文章目录
- 功能测试
- 一期-场景法-登录功能
- 一期-等价类-边界值-添加用户账号输入框
- 一期-登录-缺陷报告
- 一期- UI自动化测试
- 一期-单元测试-路径覆盖
- 二期-正交法-搜索条件组合
- 二期-测试用例
- 二期-缺陷报告
- 二期-自动化测试
- 二期-单元测试-基本路径覆盖
功能测试
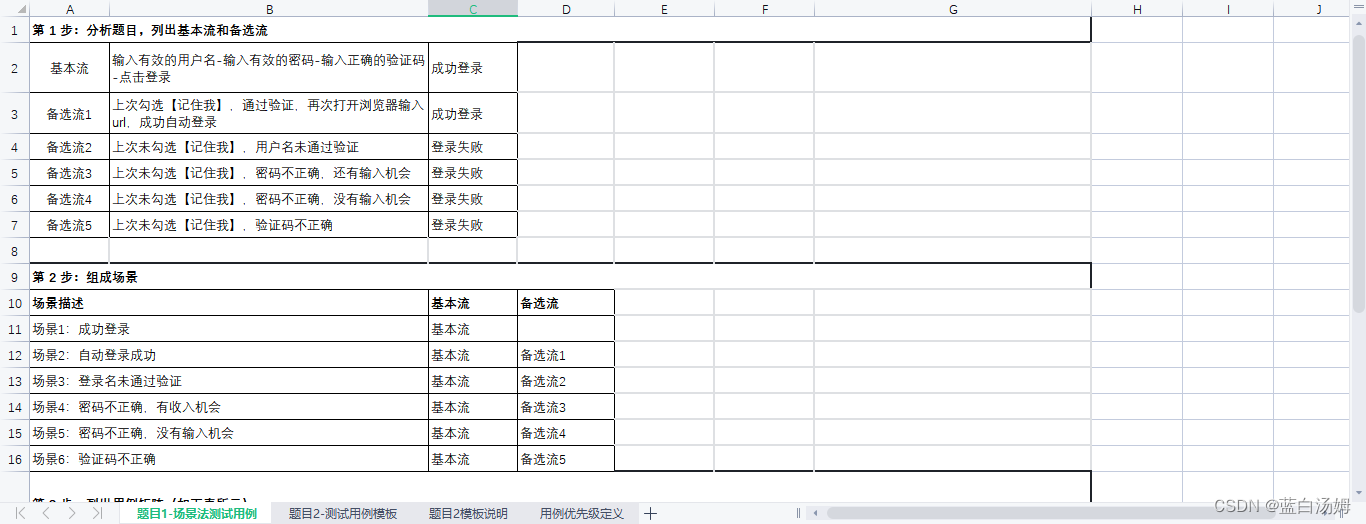
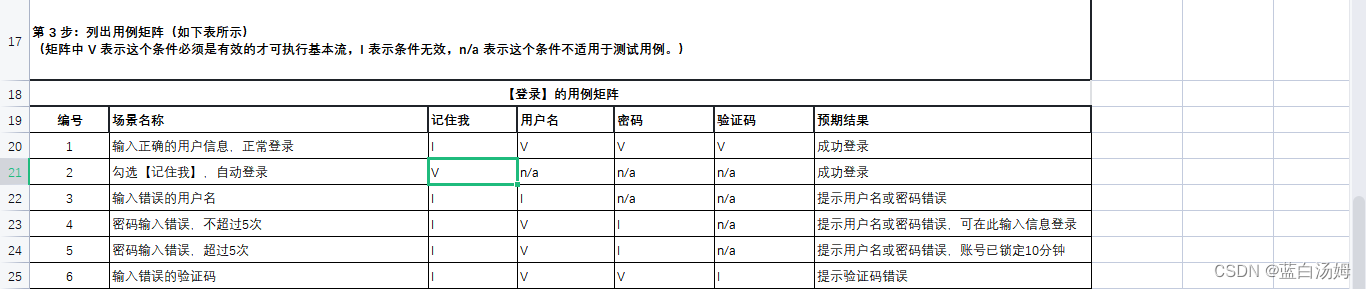
一期-场景法-登录功能
场景法一般包含 基本流 和 备选流 ,从一个流程开始,通过描述经过的路径来确定测试用例的过程,经过遍历所有的基本流和备选流来完成整个场景。
基本流:也叫有效流或正确流,主要是模拟正确的业务操作过程的情景。
备选流:也叫无效流或错误流,主要是模拟无效的业务操作过程的情景。




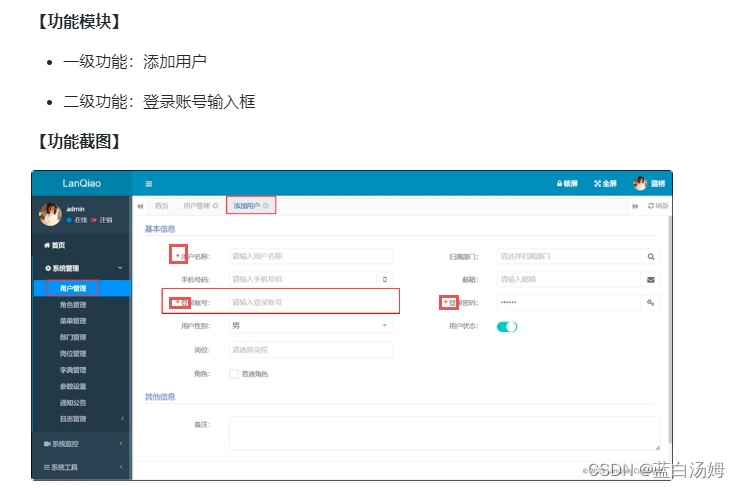
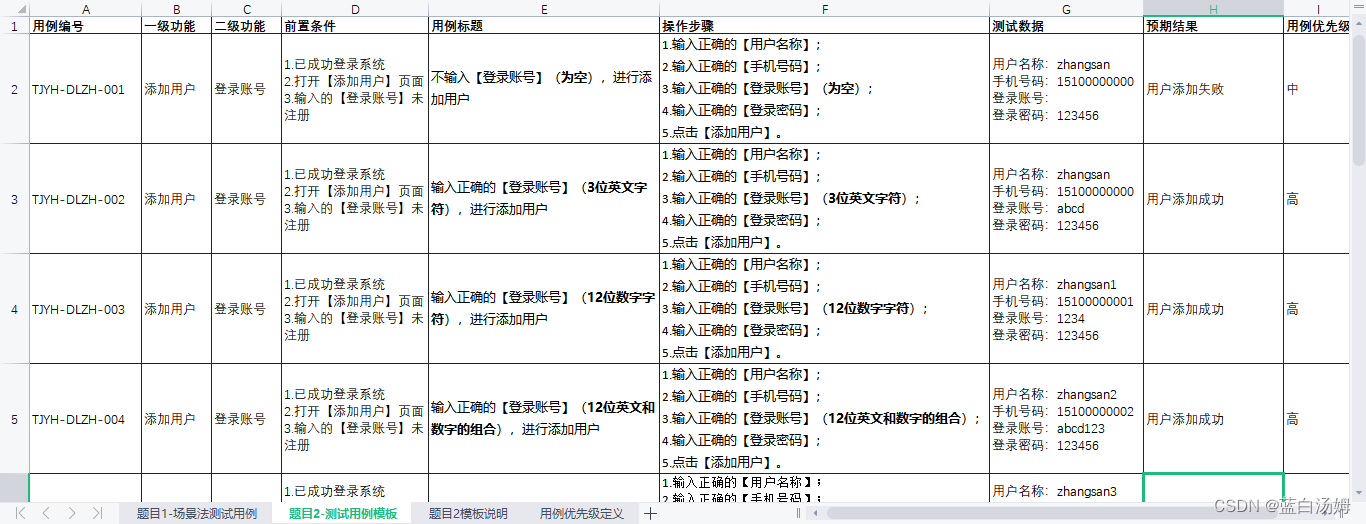
一期-等价类-边界值-添加用户账号输入框
请使用 等价类划分法 和 边界值分析法 对【添加用户】页面中【登录账号】输入框进行测试用例的设计,请设计 9 条用例达到该方法的有效覆盖。



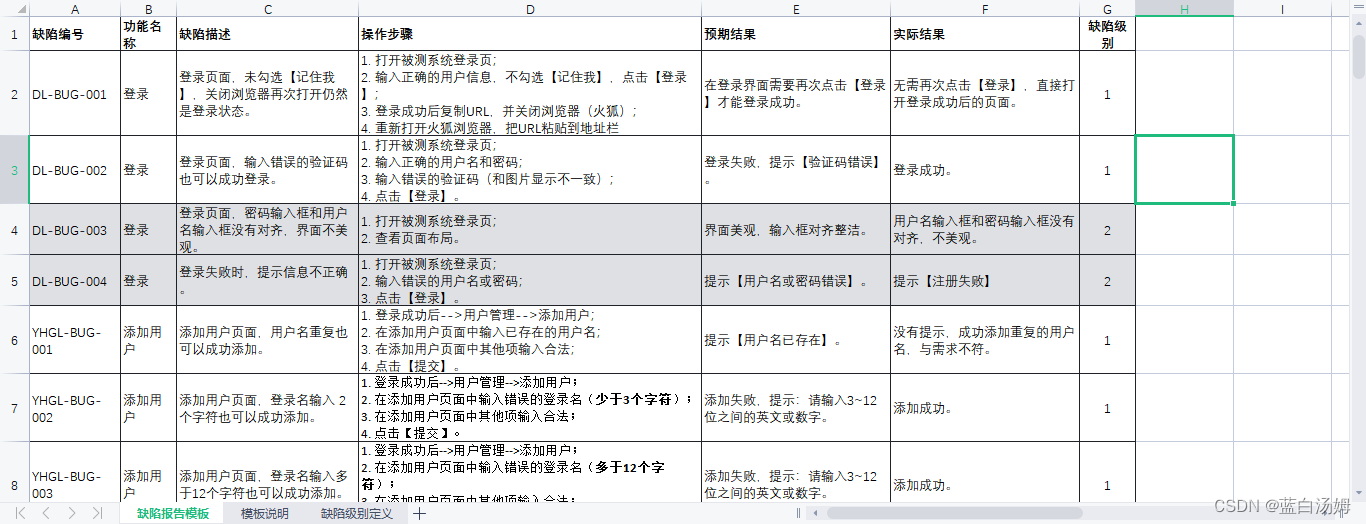
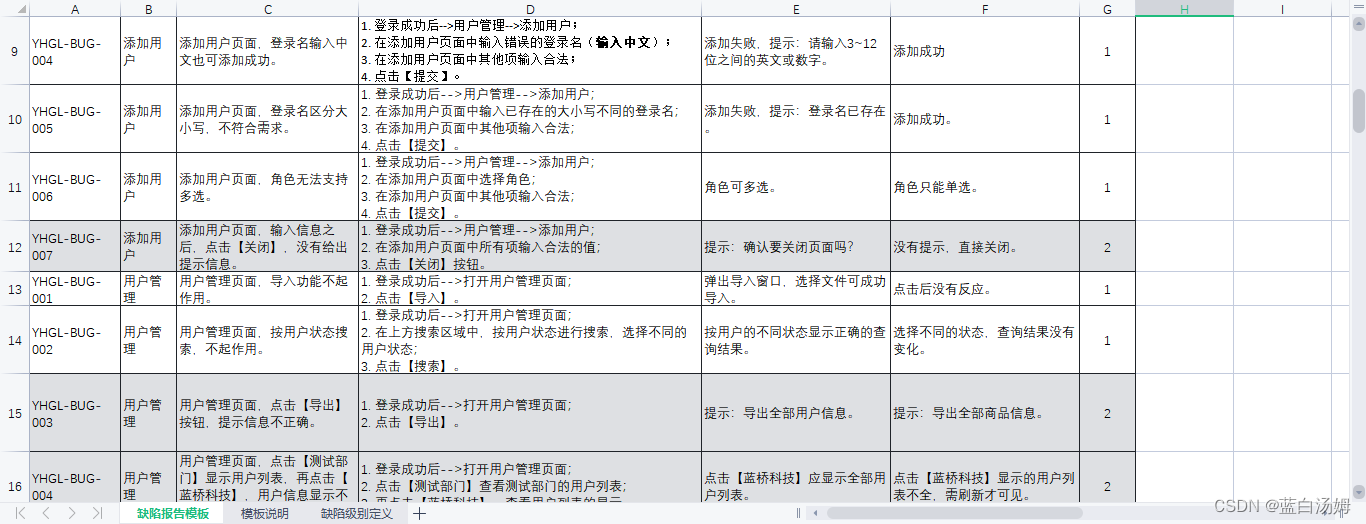
一期-登录-缺陷报告


一期- UI自动化测试
第 1 步:输入被测系统网址,请查看部署成功的被测系统网址。
第 2 步:在登录页面依次①输入【用户名】–>②输入【密码】–>③点击【登录】按钮进行登录,如下图所示。
第 3 步:插入断言,登录成功后,请对显示的用户名是否为【蓝桥超管】进行断言,如下图所示。
第 4 步:依次①点击【系统管理】–>②点击【用户管理】–>③点击【新增用户】按钮,如下图所示。
提示:注意此处 iframe 的切换。
第 5 步:新增用户页面,依次①输入【用户名称】–>②输入【登录账号】–>③输入【登录密码】–>④勾选【角色】(普通角色)–>⑤点击【保存】按钮,如下图所示。
提示:注意此处 iframe 的切换。
第 6 步:插入断言,断言是否添加成功,通过下图中①处中文本内容和预期相匹配。
第 7 步:如上图所示,在搜索框中输入刚才新添加的用户②【登录名称】,③点击【搜索】按钮。
第 8 步:插入断言,断言搜索结果是否正确,通过上图中①处中文本内容和预期相匹配。
第 9 步:在搜索结果的用户列表中,删除搜索出的该条信息,点击该条数据后面的④【删除】按钮,如上图所示。
第 10 步:点击⑤【重置】对搜索条件进行清除,如上图所示。
第 11 步:插入断言,断言搜索结果中①处中文本内容和预期相匹配。
第 12 步:点击【蓝桥超管】头像,点击【退出登录】,如下图所示。
提示:注意此处 iframe 的切换。
登录页面类 LoginPage.java
添加用户类 AddUserPage.java
搜索用户类 SearchUserPage.java
测试用例类 WebCaseTest.java
public LoginPage(WebDriver driver){
this.driver = driver;
}
public void inputLoginName(String loginName){
//TODO 请实现 输入【用户名称】的操作代码,请先清空输入框
//清空用户名输入框内容,防止脏数据
driver.findElement(By.xpath("//*[@id=\"signupForm\"]/input[1]")).clear();
//输入传入的userName参数
driver.findElement(By.xpath("//*[@id=\"signupForm\"]/input[1]")).sendKeys(loginName);
}
public void inputLoginPassword(String password){
//TODO 请实现 输入【密码】的操作代码,请先清空输入框
//清空密码输入框内容,防止脏数据
driver.findElement(By.xpath("//*[@id=\"signupForm\"]/input[2]")).clear();
//输入传入的password参数
driver.findElement(By.xpath("//*[@id=\"signupForm\"]/input[2]")).sendKeys(password);
}
public void clickLoginButton() throws InterruptedException {
//TODO 请实现 点击【登录】按钮的操作代码
//点击登录按钮
driver.findElement(By.xpath("//*[@id=\"btnSubmit\"]")).click();
Thread.sleep(2000);
}
public AddUserPage(WebDriver driver){
this.driver = driver;
}
public void inputUserName(String userName){
//TODO 请实现 输入【用户名称】的操作代码,请先清空输入框
driver.findElement(By.xpath("//*[@id=\"userName\"]")).clear();
driver.findElement(By.xpath("//*[@id=\"userName\"]")).sendKeys(userName);
}
public void inputLoginName(String loginName){
//TODO 请实现输入【登录账号】的操作代码,请先清空输入框
driver.findElement(By.xpath("//*[@id=\"loginName\"]")).clear();
driver.findElement(By.xpath("//*[@id=\"loginName\"]")).sendKeys(loginName);
}
public void inputLoginPassword(String loginPassword){
//TODO 请实现输入【密码】的操作代码,请先清空输入框
driver.findElement(By.xpath("//*[@id=\"password\"]")).clear();
driver.findElement(By.xpath("//*[@id=\"password\"]")).sendKeys(loginPassword);
}
public void clickRole(){
//TODO 请实现点击【角色】--【普通用户】的操作代码
driver.findElement(By.xpath("//*[@id=\"form-user-add\"]/div[6]/div/div/div/label[2]")).click();
}
public void clickSaveButton() throws InterruptedException{
//TODO 请实现点击【保存】按钮的操作代码
driver.findElement(By.xpath("/html/body/div[2]/div/button[1]")).click();
Thread.sleep(2000);
}
package cn.lanqiao.web;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
/**
* page2-【用户管理 】页面
*
* 实现该页面中如下 10 个元素的操作代码(以下元素位置可参照题目附图)
*
*
* 1. 点击【系统管理菜单】
* 2. 点击【用户管理菜单】
* 3. 点击【新增+】按钮
* 4. 输入【登录名称】搜索框
* 5. 点击【搜索】按钮
* 6. 点击【重置】按钮
* 7. 点击【删除】按钮
* 8. 获取【分页显示信息】文本
* 9. 获取【登录成功后的用户名】文本
* 10. 点击【用户退出】
*
* 注意1:不要在 Page 类中填写 页面及 iframe 切换的代码
* 注意2:不要改动已经写好的方法名。
*/
public class UserManagePage {
protected WebDriver driver;
public UserManagePage(WebDriver driver){
this.driver = driver;
}
public void clickSystemMenu() {
//TODO 请实现 点击【系统管理菜单】的操作方法
driver.findElement(By.xpath("//*[@id=\"side-menu\"]/li[3]/a/span[1]")).click();
}
public void clickUserMenu() {
//TODO 请实现 点击【用户管理菜单】的操作方法
driver.findElement(By.xpath("//*[@id=\"side-menu\"]/li[3]/ul/li[1]/a")).click();
}
public void clickAddUserButton() throws InterruptedException {
//TODO 请实现 点击【新增+】按钮的操作方法
//点击新增按钮
driver.findElement(By.xpath("//*[@id=\"toolbar\"]/a[1]")).click();
Thread.sleep(1000);
}
public void inputLoginName(String loginName){
//TODO 请实现 搜索框输入【登录名称】的操作方法
driver.findElement(By.xpath("//*[@id=\"user-form\"]/div/ul/li[1]/input")).clear();
driver.findElement(By.xpath("//*[@id=\"user-form\"]/div/ul/li[1]/input")).sendKeys(loginName);
}
public void clickSearchButton() throws InterruptedException {
//TODO 请实现 点击【搜索】按钮的操作方法
driver.findElement(By.xpath("//*[@id=\"user-form\"]/div/ul/li[5]/a[1]")).click();
Thread.sleep(1000);
}
public void clickResetButton() throws InterruptedException {
//TODO 请实现 【重置】按钮的操作方法
driver.findElement(By.xpath("//*[@id=\"user-form\"]/div/ul/li[5]/a[2]")).click();
Thread.sleep(1000);
}
public void clickdeleteUser() throws InterruptedException {
//TODO 请实现 【删除】 用户的操作方法
driver.findElement(By.xpath("//*[@id=\"bootstrap-table\"]/tbody/tr/td[9]/a[2]")).click();
Thread.sleep(1000);
}
public String getUsernameText() {
//TODO 请实现 获取【登录成功后的 用户名文本】的操作方法
WebElement UserNameElement = driver.findElement(By.xpath("//*[@id=\"page-wrapper\"]/div[1]/nav/ul/li[3]/a/span"));
String UsernameText = UserNameElement.getText();
return UsernameText;
}
public String getPageNumberText() {
//TODO 请实现 获取【分页显示信息】的操作方法
WebElement PageNumberElement = driver.findElement(By.xpath("/html/body/div[2]/div/div/div[2]/div[1]/div[3]/div[1]/span"));
String PageNumberText = PageNumberElement.getText();
return PageNumberText;
}
public void clickLoginOut() throws InterruptedException {
//TODO 请实现 【用户退出】的操作方法
//点击蓝桥超管
driver.findElement(By.xpath("//*[@id=\"page-wrapper\"]/div[1]/nav/ul/li[3]/a/span")).click();
Thread.sleep(2000);
//点击【退出登录】按钮
driver.findElement(By.xpath("//*[@id=\"page-wrapper\"]/div[1]/nav/ul/li[3]/ul/li[6]/a")).click();
}
}
package cn.lanqiao.web;
import java.time.Duration;
import org.junit.After;
import org.junit.Assert;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.firefox.FirefoxOptions;
/**
* 请按照操作步骤编写测试用例
*
* 用例要求:
* 1.合理使用元素等待时间
* 2.请调用 Page 类中的方法实现操作步骤
* 3.页面及 iframe 切换的代码填写在此文件中
* 4.不要改动已经写好的方法名。
*
*/
public class WebCaseTest {
WebDriver driver = null;
//浏览器初始化
@Before
public void setUp() {
//不要改动此处 driver 位置
System.setProperty("webdriver.gecko.driver","C:\\LanQiaoTest\\project\\JavaLanqiaoTest\\driver\\geckodriver.exe");
FirefoxOptions options = new FirefoxOptions();
options.addPreference("security.fileuri.strict_origin_policy", false);
options.addPreference("security.fileuri.origin_policy", "*");
driver = new FirefoxDriver(options);
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10));
driver.manage().window().maximize();
//TODO 请填写被测站点地址
driver.get("https://65275fd68a12c7a0dc91fa67.hz-iframe-svc.simplelab.cn/login");
}
//请在此续写测试用例
@Test
public void testCase() throws InterruptedException {
//TODO 请参照题目中【用例步骤】补全此处代码
//创建 LoginPage 对象
LoginPage loginPage = new LoginPage(driver);
//创建 UserManagePage 对象
UserManagePage userManagePage = new UserManagePage(driver);
//创建AddUserPage对象
AddUserPage addUserPage = new AddUserPage(driver);
//TODO 请调用以上3个实例化对象中的方法完成测试用例代码(具体请参照题目中的用例步骤描述和截图)
//步骤1-登录页面 输入【登录账号】-admin
loginPage.inputLoginName("admin");
//步骤2-点击登录密码输入框并输入密码-admin123
loginPage.inputLoginPassword("admin123");
//步骤3-点击登录按钮
loginPage.clickLoginButton();
//断言1-断言用户名是否为【蓝桥超管】,如果断言失败则扣 4 分
Assert.assertEquals("蓝桥超管", userManagePage.getUsernameText());
//步骤4-点击系统管理菜单
userManagePage.clickSystemMenu();
//步骤5-点击用户管理菜单
userManagePage.clickUserMenu();
Thread.sleep(3000);
//实现窗口切换用例
driver.switchTo().frame(1);
//步骤6-点击新增按钮
userManagePage.clickAddUserButton();
//注意:这里涉及Frame切换、多窗口切换
//切换到默认的窗口
driver.switchTo().defaultContent();
//切换到索引为 2 的窗口
driver.switchTo().frame(2);
//步骤7-点击用户名输入框并输入-userName
addUserPage.inputUserName("userName");
//步骤8-点击登录用户输入框并输入-loginName
addUserPage.inputLoginName("loginName");
//步骤9-点击登录密码输入框并输入-loginPassword
addUserPage.inputLoginPassword("loginPassword");
//步骤10-点击单选框-角色:选择【普通角色】
addUserPage.clickRole();
//步骤11-点击保存按钮
addUserPage.clickSaveButton();
//多窗口切换
driver.switchTo().defaultContent();
driver.switchTo().frame(1);
Thread.sleep(1000);
//断言2-断言新增后分页展示:期望=显示第 1 到第 3 条记录,总共 3 条记录,实际值=text
Assert.assertEquals("显示第 1 到第 3 条记录,总共 3 条记录", userManagePage.getPageNumberText());
//步骤12-输入已新增登录用户
userManagePage.inputLoginName("loginName");
//步骤13-点击搜索按钮
userManagePage.clickSearchButton();
Thread.sleep(1000);
//断言3-断言搜素后分页展示:期望=显示第 1 到第 1 条记录,总共 1 条记录,实际值=text
Assert.assertEquals("显示第 1 到第 1 条记录,总共 1 条记录", userManagePage.getPageNumberText());
//步骤14-删除搜索用户
userManagePage.clickdeleteUser();
Thread.sleep(1000);
//步骤15-点击重置按钮
userManagePage.clickResetButton();
//断言4-断言删除后分页展示:期望=显示第 1 到第 2 条记录,总共 2 条记录,实际值=text
Assert.assertEquals("显示第 1 到第 2 条记录,总共 2 条记录", userManagePage.getPageNumberText());
Thread.sleep(2000);
//窗口切回主页面
driver.switchTo().defaultContent();
//步骤16-实现 【用户退出】的操作方法
userManagePage.clickLoginOut();
Thread.sleep(2000);
}
//浏览器退出
@After
public void tearDown() {
if(driver!=null)
driver.quit();
}
}
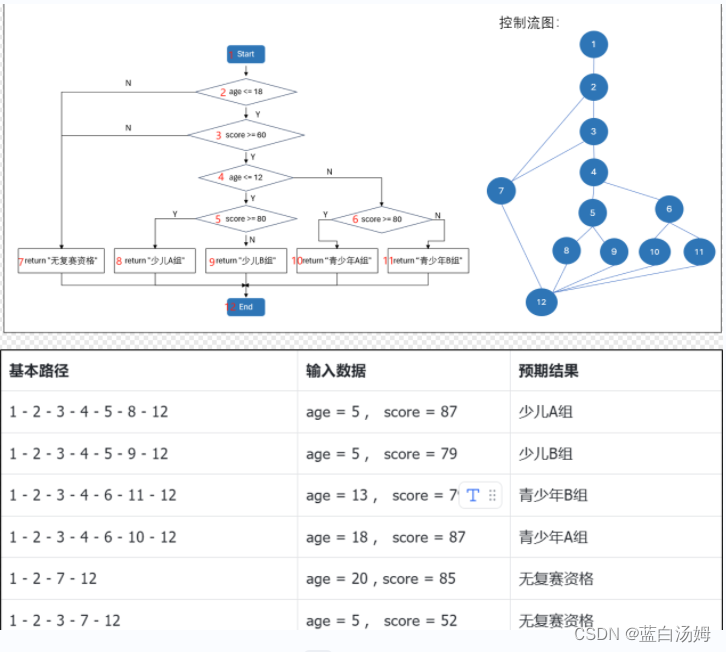
一期-单元测试-路径覆盖


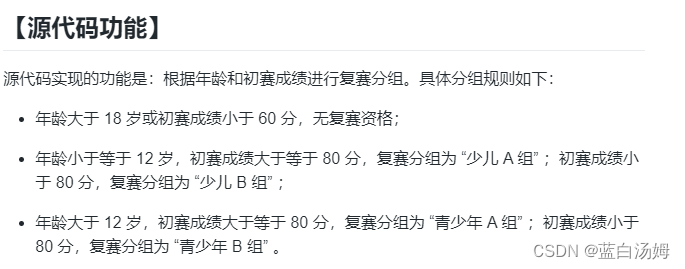
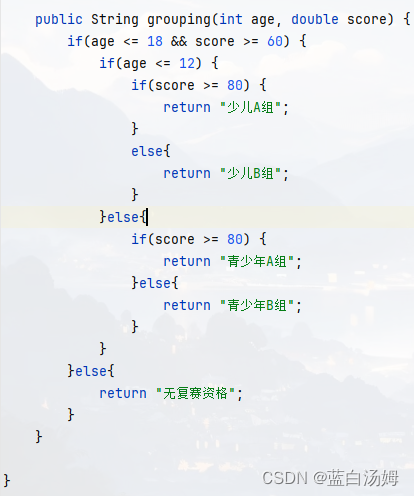
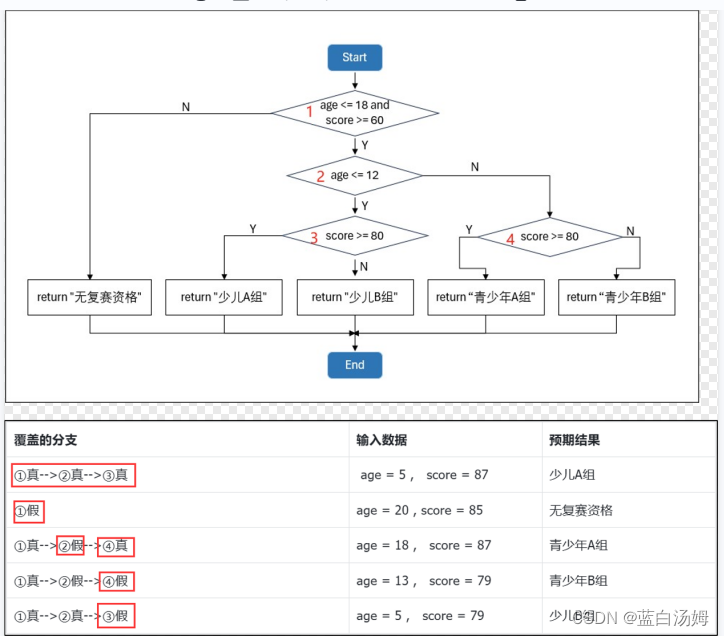
分支覆盖法

基本路径法

package cn.lanqiao.unit;
import static org.junit.Assert.assertEquals;
import org.junit.Before;
import org.junit.Test;
import cn.lanqiao.GroupCompetition;
/**
* 单元测试:
* 1. 请使用 基本路径法 对被测源码 GroupCompetition 类 中的 grouping 方法设计单元测试用例。
* 2. 请在下方 GroupCompetitionTest 类中填写单元测试代码。
* 3. 基本路径法:又称独立路径测试,是在程序控制流图的基础上,通过分析控制结构的环路复杂性,导出基本可执行路径集合,从而设计测试用例的方法。
*/
public class GroupCompetitionTest {
static GroupCompetition group;
@Before
public void initGroupCompetition() {
group = new GroupCompetition();
}
@Test
public void test01() {
assertEquals("少儿A组", group.grouping(5, 87));
}
@Test
public void test02() {
assertEquals("少儿B组", group.grouping(5, 79));
}
@Test
public void test03() {
assertEquals("青少年B组", group.grouping(13, 79));
}
@Test
public void test04() {
assertEquals("青少年A组", group.grouping(18, 87));
}
@Test
public void test05() {
assertEquals("无复赛资格", group.grouping(20, 85));
}
@Test
public void test06() {
assertEquals("无复赛资格", group.grouping(5, 52));
}
}
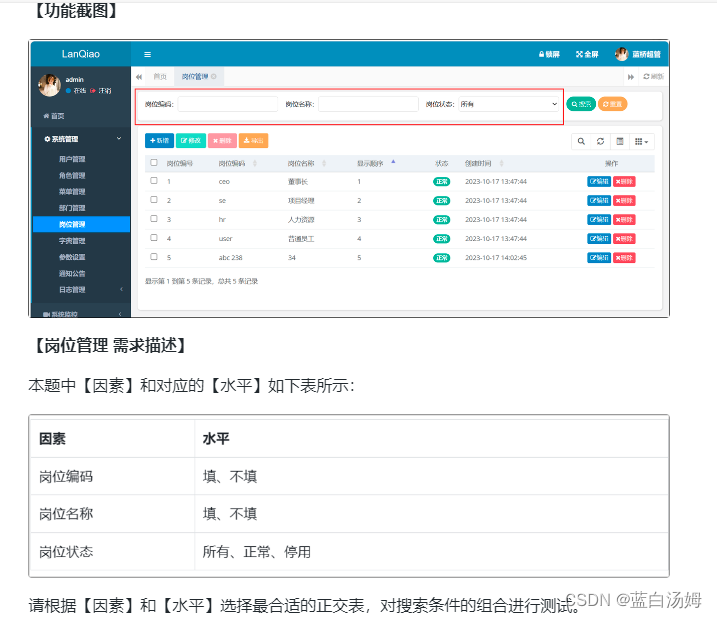
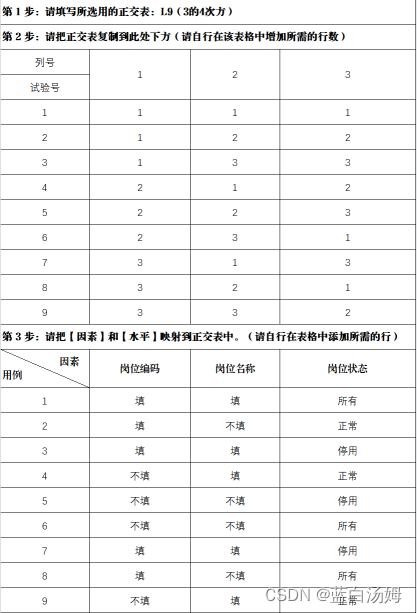
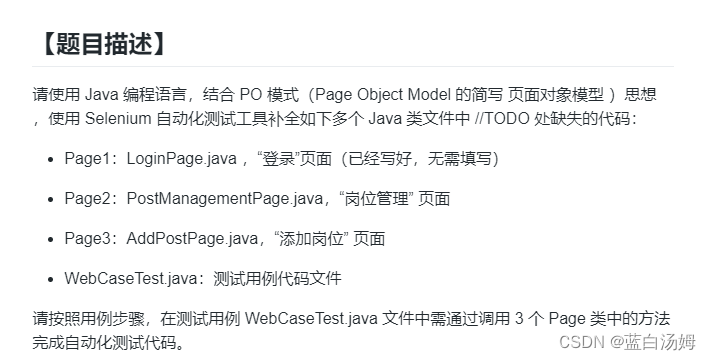
二期-正交法-搜索条件组合


二期-测试用例

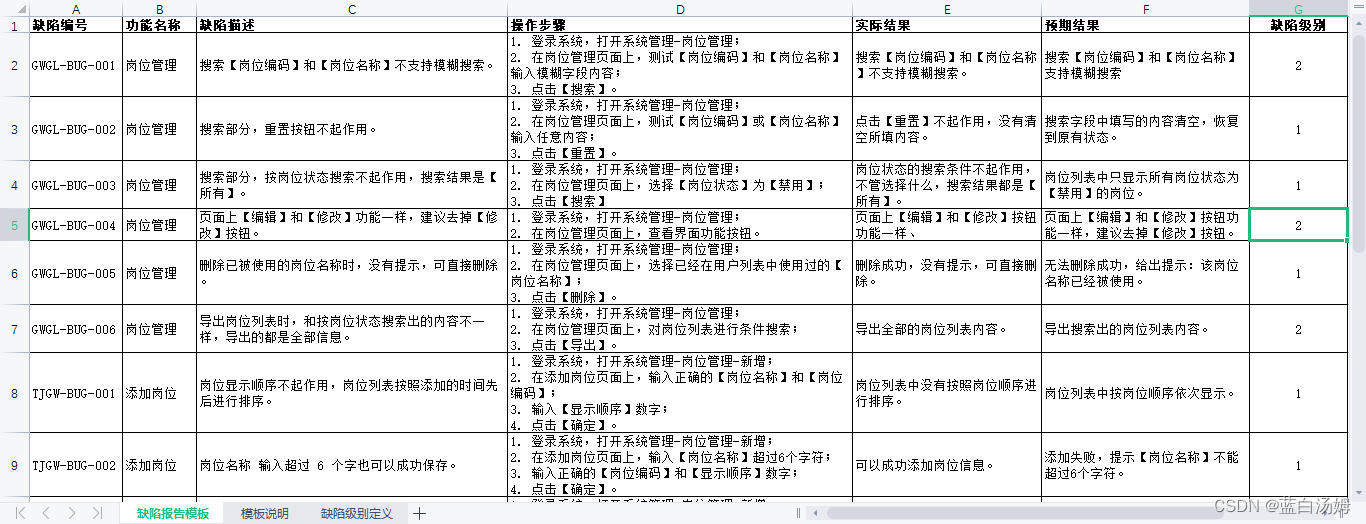
二期-缺陷报告

二期-自动化测试

package cn.lanqiao.web;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
/**
* Page1-【登录】页面,登录页中的4个方法已经写好,无需改动。
*
* 1. 输入【用户名】
* 2. 输入【密码】
* 3. 输入固定的【验证码】
* 4. 点击【登录】按钮
*
*/
public class LoginPage {
protected WebDriver driver;
public LoginPage(WebDriver driver){
this.driver = driver;
}
// 输入【用户名称】的操作代码
public void inputLoginName(String loginName){
//清空用户名输入框内容,防止脏数据
driver.findElement(By.xpath("//*[@id=\"signupForm\"]/input[1]")).clear();
//输入传入的userName参数
driver.findElement(By.xpath("//*[@id=\"signupForm\"]/input[1]")).sendKeys(loginName);
}
// 输入【密码】的操作代码
public void inputLoginPassword(String password){
//清空密码输入框内容,防止脏数据
driver.findElement(By.xpath("//*[@id=\"signupForm\"]/input[2]")).clear();
//输入传入的password参数
driver.findElement(By.xpath("//*[@id=\"signupForm\"]/input[2]")).sendKeys(password);
}
//输入【验证码】的操作代码
public void inputCode(String code){
//清空密码输入框内容,防止脏数据
driver.findElement(By.xpath("//*[@id=\"signupForm\"]/div[1]/div[1]/input")).clear();
//输入固定666验证码
driver.findElement(By.xpath("//*[@id=\"signupForm\"]/div[1]/div[1]/input")).sendKeys(code);
}
//点击【登录】按钮的操作代码
public void clickLoginButton() throws InterruptedException {
//点击登录按钮
driver.findElement(By.xpath("//*[@id=\"btnSubmit\"]")).click();
Thread.sleep(2000);
}
}
package cn.lanqiao.web;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
/**
* Page2-【岗位管理页面】
* 需实现该页面中如下 7 个方法的操作代码(以下元素位置可参照题目附图):
*
* 1.获取登录后的【蓝桥超管】文本值
* 2.点击【系统管理】 > 点击【岗位管理】 的菜单路径
* 3.定位搜索项中的【岗位编码】输入框 ,并输入参数post_code
* 4.点击【搜索】按钮方法
* 5.获取搜索结果的【分页显示信息文本值】
* 6.点击搜索列表【删除】按钮
* 7.点击【确认】删除的按钮
*
* 注意1:不要在 Page 页的方法中填写 iframe 的切换代码
* 注意2:注意不要改动已经写好的方法名。
*
*/
public class PostManagementPage{
protected WebDriver driver;
public PostManagementPage(WebDriver driver){
this.driver = driver;
}
public String getUsernameText() {
//TODO 请实现 获取【蓝桥超管】的操作方法,注意在此方法中添加返回值
WebElement getUserNameTextElement = driver.findElement(By.xpath("//*[@id=\"page-wrapper\"]/div[1]/nav/ul/li[3]/a/span"));
String getUsernameText = getUserNameTextElement.getText();
return getUsernameText;
}
public void clickPostManagePath() throws InterruptedException{
//TODO 请依次实现点击【系统管理】 > 点击【岗位管理】 的路径操作方法
//点击【系统管理】
driver.findElement(By.xpath("//*[@id=\"side-menu\"]/li[3]/a/span[1]")).click();
Thread.sleep(1000);
//点击【岗位管理】
driver.findElement(By.xpath("//*[@id=\"side-menu\"]/li[3]/ul/li[5]/a")).click();
Thread.sleep(1000);
}
public void inputPostCodeSearch(String postCode) {
//TODO 请实现搜索条件【岗位编码】输入框的方法,post_code 为输入参数
driver.findElement(By.xpath("//*[@id=\"post-form\"]/div/ul/li[1]/input")).sendKeys(postCode);
}
public void clickSearchButton() {
//TODO 请实现点击【搜索】按钮的方法
driver.findElement(By.xpath("//*[@id=\"post-form\"]/div/ul/li[4]/a[1]")).click();
}
public String getPageNumberText() {
//TODO 请实现 获取【分页显示信息文本值】的操作方法,注意在此方法中添加返回值
WebElement getPageNumberTextElement = driver.findElement(By.xpath("/html/body/div/div/div[2]/div[1]/div[3]/div[1]/span"));
String getPageNumberText = getPageNumberTextElement.getText();
return getPageNumberText;
}
public void clickDeleteButton() throws InterruptedException {
//TODO 请实现点击【删除】按钮的方法
driver.findElement(By.cssSelector(".btn-danger:nth-child(2)")).click();
Thread.sleep(1000);
}
public void clickOkButton() throws InterruptedException {
//TODO 请实现点击【确认】删除按钮的方法
driver.findElement(By.linkText("确认")).click();
Thread.sleep(1000);
}
}
package cn.lanqiao.web;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
/**
* Page3-【管理页面】
* 需实现该页面中如下 5 个方法的操作代码:
*
* 1.点击【+新增】元素操作方法
* 2.表单框输入【岗位名称】的方法
* 3.表单框输入【岗位编码】的方法
* 4.表单框输入【显示顺序】的方法
* 5.点击【确定】按钮的方法
*
* 注意1:不要在 Page 页的方法中填写 iframe 的切换代码。
* 注意2:注意不要改动已经写好的方法名。
*
*/
public class AddPostPage {
protected WebDriver driver;
public AddPostPage(WebDriver driver){
this.driver = driver;
}
public void clickAddButton() throws InterruptedException{
//TODO 请实现点击【+新增】元素操作方法
driver.findElement(By.xpath("//*[@id=\"toolbar\"]/a[1]")).click();
Thread.sleep(1000);
}
public void inputPostName(String postName) {
//TODO 请实现表单框输入【岗位名称】的方法,postName 为输入的参数
driver.findElement(By.xpath("//*[@id=\"postName\"]")).sendKeys(postName);
}
public void inputPostCode(String postCode) {
//TODO 请实现表单框输入【岗位编码】的方法,postCode 为输入的参数
driver.findElement(By.xpath("//*[@id=\"postCode\"]")).sendKeys(postCode);
}
public void inputPostSort(String postSort) {
//TODO 请实现表单框输入【显示顺序】的方法,postSort 为输入的参数
driver.findElement(By.xpath("//*[@id=\"postSort\"]")).sendKeys(postSort);
}
public void clickOkButton() throws InterruptedException {
//TODO 请实现点击【确定】按钮的方法
driver.findElement(By.xpath("//div[@class='layui-layer-btn layui-layer-btn-']/a[@class='layui-layer-btn0']")).click();
Thread.sleep(2000);
}
}
package cn.lanqiao.web;
import java.time.Duration;
import org.junit.After;
import org.junit.Assert;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.firefox.FirefoxOptions;
/**
* 请按照操作步骤编写测试用例
*
* 用例要求:
* 1.合理使用元素等待时间
* 2.请调用 Page 类中的方法实现操作步骤
* 3.合理使用 iframe 切换,iframe 切换的代码填写在此文件中
* 4.不要改动已经写好的方法名。
*
*/
public class WebCaseTest {
WebDriver driver = null;
// 浏览器初始化
@Before
public void setUp() {
//设置火狐路径,不要改动此处 driver 位置
System.setProperty("webdriver.gecko.driver","C:\\LanQiaoTest\\project\\JavaLanqiaoTest\\driver\\geckodriver.exe");
// 允许跨域访问
FirefoxOptions options = new FirefoxOptions();
options.addPreference("security.fileuri.strict_origin_policy", false);
options.addPreference("security.fileuri.origin_policy", "*");
driver = new FirefoxDriver(options);
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(5));
driver.manage().window().maximize();
//TODO 请填写被测站点地址
driver.get("http://localhost:8090/login");
}
// 请再此方法中续写测试用例代码
@Test
public void testBrowser() throws InterruptedException {
//创建LoginPage对象,供调用该类中的方法实现【登录】的操作代码
LoginPage loginPage = new LoginPage(driver);
//点击登录账号输入框并输入账户-admin
loginPage.inputLoginName("admin");
//点击登录密码输入框并输入密码-admin123
loginPage.inputLoginPassword("LQ15Mock2@2004");
//点击验证码输入框并输入-666
loginPage.inputCode("666");
//点击登录按钮
loginPage.clickLoginButton();
//一般对于页面跳转类需要加等待时间
Thread.sleep(2000);
// 创建PostManagementPage对象
PostManagementPage postManagementPage = new PostManagementPage(driver);
// 创建PostManagementPage对象
AddPostPage addPostPage = new AddPostPage(driver);
// TODO 请参照题目中【用例步骤】补全以下代码,调用 3 个Page类中的方法实现。
//断言1登录成功后的用户名是否为【蓝桥超管】
Assert.assertEquals("蓝桥超管", postManagementPage.getUsernameText());
//步骤1:系统管理->岗位管理的菜单路径点击
postManagementPage.clickPostManagePath();
//点击【岗位管理】后需要进行iframe切换
driver.switchTo().defaultContent();
//除了根据iframe索引切换外,还可以通过iframe的name属性值进行iframe切换
driver.switchTo().frame("iframe6");
//步骤2:搜索项岗位编码输入CTO
postManagementPage.inputPostCodeSearch("ceo");
//步骤3:点击搜索按钮
postManagementPage.clickSearchButton();
//断言2:获取搜索结果的分页文本值与期望文本值断言
String getPageNumberText = postManagementPage.getPageNumberText();
Assert.assertEquals("显示第 1 到第 1 条记录,总共 1 条记录", getPageNumberText);
//步骤4点击删除按钮
postManagementPage.clickDeleteButton();
//此处需要进行iframe切换
driver.switchTo().defaultContent();
//步骤5:点击删除弹框二次【确认】按钮
postManagementPage.clickOkButton();
//切换 iframe 窗口
driver.switchTo().frame("iframe6");
//步骤6:点击新增按钮
addPostPage.clickAddButton();
//此处需要进行iframe的切换
driver.switchTo().defaultContent();
// 这里需要特殊处理,先通过父级定位到包含iframe的div元素->再去切换iframe标签窗口
WebElement divElement = driver.findElement(By.cssSelector("div.layui-layer-iframe"));
// 定位到iframe元素
WebElement webElement = divElement.findElement(By.cssSelector("iframe"));
driver.switchTo().frame(webElement);
Thread.sleep(1000);
//步骤7:输入岗位名称【董事长】
addPostPage.inputPostName("董事长");
//步骤8:输入岗位编码【ceo】
addPostPage.inputPostCode("ceo");
//步骤9:输入显示顺序【1】
addPostPage.inputPostSort("1");
//切换外层iframe弹框
driver.switchTo().defaultContent();
//步骤10:点击【确定】按钮
addPostPage.clickOkButton();
}
// 浏览器退出
@After
public void tearDown() {
if(driver!=null)
driver.quit();
}
}
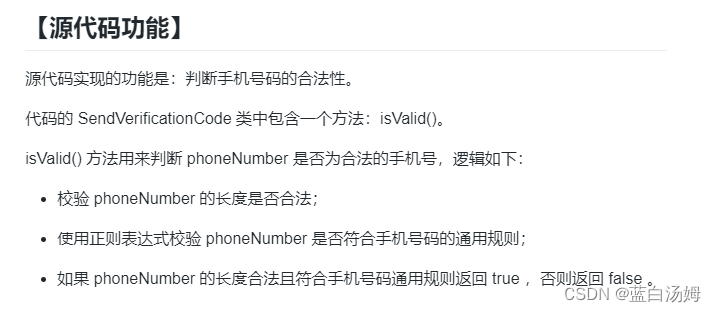
二期-单元测试-基本路径覆盖


package cn.lanqiao.unit;
import static org.junit.Assert.assertFalse;
import static org.junit.Assert.assertTrue;
import org.junit.Before;
import org.junit.Test;
import cn.lanqiao.SendVerificationCode;
/**
* 单元测试
* 1. 请使用 基本路径法 对被测源码 SendVerificationCode 类中的 isValid 方法设计单元测试用例。
* 2. 请在下方 SendVerificationCodeTest 类中填写单元测试代码。
*/
public class SendVerificationCodeTest {
static SendVerificationCode sendCode;
@Before
public void initSendVerificationCodeTest() {
sendCode = new SendVerificationCode();
}
@Test
public void testIsValid01() {
assertFalse(sendCode.isValid(null));
}
@Test
public void testIsValid02() {
assertFalse(sendCode.isValid(""));
}
@Test
public void testIsValid03() {
assertFalse(sendCode.isValid("123456"));
}
@Test
public void testIsValid04() {
assertFalse(sendCode.isValid("139a34ce7q2"));
}
@Test
public void testIsValid05() {
assertTrue(sendCode.isValid("13912341111"));
}
}






![[Linux 进程控制(一)] 进程等待](https://img-blog.csdnimg.cn/direct/8f4ff309da0d46a8ae49af2ff070b132.png)