目录
前言
开始
HTML部分
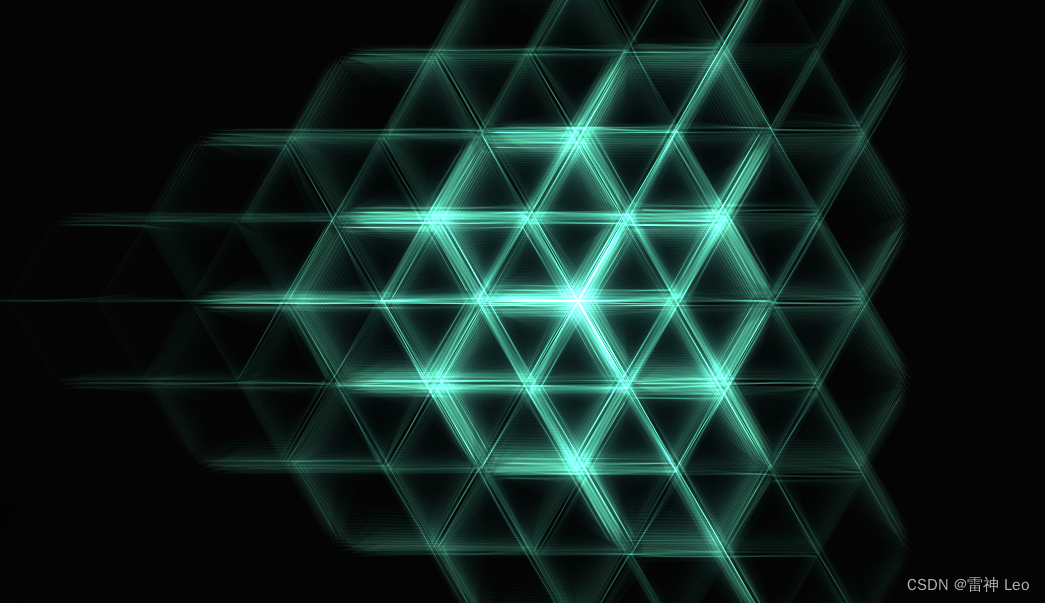
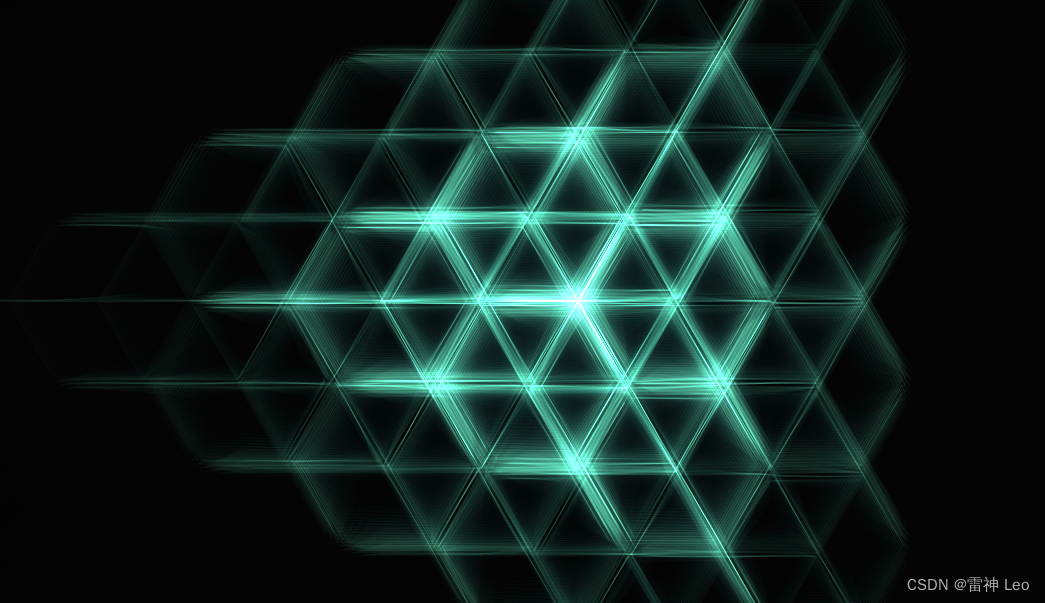
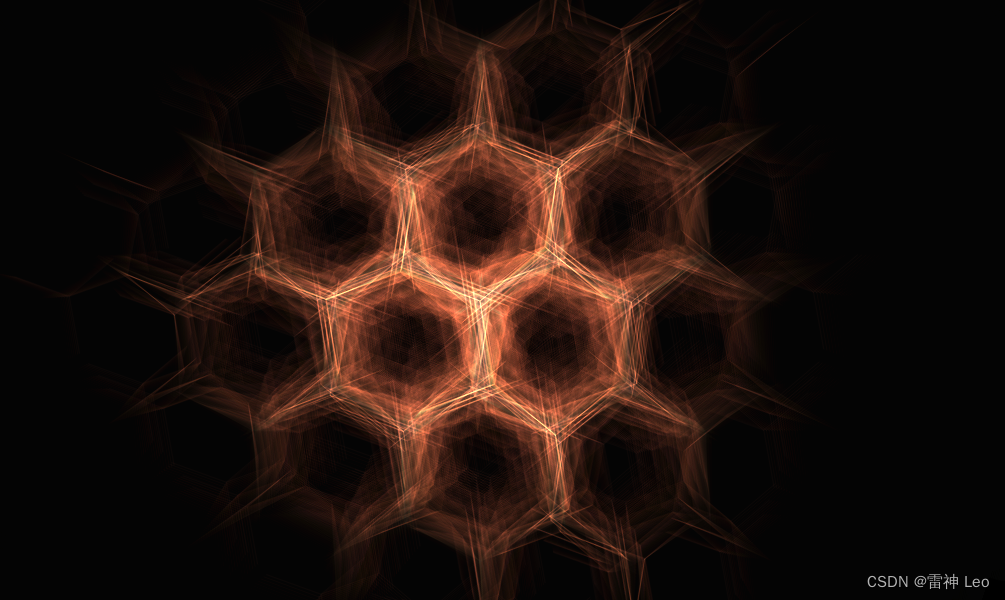
效果图
编辑编辑编辑编辑总结
前言
无需多言,本文将详细介绍一段代码,具体内容如下:

开始
首先新建文件夹,创建一个文本文档,其中HTML的文件名改为[index.html],创建好后右键用文本文档打开,再把下面相对应代码填入后保存即可。

HTML部分
这段HTML代码创建了一个动画线分形艺术作品,其核心特点和功能可以总结如下:
-
视觉风格:页面背景设置为黑色,提供了一个适合展示分形图形的暗色背景。分形的线条颜色从蓝色渐变到紫色,增加了视觉效果的丰富性。
-
Canvas 绘图:使用
<canvas>元素作为绘图区域,通过JavaScript中的2D上下文来绘制分形图形。 -
分形逻辑:定义了一个
Shape构造函数来创建分形形状,每个形状由一系列的线段组成,并且每个形状可以递归地生成更小的子形状,以达到分形效果。 -
动画效果:通过
animate函数实现动画效果,该函数会在每一帧更新分形图形的位置和大小,并递归生成新的形状。动画的持续时间和速度都是可配置的。 -
颜色变化:随着动画的进行,分形线条的颜色会逐渐变化,从一种颜色过渡到另一种颜色,增加了动态视觉效果。
-
响应式设计:代码中包含了事件监听器,使得当浏览器窗口大小改变时,canvas元素的尺寸也会相应地调整,确保分形图形能够适应不同的屏幕尺寸。
-
性能优化:为了避免在每一帧都清除整个画布,代码使用了
globalCompositeOperation属性设置为"lighter",这样新绘制的形状会与画布上已有的内容进行叠加,从而提高了动画的性能。
整体而言,这段代码展示了如何在网页上使用HTML5的canvas元素和JavaScript来创建一个动态、响应式的分形艺术作品。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>动画线分形</title>
<style>
body {
background-color:black; /* 设置背景颜色为黑色 */
margin:0; /* 移除默认边距 */
overflow:hidden; /* 隐藏滚动条 */
}
</style>
</head>
<body>
<canvas id="canvas"></canvas> <!-- 定义一个canvas元素用于绘制内容 -->
<script>
// 定义黄金比例的常量
const PHI = (1 + Math.sqrt(5)) / 2; // 1.618033988749895
// 根据浏览器调整生成的分形深度
const maxGeneration = (navigator.userAgent.toLowerCase().indexOf('firefox') > -1) ? 5 : 6,
// 每帧的持续时间
frameDuration = 1000 / 60,
// 动画总时长
duration = 3000,
// 旋转速度
rotationSpeed = 0.3,
// 动画总帧数
totalIterations = Math.floor(duration / frameDuration),
// 最大基础尺寸
maxBaseSize = 100,
// 基础尺寸变化速度
baseSizeSpeed = 0.02;
// 获取canvas元素及其上下文
var canvas = document.getElementById("canvas"),
ctx = canvas.getContext("2d"),
// 获取当前视口的宽度和高度
canvasWidth = document.documentElement.clientWidth,
canvasHeight = document.documentElement.clientHeight,
// 定义一个数组用于存储分形形状
shapes = [],
// 定义尺寸变化
sizeVariation,
// 当前迭代次数
iteration = 0,
// 动画方向
animationDirection = 1,
// 尺寸变化范围
sizeVariationRange = .15,
// 基础旋转角度
baseRotation = 0,
// 基础尺寸
baseSize = 50,
// 定义颜色变化的初始值
c1 = 43,
c1S = 1,
c2 = 205,
c2S = 1,
c3 = 255,
c3S = 1;
// 设置canvas元素的尺寸以匹配视口大小
canvas.setAttribute("width", canvasWidth);
canvas.setAttribute("height", canvasHeight);
// 定义Shape构造函数,用于创建分形形状
function Shape(gen, x, y, size, rotation) {
this.generation = gen;
this.size = size;
this.rotation = -rotation;
this.start = {
x: x,
y: y
};
// 计算形状的三个端点坐标
this.end = {
x_1: this.start.x + Math.cos(degToRad(this.rotation)) * this.size,
y_1: this.start.y + Math.sin(degToRad(this.rotation)) * this.size,
x_2: this.start.x + Math.cos(degToRad(this.rotation + 360 / 3)) * this.size,
y_2: this.start.y + Math.sin(degToRad(this.rotation + 360 / 3)) * this.size,
x_3:
this.start.x +
Math.cos(degToRad(this.rotation + 360 / 3 * 2)) * this.size,
y_3:
this.start.y + Math.sin(degToRad(this.rotation + 360 / 3 * 2)) * this.size
};
// 初始化形状,生成子形状
this.init();
}
// Shape的初始化方法
Shape.prototype.init = function() {
if (this.generation < maxGeneration) {
var gen = this.generation + 1,
newSize = this.size * sizeVariation,
newRotation = this.rotation;
// 递归创建子形状
shapes.push(
new Shape(gen, this.end.x_1, this.end.y_1, newSize, newRotation)
);
shapes.push(
new Shape(gen, this.end.x_2, this.end.y_2, newSize, newRotation)
);
shapes.push(
new Shape(gen, this.end.x_3, this.end.y_3, newSize, newRotation)
);
}
// 绘制当前形状
this.draw();
};
// 绘制形状的方法
Shape.prototype.draw = function() {
ctx.beginPath();
ctx.moveTo(this.start.x, this.start.y);
// 绘制三条线段
ctx.lineTo(this.end.x_1, this.end.y_1);
ctx.moveTo(this.start.x, this.start.y);
ctx.lineTo(this.end.x_2, this.end.y_2);
ctx.moveTo(this.start.x, this.start.y);
ctx.lineTo(this.end.x_3, this.end.y_3);
// 设置线条颜色,透明度随迭代次数增加而降低
ctx.strokeStyle =
"rgba(" + c1 + "," + c2 + "," + c3 + "," + 1 / this.generation / 5 + ")";
ctx.stroke();
// 填充颜色(此处被注释掉)
//ctx.fill();
};
// 动画函数,用于更新和绘制分形
function animate() {
// 清除画布(此处被注释掉,因为我们使用其他方法实现透明效果)
//ctx.clearRect(0, 0, canvasWidth, canvasHeight);
// 设置合成操作为源覆盖,以实现透明效果
ctx.globalCompositeOperation = "source-over";
// 用半透明的黑色填充背景,创建透明效果
ctx.fillStyle = "rgba(0,0,0,.1)";
ctx.fillRect(0, 0, canvasWidth, canvasHeight);
// 恢复合成操作为lighter,用于绘制新形状
ctx.globalCompositeOperation = "lighter";
// 清空形状数组
shapes = [];
// 创建一个新的分形形状
shapes.push(
new Shape(0, canvasWidth / 2, canvasHeight / 2, baseSize, baseRotation)
);
// 改变颜色
changeColor();
// 增加迭代次数
iteration++;
// 调整基础尺寸
if (baseSize < maxBaseSize) baseSize += baseSizeSpeed;
// 更新基础旋转角度
baseRotation += rotationSpeed;
// 调整尺寸变化
sizeVariation = easeInOutSine(
iteration,
1 - sizeVariationRange * animationDirection,
sizeVariationRange * 2 * animationDirection,
totalIterations
);
// 如果迭代次数达到总帧数,则重置迭代次数并反转动画方向
if (iteration >= totalIterations) {
iteration = 0;
animationDirection *= -1;
}
// 请求下一帧动画
requestAnimationFrame(animate);
}
// 度转弧度函数
function degToRad(deg) {
return Math.PI / 180 * deg;
}
// 缓动函数,用于在动画中平滑变化尺寸
function easeInOutSine(
currentIteration,
startValue,
changeInValue,
totalIterations
) {
return (
changeInValue /
2 *
(1 - Math.cos(Math.PI * currentIteration / totalIterations)) +
startValue
);
}
// 改变颜色的函数
function changeColor() {
if (c1 == 0 || c1 == 255) c1S *= -1;
if (c2 == 0 || c2 == 255) c2S *= -1;
if (c3 == 0 || c3 == 255) c3S *= -1;
c1 += 1 * c1S;
c2 += 1 * c2S;
c3 += 1 * c3S;
}
// 初始化canvas的合成操作和线条颜色
ctx.globalCompositeOperation = "lighter";
animate();
// 监听窗口大小变化事件,调整canvas尺寸
window.addEventListener("resize", function() {
canvasWidth = document.documentElement.clientWidth;
canvasHeight = document.documentElement.clientHeight;
// 重新设置canvas元素的尺寸
canvas.setAttribute("width", canvasWidth);
canvas.setAttribute("height", canvasHeight);
// 设置线条颜色
ctx.strokeStyle = "rgba(66,134,240,.3)";
// 保持合成操作为lighter
ctx.globalCompositeOperation = "lighter";
});
</script>
</body>
</html>效果图



 总结
总结
这段HTML代码实现了一个动态的分形艺术动画,它在网页上展示了一个基于数学分形原理的视觉图案。页面背景设置为黑色,以突出显示绘制在<canvas>元素上的分形图形。这些图形通过递归的方式生成,每个基本形状会根据预设的参数产生更小的副本,从而形成复杂的分形结构。
动画的核心是通过JavaScript编写的,其中定义了一个Shape类,负责创建和绘制单个分形形状。每个Shape对象包含生成的代数、大小、旋转角度和端点坐标。在初始化过程中,如果当前形状的代数小于最大代数限制,它将生成三个新的子形状,这些子形状的大小会根据一个变化范围进行调整,从而产生分形的递归效果。
动画的绘制是通过animate函数实现的,该函数会在每一帧更新所有形状的位置和大小,并根据需要递归生成新的形状。动画使用了requestAnimationFrame来平滑地进行,确保了流畅的视觉效果。为了增加视觉效果,动画中的形状颜色会随时间变化,从蓝色过渡到紫色,并在每次迭代中调整透明度,以产生深度感。
此外,代码还考虑了不同设备的屏幕尺寸,通过监听窗口大小变化事件来动态调整<canvas>元素的尺寸,确保动画在不同设备上都能正确显示。为了提高性能,动画在绘制新形状时不会清除整个画布,而是使用"lighter"合成操作模式,让新绘制的形状与画布上已有的内容叠加,从而减少了不必要的重绘操作。
简单来说就是通过结合HTML5的<canvas>元素和JavaScript编程,创造了一个视觉上吸引人、响应式且性能优化的分形动画作品。