目标:在windows的本地的git上操作的项目存放到Gitee云端上
不适用于linux的terminal终端下
1.先下载好Git这个软件
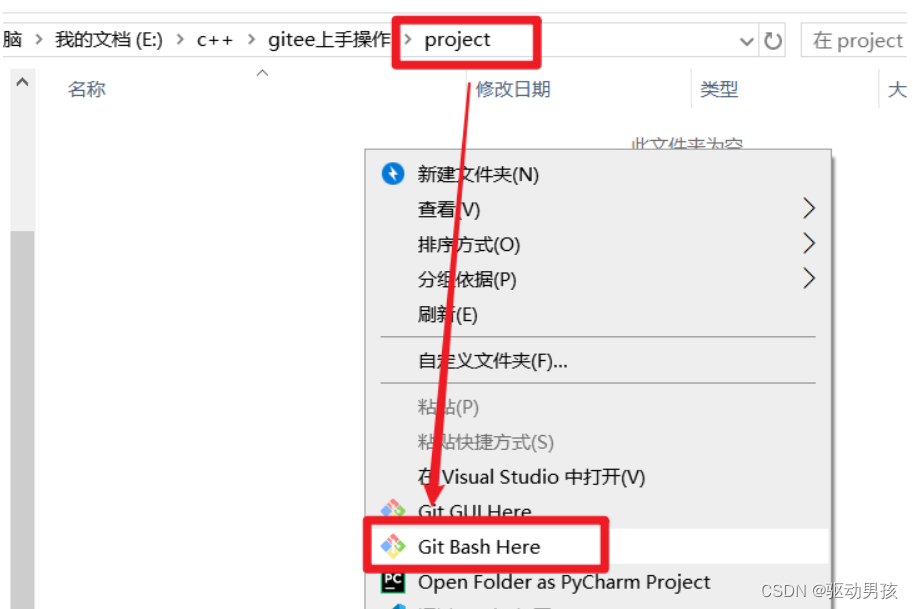
2.创建一个文件夹(项目名称)
然后用gitbash的形式打开

3.创建ssh密钥到Gitee上
因为我们在Git与Gitee上的传输是通过ssh协议进行的,所以我们要在此次的项目文件夹下生成ssh密钥,复制到Gitee上
1.输入以下代码,在本地项目里生成ssh密钥,用于 Gitee账户与本地git仓库的关联
ssh-keygen -t rsa -C "你的邮箱"
一直回车,一共三次,虽然出现了冒号,但是不用填。(有y输入y,没有让填写就一直回车)

2.结束后,用以下命令查看公钥(不是密钥)
cat ~/.ssh/id_rsa.pub

3.将密钥复制到Gitee上
在官网—个人—设置—ssh公钥—下面的公钥文本域(大的输入框)复制进去—上面的标题是随意改的,给自己看的—确定
然后用户验证即可


4.测试是否连接到远程自己的账号
输入以下命令
ssh -T git@gitee.com
出现以下情况就表明连结成功

以上的步骤我们就完成了将本地仓库与Gitee建立好了链接
4.本地Git进行全局配置
git config --global user.name "xxx(自己的在Gitee的名字)"
git config --global user.email "xxxxxxxxx@qq.com"
5.在本地Git仓库里进行初始化
git init
touch README.md
git add README.md
git commit -m "first commit"
6.将本地仓库与Gitee上同名的项目建立连接
git remote add origin git@gitee.com:xxxx(you user name)/project.git
7.将本次仓库持久化后的内容发送到Gitee上
git push -u origin "master"
8.常用的git命令
1. 全局设置
git config --global user.name xxx:设置全局用户名,信息记录在~/.gitconfig文件中,name与Gitlab保持一致(第一部)
git config --global user.email xxx@xxx.com:设置全局邮箱地址,信息记录在~/.gitconfig文件中(二步)
git init:将当前目录配置成git仓库,信息记录在隐藏的.git文件夹中(第三步)
2. 常用命令
git add XX :将XX文件添加到暂存区
git add .: 将工作区未加入暂存区的文件加入暂存区
git commit -m “给自己看的备注信息”:将暂存区的所有内容提交到当前分支(将暂存区全部文件持久化)
git status:查看仓库状态
git log:查看当前分支的所有版本(从最后一行往上看)
git push -u (第一次需要-u以后不需要,直接git push,-u就是将本地与云端建立联系) :将当前分支推送到远程仓库,就是将本地的内容提交到云端
git branch:查看所有分支和当前所处分支
3. 查看命令
git diff XX:查看XX文件相对于暂存区修改了哪些内容
git status:查看仓库状态
git log:查看当前分支的所有版本
git log --pretty=oneline:用一行来显示 当前分支的所有版本
git reflog:查看HEAD指针的移动历史(包括被回滚的版本)-> ref = refrence引用
git branch:查看所有分支和当前所处分支
git pull :将远程仓库的当前分支与本地仓库的当前分支合并
4. 删除命令
git rm --cached XX:将文件从仓库索引目录中删掉,不希望管理这个文件
git restore --staged xx:将xx从暂存区里移除,回到工作区
git checkout — XX或git restore XX:将XX文件尚未加入暂存区的修改全部撤销,撤销到暂存区的代码版本
git checkout -b branch_name 创建分支,分支名为branch_name(自定义),并切换到当前分支
git reset --hard HEAD^ 或git reset --hard HEAD~ :将代码库回滚到上一个版本
git reset --hard HEAD^^:往上回滚两次,以此类推
git reset --hard HEAD~100:往上回滚100个版本
git reset --hard 版本号:回滚到某一特定版本
7. 分支命令
当master有两个分支,在合并时会有冲突,我们只需要在有冲突的文件中进行合理的修改,然后持久化就可以了,从而成为了新的master主分支
经验角度来看:当切换分支前,最好把当前所在的分支commit一下
git branch branch_name:创建新分支
git branch:查看所有分支和当前所处分支
git checkout -b branch_name:创建并切换到branch_name这个分支
git checkout branch_name:切换到branch_name这个分支
git merge branch_name:将分支branch_name合并到当前master分支上
git branch -d branch_name:删除本地仓库的branch_name分支
git push --set-upstream origin branch_name:设置本地的branch_name分支对应远程仓库的branch_name分支
git push -d origin branch_name:删除远程仓库的branch_name分支
git checkout -t origin/branch_name 将远程的branch_name分支拉取到本地
git pull :将远程仓库的当前分支与本地仓库的当前分支合并
git pull origin branch_name:将远程仓库的branch_name分支与本地仓库的当前分支合并
git branch --set-upstream-to=origin/branch_name1 branch_name2:将远程的branch_name1分支与本地的branch_name2分支对应
8. stash暂存
当本地的代码没来得及commit持久化时,但还并不像把代码持久化,可以把代码存入栈中,当然commit也是一种办法
git stash:将工作区和暂存区中尚未提交的修改存入栈中
git stash apply:将栈顶存储的修改恢复到当前分支,但不删除栈顶元素
git stash drop:删除栈顶存储的修改
git stash pop:将栈顶存储的修改恢复到当前分支,同时删除栈顶元素
git stash list:查看栈中所有元素