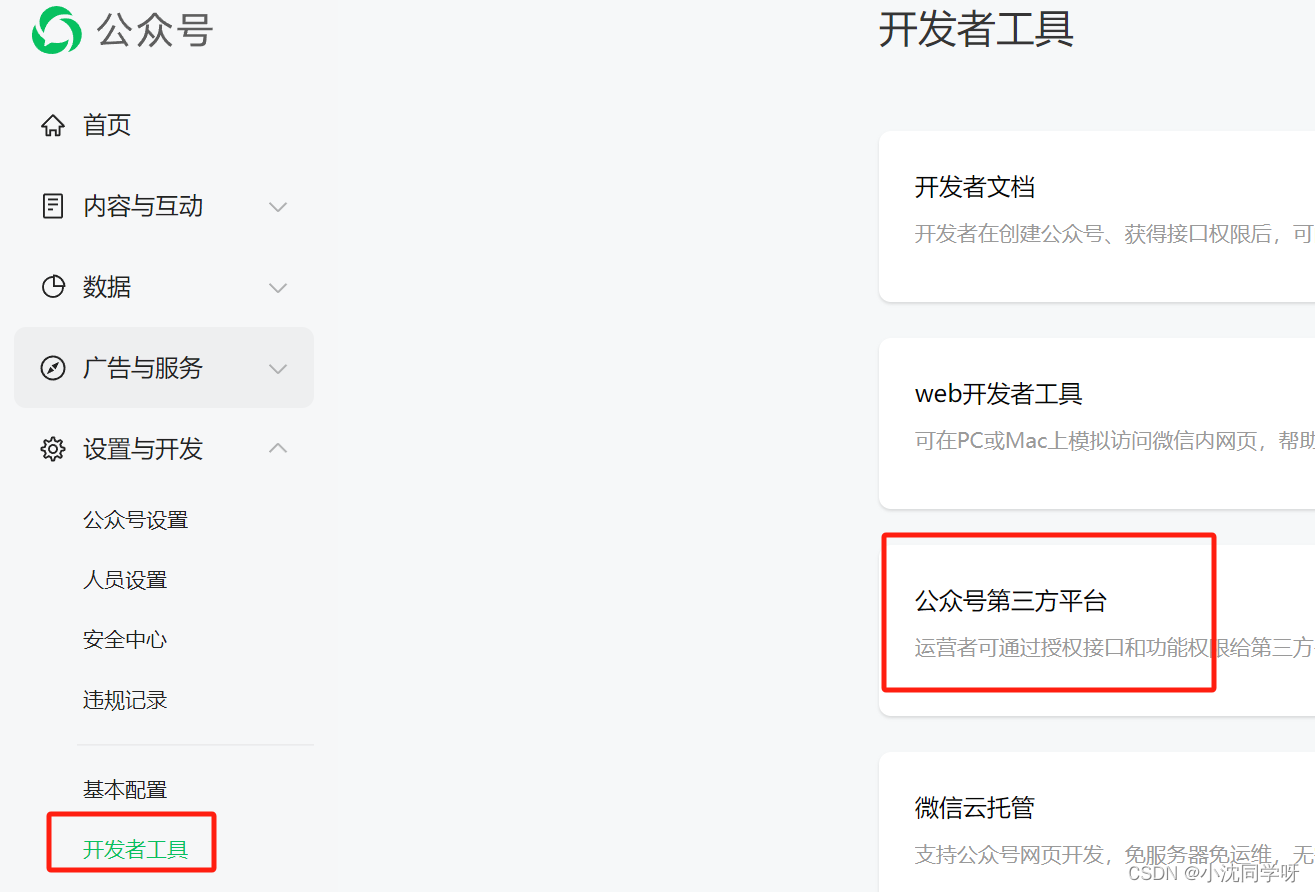
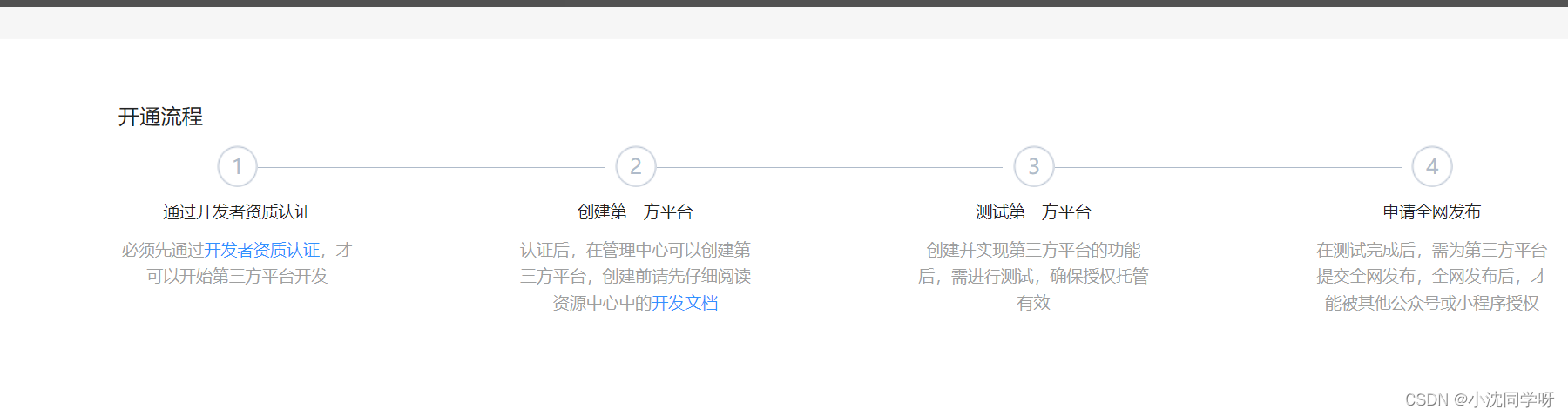
如何成为服务商
https://developers.weixin.qq.com/doc/oplatform/Third-party_Platforms/2.0/getting_started/how_to_be.html


1.1 注册开放平台并通过开发者纸质认证
https://developers.weixin.qq.com/doc/oplatform/Third-party_Platforms/2.0/operation/open/create.html
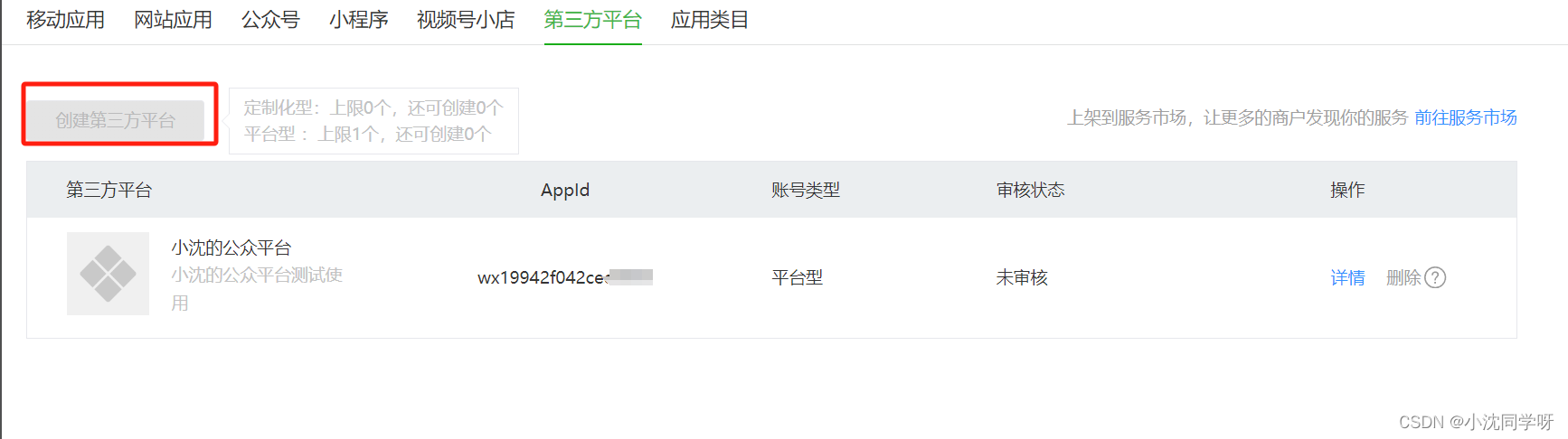
1.2 创建第三方平台与个人测试账号一致
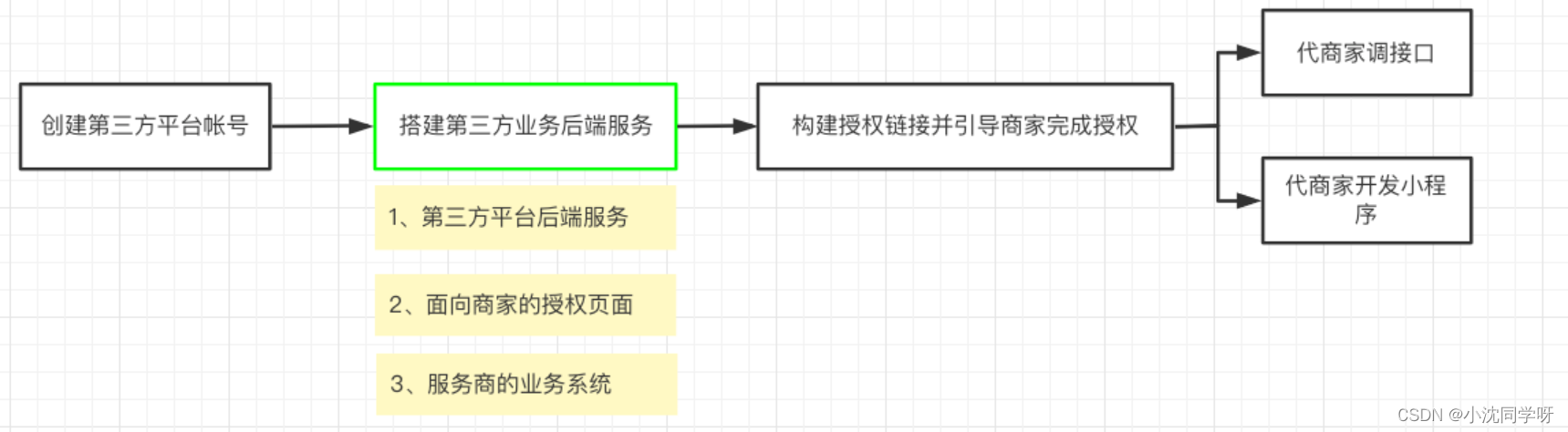
如何搭建第三方后端服务
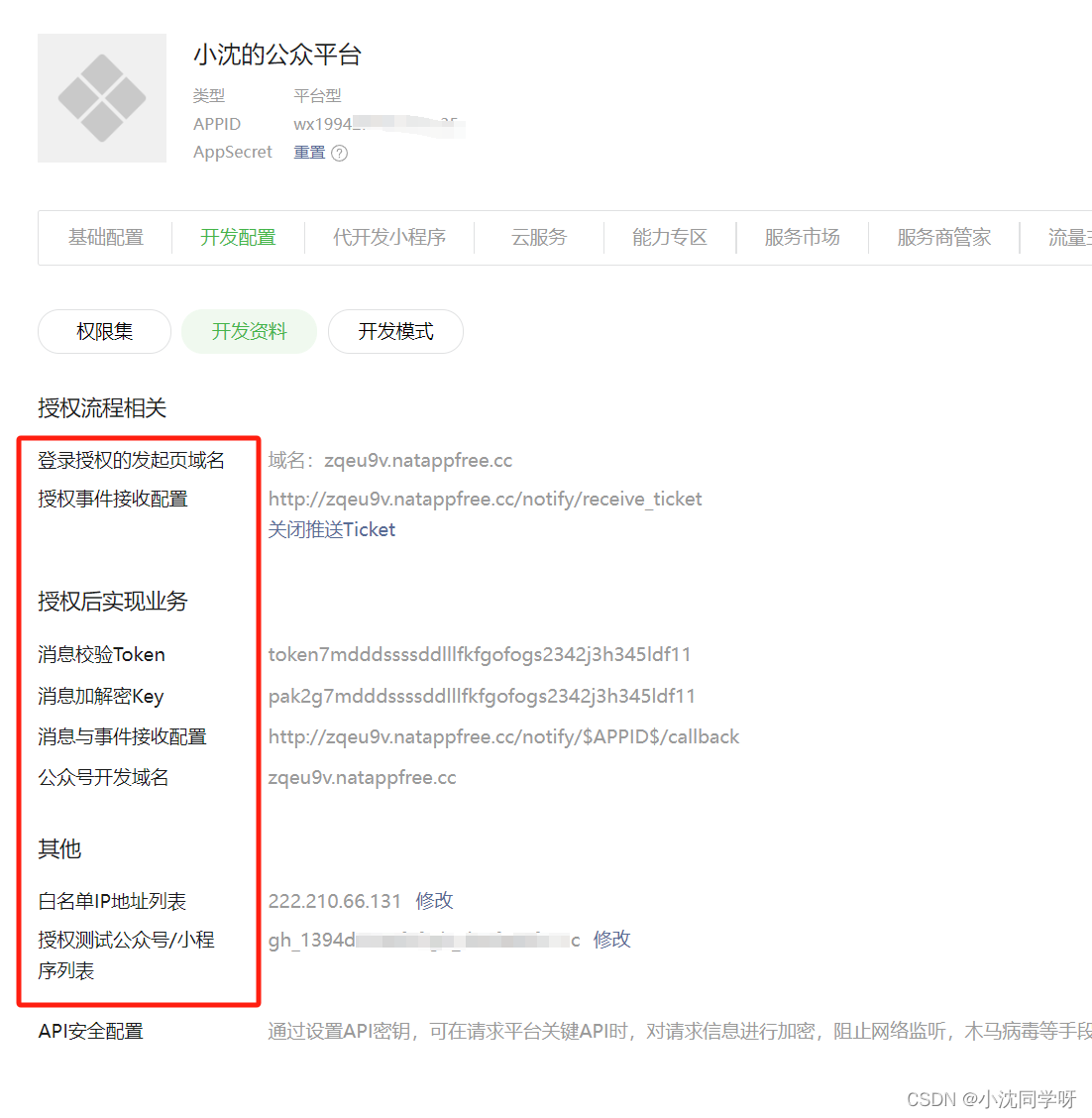
在完成第三方平台账号创建后,需完成“开发资料”配置。而开发资料配置主要会涉及配置用于接收微信官方推送的消息以及授权链接域名。
除了搭建要与第三方平台对接的后端服务以外,服务商仍需开发业务系统(该系统主要是面向商家的),例如xxxx微商城。
而为了满足服务商业务多样性,也为了降低服务商搭建服务的成本,平台支持“传统模式”和“云服务模式”进行搭建。可点击查看关于云服务模式的详细介绍。

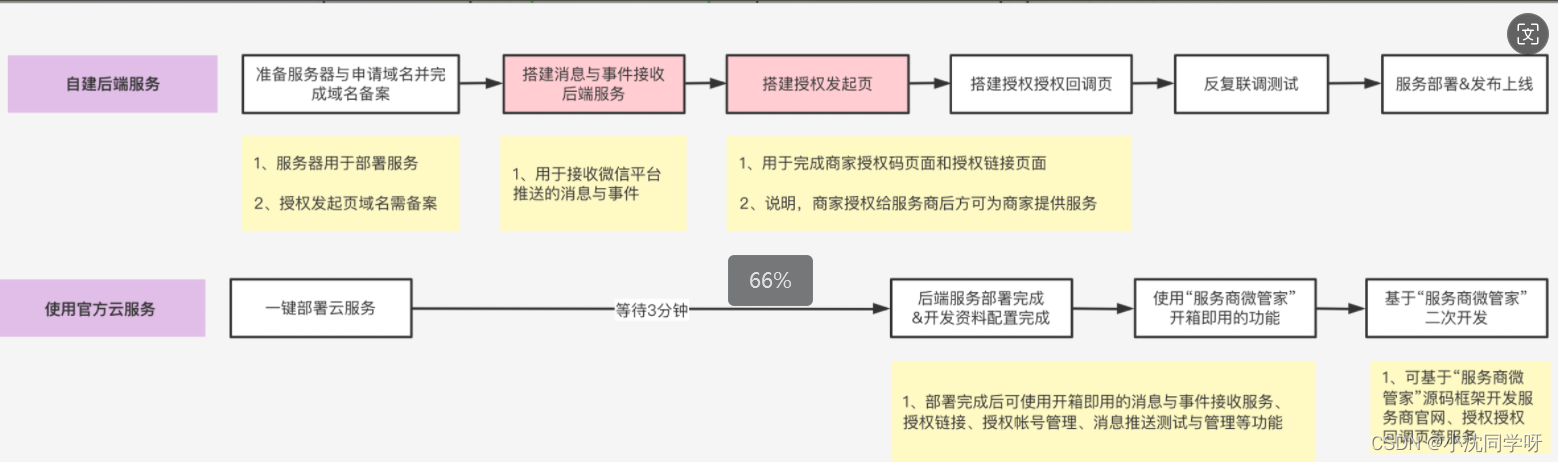
传统模式V云服务模式
传统模式下,第三方平台-开发资料的“授权事件接收配置”、“消息与事件接收配置”、“授权发起页域名”、“第三方授权页”均需要服务商按照文档进行开发、部署。如果使用云服务模式,可一键部署官方服务并一键完成配置。
一键部署官方云服务后可通过“服务商微管家”管理工具获取授权页链接,实现0代码完成第三方平台后端服务搭建。
此外,服务商的业务系统亦可部署到微信云托管,帮助服务商减少开发和运维成本。

如何完成商家授权
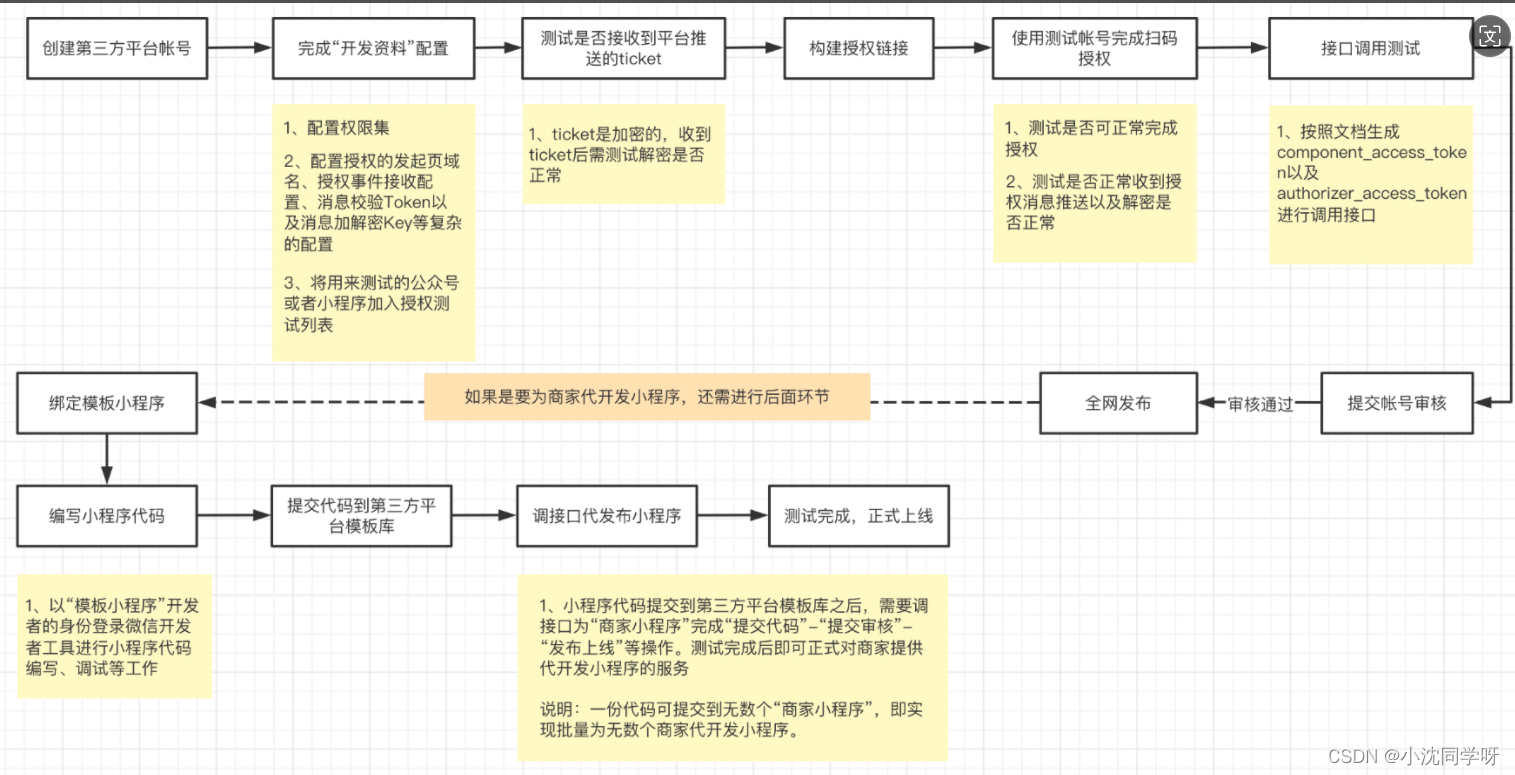
在完成服务商账号的创建后,接下来则是进行业务系统与第三方平台的开发对接,在联调测试完成之后即可进行第三方平台的全网发布。在完成全网发布之后,该第三方平台已经具备为商家提供服务的基础条件了。大概的步骤如下:

授权逻辑介绍
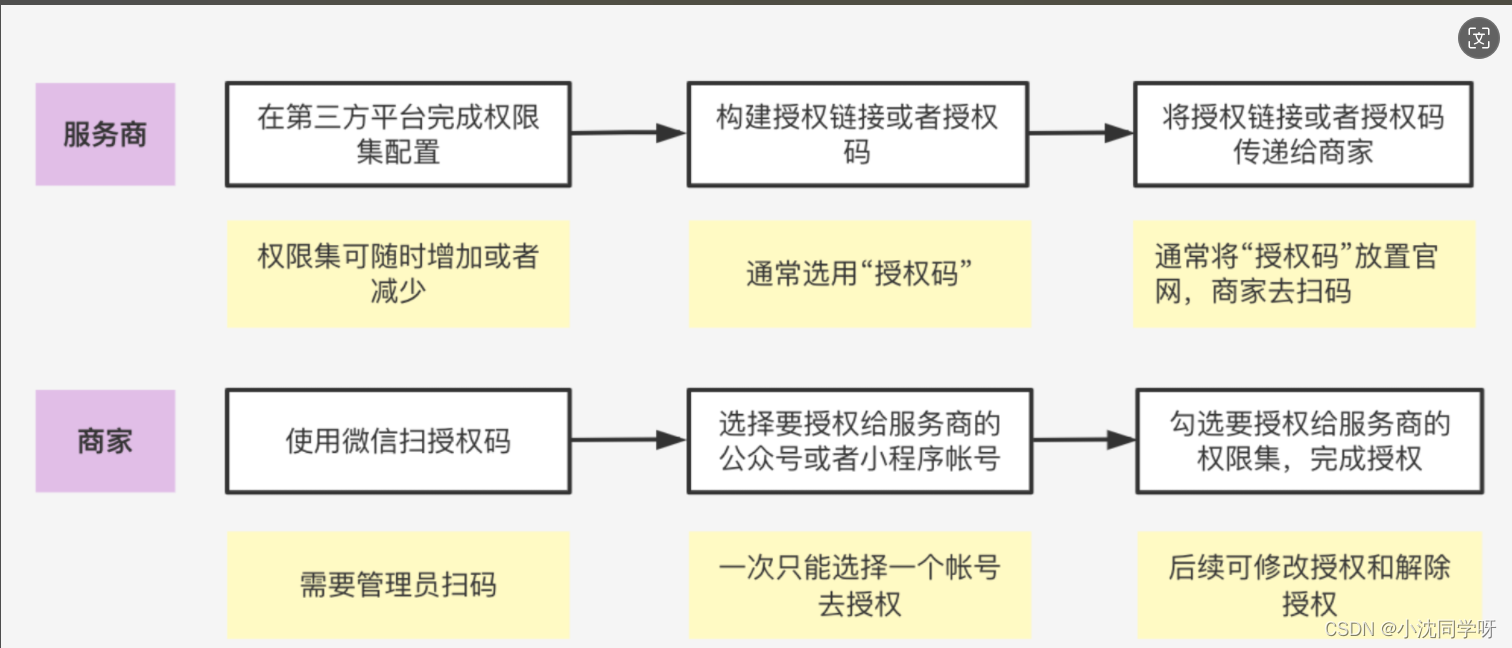
服务商为商家提供服务的基础是【服务商】获得【商家】的授权。
换句话说就是,商家需要将其公众号或者小程序授权给第三方平台,服务商才可以代商家进行相关操作。
完成一次完整的授权,需要服务商与商家的配合,相关流程如下,操作截图可查看授权与解除授权。
服务商获得商家授权后再使用authorizer_access_token调用接口即可。(注意,别用错了token。)

环境准备
注册开发者平台-个人类型
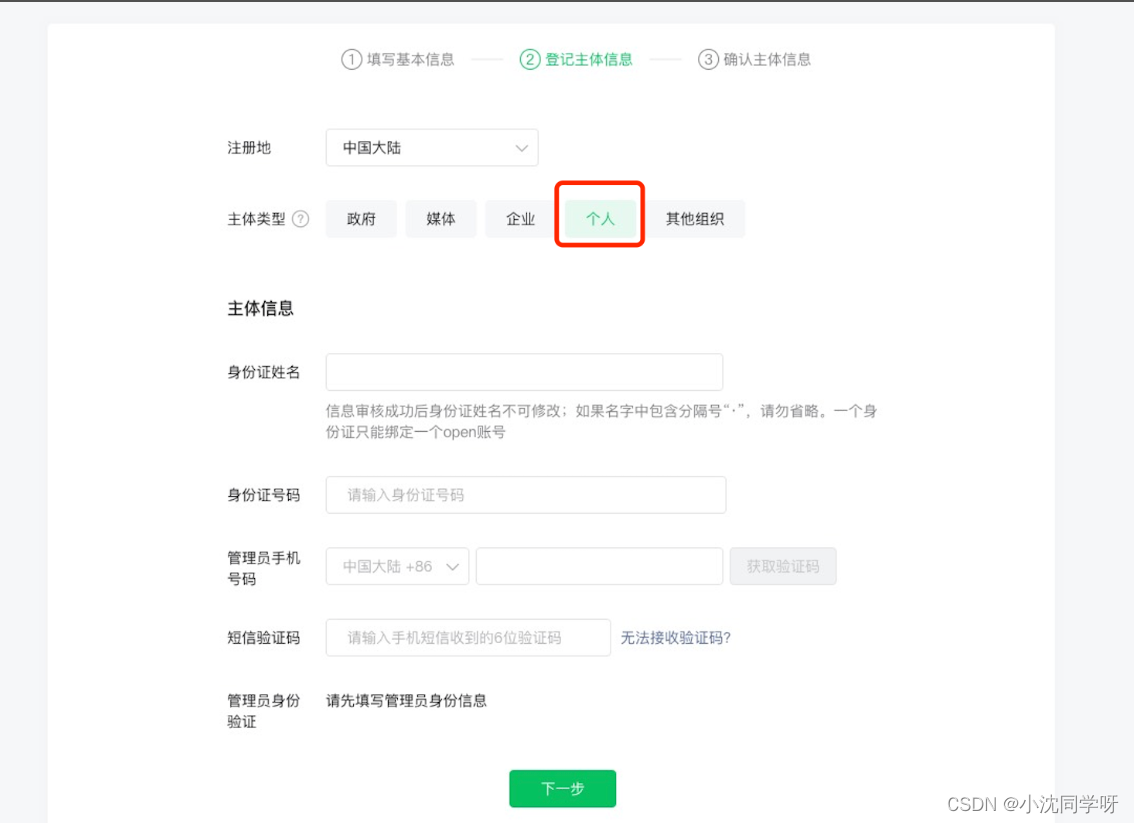
1.1 进入微信开发平台注册页面
https://open.weixin.qq.com/wxaopen/regist/index?token=f4668ecb8d5397d42967cfeb1d3b69033134ec11

1.2 主体选择个人,如果是企事业单位需要提供营业执照注册号

1.3 使用账号密码登录微信开放平台,进入管理中心-第三方平台

1.4 创建一个第三平台,个人测试号只能创建一个。注意绑定管理员微信号,增加事件回调地址以及权限集的配置。




传统模式后端代码
接收公众号个人三方平台的票据
1、wx-java-open依赖引入
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>com.github.binarywang</groupId>
<artifactId>weixin-java-open</artifactId>
<version>4.6.0</version>
</dependency>
<!-- 整合thymeleaf前端页面 授权页面使用 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2、yaml配置thymeleaf
spring:
thymeleaf:
mode: HTML
encoding: UTF-8
content-type: text/html
cache: false
prefix: classpath:/templates/
4、微信票据回调接口逻辑
@RequestMapping("/receive_ticket")
public Object receiveTicket(@RequestBody(required = false) String requestBody, @RequestParam("timestamp") String timestamp,
@RequestParam("nonce") String nonce, @RequestParam("signature") String signature,
@RequestParam(name = "encrypt_type", required = false) String encType,
@RequestParam(name = "msg_signature", required = false) String msgSignature) {
log.info(
"\n接收微信请求:[signature=[{}], encType=[{}], msgSignature=[{}],"
+ " timestamp=[{}], nonce=[{}], requestBody=[\n{}\n] ",
signature, encType, msgSignature, timestamp, nonce, requestBody);
if (!StringUtils.equalsIgnoreCase("aes", encType)
|| !wxOpenService.getWxOpenComponentService().checkSignature(timestamp, nonce, signature)) {
throw new IllegalArgumentException("非法请求,可能属于伪造的请求!");
}
// aes加密的消息
WxOpenXmlMessage inMessage = WxOpenXmlMessage.fromEncryptedXml(requestBody,
wxOpenService.getWxOpenConfigStorage(), timestamp, nonce, msgSignature);
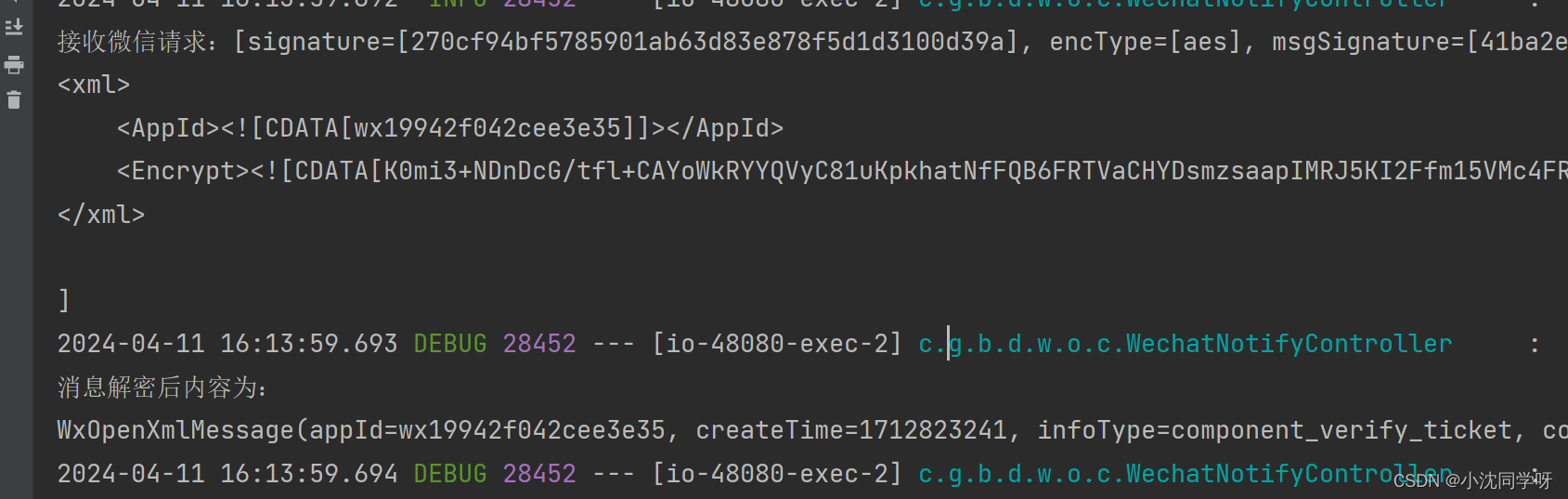
log.debug("\n消息解密后内容为:\n{} ", inMessage.toString());
try {
String out = wxOpenService.getWxOpenComponentService().route(inMessage);
log.debug("\n组装回复信息:{}", out);
} catch (WxErrorException e) {
log.error("receive_ticket", e);
}
return "success";
}
当我们在个人的第三平台配置了票据接收地址后,这里每10分钟就会收到票据:

根据票据获取三方平台访问令牌
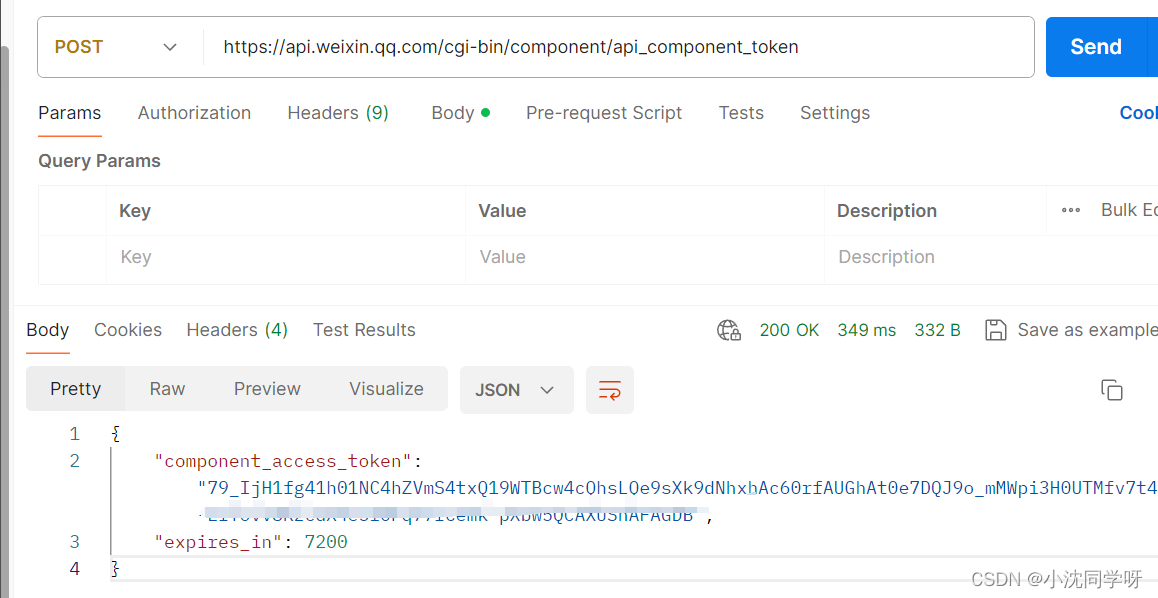
POST https://api.weixin.qq.com/cgi-bin/component/api_component_token
令牌的获取是有限制的,每个令牌的有效期为 2 小时,请自行做好令牌的管理,在令牌快过期时(比如1小时50分),重新调用接口获取。
生成component_access_token需要依赖component_verify_ticket。
调用示例
示例说明: HTTPS请求
请求数据示例
{
“component_appid”: “appid_value” , #第三方平台appid
“component_appsecret”: “appsecret_value”, #第三方平台appsecret
“component_verify_ticket”: “ticket_value” #第三方平台推送的票据
}
返回数据示例
{
“component_access_token”: “61W3mEpU66027wgNZ_MhGHNQDHnFATkDa9-2llqrMBjUwxRSNPbVsMmyD-yq8wZETSoE5NQgecigDrSHkPtIYA”, #第三方平台访问令牌
“expires_in”: 7200
}

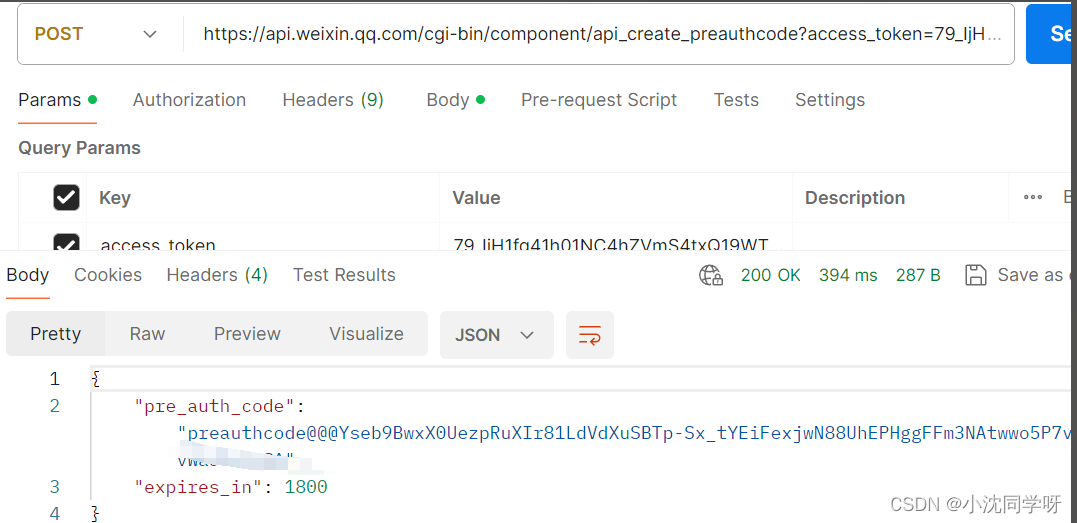
根据访问令牌获取预授权码
POST https://api.weixin.qq.com/cgi-bin/component/api_create_preauthcode?access_token=ACCESS_TOKEN
ACCESS_TOKEN #第三方平台访问令牌
该接口用于获取预授权码(pre_auth_code)是第三方平台方实现授权托管的必备信息,每个预授权码有效期为 1800秒。
调用示例
示例说明: HTTPS请求
请求数据示例
{
“component_appid”: “appid_value” #第三方平台appid
}
返回数据示例
{
“pre_auth_code”: “Cx_Dk6qiBE0Dmx4EmlT3oRfArPvwSQ-oa3NL_fwHM7VI08r52wazoZX2Rhpz1dEw”,
“expires_in”: 600
}

通过预授权码发起授权
1、后端增加接口
@GetMapping("/authCodePage")
public ModelAndView index(ModelAndView model){
model.addObject("message", "Hello, Thymeleaf!");
model.setViewName("authCodePage");
return model;
}
2、提供thymeleaf html文件
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>公众号授权~</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
margin: 20px;
}
h1 {
color: #007bff;
}
p {
font-size: 18px;
color: #6c757d;
}
</style>
</head>
<body>
<h1>欢迎使用Thymeleaf模板</h1>
<p th:text="${message?:'is null'}">默认文本信息演示~~</p>
<button onclick="auth()">公众号授权</button>
</body>
<script>
function auth() {
console.log("auth");
const url = "https://mp.weixin.qq.com/cgi-bin/componentloginpage?component_appid=**&pre_auth_code=**&redirect_uri=**&auth_type=1";
location.href= url
}
</script>
</html>
3、启动项目访问页面用测试公众号管理员个人微信扫码

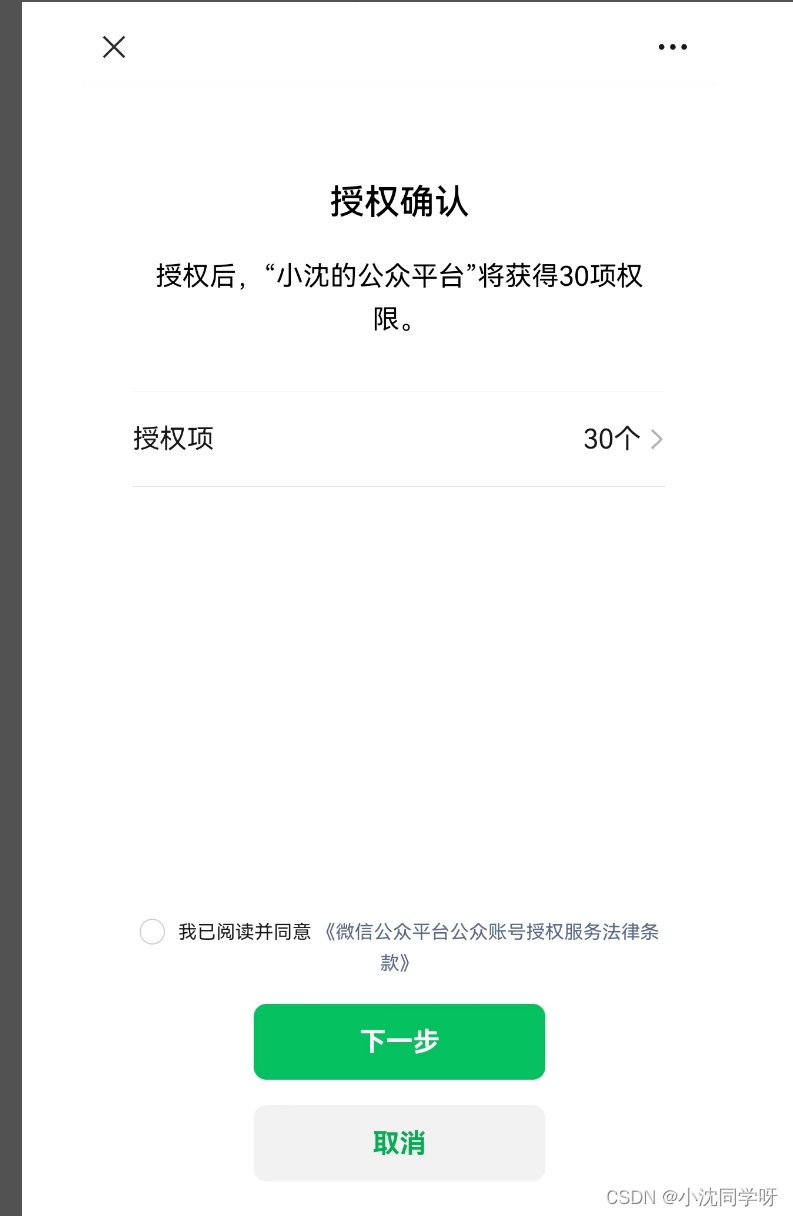
4、授权


5、授权成功后回调,回调路径中包含auth_code
http://zqeu9v.natappfree.cc/notify/authCode/callback?auth_code=queryauthcode@@@aCuSQBx6O0aV4SiMcEncY9orjevT6wZs7bFy0sg6LGXqX9wJ8sO1XuNvFGMmJe9MZecwdOuN5_1CmAoTJWsAZg&expires_in=3600
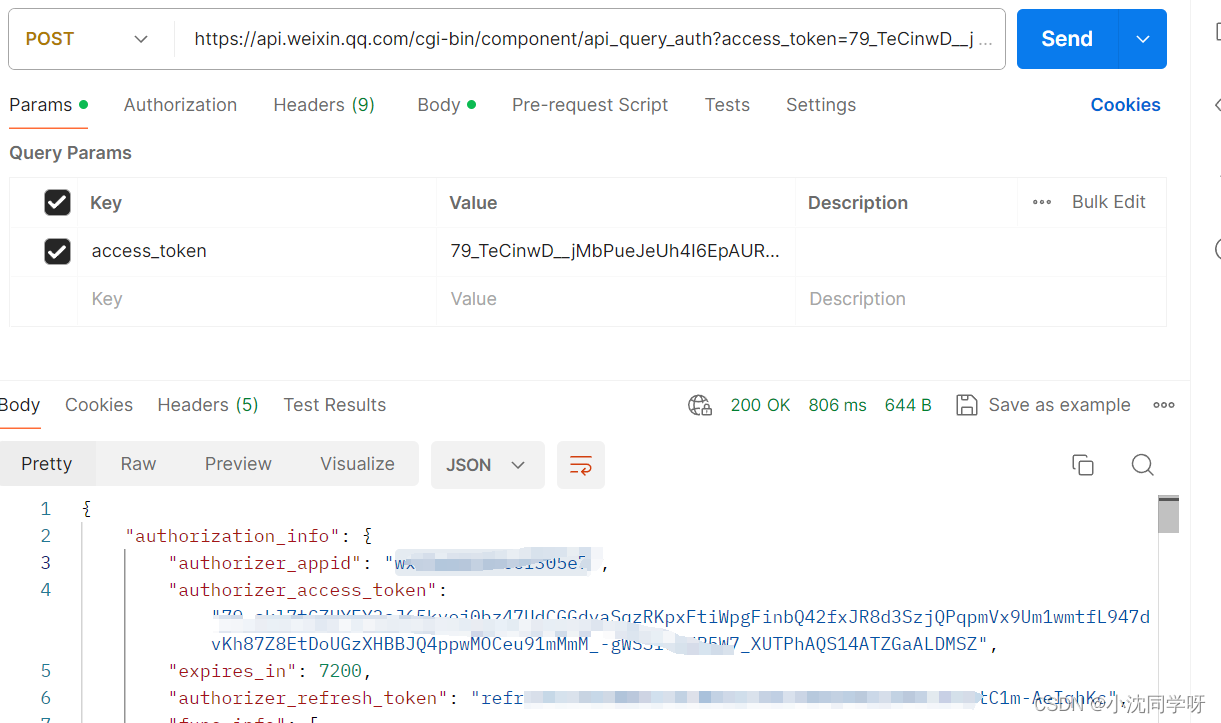
获取刷新令牌
POST https://api.weixin.qq.com/cgi-bin/component/api_query_auth?access_token=ACCESS_TOKEN
ACCESS_TOKEN #第三方平台访问令牌
当用户在第三方平台授权页中完成授权流程后,第三方平台开发者可以在回调 URI 中通过 URL 参数获取授权码(authorization_code)。然后使用该接口可以换取公众号/小程序的刷新令牌(authorizer_refresh_token)。
建议保存授权信息中的刷新令牌(authorizer_refresh_token)
调用示例
示例说明: HTTPS请求
请求数据示例
{
“component_appid”:“appid_value” , #第三方平台appid
“authorization_code”: “auth_code_value” #扫码回调返回的授权码
}
返回数据示例
{
“authorization_info”: {
“authorizer_appid”: “wxf8b4f85f3a794e77”, #被授权公众号appid
“authorizer_access_token”: “QXjUqNqfYVH0yBE1iI_7vuN_9gQbpjfK7hYwJ3P7xOa88a89-Aga5x1NMYJyB8G2yKt1KCl0nPC3W9GJzw0Zzq_dBxc8pxIGUNi_bFes0qM”, #被授权公众号授权码
“expires_in”: 7200,
“authorizer_refresh_token”: “dTo-YCXPL4llX-u1W1pPpnp8Hgm4wpJtlR6iV0doKdY”,#刷新token
“func_info”: [ #授权个功能
{
“funcscope_category”: {
“id”: 1
}
},
{
“funcscope_category”: {
“id”: 2
}
},
{
“funcscope_category”: {
“id”: 3
}
}
]
}
}

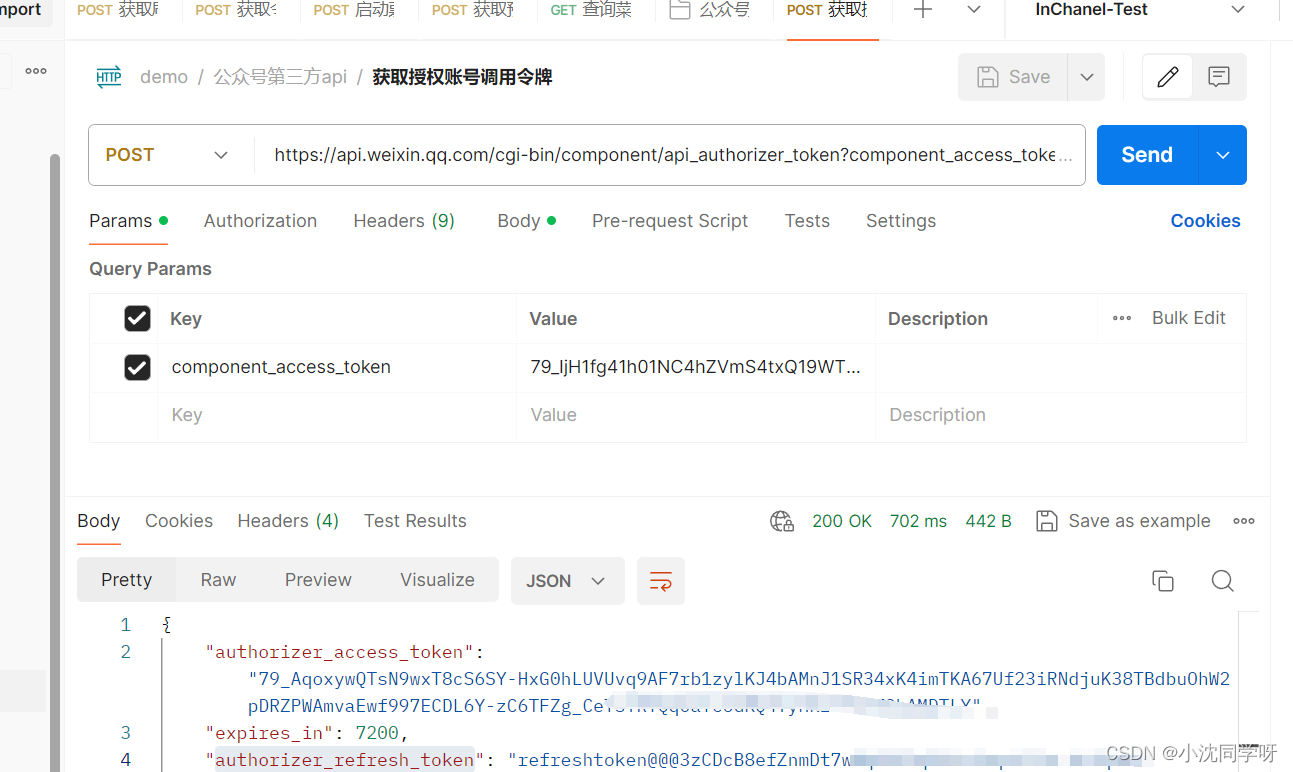
获取授权账号调用令牌
POST https://api.weixin.qq.com/cgi-bin/component/api_authorizer_token?component_access_token=ACCESS_TOKEN
ACCESS_TOKEN #第三方平台访问令牌
该接口用于获取授权账号的authorizer_access_token。authorizer_access_token 有效期为 2 小时,authorizer_access_token 失效时,可以使用 authorizer_refresh_token 获取新的 authorizer_access_token
调用示例
示例说明: HTTPS请求
请求数据示例
{
“component_appid”: “appid_value”, #第三方平台aopid
“authorizer_appid”: “auth_appid_value”, #被授权公众号appid
“authorizer_refresh_token”: “refresh_token_value” #刷新token
}
返回数据示例
{
“authorizer_access_token”: “some-access-token”,
“expires_in”: 7200,
“authorizer_refresh_token”: “refresh_token_value”
}

根据授权码获取公众号菜单
https://api.weixin.qq.com/cgi-bin/get_current_selfmenu_info?access_token=ACCESS_TOKEN
ACCESS_TOKEN #授权账号调用令牌( 授权码)

至此,我们已经根据授权码拿到了需要运营的公众号的菜单。此时此刻,只要是权限内的接口你都可任意调用。
踩坑记录
1、授权发起页面与事件接收域名一致
2、域名的根目录下必须下载放置官方校验文件