目录
1.jQuery基本用法
1.1选择器
1.2jQuery对象
1.3事件绑定
1.4链式编程
1.5过滤方法
1.6样式操纵
1.6属性操纵
1.7操作value
1.8查找方法
1.9类名操纵
1.10事件进阶
1.11触发事件
1.12window事件绑定
2.节点操作与动画
2.1获取位置
2.2滚动距离
2.3显示/隐藏动画
2.4淡入/淡出动画
2.5展开/收起动画
2.6动画队列及停止方法
2.7自定义动画
2.8插入节点
2.9动画回调函数
2.10动画延迟方法
2.11获取元素尺寸
2.12事件参数
2.13删除节点
2.14事件委托
2.15克隆节点
2.16获取DOM对象
3.插件
3.1入口函数
3.2轮播图插件
3.3懒加载插件
3.4fullpage插件
3.5日期选择器插件
3.6表单验证插件
3.7插件机制
3.8jQuery方法
4.表单
4.1表单提交事件
4.2表单序列化
1.jQuery基本用法
jQuery:JS类库(js文件),封装了很多浏览器兼容的简单易用的方法,多用于简化DOM操作,提升开发效率
下载地址:jQuery

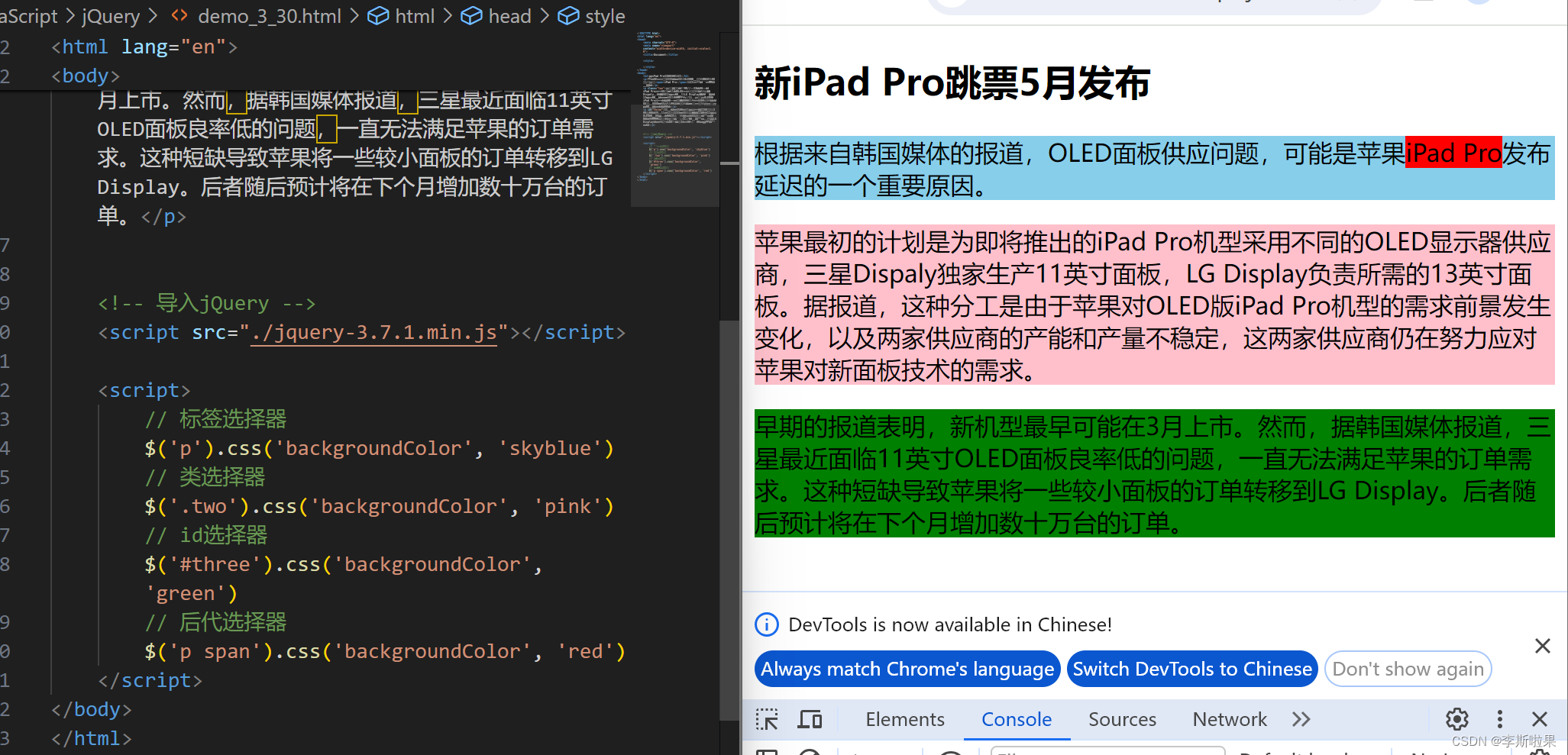
1.1选择器
语法:$('选择器')
获取DOM节点,类似于原生的querySelectorAll方法

1.2jQuery对象
jQuery中利用选择器获取到的并非原生的DOM对象,而是jQuery对象
📖Note:
- jQuery对象和DOM对象的语法不能混用

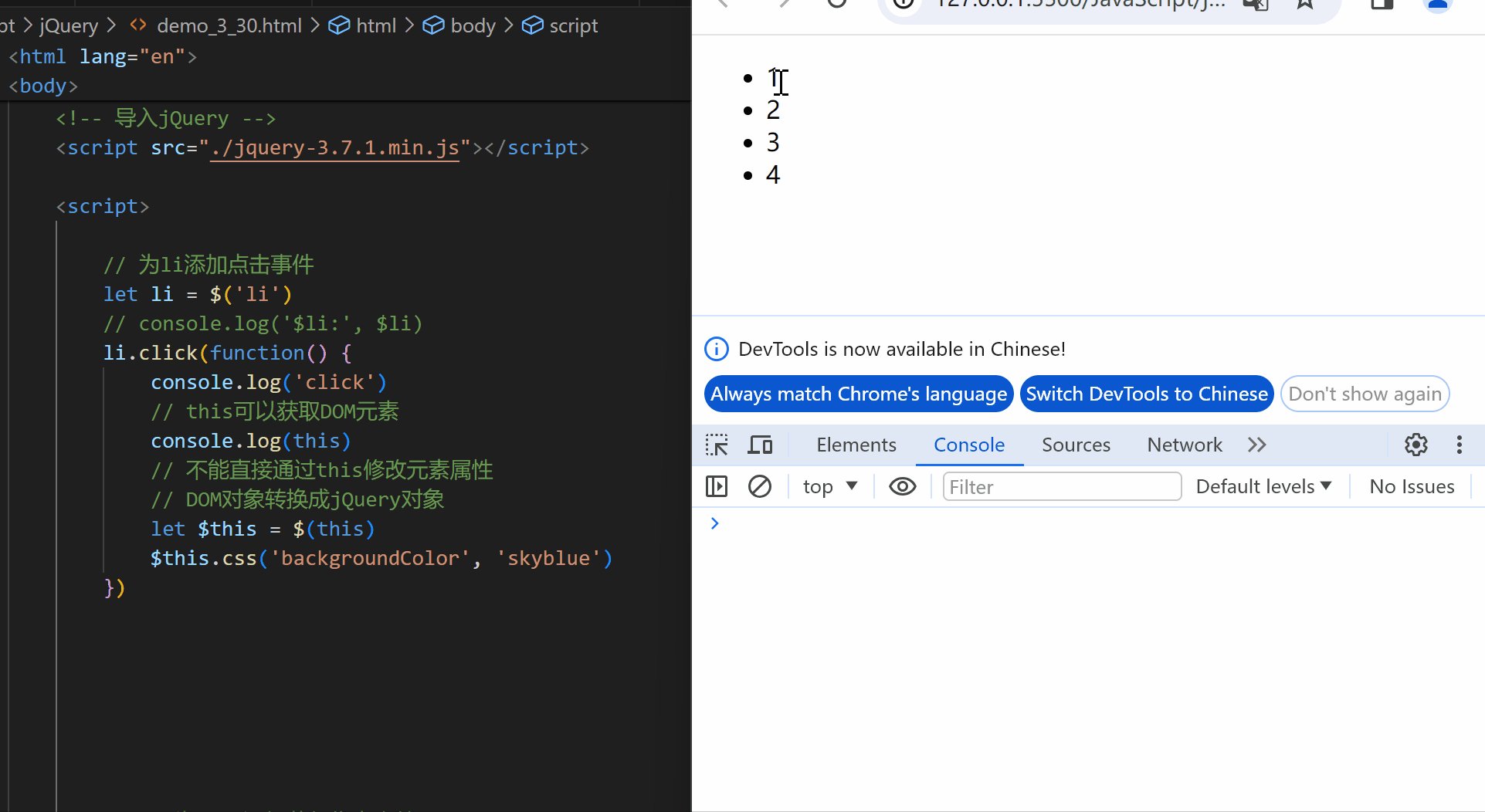
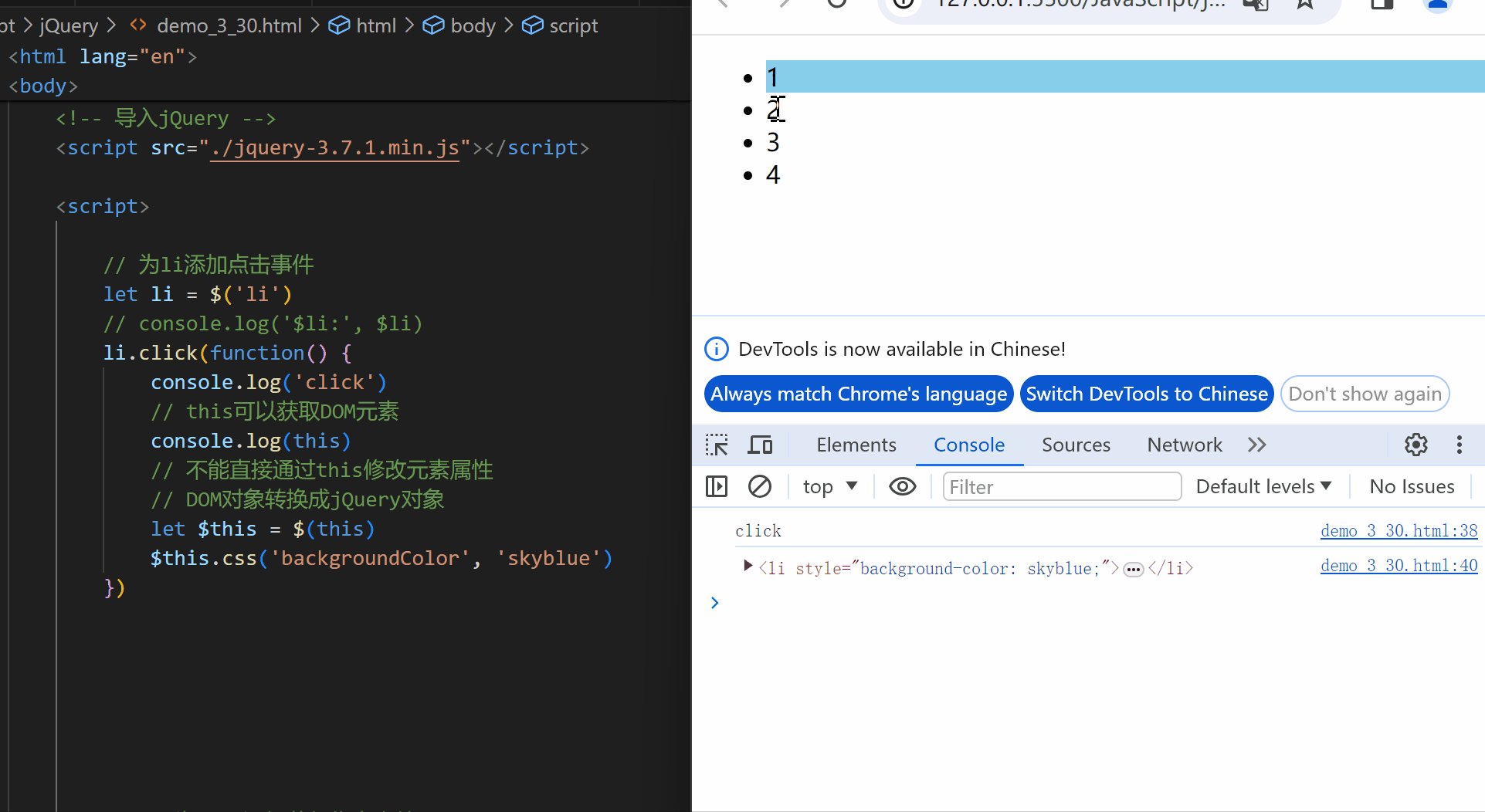
1.3事件绑定
语法:$('选择器').事件名(function () {
//逻辑
})
- 点击事件:click
- 双击事件:dblclick
📖Note:
- 事件名开头不需要写on
- 回调函数中的this就是触发事件的DOM元素(不是jQuery对象)
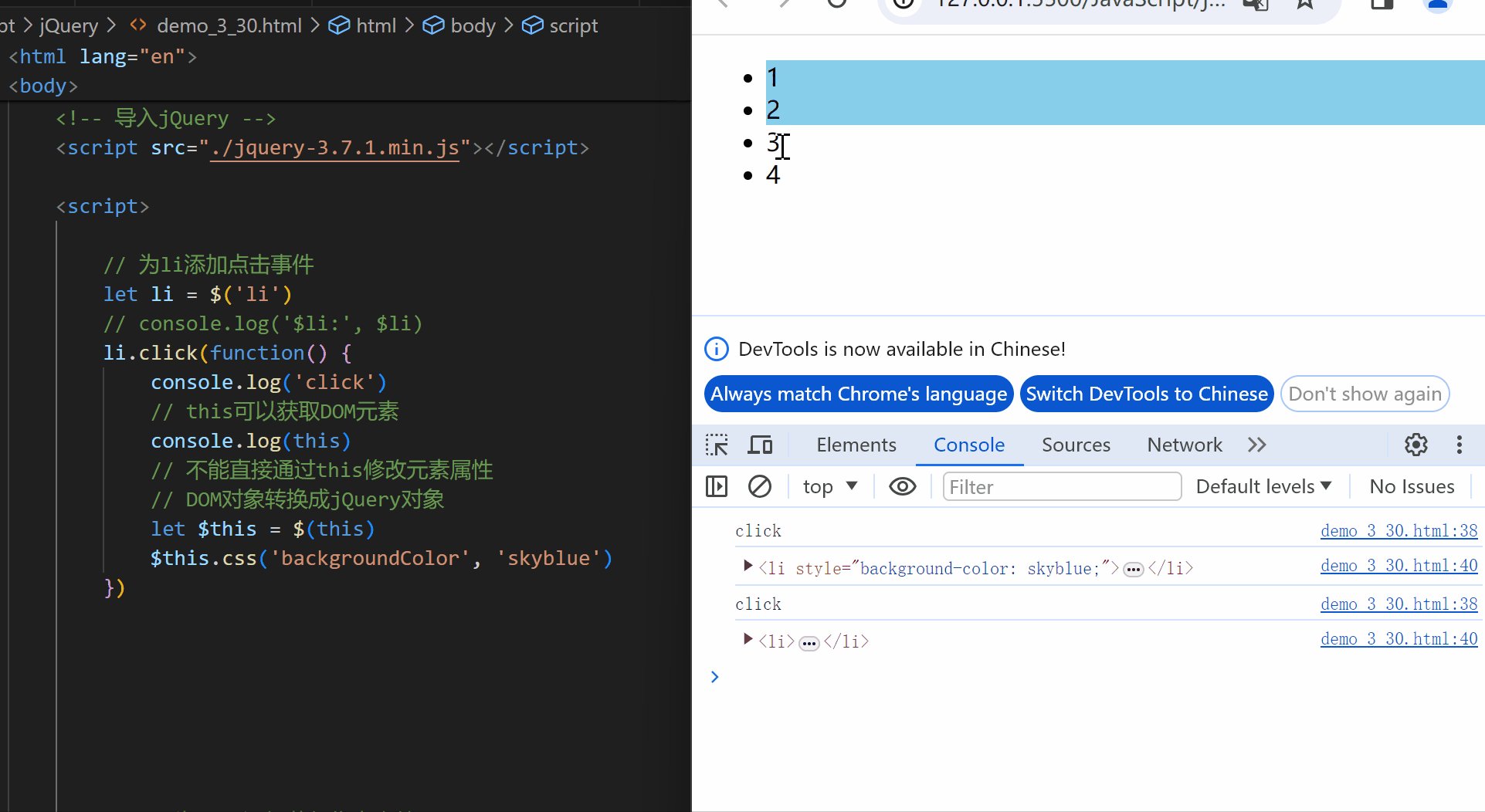
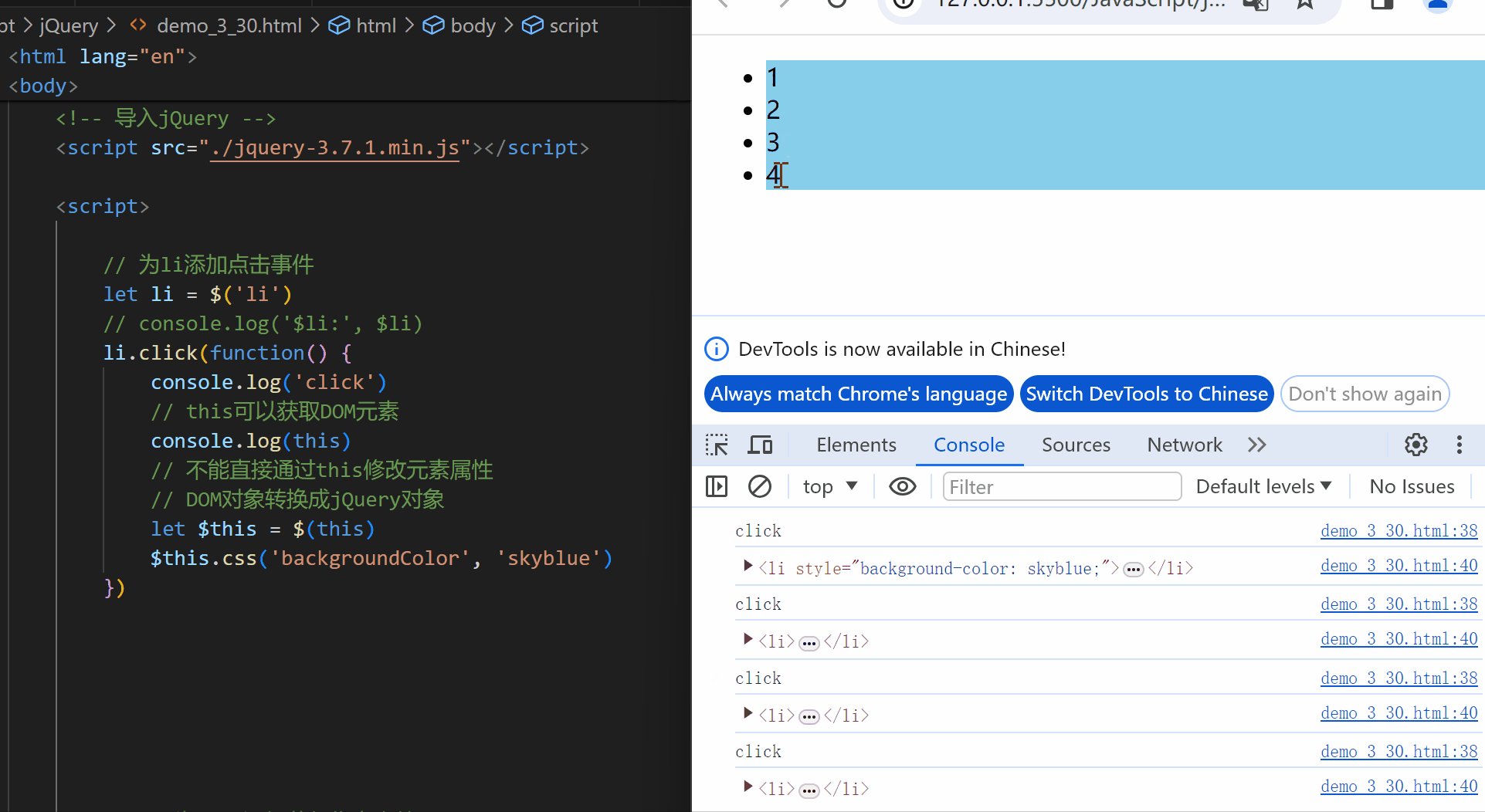
<script>
// 为li添加点击事件
let li = $('li')
// console.log('$li:', $li)
li.click(function() {
console.log('click')
// this可以获取DOM元素
console.log(this)
// 不能直接通过this修改元素属性
let $this = $(this)
$this.css('backgroundColor', 'skyblue')
})
</script>
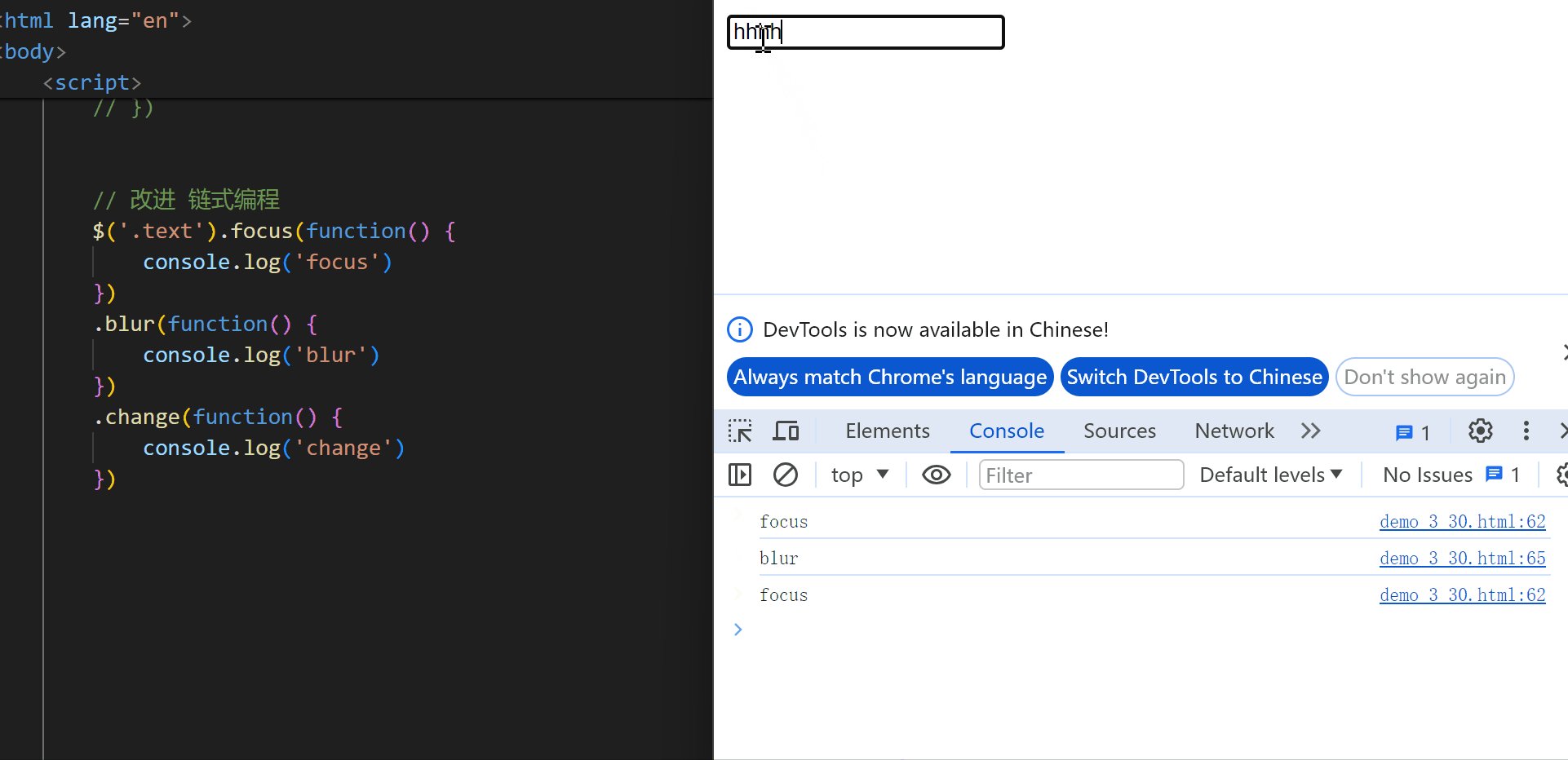
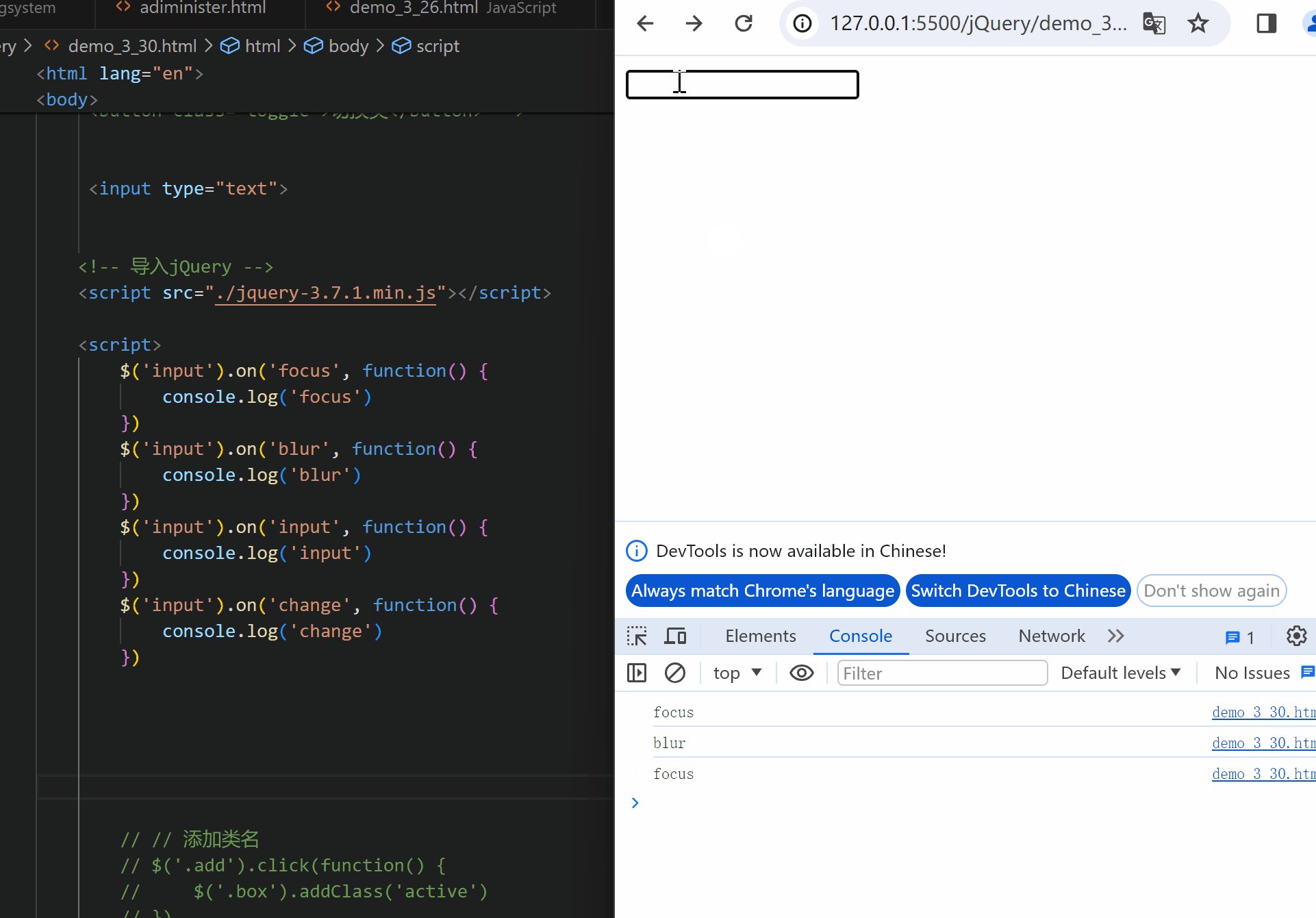
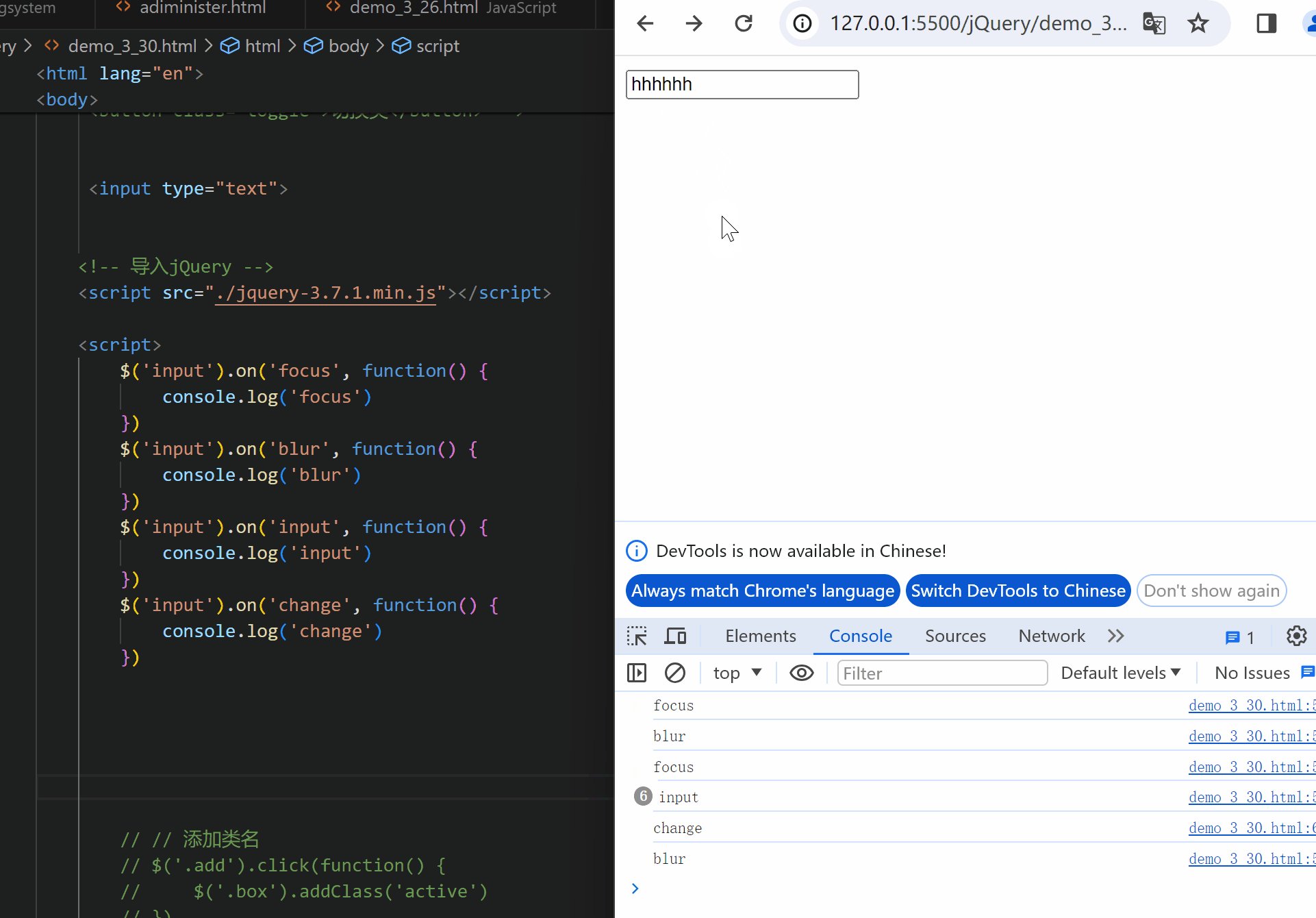
<script>
let text = $('.text')
// 为text添加获得焦点事件
text.focus(function() {
console.log('focus')
})
// 为text添加 失去焦点事件
text.blur(function() {
console.log('blur')
})
</script>
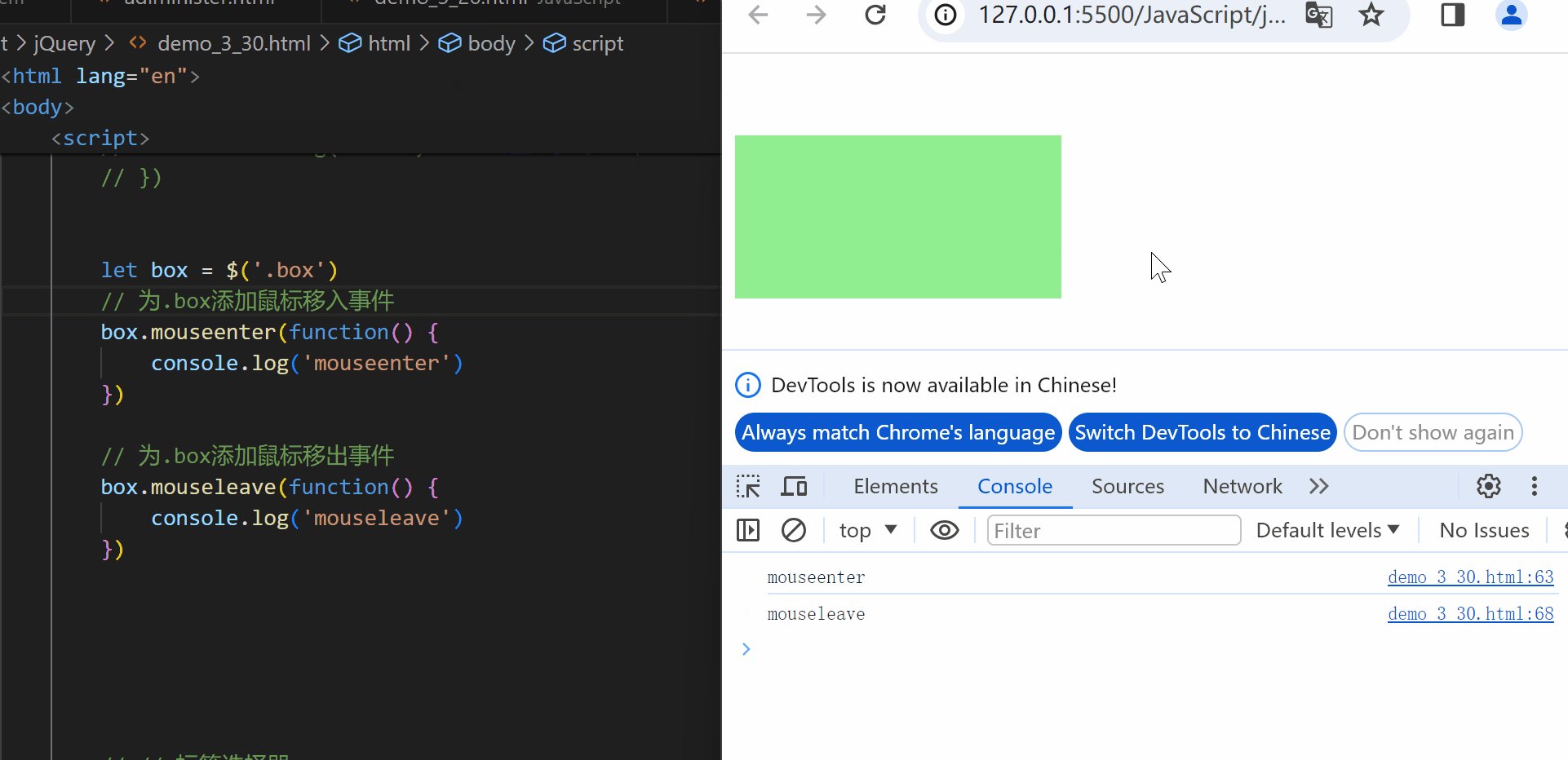
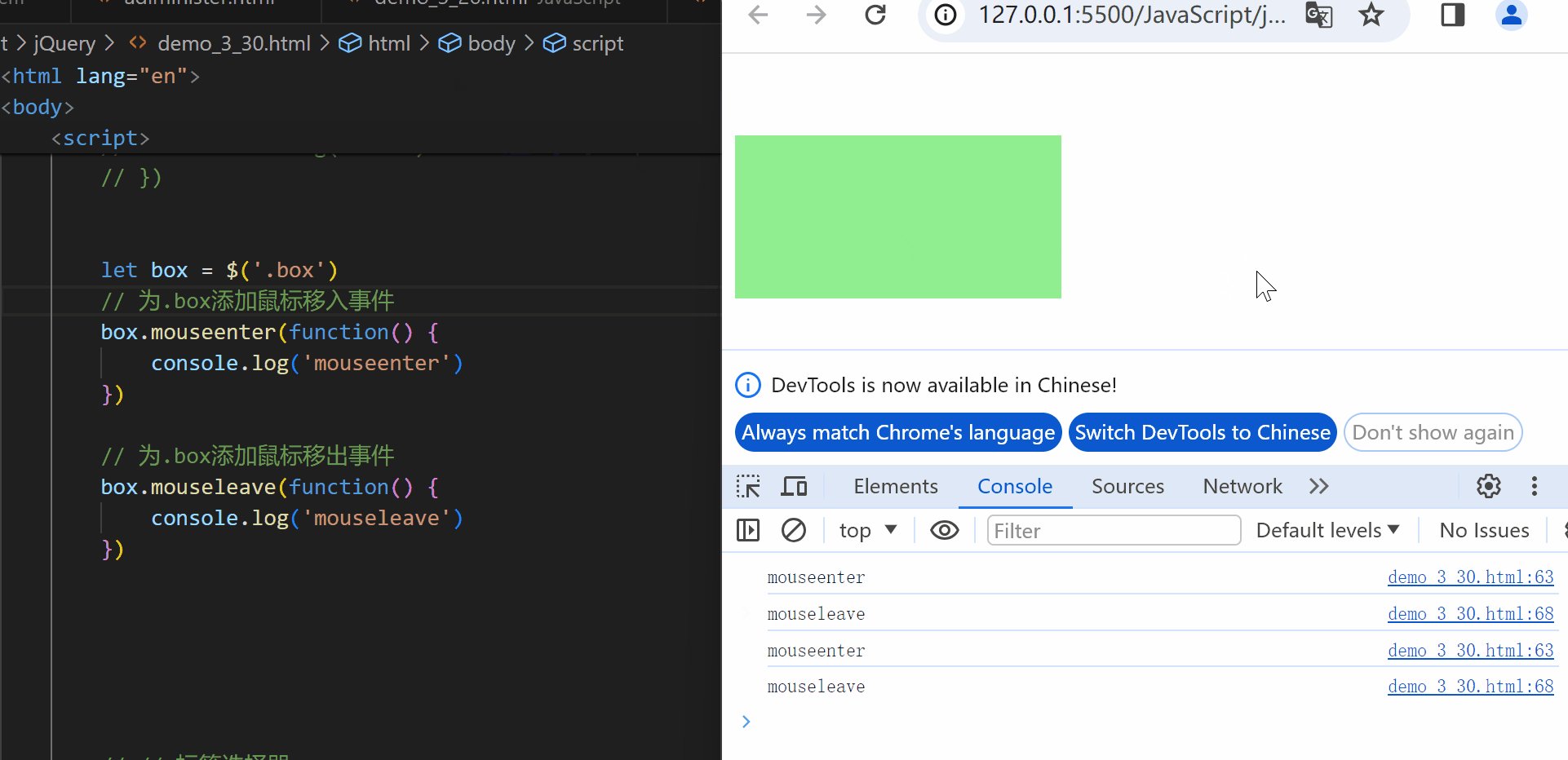
<script>
let box = $('.box')
// 为.box添加鼠标移入事件
box.mouseenter(function() {
console.log('mouseenter')
})
// 为.box添加鼠标移出事件
box.mouseleave(function() {
console.log('mouseleave')
})
</script>
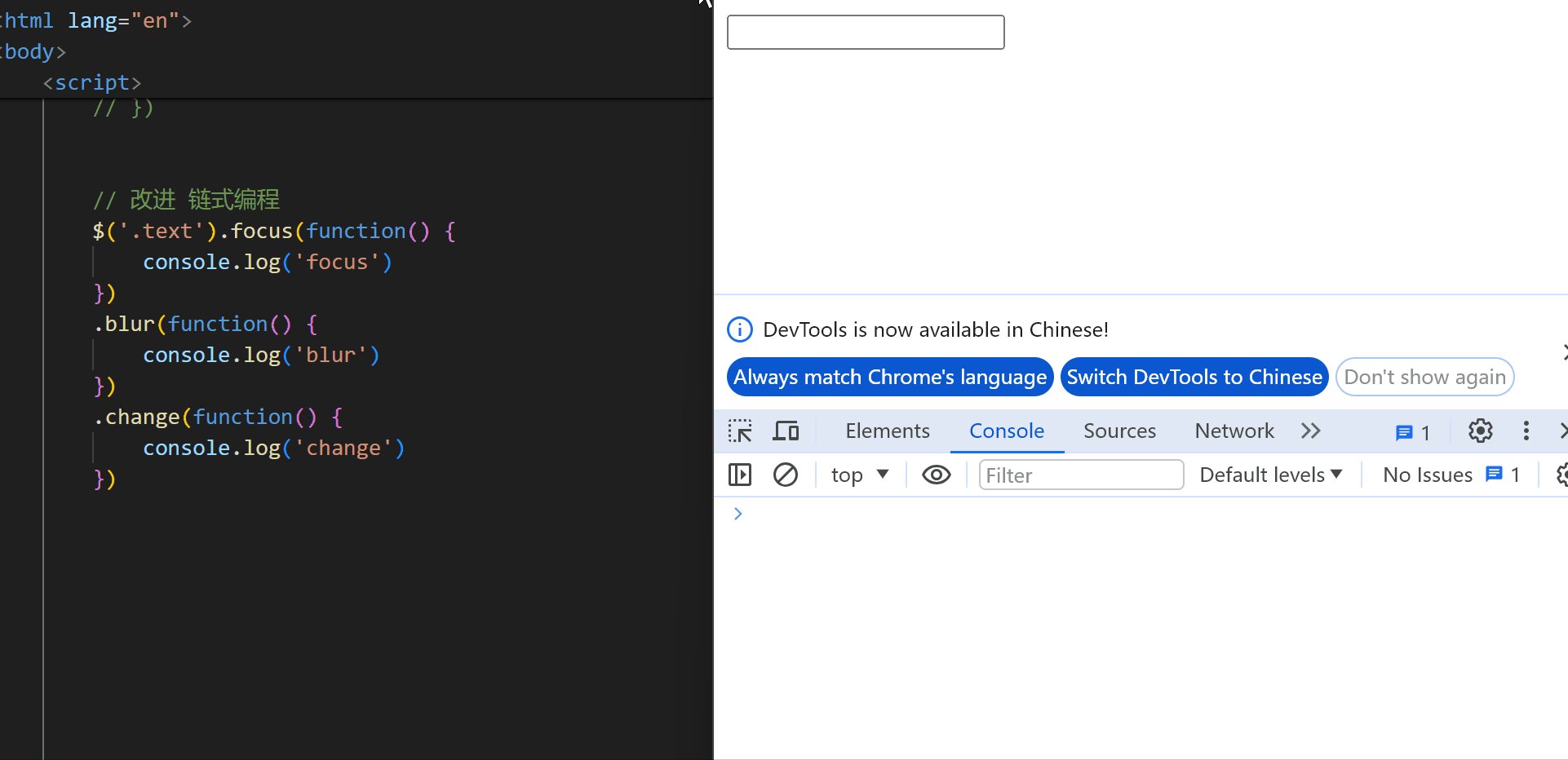
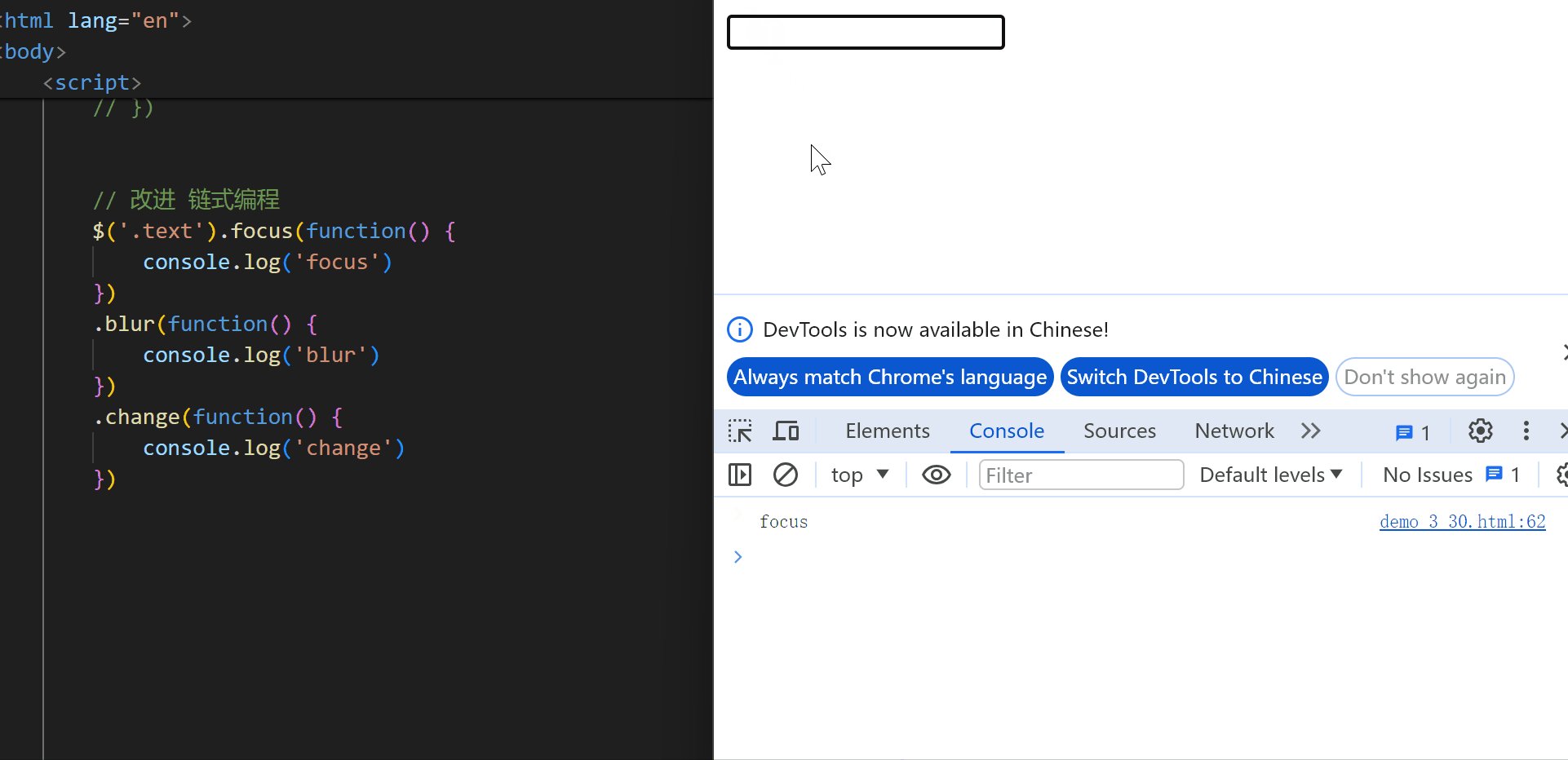
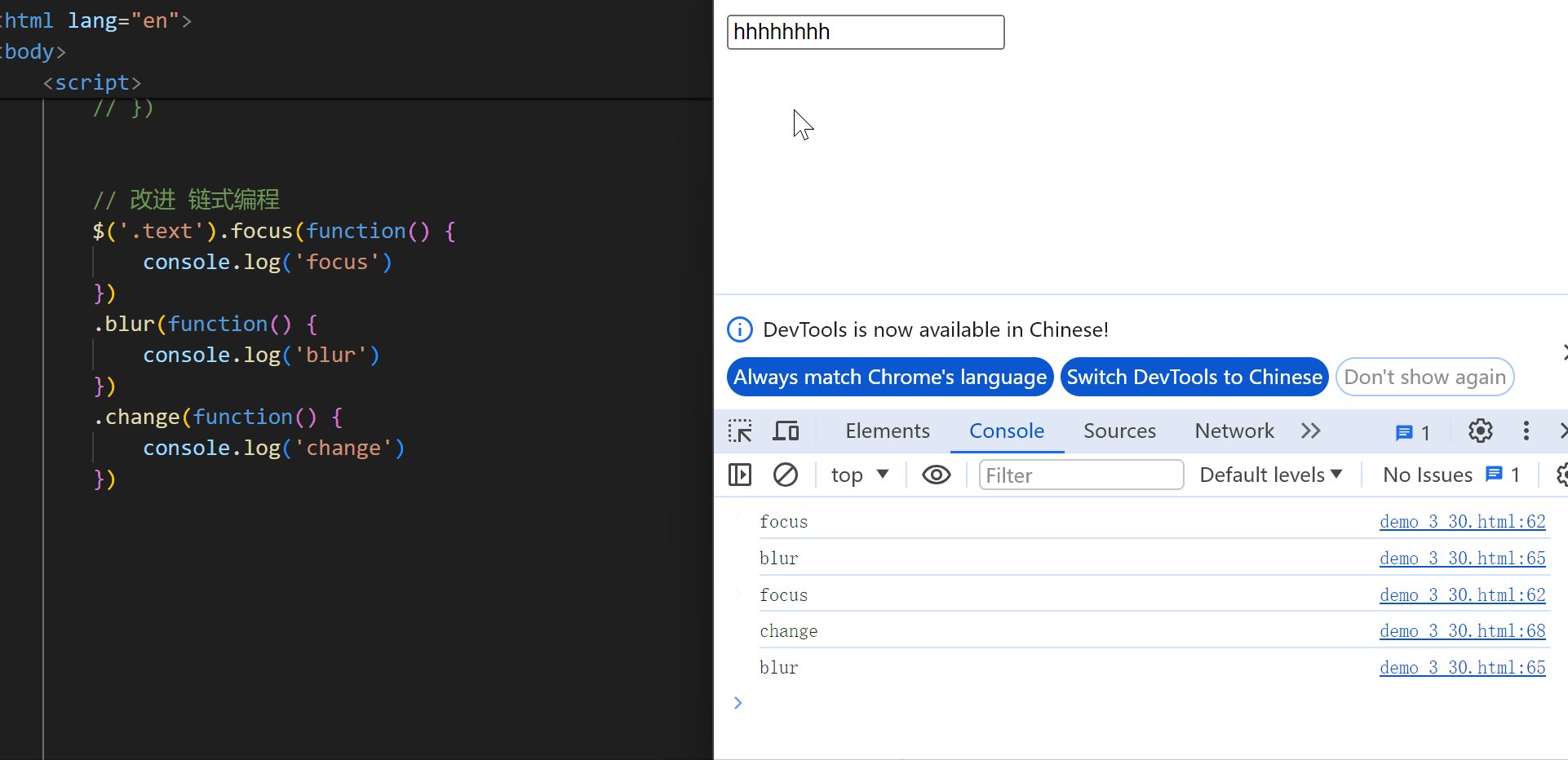
1.4链式编程
链式编程:通过 . 把多个操作(方法)连续写下去
语法:$('选择器').focus(回调函数).blur(回调函数).change(回调函数)... ...

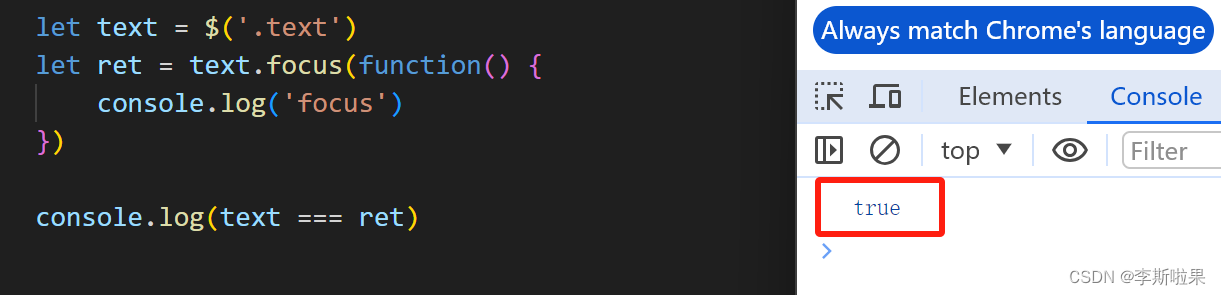
为什么可以使用链式编程
因为给对象绑定事件的返回值仍然是这个对象

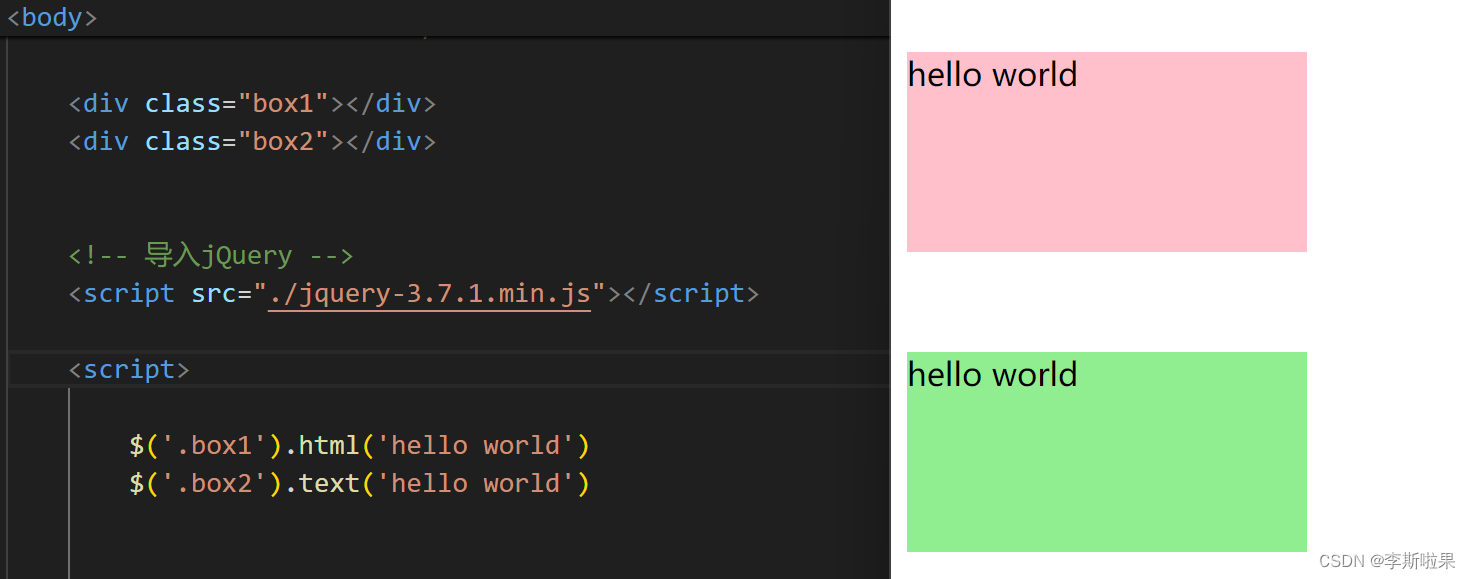
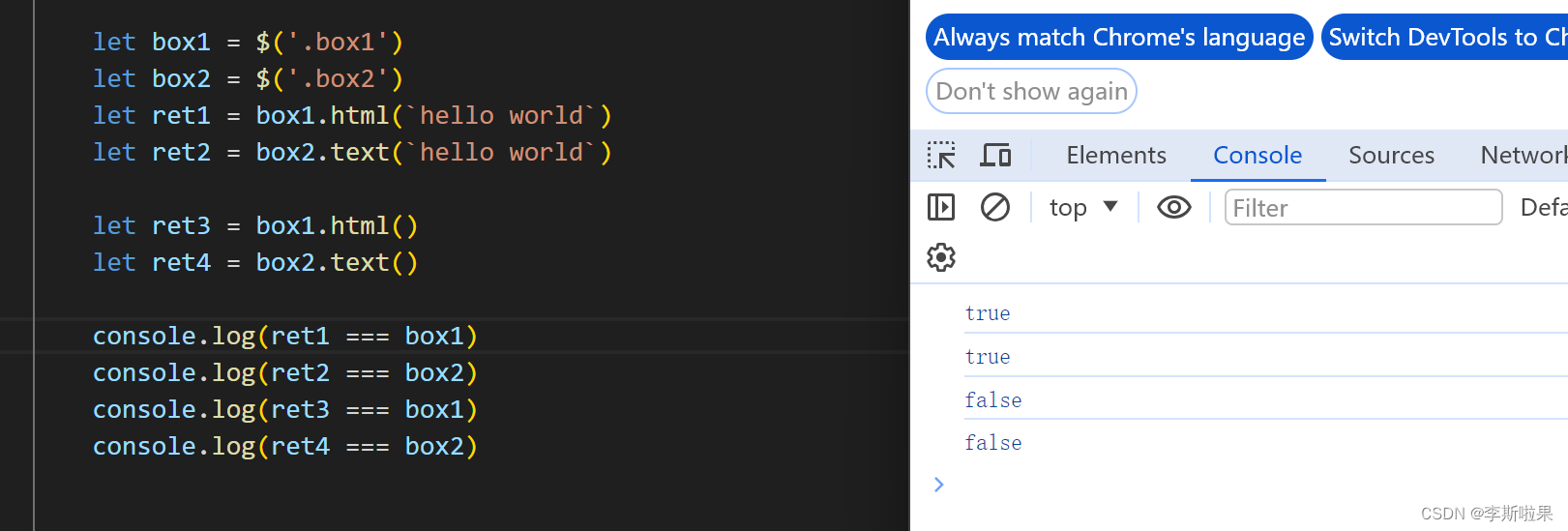
jQuery中封装了设置和读取网页元素文本内容的方法
语法:
设置 html方法解析标签 text方法不解析标签
- $('选择器').html('内容')
- $('选择器').text('内容')
读取 html方法获取标签 text只获取文本
- $('选择器').html()
- $('选择器').text()
📖Note:
- 设置支持链式编程
- 取值不支持链式编程,返回字符串



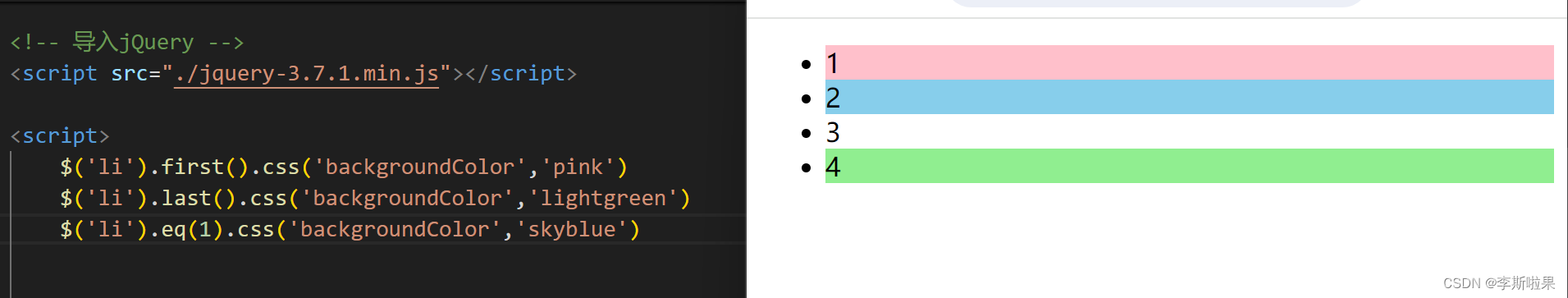
1.5过滤方法
jQuery中封装了过滤方法,对jQuery中的DOM元素再次筛选
语法:
- 匹配第一个元素:.first()
- 匹配最后一个元素:.last()
- 根据索引匹配元素 索引从0开始:.eq(索引)
📖Note:
- 以上方法都返回jQuery对象

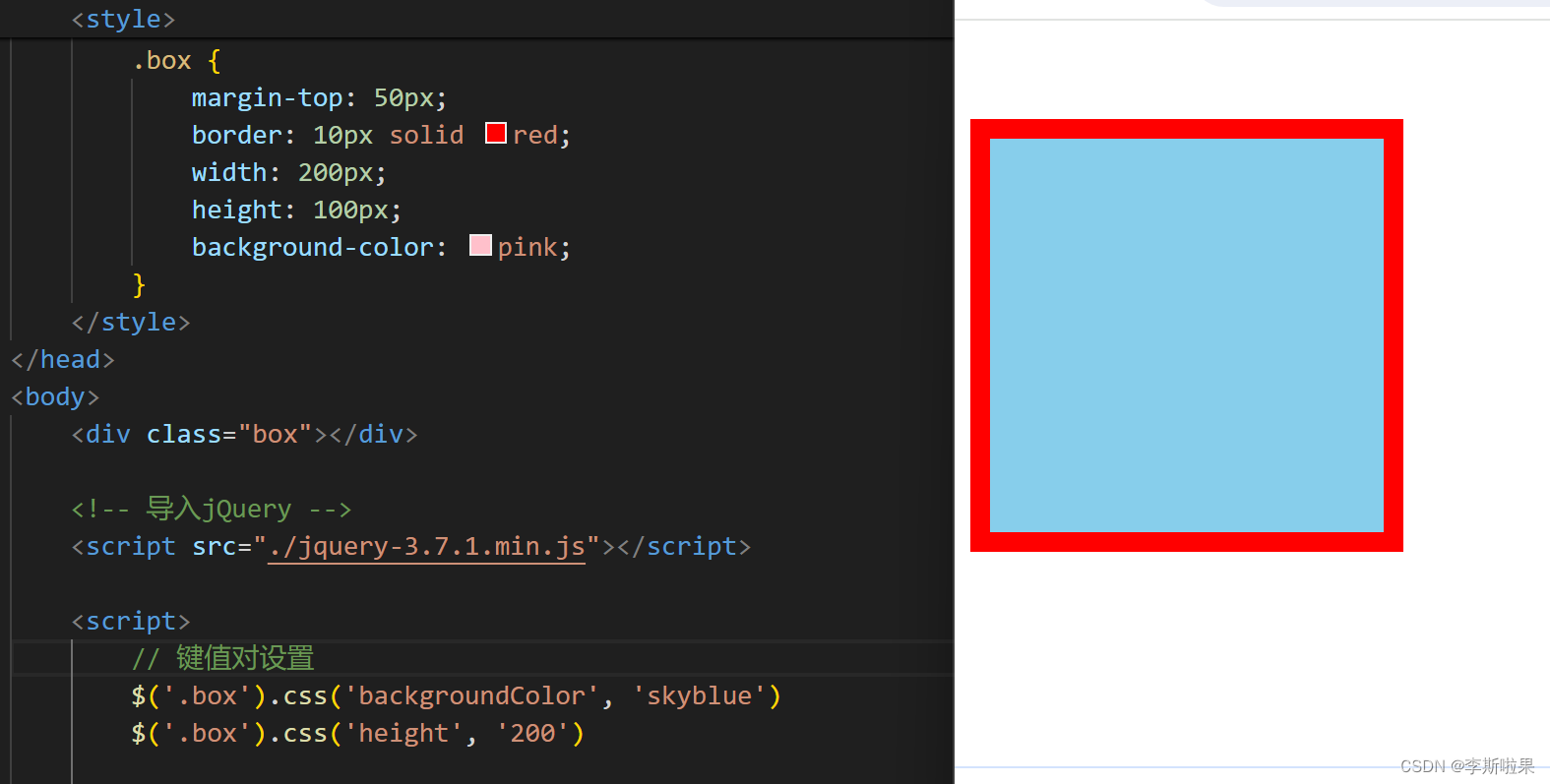
1.6样式操纵
jQuery中对样式的操作进行封装,可以设置样式或者获取样式
语法:
//键值对设置
- .css('样式名', '值')
如:.css('height', '200') 数值类的样式省略单位,默认单位为px
//对象设置
- .css(对象)
如:.css({
backgroundColor: 'pink',
width: '200'
})
📖Note:
- css方法设置的样式在元素的行内
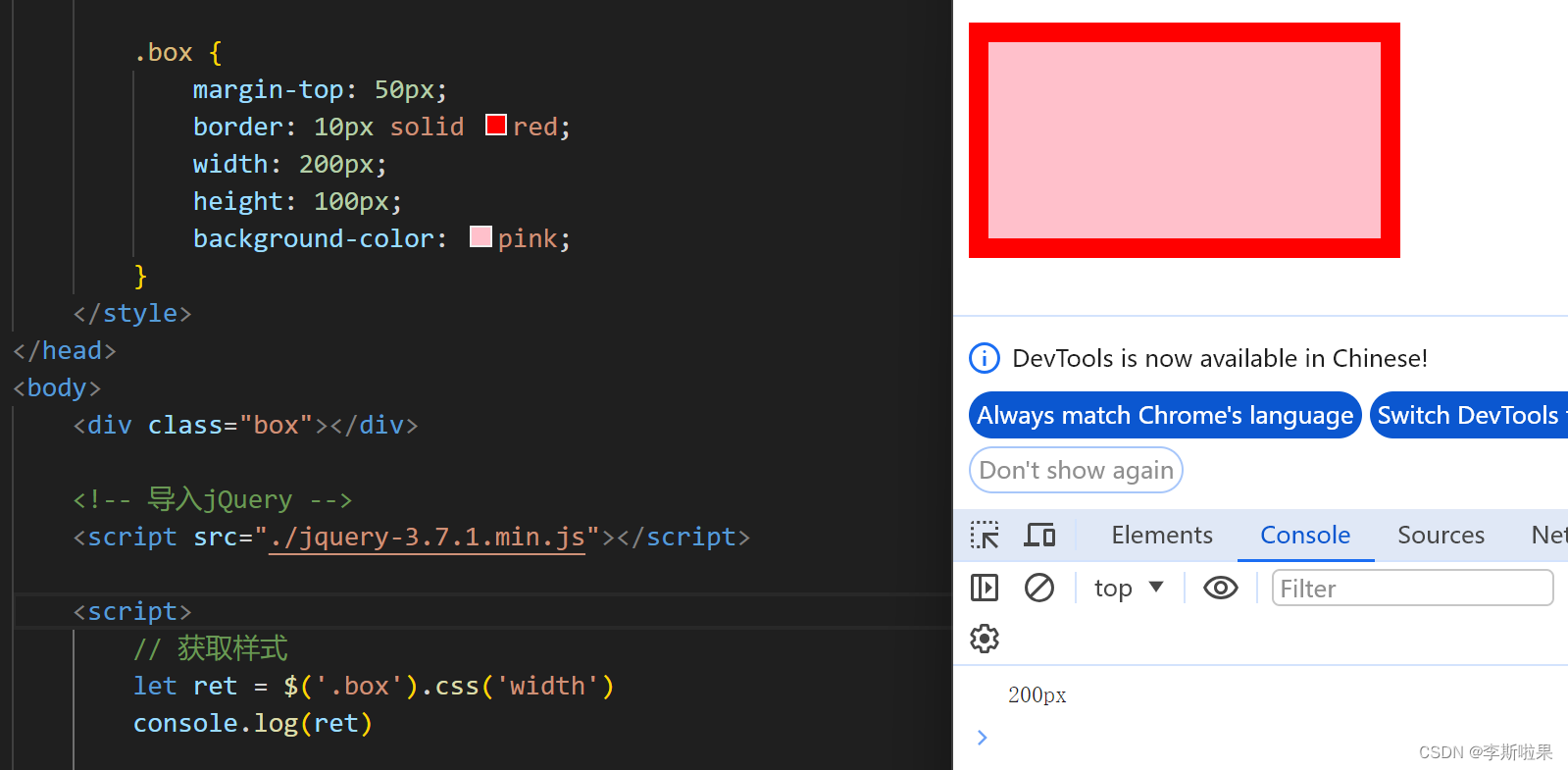
//样式获取
- .css('样式名')
如:.css('width')



1.6属性操纵
jQuery中对属性的操作进行封装,可以设置,获取和删除属性
语法:
- 赋值:.attr('属性名', '值')
- 取值:.attr('属性名')
- 删除属性:.removeAttr('属性名')

1.7操作value
jQuery封装了操纵表单元素value属性的方法,可以取值和赋值
语法:
- 赋值:.val('参数')
- 取值:.val()

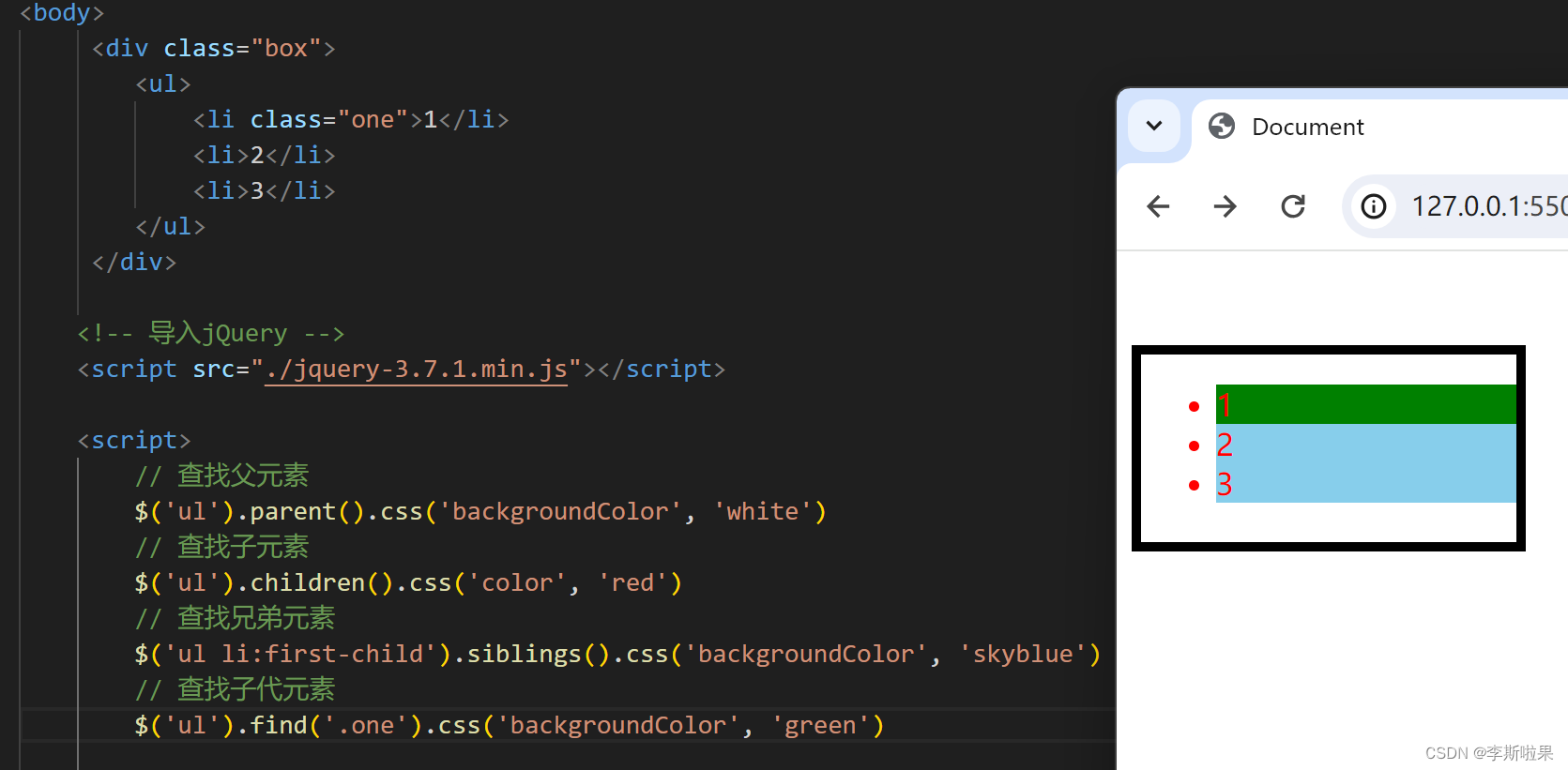
1.8查找方法
jQuery封装了查找元素的方法,可以基于元素的结构关系查找新的元素
语法:
- 父元素:.parent()
- 子元素:.children('选择器')
- 兄弟元素:.siblings('选择器')
- 后代元素:.find('选择器')
📖Note:
- find方法需要传入选择器
- children,siblings方法支持传入选择器

1.9类名操纵
jQuery封装了为网页元素添加,移除,检测,切换类名的方法
语法:
- 添加类名:.addClass('类名')
- 移除类名:.removeClass('类名')
- 判断类名是否存在 :.hasClass('类名') 返回布尔值
- 切换类名:.toggleClass('类名')
参数都是需要操纵的类名

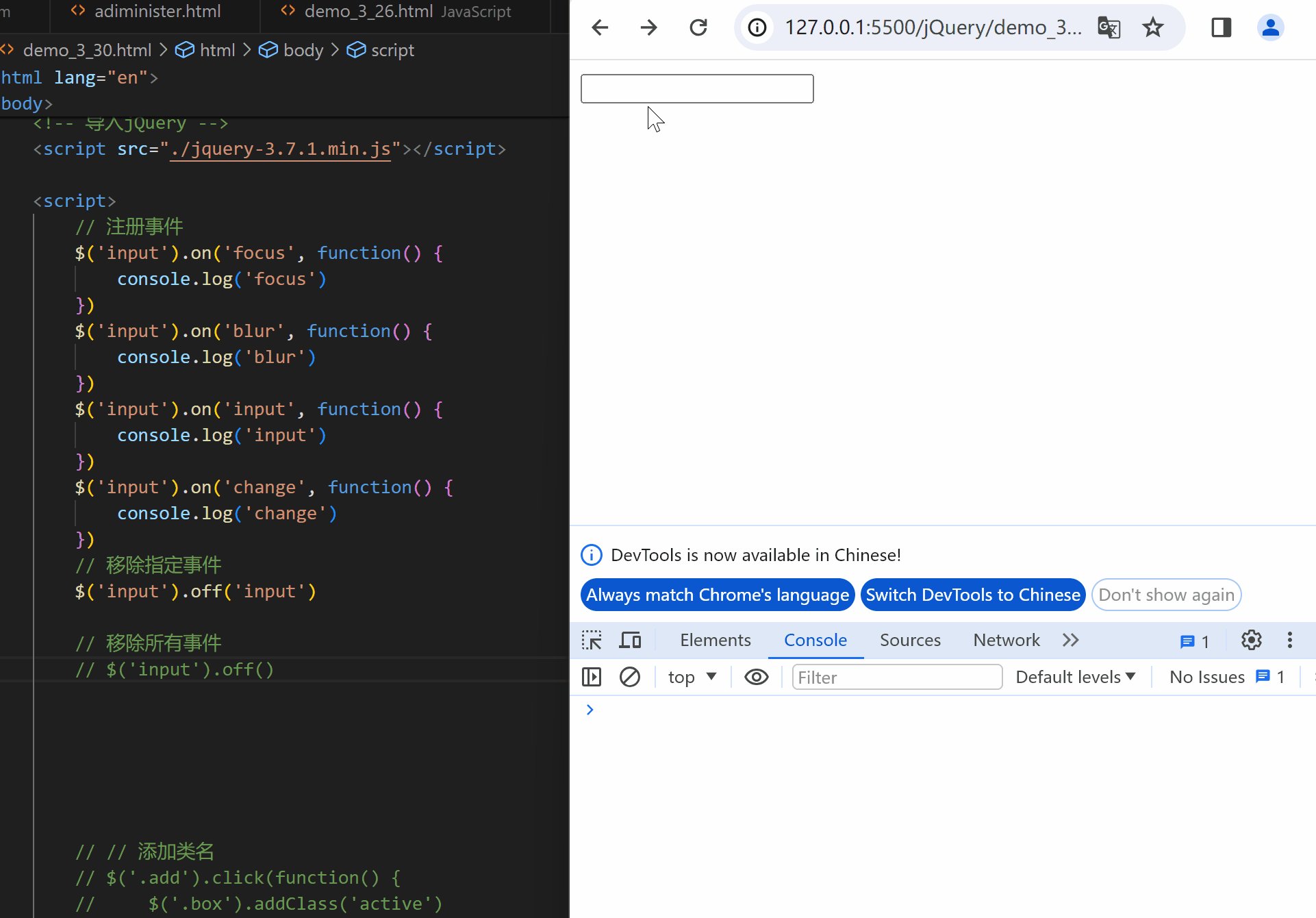
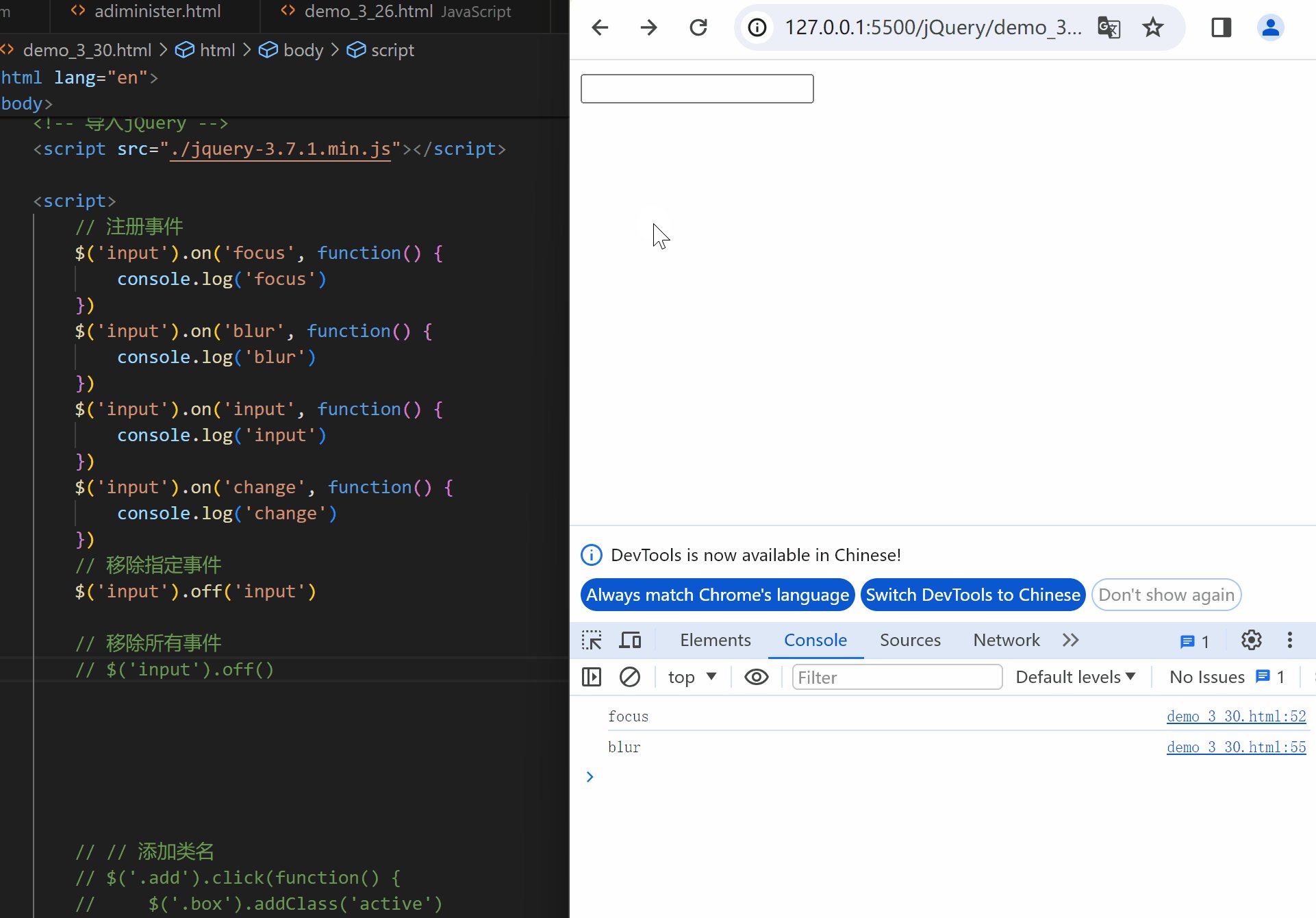
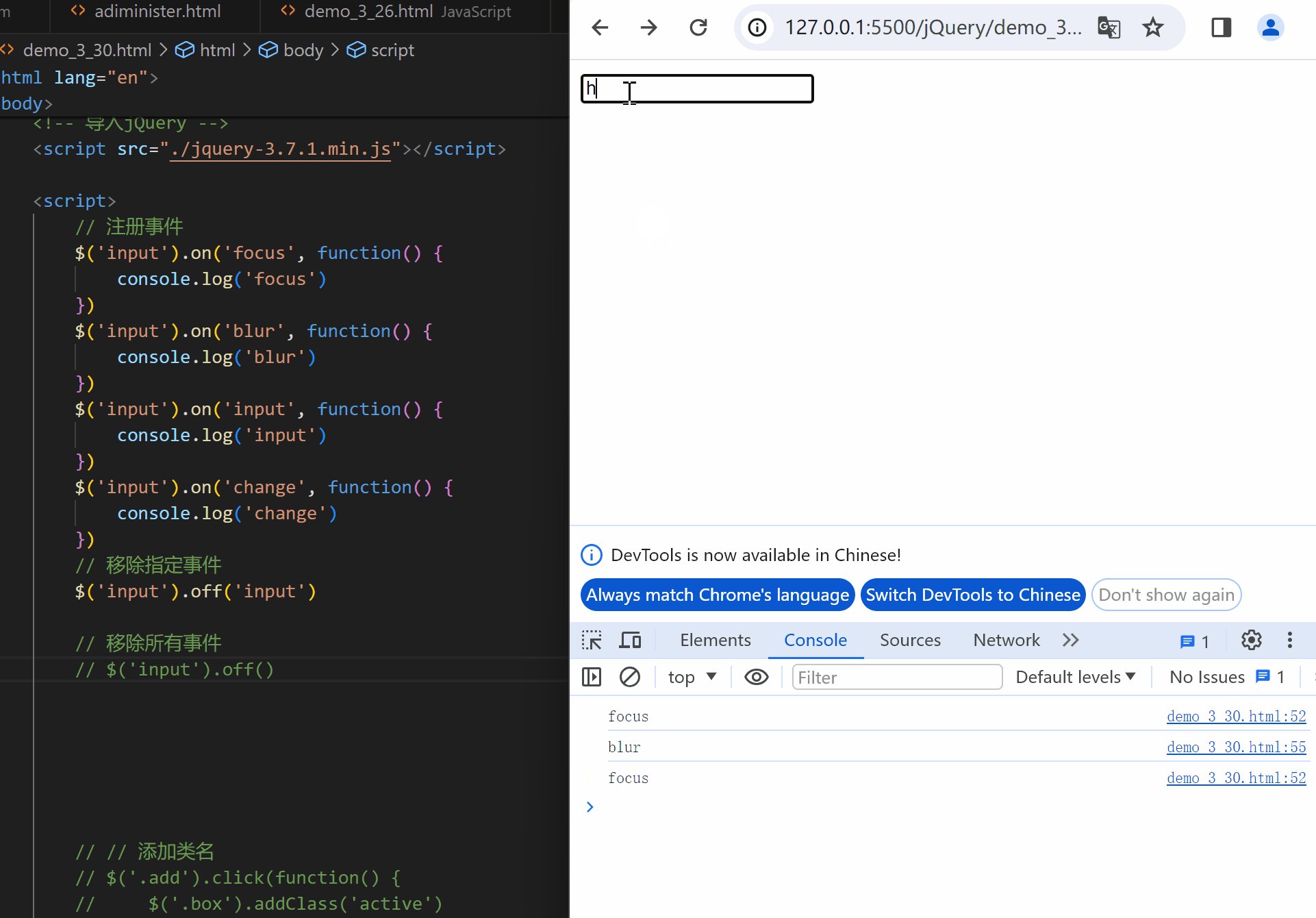
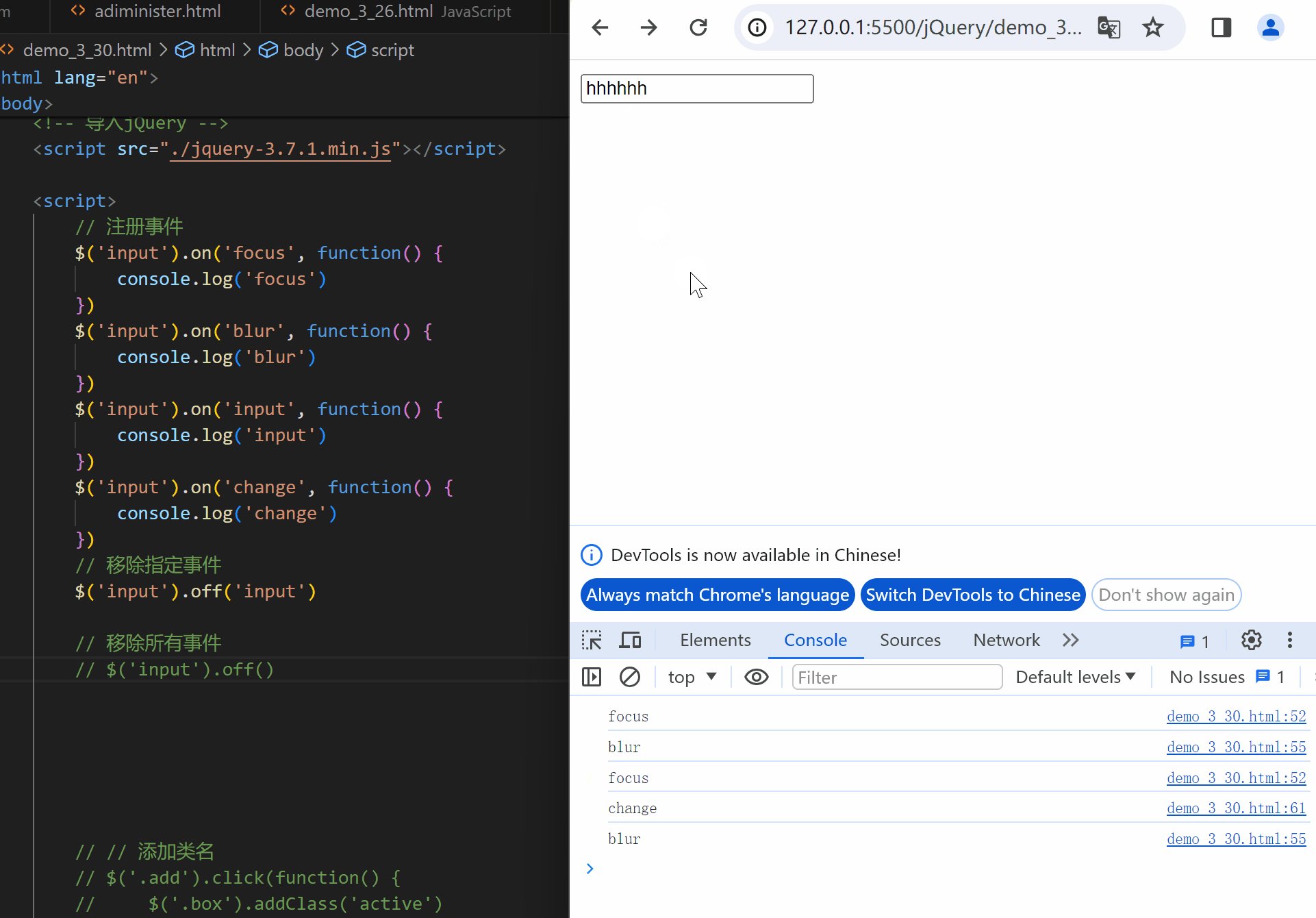
1.10事件进阶
jQuery封装了更为灵活的on/off,one方法处理DOM事件
语法:
- 注册事件:.on('事件名', function(){})
- 移除指定事件:.off('事件名')
- 移除所有事件:.off()
- 注册一次性事件:.one('事件名', function(){})
on, one方法回调函数中的this是触发事件的DOM元素



1.11触发事件
触发事件:
- 直接触发:.事件名()
- trigger触发:.trigger('事件名')
触发自定义事件:
- .trigger('自定义事件')
注册自定义事件:
- .on('自定义事件', function() {})

1.12window事件绑定
语法:
- 滚动:$(window).onscroll = function(){}
- 点击:$(window).onclick = function(){}

2.节点操作与动画
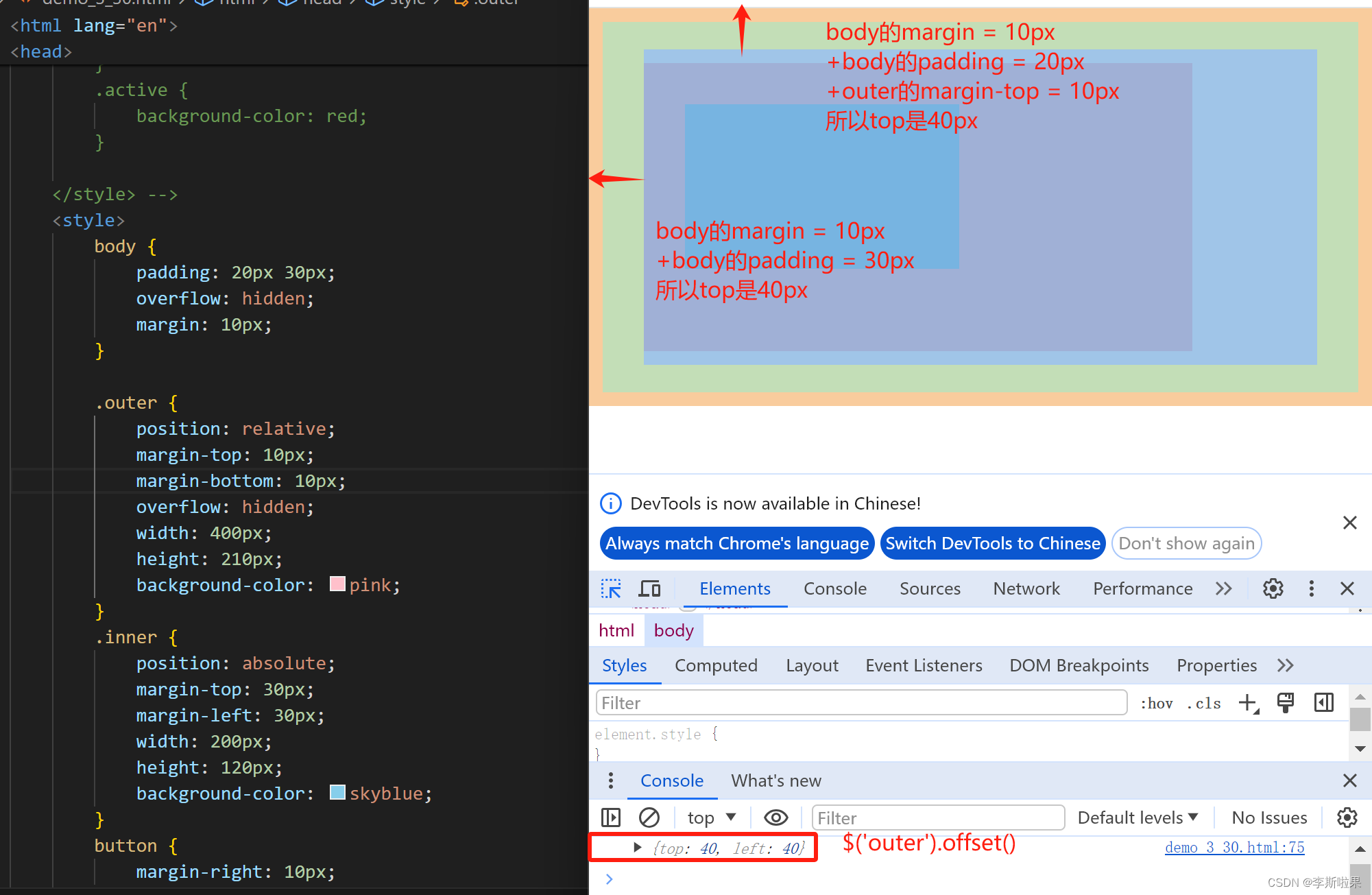
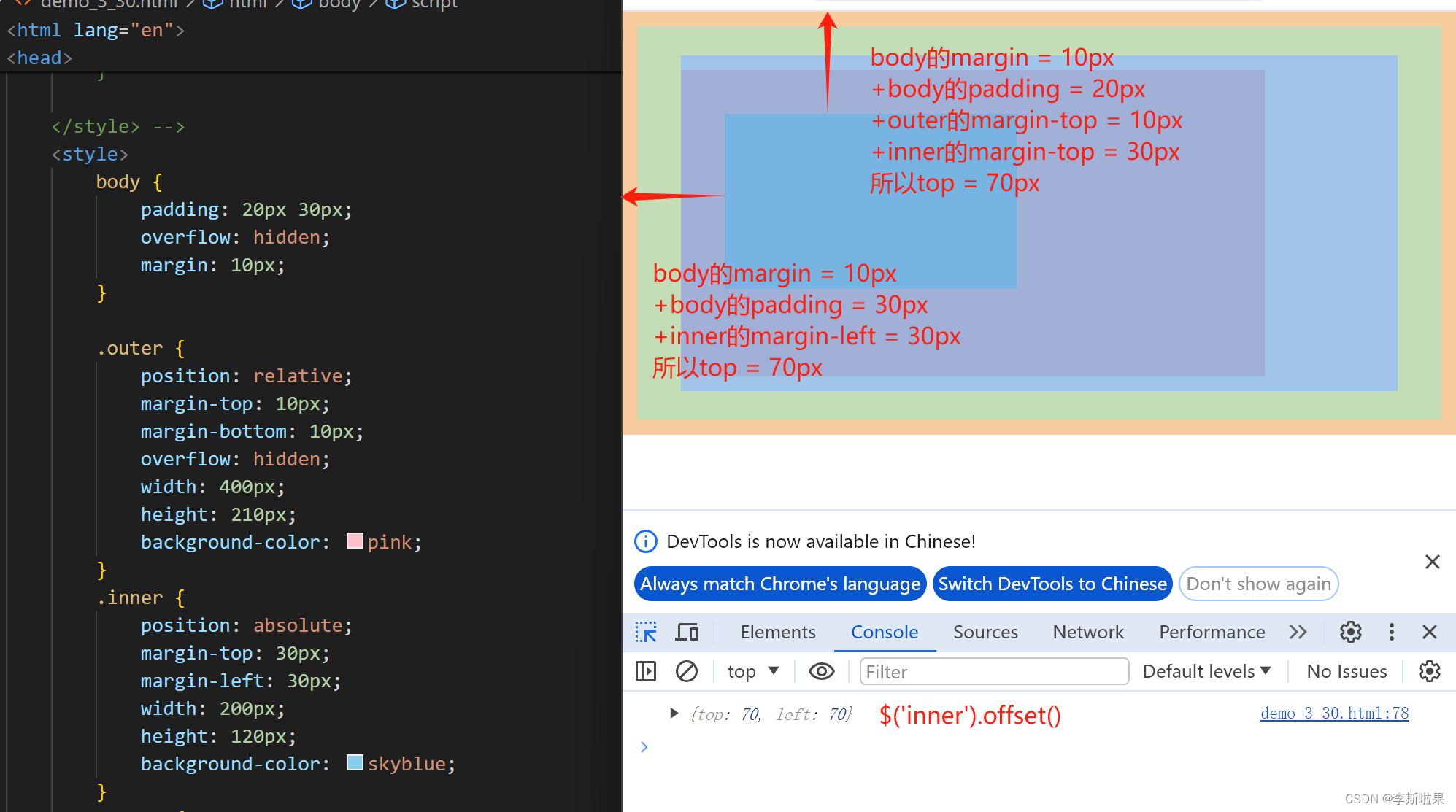
2.1获取位置
语法:
//取值
- $('选择器').offset()
- $('选择器').position()
//返回值
- {top: ,left: }
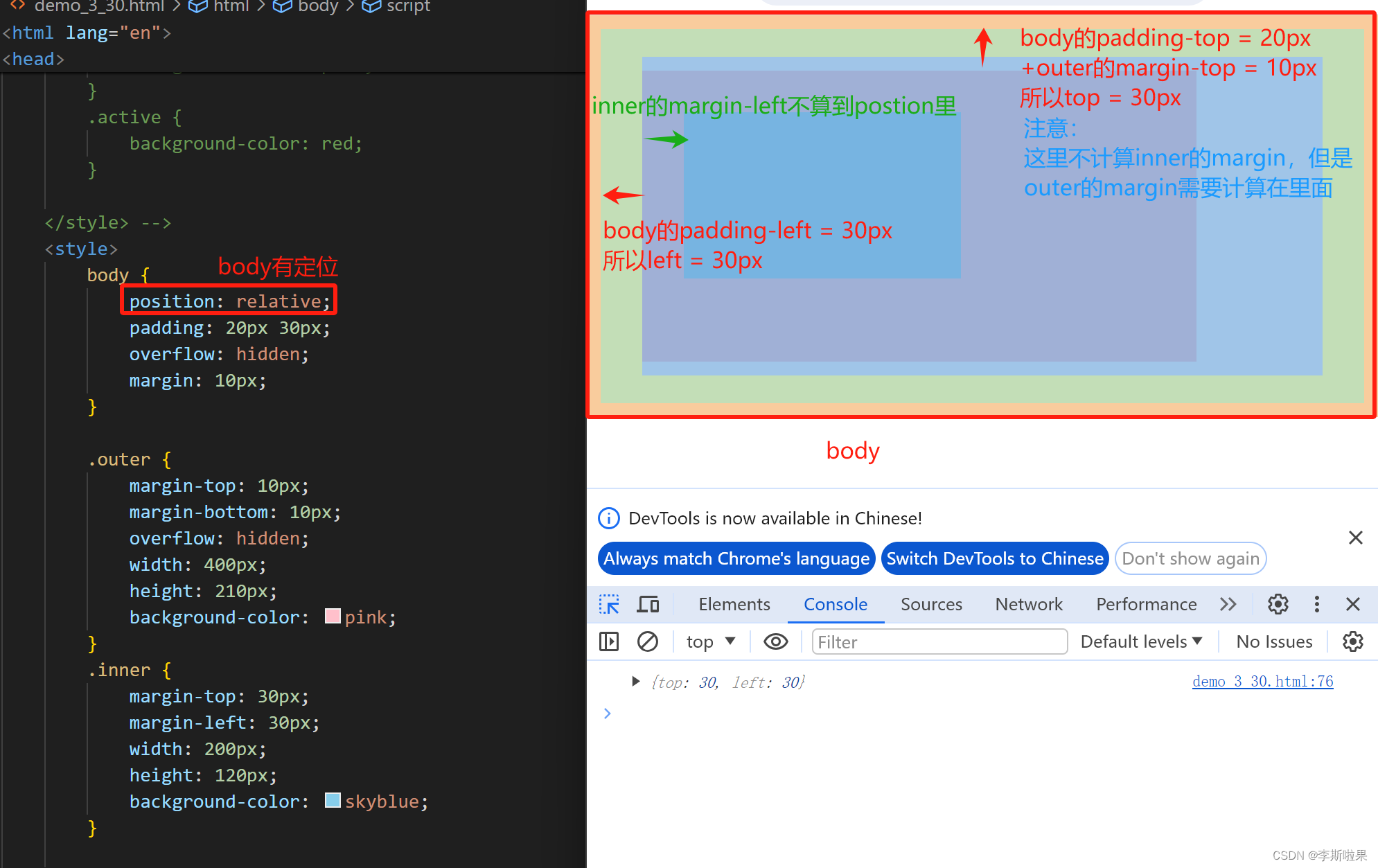
offset()和position()的区别:
- 参照物不同:offset参照html标签;position参照离他最近的有定位的祖先元素
- margin:offset会把外边距margin计算进去;position以margin为边界,不会把外边距margin计算进去




2.2滚动距离
语法:
//取值
- $('选择器').scrollLeft()
- $('选择器').scrollTop()
//赋值
- $('选择器').scrollLeft(值)
- $('选择器').scrollTop(值)
📖Note:
- 获取页面的滚动距离使用html标签作为选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
width: 2000px;
height: 2000px;
}
.box {
border: 1px solid #000;
width: 400px;
height: 200px;
overflow: scroll;
}
.box p {
margin-top: 0;
width: 500px;
background-color: pink;
}
button {
margin-top: 20px;
}
</style>
</head>
<body>
<div class="box">
<p>余承东表示,作为鸿蒙智行首款智能轿车,智界S7是年轻人非常喜爱的C级中大型豪华轿车。除了具备超高“得房率”,豪华的智界S7还承载了8大华为黑科技,包括途灵底盘、泊车代驾等,是超安全且搭载超强黑科技的智慧轿车。据悉,智界S7在去年11月发布发布,是华为与奇瑞合作打造。此前因为芯片缺货和工厂搬迁,耽误了上市和量产,所以交付比较慢,如今已经恢复正常状态。智界S7共推出四款车型,包括智界S7 Pro、智界S7 Max、智界S7 Max+、智界S7 Max RS,售价分别为24.98万元、28.98万元、31.98万元、34.98万元.余承东此前曾在发布会上表示:“公司内部为这款车型的定价吵得不可开交,智界S7规格比特斯拉Model S、奔驰EQE等这些车都要高,但价格却和特斯拉Model 3一个水平。有意思的是,最近刚刚发布的小米SU7定价也是以特斯拉Model 3为基准,雷军称对标Model 3低3万,起售价是21.59万元。</p>
</div>
<button class="html-get">获取页面滚动距离</button>
<button class="html-set">设置页面滚动距离</button>
<button class="box-get">获取box滚动距离</button>
<button class="box-set">设置box滚动距离</button>
<script src="./jquery-3.7.1.min.js"></script>
<script>
// 获取页面滚动距离 html
$('.html-get').click(function() {
let left = $('html').scrollLeft()
let top = $('html').scrollTop()
console.log('left:',left)
console.log('top:',top)
})
// 设置页面滚动距离
$('.html-set').click(function() {
$('html').scrollLeft(25)
$('html').scrollTop(40)
})
// 获取box滚动距离
$('.box-get').click(function() {
let left = $('.box').scrollLeft()
let top = $('.box').scrollTop()
console.log('left:',left)
console.log('top:',top)
})
// 设置box滚动距离
$('.box-set').click(function() {
$('.box').scrollLeft(50)
$('.box').scrollTop(15)
})
</script>
</body>
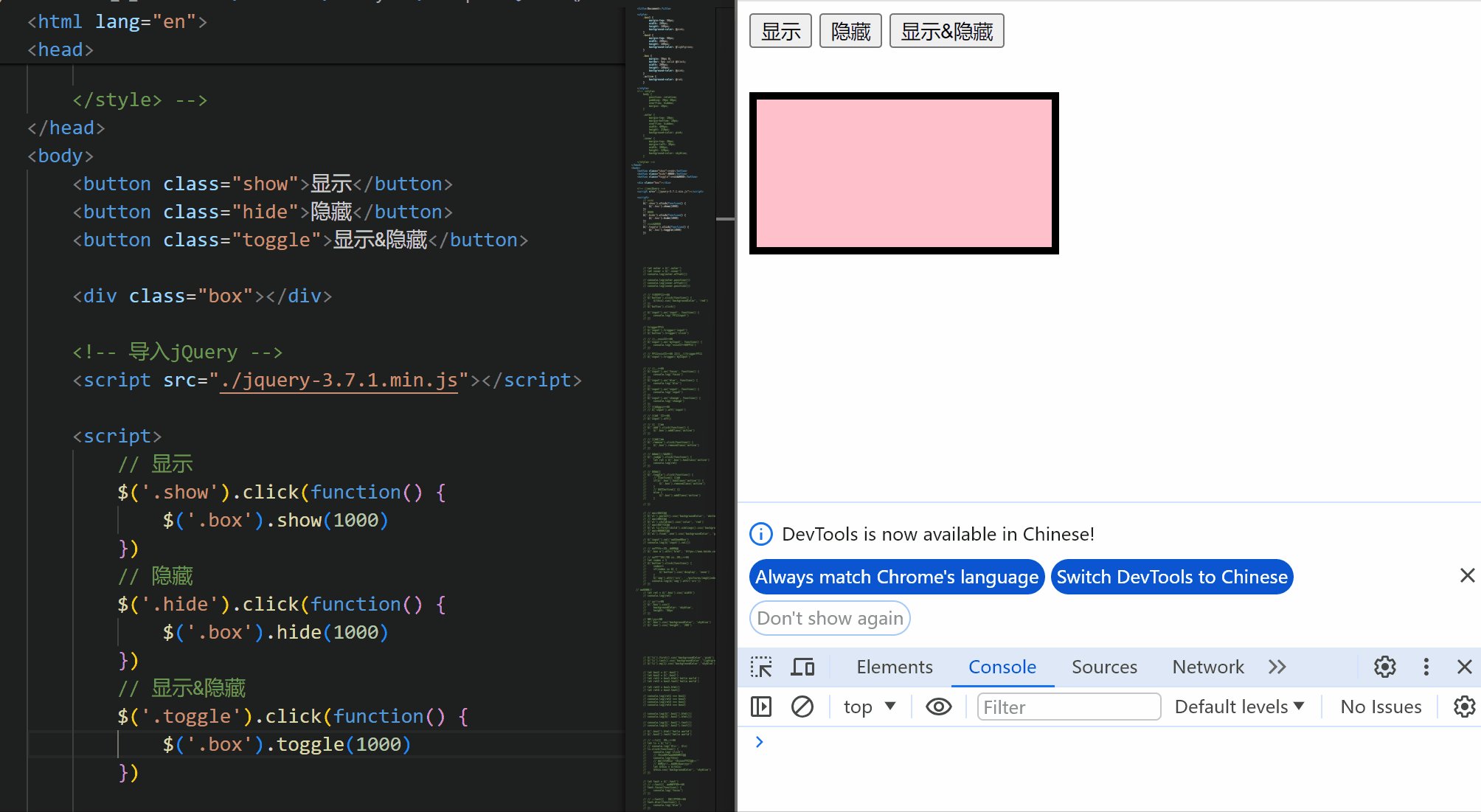
</html>2.3显示/隐藏动画
以动画的方式切换元素的显示&隐藏
//显示
- $('选择器').show(持续时间)
//隐藏
- $('选择器').hide(持续时间)
//显示&隐藏
- $('选择器').toggle(持续时间)

2.4淡入/淡出动画
以淡入/淡出的方式切换元素的显示&隐藏
//淡入
- $('选择器').fadeIn(持续时间)
//淡出
- $('选择器').fideOut(持续时间)
//淡入&淡出
- $('选择器').fadeToggle(持续时间)
原理:用动画的方式切换透明度,切换display

2.5展开/收起动画
以展开/收起的方式切换元素的显示&隐藏
//展开
- $('选择器').slideDown(持续时间)
///收起
- $('选择器').slideUp(持续时间)
//展开/收起
- $('选择器').slideToggle(持续时间)
本质:改变display,垂直方向上的height,margin,padding,使用了定位,某两个方向的距离固定

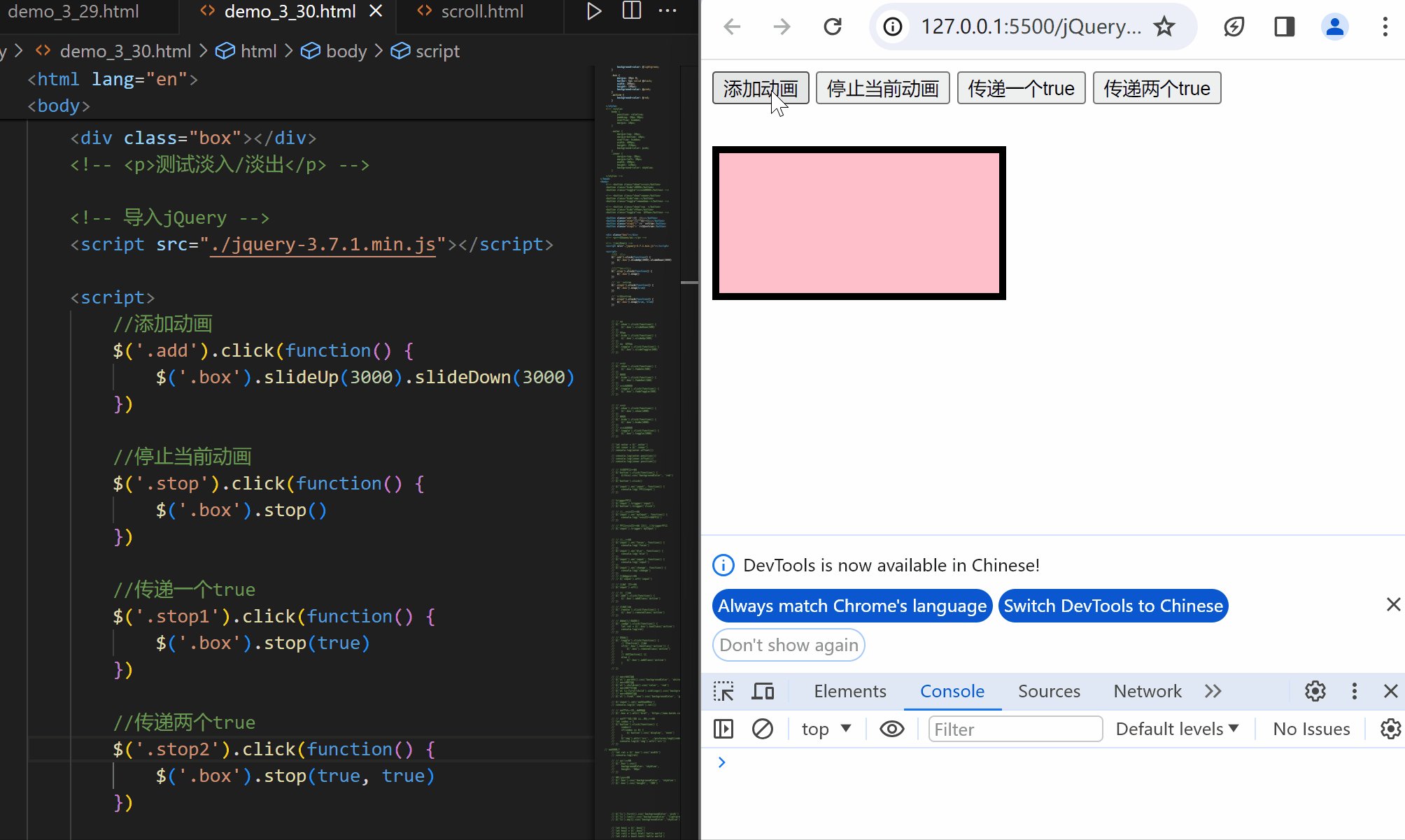
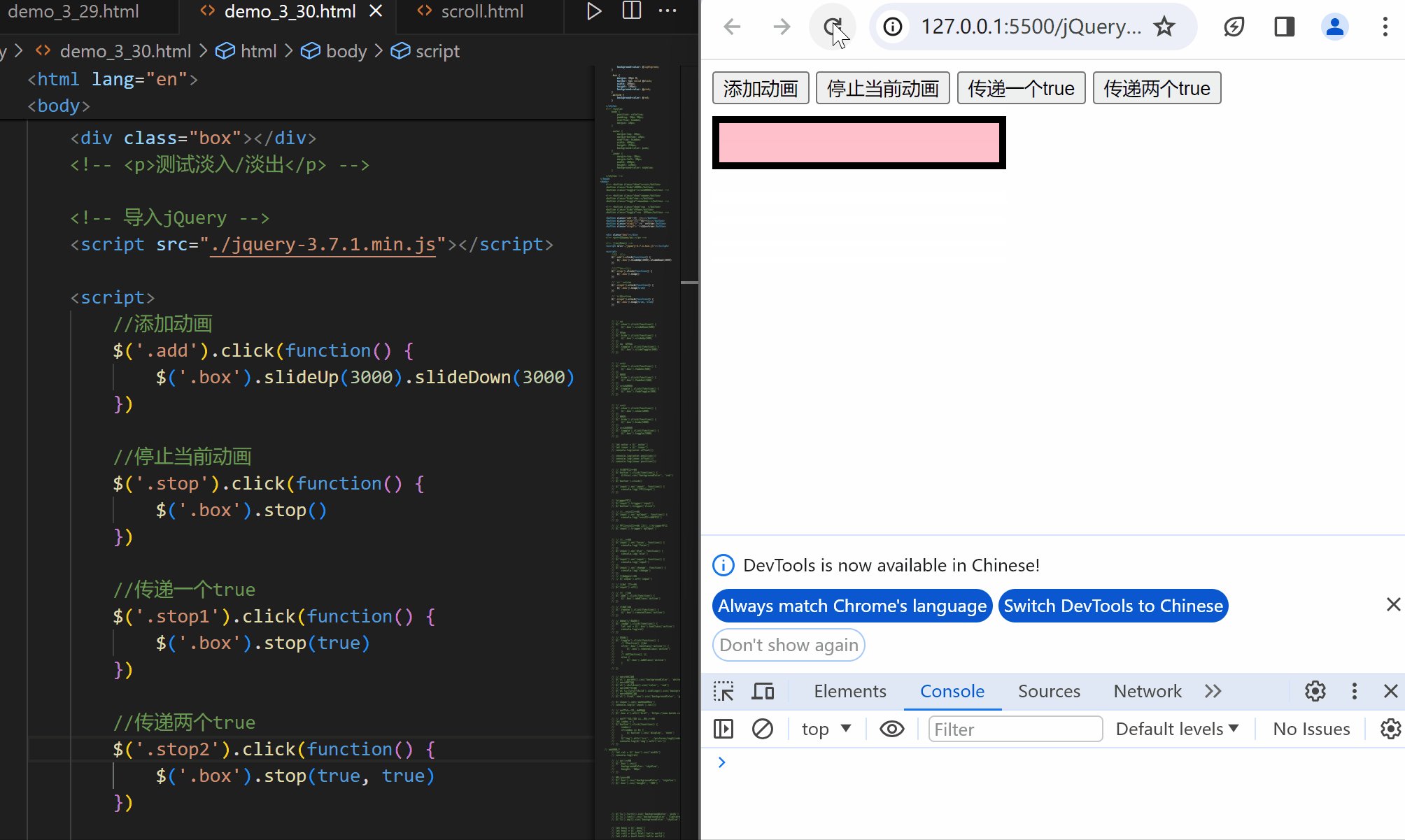
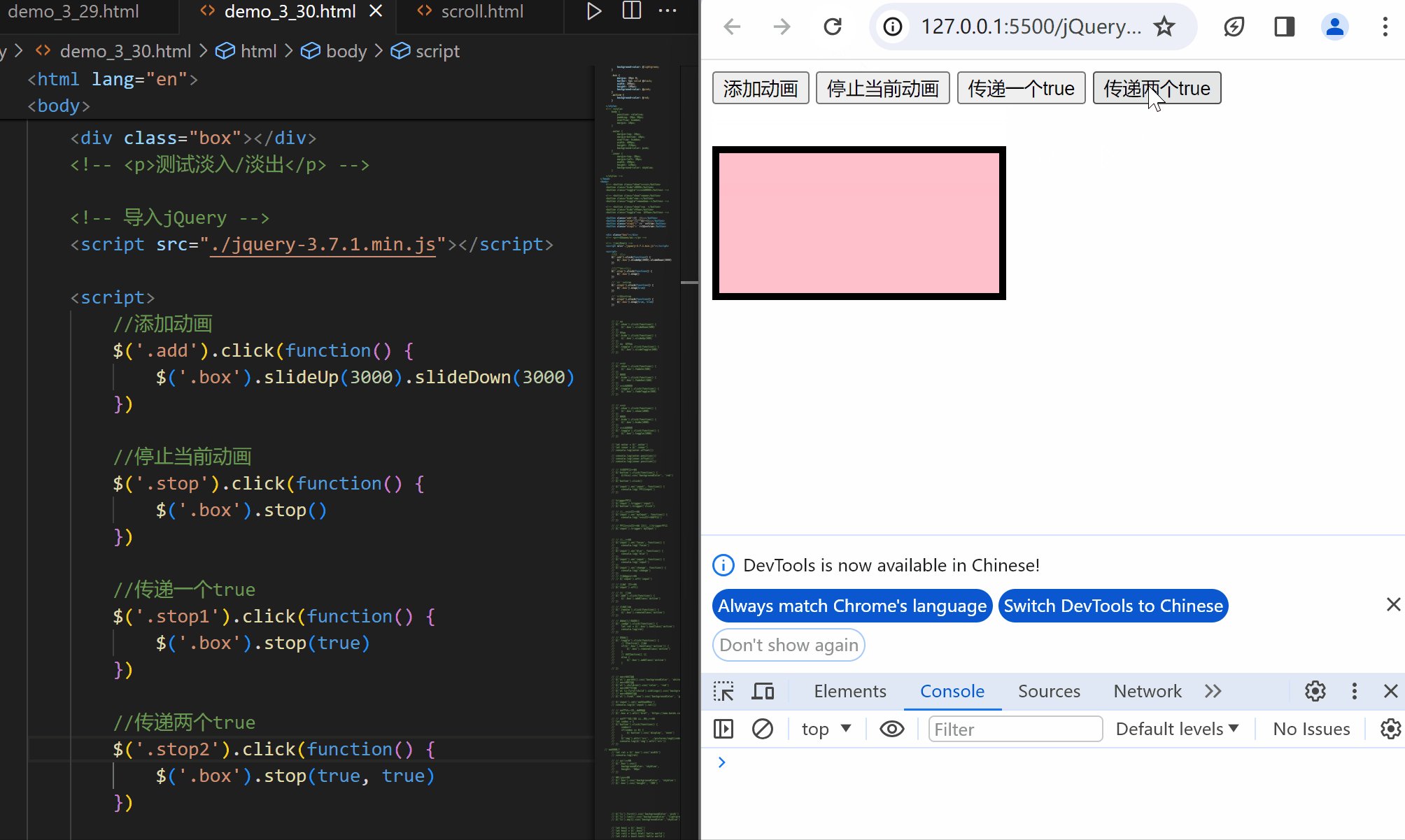
2.6动画队列及停止方法
通过jQuery为元素设置的多个动画会依次添加到动画队列中,并根据添加的顺序依次播放
动画队列:['动画1', '动画2', '动画3', ...]
//停止当前动画
- $('选择器').stop()
//清空队列 在动画当前状态停止
- $('选择器').stop(true)
//清空队列 直接到当前动画的结束状态
- $('选择器').stop(true, true)
📖Note:
- 动画方法和stop方法返回的是同一个jQuery对象

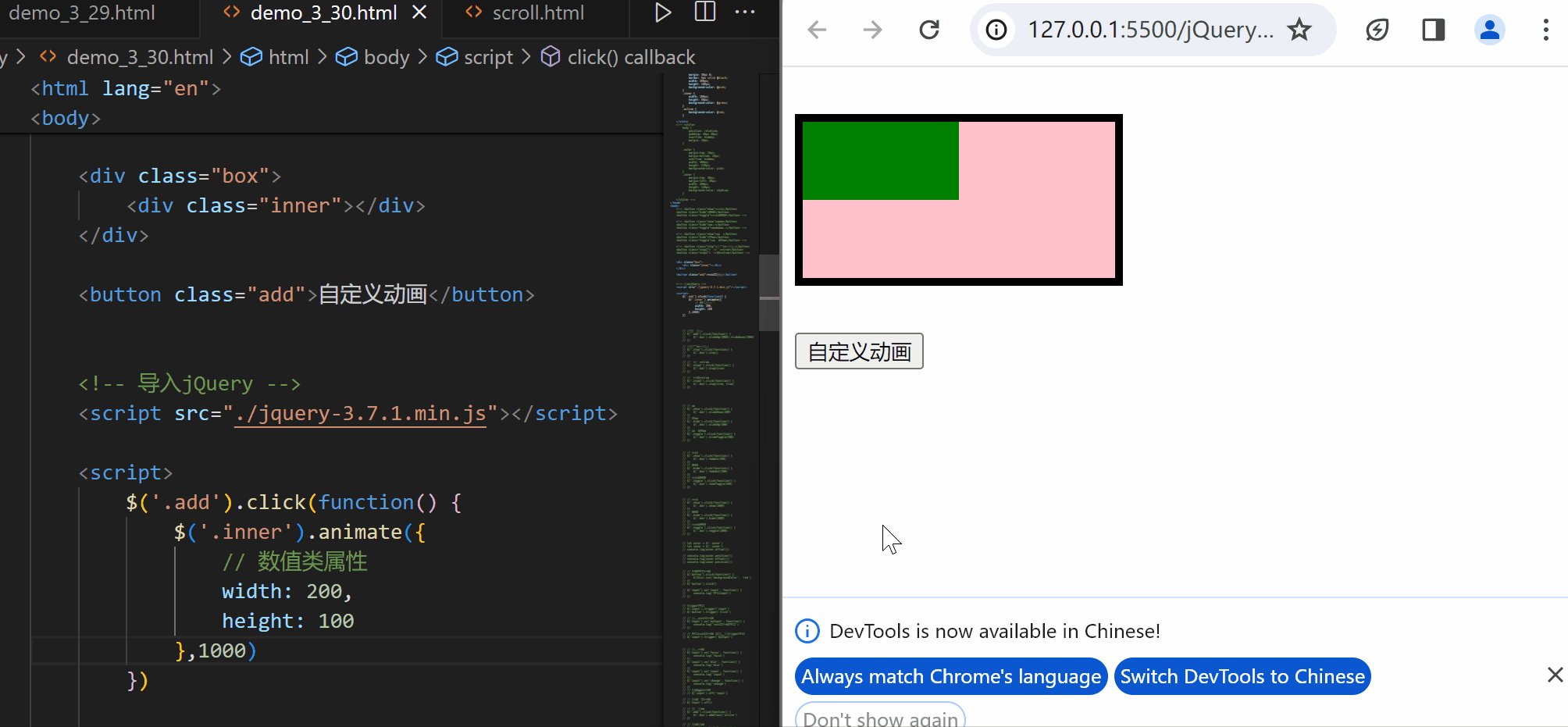
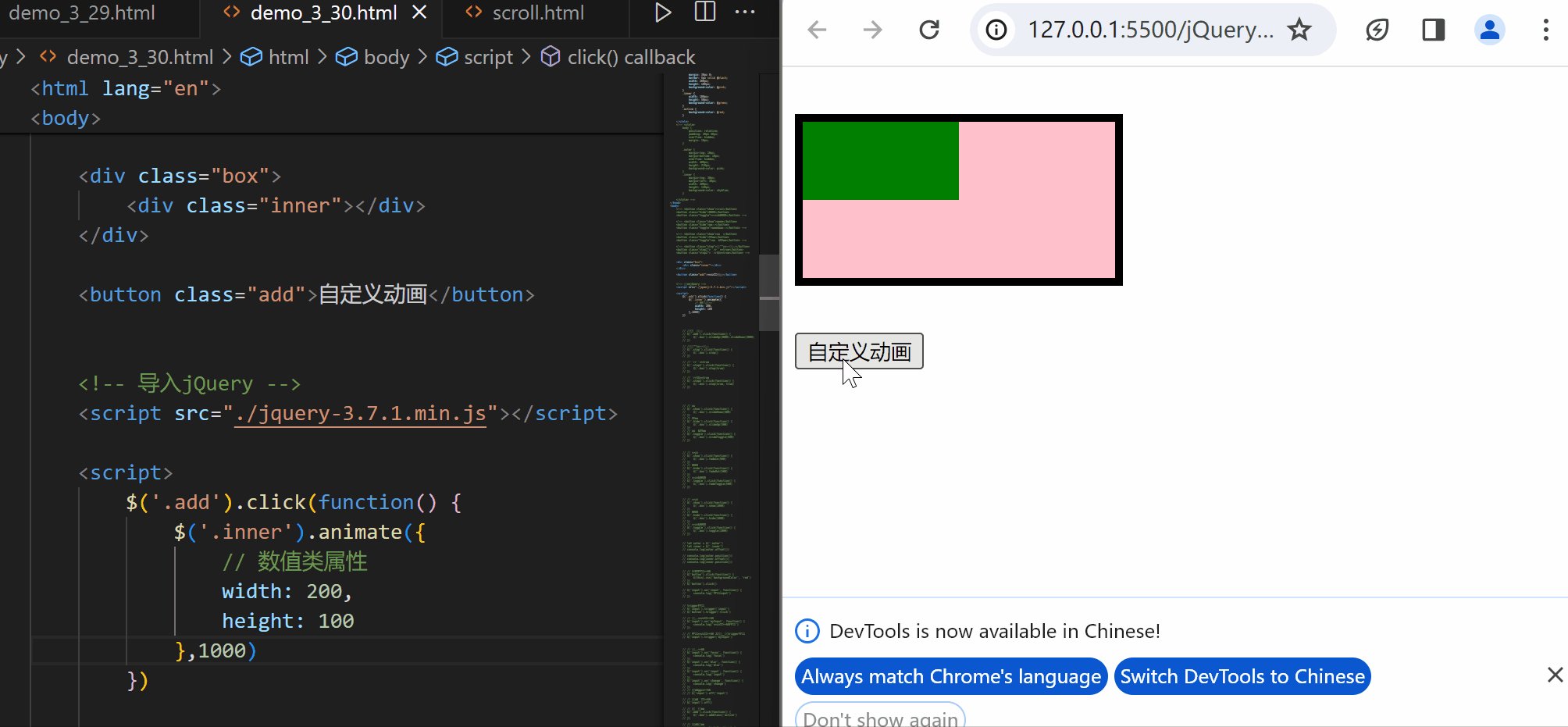
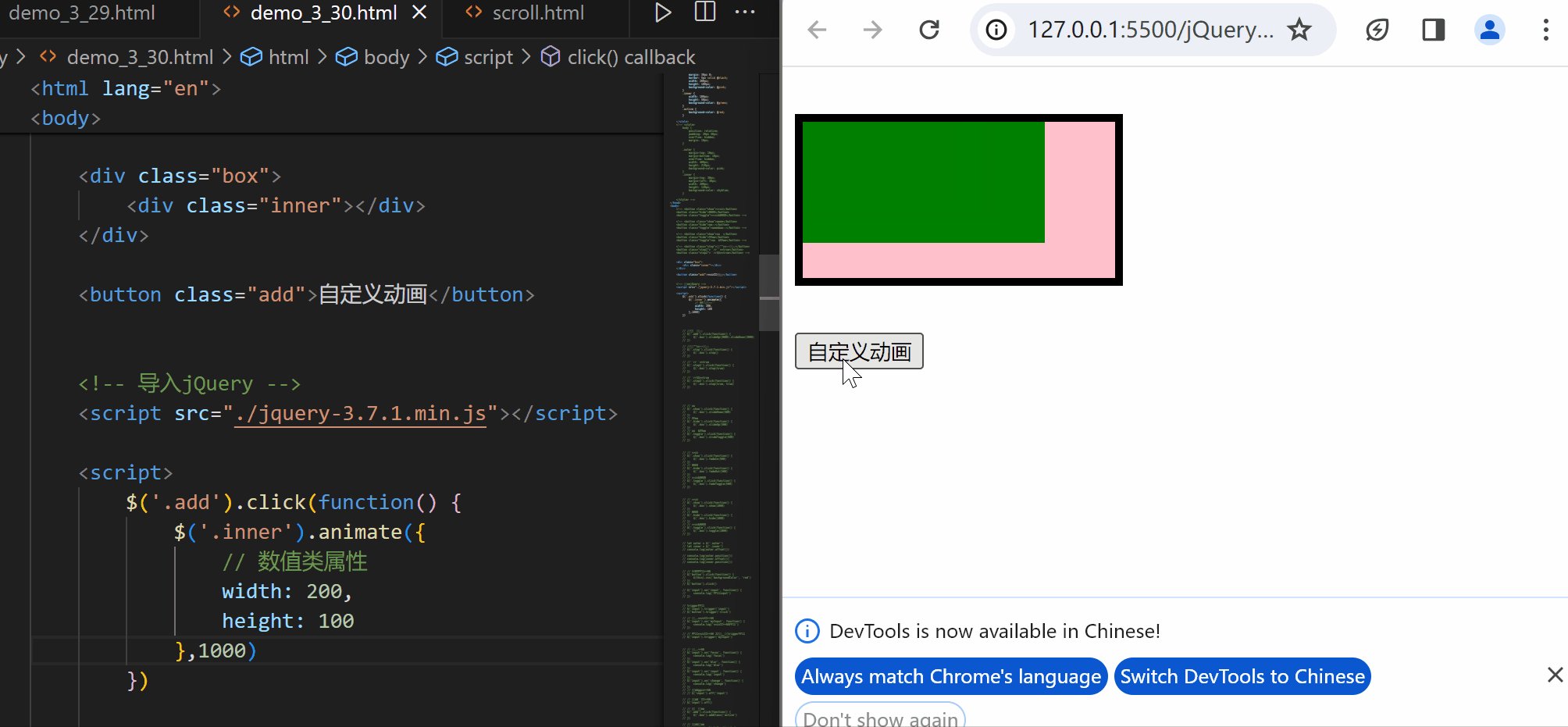
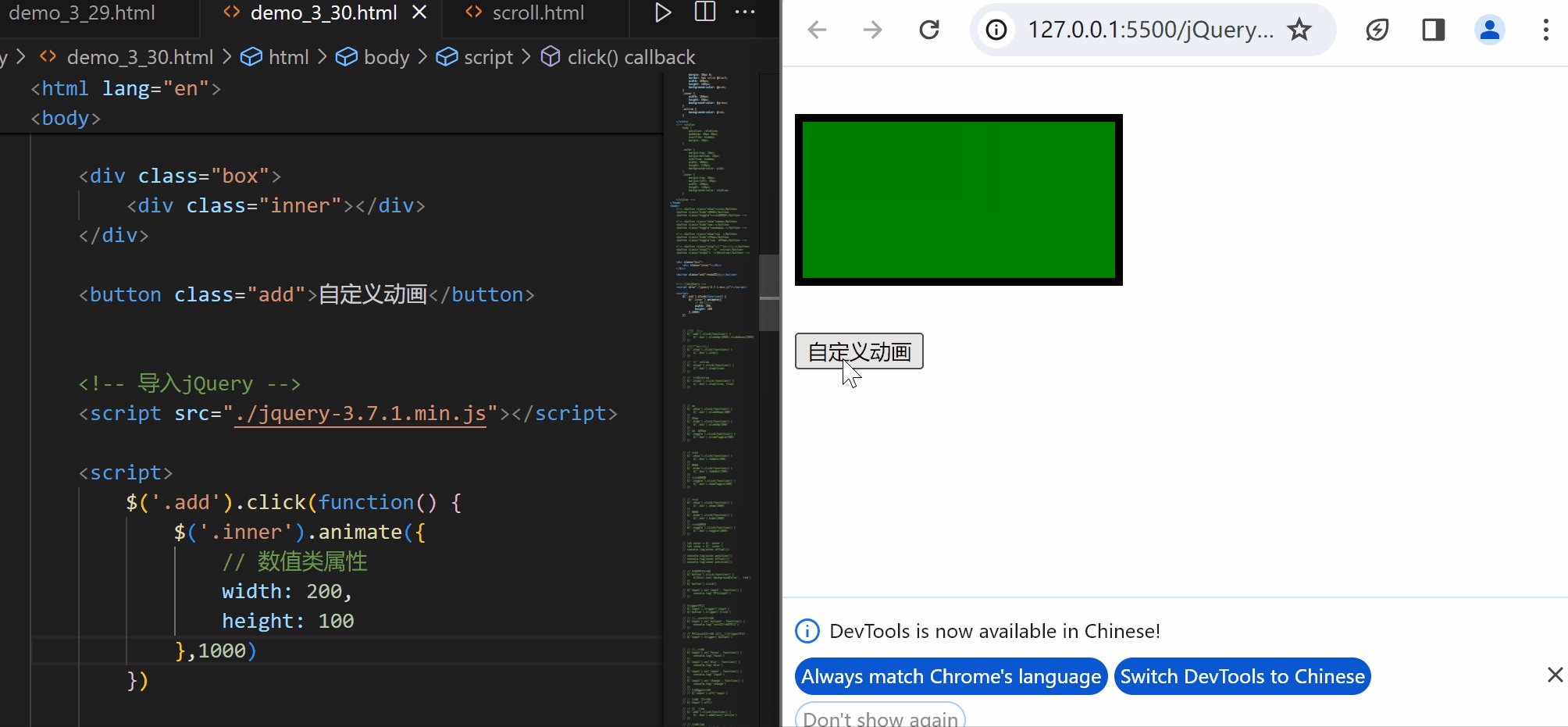
2.7自定义动画
jQuery中提供了animate方法来实现更为复杂的动画效果
语法:
- $('选择器').animate(动画属性,持续时间)
📖Note:
- 数值类样式支持动画,支持多个
- 不是所有的样式都支持自定义动画
- 不是只支持样式类的自定义动画:scrollTop,scrollLeft

2.8插入节点
jQuery中封装了在指定位置动态插入元素节点的方法,可以插入节点或者改变节点的位置
4个方法参数一样 位置不同
- $('父元素选择器').append(参数) //父元素结尾
- $('父元素选择器').prepend(参数) //父元素开头
- $('兄弟元素选择器').before(参数) //兄弟元素结尾
- $('兄弟元素选择器').after(参数) //兄弟元素结尾
插入节点:传入创建的DOM元素或HTML结构
改变位置:传入现有的DOM元素或jQuery对象




改变位置

2.9动画回调函数
jQuery的所有动画方法都支持传入回调函数
- $('选择器').基础动画方法(回调函数)
- $('选择器').基础动画方法(持续时间, 回调函数)
- $('选择器').animate(属性, 回调函数)
- $('选择器').animate(属性, 持续时间, 回调函数)
📖Note:
- 回调函数会在动画执行完毕时立刻执行
- 回调函数中的this是执行动画的dom元素 使用需要先转换成jQuery对象

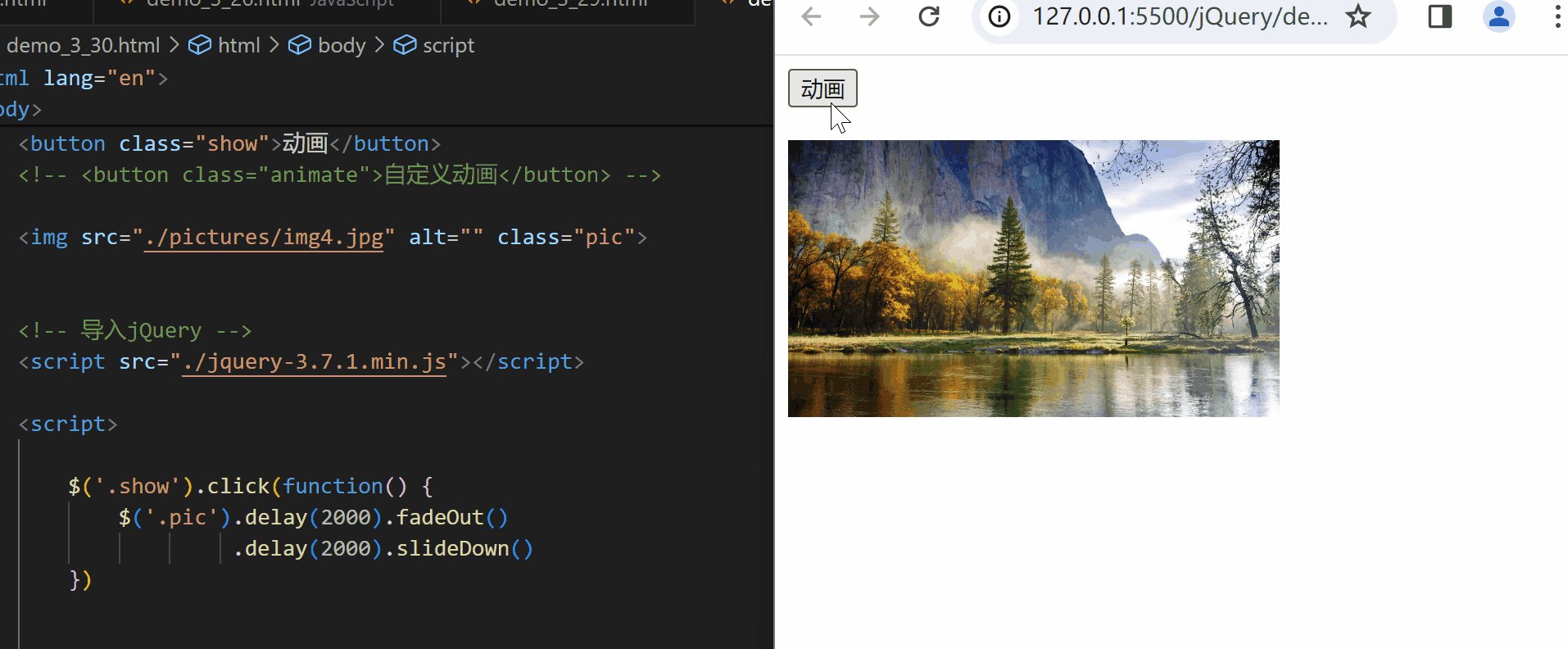
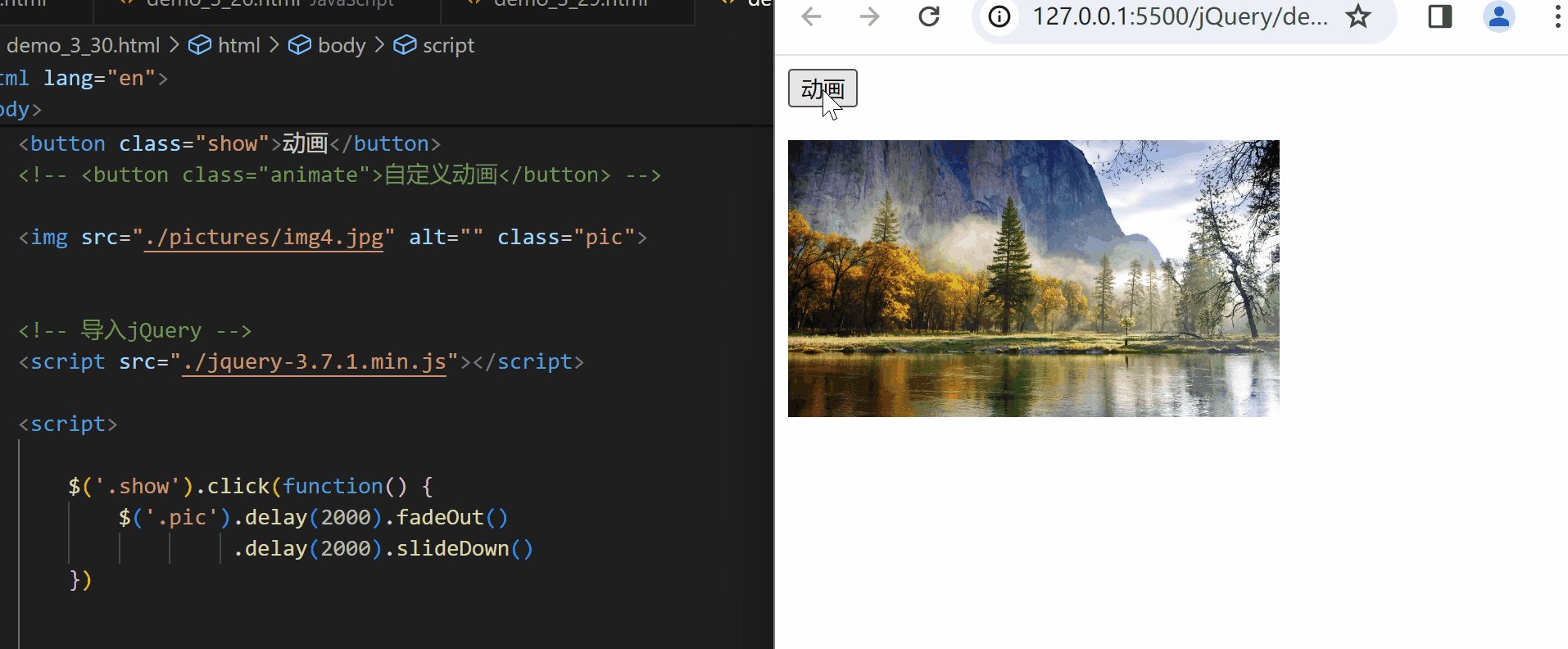
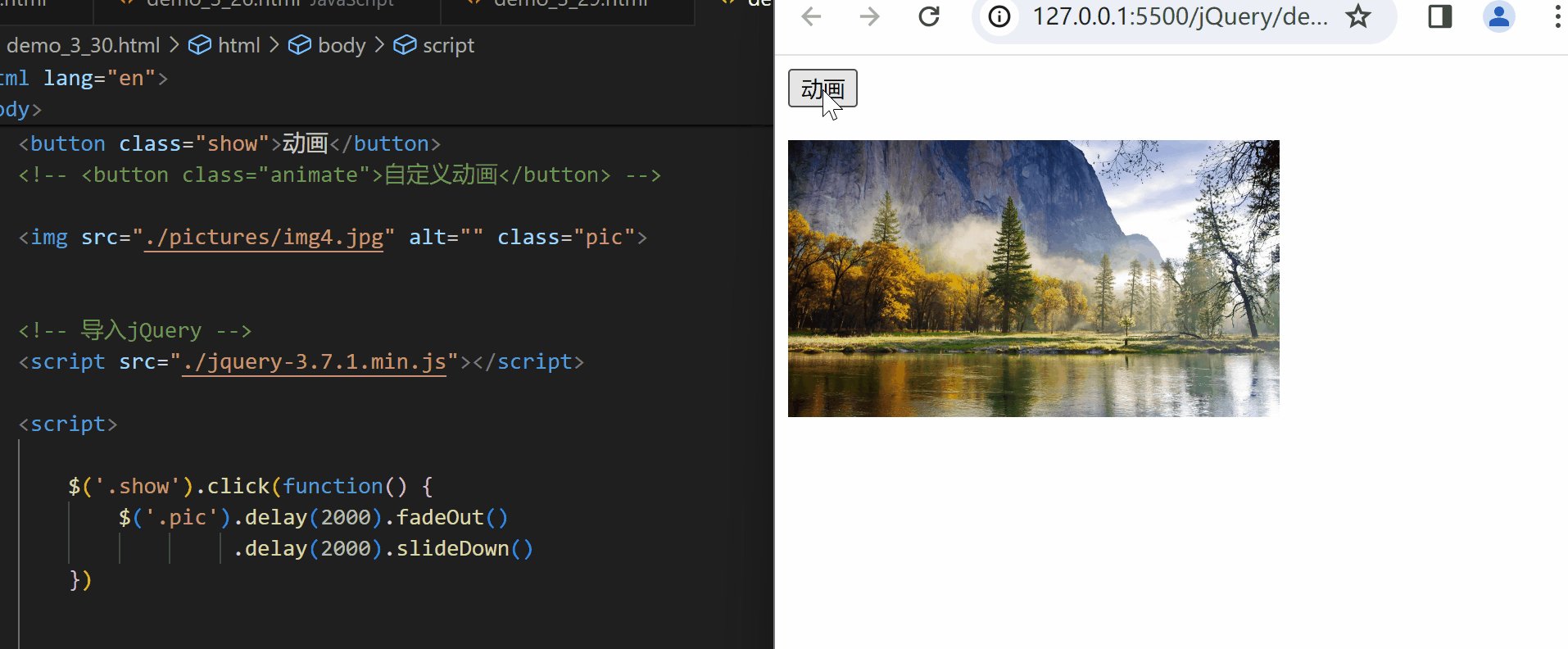
2.10动画延迟方法
jQuery不仅可以设置动画执行的速度,还能在动画执行前设置一定的延时
语法:
- $('选择器').delay(延迟时间).动画方法()
- $('选择器').delay(延迟时间).动画方法().delay(延迟时间).动画方法()

2.11获取元素尺寸
语法:
- $('选择器').innerWidth() //内容宽度 + 内边距
- $('选择器').innerHeight() //内容高度 + 内边距
- $('选择器').outerWidth() //内容宽度 + 内边距 + 边框
- $('选择器').outerHeight() //内容高度 + 内边距 + 边框
- $('选择器').outerWidth(true) //内容宽度 + 内边距 + 边框 + 外边距
- $('选择器').outerHeight(true) //内容高度 + 内边距 + 边框 + 外边距
2.12事件参数
jQuery绑定的事件中可以获取事件参数(事件对象)
$('选择器').事件(function(event) {
event.stopPropagation()
})
jQuery已经处理好了事件的兼容性
2.13删除节点
jQuery中封装了动态删除元素节点的方法
语法:
- jQuery对象.remove()
📖Note:
- remove方法删除的是调用方法的元素节点
2.14事件委托
//直接绑定
$('选择器').on('事件名', function() {})
//事件委托
$('祖先选择器').on('事件名', '后代选择器', function() {})
📖Note:
- 减少事件注册
- 解决动态增加后代元素的事件绑定问题
- 原理是事件冒泡
- 回调函数中的this是触发事件的DOM对象
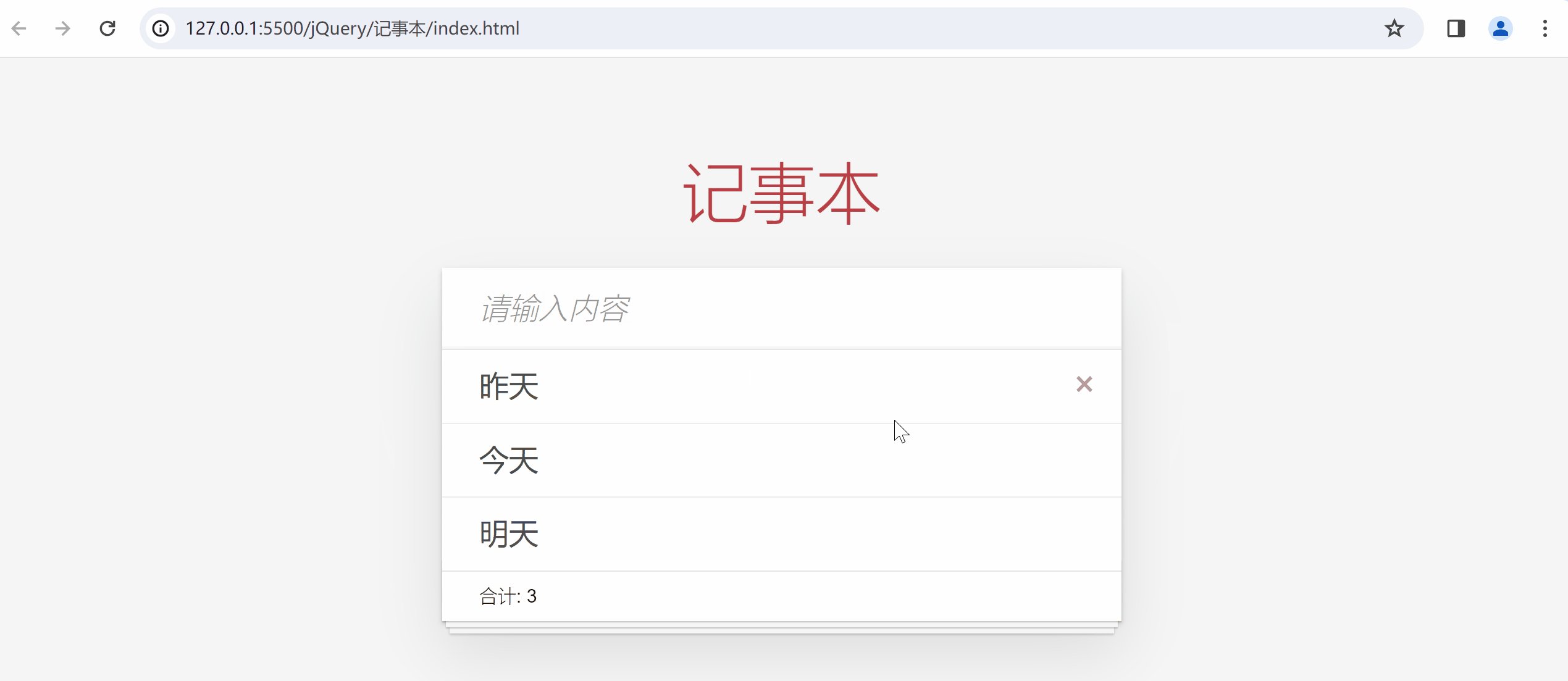
案例:记事本

// 自调用函数
;(function () {
// 3.删除
function count () {
// console.log($('#todoList li'))
$('.todo-count strong').text($('#todoList li').length)
}
// 1.新增
$('#addTodo').keyup(function (e) {
if (e.keyCode === 13) {
// console.log('回车')
let value = $(this).val()
if (value !== '') {
console.log('输入了内容')
$('#todoList').append(`
<li style="display:none">
<div class="view">
<label>${value}</label>
<button class="destroy"></button>
</div>
</li>`)
$('#todoList li')
.last()
.slideDown(function () {
count()
})
$(this).val('')
}
}
})
// 2.删除
$('#todoList').on('click', '.destroy', function () {
let $li = $(this)
.parent()
.parent()
$li.fadeOut(function () {
$(this).remove()
// $('.todo-count strong').text($('#todoList li').length)
count()
})
})
})()
2.15克隆节点
jQuery中封装了克隆节点的方法
//不带事件
- .clone()
//带事件
- .clone(true)
方法返回的还是jQuery对象
2.16获取DOM对象
jQuery封装了获取内部DOM对象的方法
//播放视频
- $('vedio').trigger('play')
//暂停视频
- $('vedio').trigger('pause')
//重置表单
- $('form').trigger('reset')
//获取
- get方法:.get(索引)
- 中括号:[索引]
3.插件
3.1入口函数
jQuery中提供了更为简便的入口函数写法
页面资源加载完毕执行(包括图片,CSS等)逻辑代码:
//原生写法
- window.onload = function() {}
//jQuery写法
- $(window).on('load', function() {})
DOM载入完毕就会执行:
//完整方法
- $(document).ready (function() {})
//简化写法
- $(function() {})
3.2轮播图插件
slick:jQuery的轮播图插件
下载地址:
https://kenwheeler.github.io/slick/

语法:
<div class="box">
<div>轮播元素1</div>
<div>轮播元素2</div>
<div>轮播元素3</div>
</div>
<script>
$('.box').slick()
</script>
| 常用配置 | 含义 | 默认值 | 备注 |
| autoplay | 轮播图效果自动执行 | false | true/false |
| arrows | 是否显示翻页按钮 | true | true/false |
| prevArrow | 自定义上一页按钮 | 无 | 标签选择器 |
| prevArrow | 自定义上一页按钮 | 无 | 标签选择器 |
| dots | 是否显示指示器 | false | true/false |
//调用插件方法初始化
$('.box').slick(
autoplay: true,
... ...
)
样式不符合添加CSS样式覆盖即可
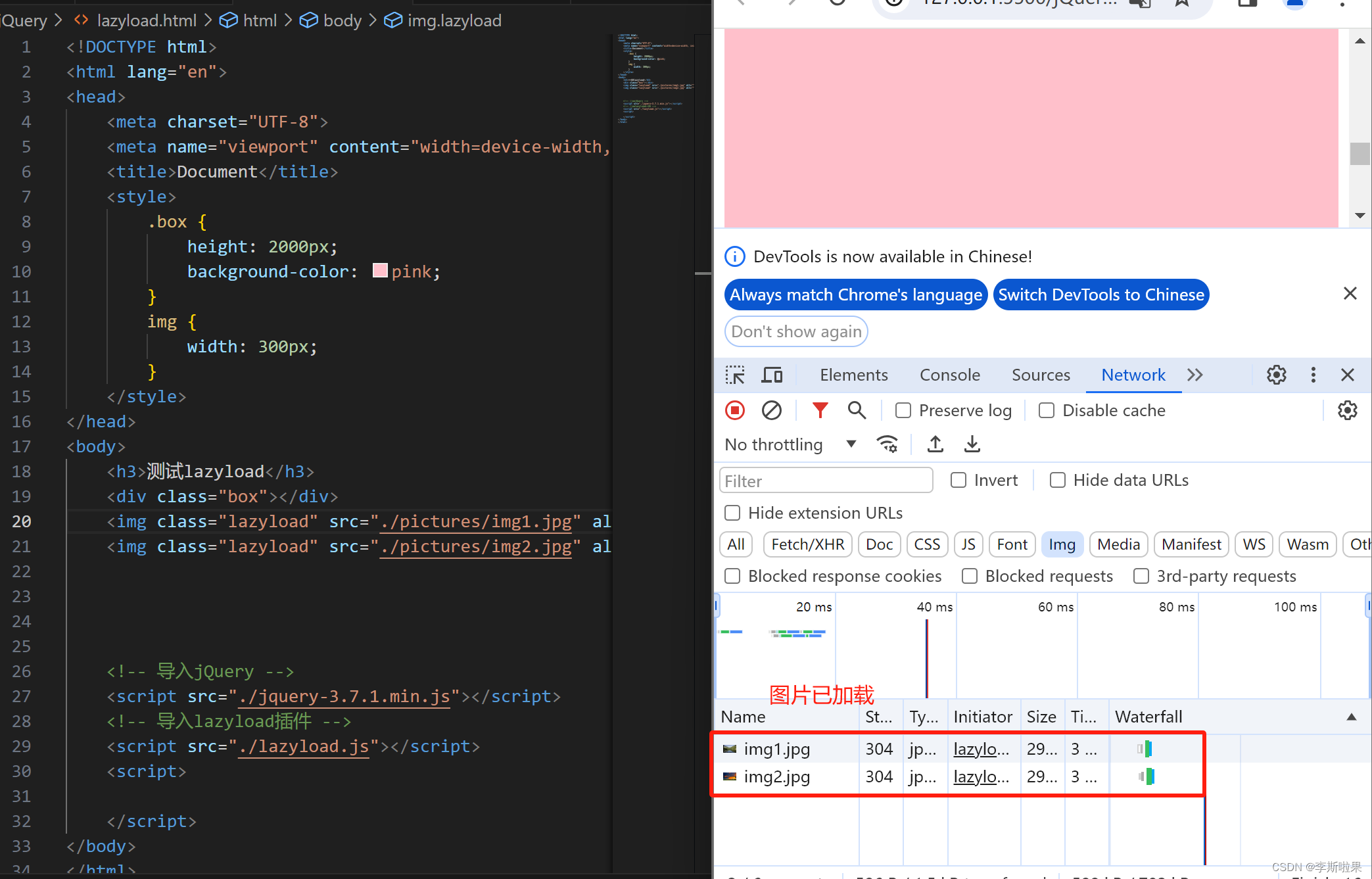
3.3懒加载插件
lazyload:jQuery的懒加载插件
懒加载:图片用到了再去加载,常用于有大量图片的网页,比如电商网页
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载;使用图片延迟加载,能有效的提高页面加载速度。
📖Note:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。
下载地址:https://lib.h-ui.net/lazyload/1.9.3/lazyload.js
语法:
1、lazyload.js依赖jquery,要先导入jQuery
2、将图片的真实路径放在img的data-original属性上。给img标签增加一个自定义的类名如:lazyload,方便js调用。
<img class="lazyload" alt="" width="1000" height="60" data-original="//images.h-ui.net/www/AD-1000x60.gif" />3.js调用
$(function() {$("img.lazyload").lazyload()});

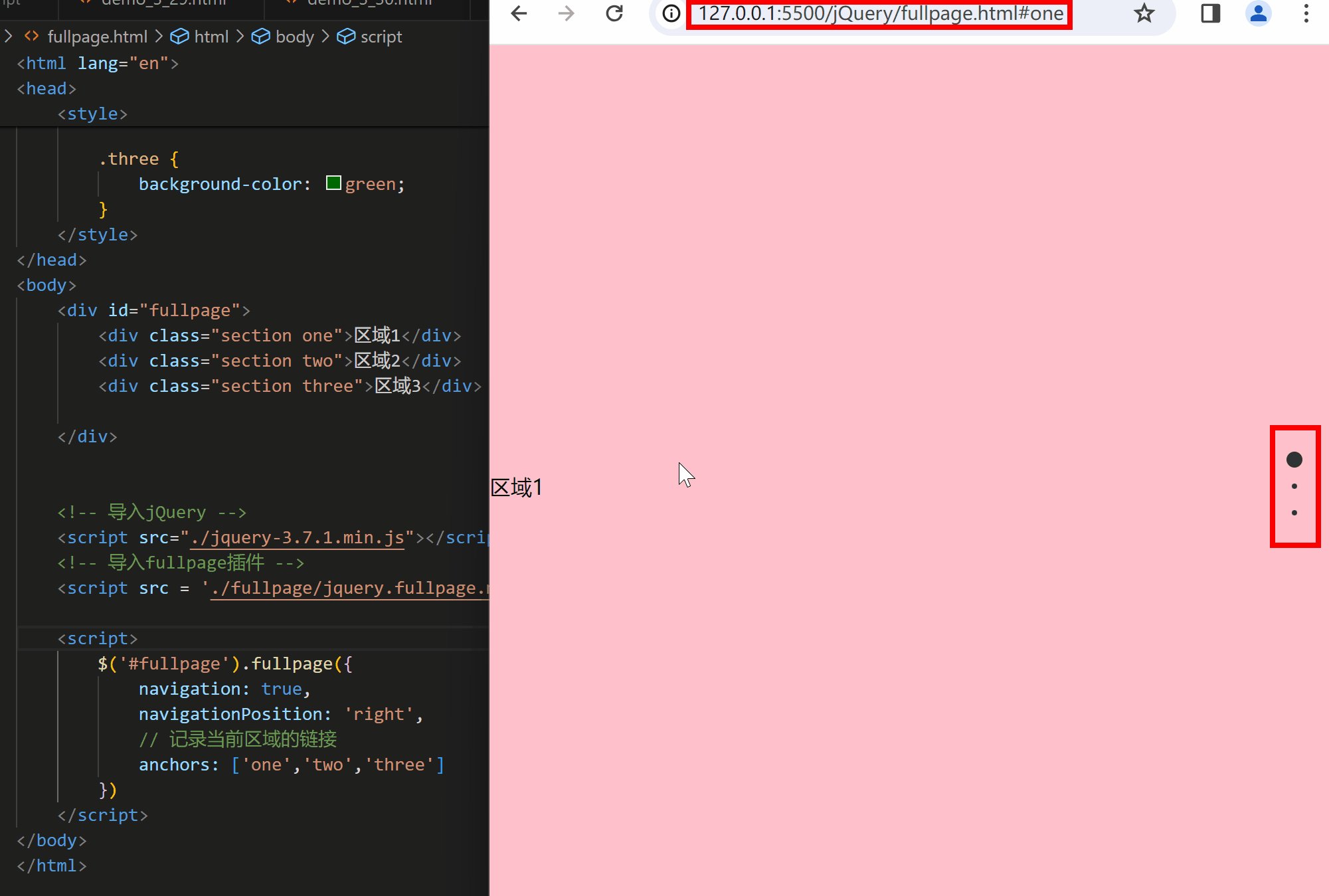
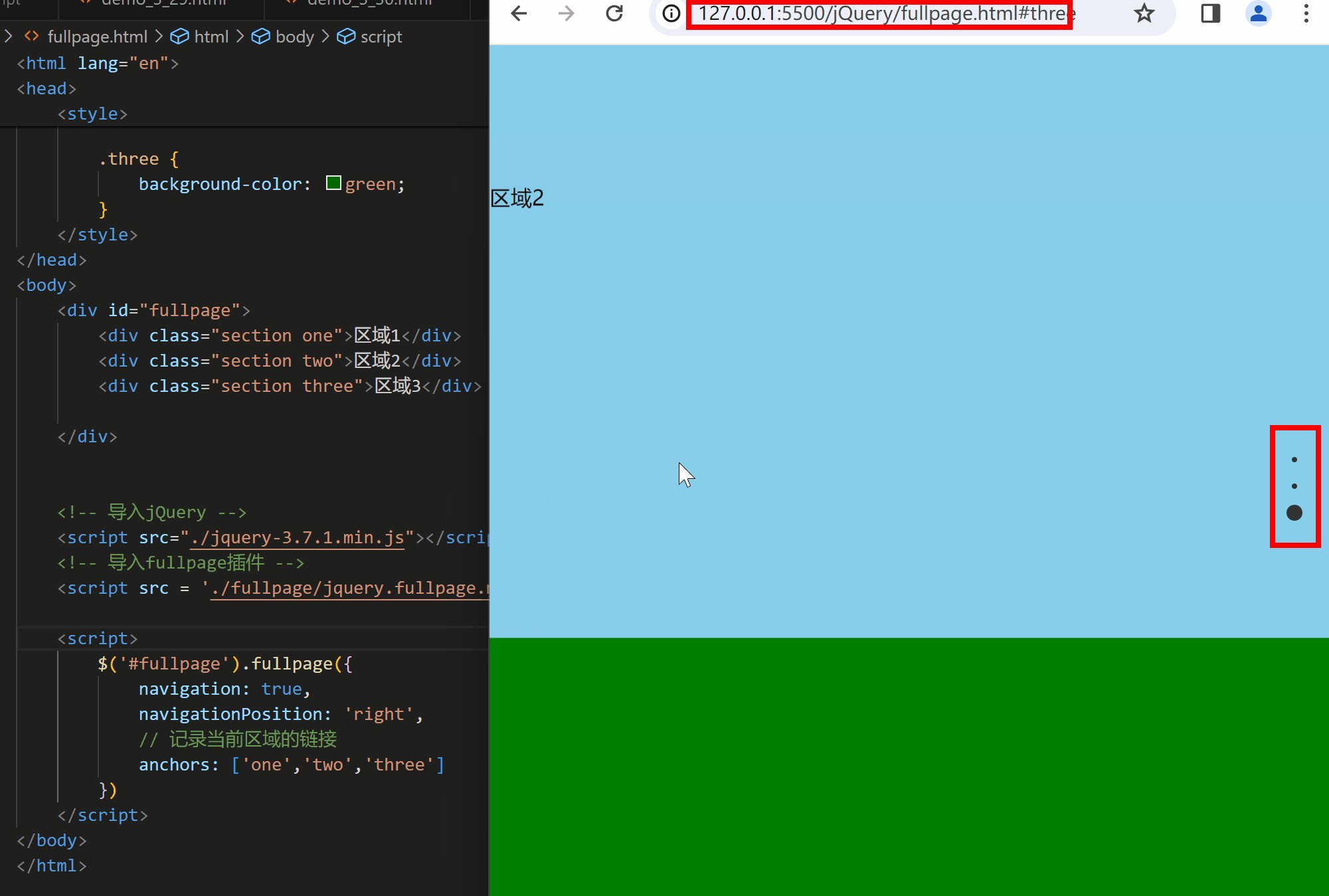
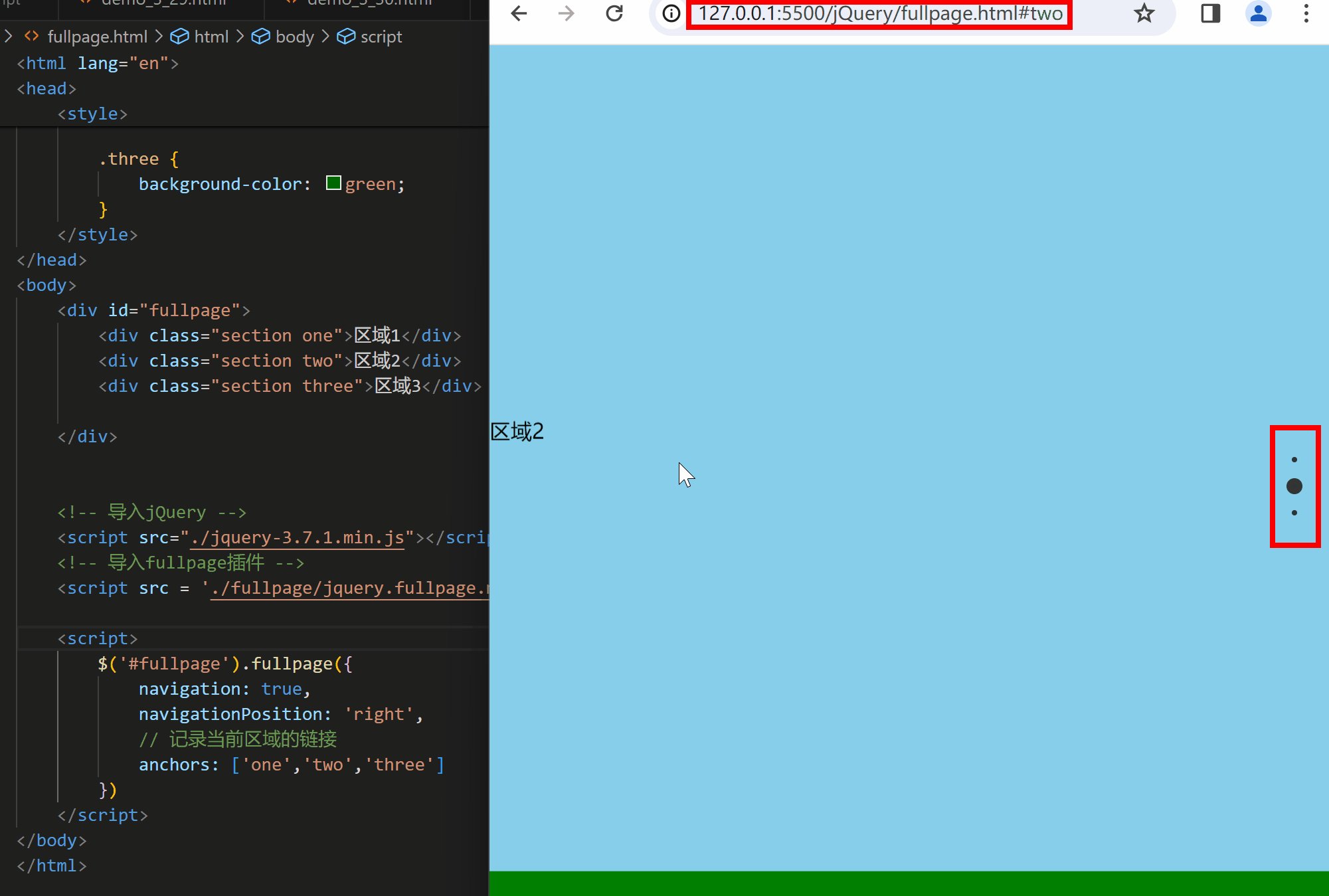
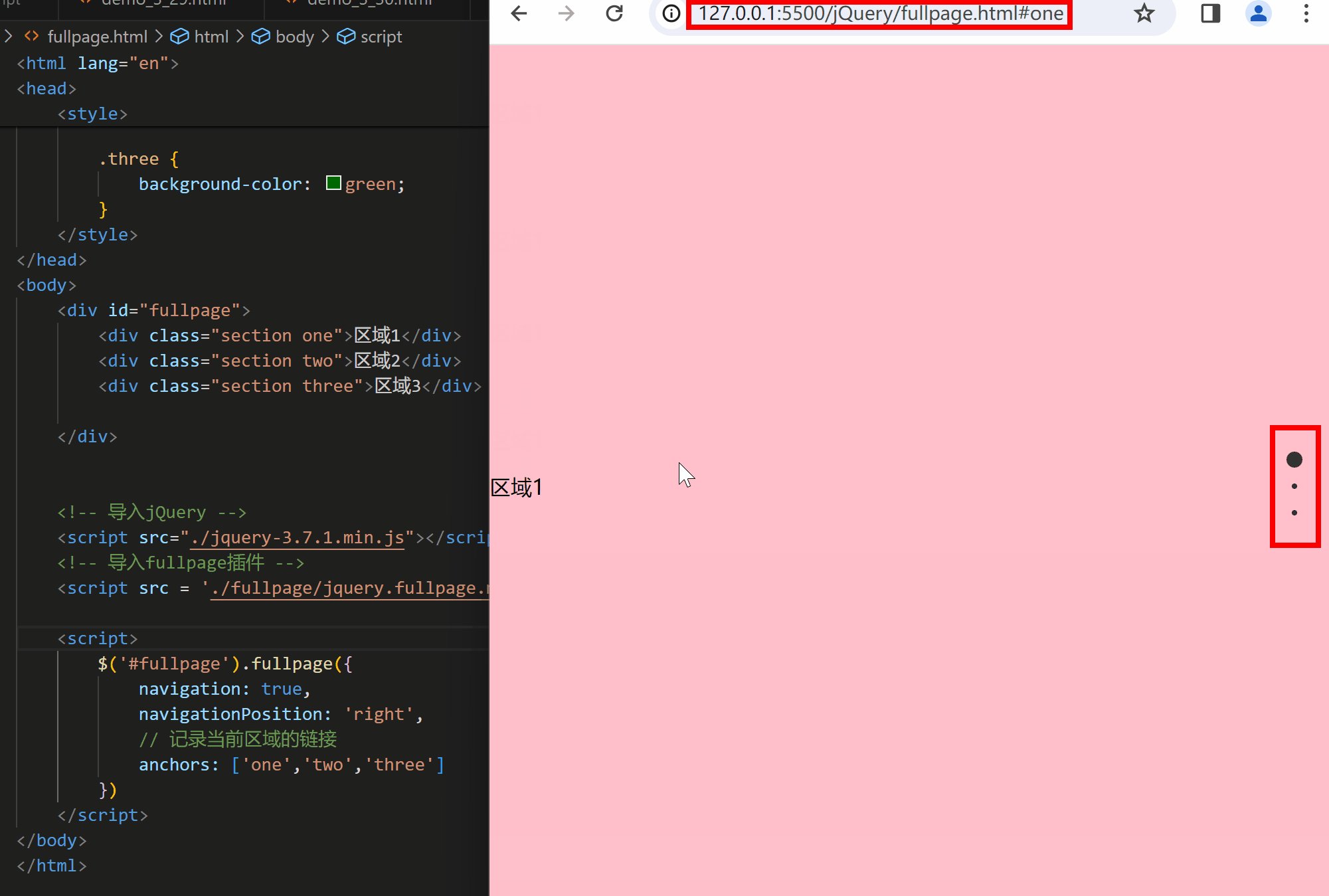
3.4fullpage插件
语法:
<div id="fullpage">
<div class='section'>第一屏</div>
<div class='section'>第二屏</div>
<div class='section'>第三屏</div>
</div>
<script>
$('#fullpage').fullpage()
</script>
| 常用配置 | 含义 | 默认值 | 备注 |
| navigation | 是否显示导航 | false | true/false |
| navigationPosition | 导航位置 | right | left/right |
| anchors | 每个区域的锚链接名 | [] | 在地址栏 |
| afterLoad | 区域加载完毕的回调函数,有两个参数 | 无 | 参数:锚链接,索引 |


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 导入样式 -->
<link rel="stylesheet" href="./fullpage/jquery.fullpage.min.css">
<style>
.one {
background-color: pink;
}
.two {
background-color: skyblue;
}
.three {
background-color: green;
}
</style>
</head>
<body>
<div id="fullpage">
<div class="section one">区域1</div>
<div class="section two">区域2</div>
<div class="section three">区域3</div>
</div>
<!-- 导入jQuery -->
<script src="./jquery-3.7.1.min.js"></script>
<!-- 导入fullpage插件 -->
<script src = './fullpage/jquery.fullpage.min.js'></script>
<script>
$('#fullpage').fullpage({
navigation: true,
navigationPosition: 'right',
// 记录当前区域的链接
anchors: ['one','two','three']
})
</script>
</body>
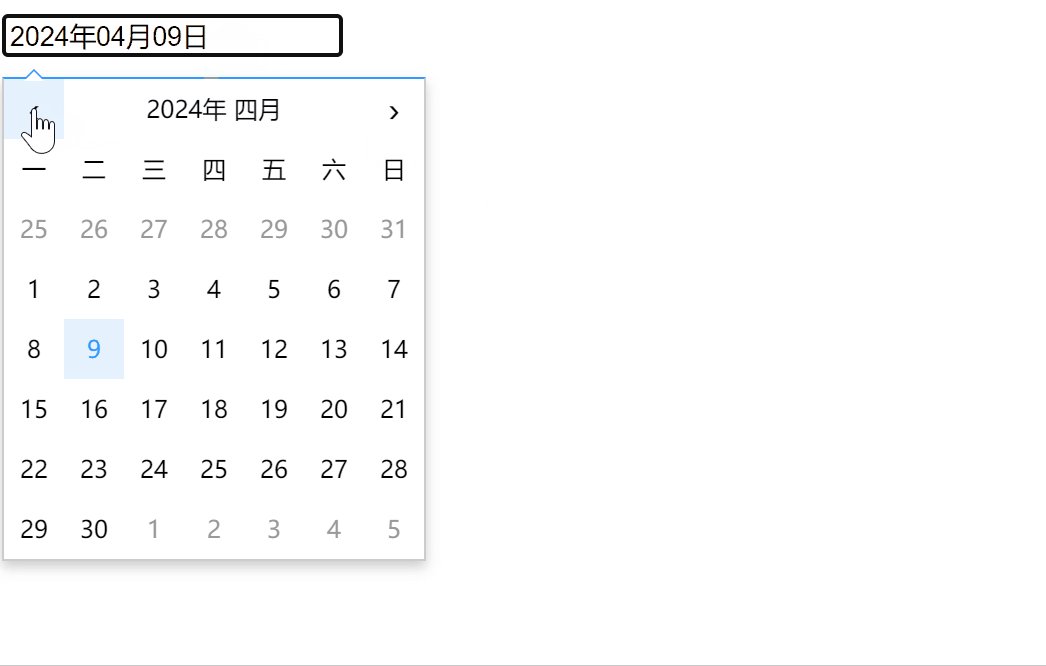
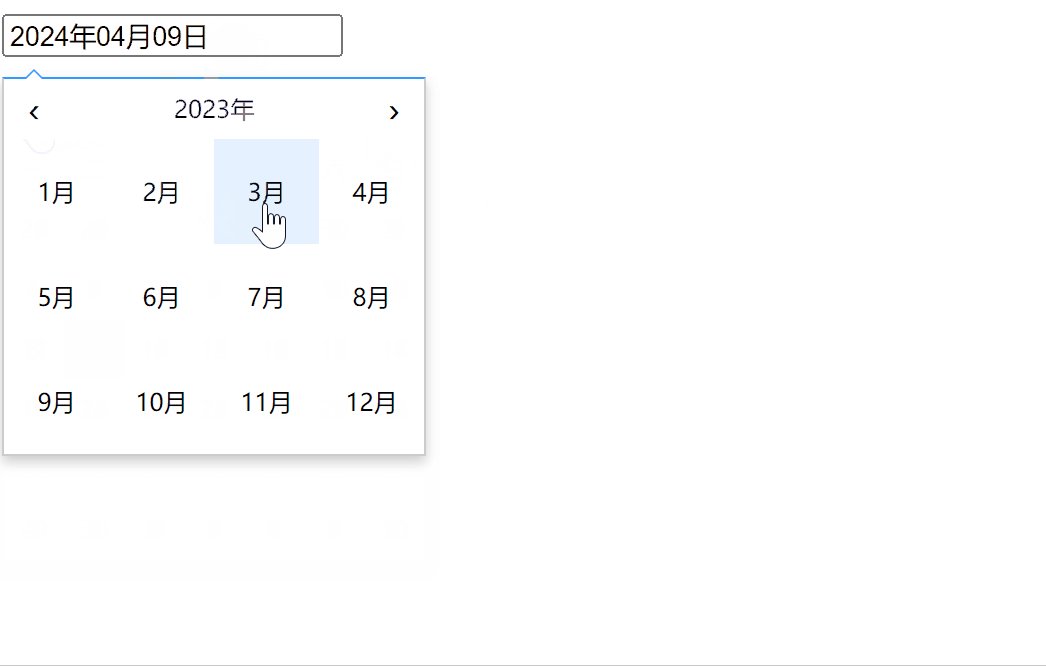
</html>3.5日期选择器插件
datapicker:日期选择器插件

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>09-日期选择器</title>
<!-- 导入日期选择器的样式 -->
<link rel="stylesheet" href="./datepicker/datepicker.css" />
<style>
p {
color: #333;
}
</style>
</head>
<body>
<!-- 准备html结构 -->
<input type="text" class="datepicker" />
<!-- 导入jQuery -->
<script src="./jquery/jquery-3.5.1.js"></script>
<!-- 导入日期选择器插件 -->
<script src="./datepicker/datepicker.js"></script>
<!-- 导入语言包 -->
<script src="./datepicker/i18n/datepicker.zh-CN.js"></script>
<script>
$('.datepicker').datepicker({
language: 'zh-CN',
autoPick: true,
autoHide: true,
})
</script>
</body>
</html>
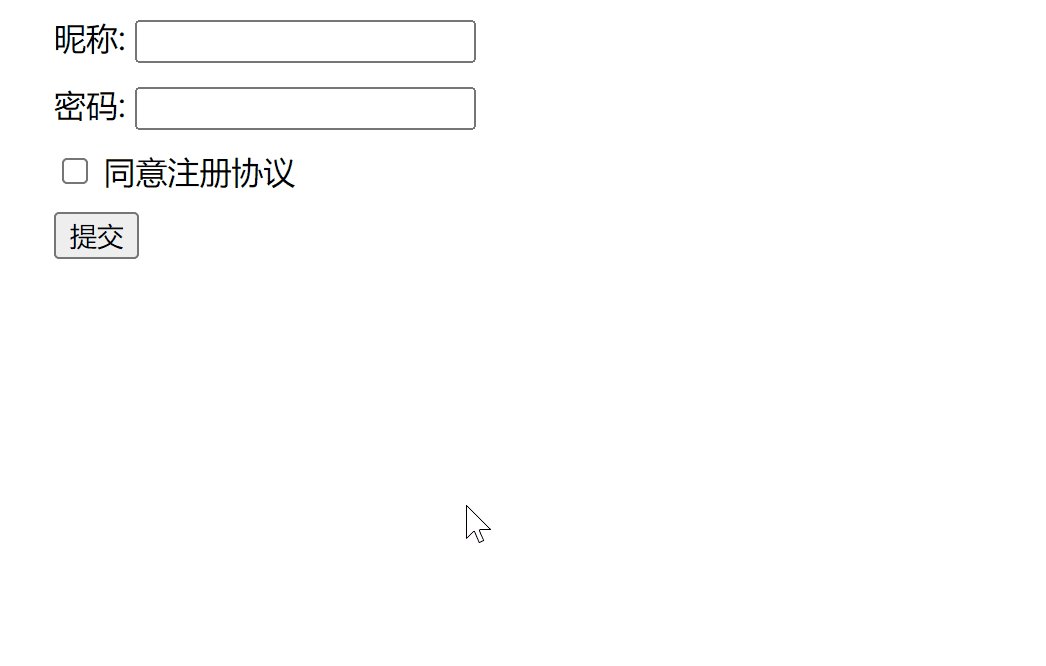
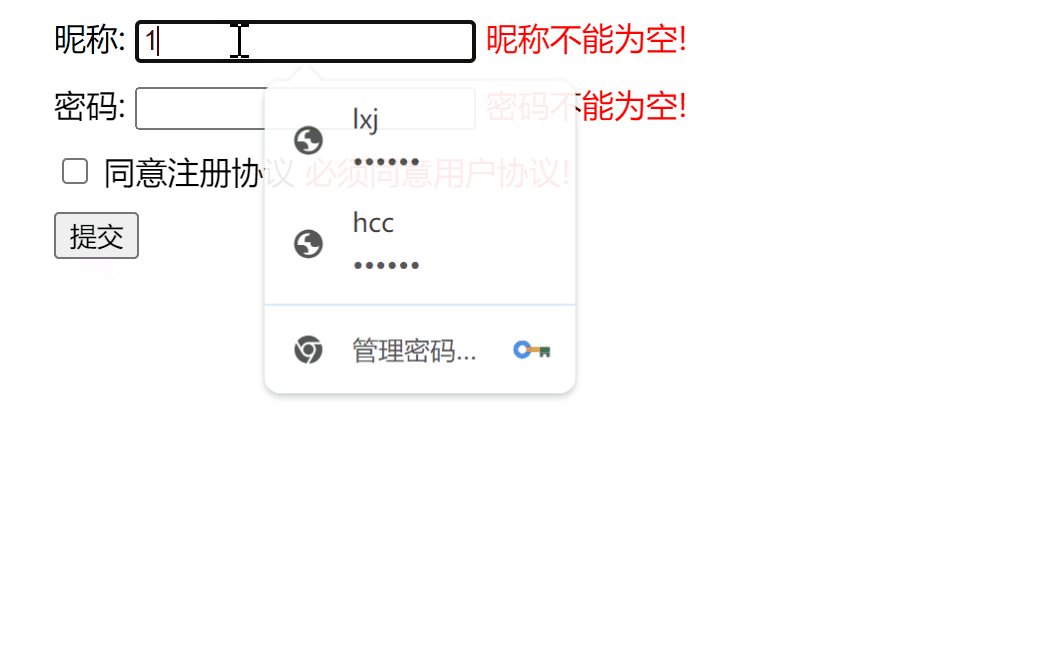
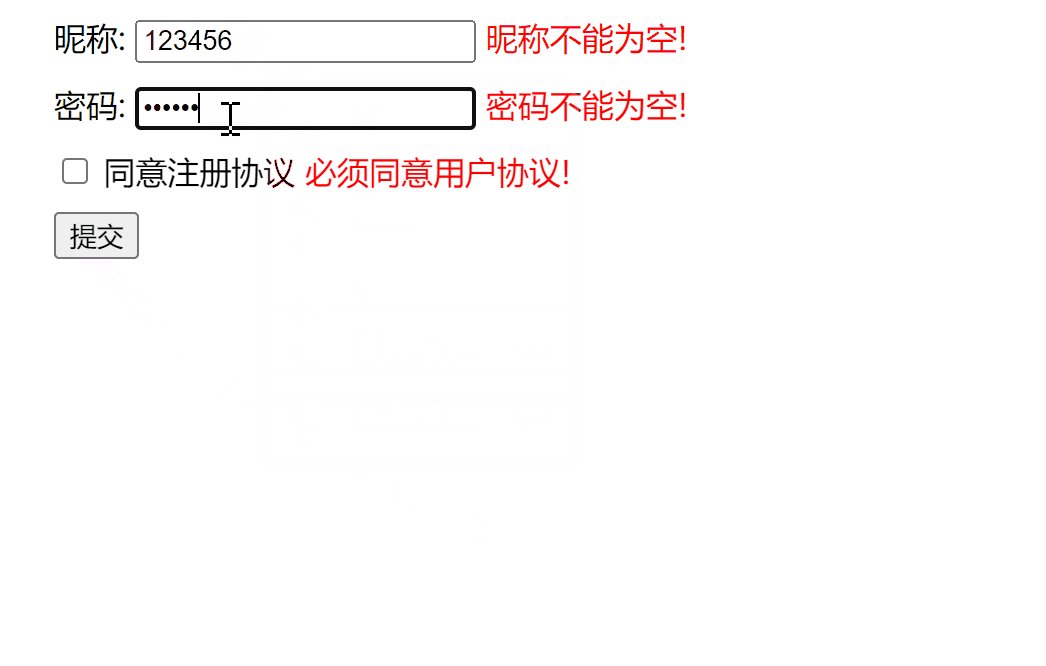
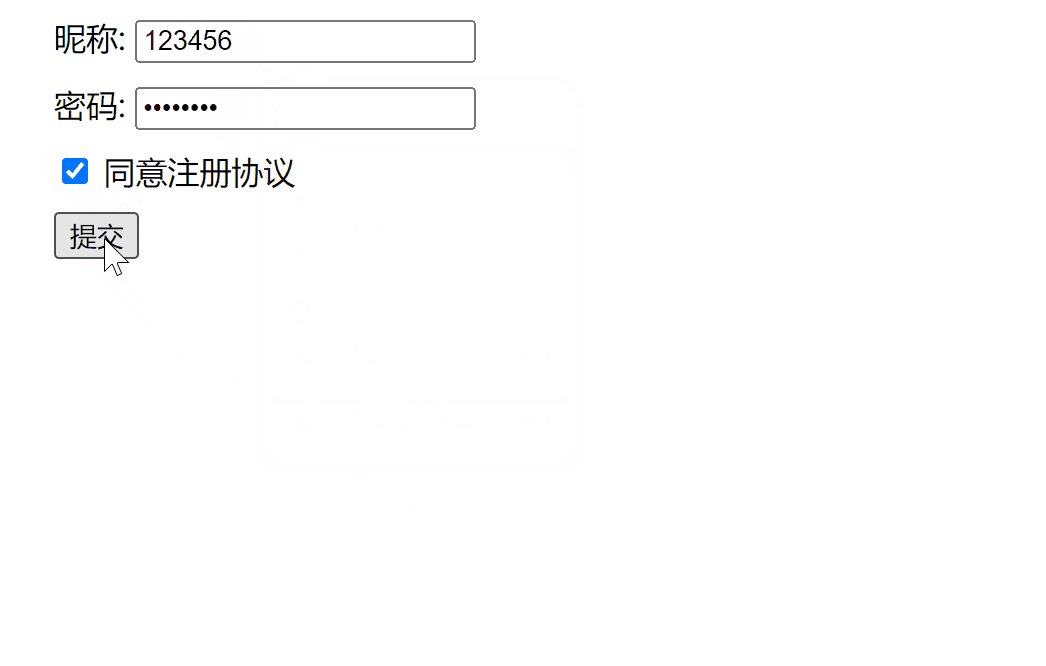
3.6表单验证插件
validata:验证用户在表单中输入的内容

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>10-表单验证</title>
<style>
body {
padding: 0 30px;
}
p {
color: #333;
}
ul {
padding: 0;
list-style: none;
}
li {
margin: 10px 0;
}
span.error {
color: red;
}
</style>
</head>
<body>
<!-- 表单 -->
<form action="">
<ul>
<li>
昵称:
<input
data-required
data-describedby="nickname-error"
data-description="nickname"
type="text"
name="nickname"
/>
<span class="error" id="nickname-error"></span>
</li>
<li>
密码:
<input
data-required
data-pattern=".{6,}"
data-describedby="password-error"
data-description="password"
type="password"
name="password"
/>
<span class="error" id="password-error"></span>
</li>
<li>
<label>
<input
data-required
data-describedby="agree-error"
data-description="agree"
type="checkbox"
value="true"
name="agree"
/>
同意注册协议
</label>
<span class="error" id="agree-error"></span>
</li>
<li>
<button class="btn">提交</button>
</li>
</ul>
</form>
<!-- 导入jQuery -->
<script src="./jquery/jquery-3.5.1.js"></script>
<!-- 导入 validate插件 -->
<script src="./jquery-validate/jquery-validate.js"></script>
<script>
$('form').validate({
sendForm: false,
description: {
password: {
required: '密码不能为空!',
pattern: '密码的长度必须大于等于6!'
},
nickname: {
required: '昵称不能为空!'
},
agree: {
required: '必须同意用户协议!'
}
},
valid () {
console.log('验证成功')
},
invalid () {
console.log('验证失败')
}
})
</script>
</body>
</html>
3.7插件机制
插件是jQuery提供的扩展机制,本质是往jQuery原型对象上添加方法
语法:
jQuery.fn.extend({
插件名(参数) {
//逻辑
}
})
📖Note:
- jQuery是$的别名
- jQuery内部也是通过这种方式添加方法
- 添加到原型对象中
- this是调用对象本身
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
p {
color: #333;
}
.box {
width: 150px;
height: 150px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<!-- 导入jQ -->
<script src="./jquery/jquery-3.5.1.js"></script>
<script>
// 1.基本使用
$.fn.extend({
sayHello () {
console.log(hello!')
console.log(this)
}
})
let $box = $('.box')
console.log('$box:', $box)
$box.sayHello()
// 2.修改背景色插件
$.fn.extend({
setBgColor (color) {
this.css('backgroundColor', color)
}
})
$('.box').setBgColor('orange')
$('p').setBgColor('pink')
$('h3').setBgColor('yellowgreen')
</script>
</body>
</html>3.8jQuery方法
jQuery中除了封装了大量的DOM操作外,还提供了一些工具方法,这些方法通过$或jQuery直接调用
语法:
//遍历数组
- $.each(数组, function(下标, 值) { })
//遍历并返回新数组
- $.map(数组, function(值) { //返回新的值 })
4.表单
4.1表单提交事件
form标签本身具有提交数据的能力,点击提交按钮,输入区域点击回车都会触发表单提交
表单中的button默认就是提交按钮
页面会立刻刷新,现在一般在表单的submit事件中阻止默认行为,自己获取数据并提交
4.2表单序列化
jQuery中封装了快速获取表单数据的方法,叫做序列化
语法:
- $('form').serialize()
📖Note:
- 表单元素要有name属性才可以获取到value值
- 获取到的数据格式是name1=value1&name2=value2......的字符串