目标
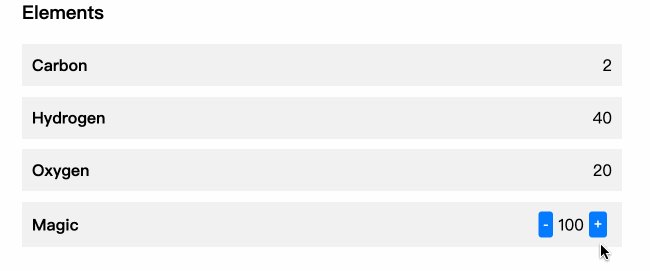
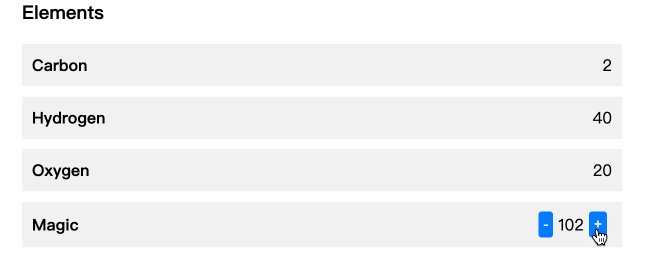
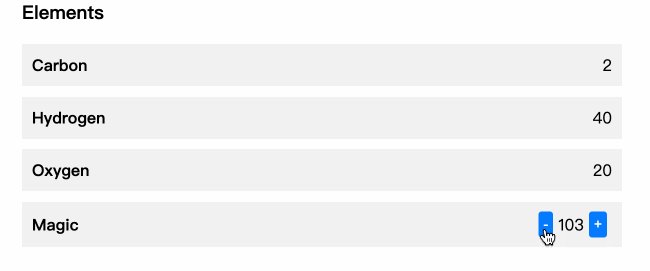
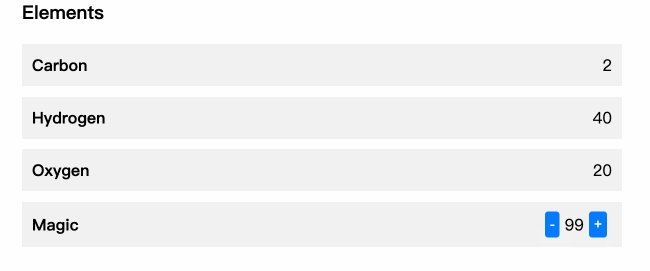
找到 index.html 中 TODO 部分,正确修复代码使 data 对象恢复响应式特性,即点击页面上的 - 与 + 按钮可以改变 value 的值。正确实现后效果如下:

题解
value是reactive 利用toRefs;
toRefs()函数可以将reactive()创建出来的响应式对象, 转换为普通对象, 只不过这个普通对象上的而每一个属性都是响应式的, 这样我们 用 es6 的对象解构赋值的时候, 就可以了,不会出现问题了
//TODO:待修复代码
// let { value }={ ...data }
let { value }={ ...toRefs(data) }问题: reactive 对象取出的所有属性值都是非响应式的
解决: 利用 toRefs 可以将一个响应式 reactive 对象的所有原始属性转换为响应式的 ref 属性











![HTML+CSS+JS实现京东首页[web课设代码+模块说明+效果图]](https://img-blog.csdnimg.cn/direct/52fb6ac94e07422199452723bc76d7dc.png)