前言
刚刚准备发一个插件,发现用 pnpm 打出一个本地插件包直接扑街了。
这里只聚焦错误问题的解决,不是发插件的教程。。
聊点背景信息,vscode 的插件命令行的是 vsce 这个模块提供的 cli 能力去做的
环境
- pnpm : 8.x
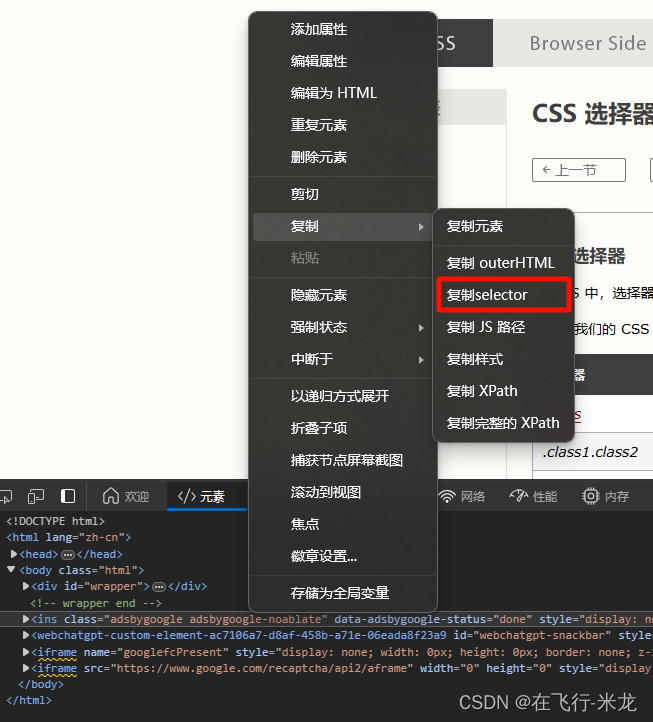
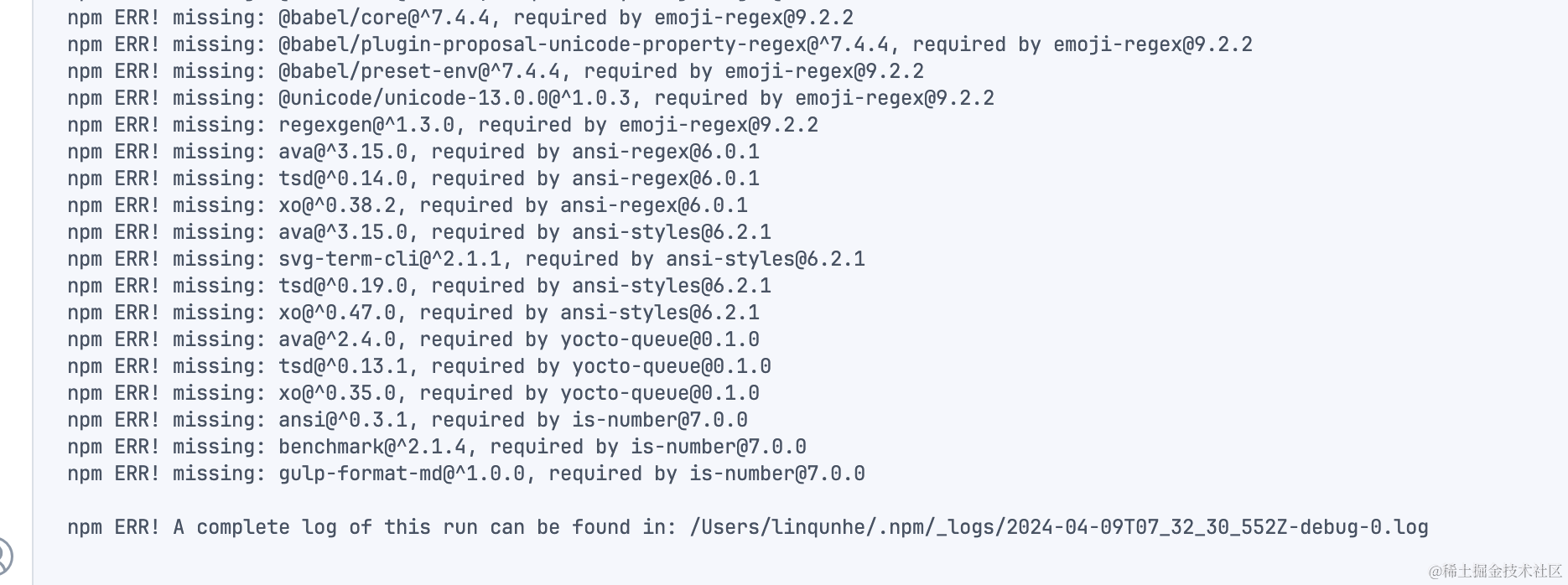
错误截图
- 本地打包的命令:
vsce package <version> -m "message"
vsce package --help可以看到目前只支持 yarn 这个第三方,要不就是默认的 npm

官方仓库的相关 issue 讨论:https://github.com/microsoft/vscode-vsce/issues/421
修正姿势
在 package.json 的 scripts 字段写成命令去执行,就可以绕过默认采用 npm 执行导致依赖查询异常
"scripts": {
"vscode:prepublish": "pnpm run compile",
"compile": "tsc -p ./",
"watch": "tsc -watch -p ./",
"pretest": "pnpm run compile && pnpm run lint",
"lint": "eslint src --ext ts",
"test": "vscode-test",
"package": "pnpm vsce package --no-dependencies",
"publish": "pnpm vsce publish --no-dependencies"
},
这个法子也是 issue 里面好心人给的法子: https://github.com/microsoft/vscode-vsce/issues/421#issuecomment-1038911725
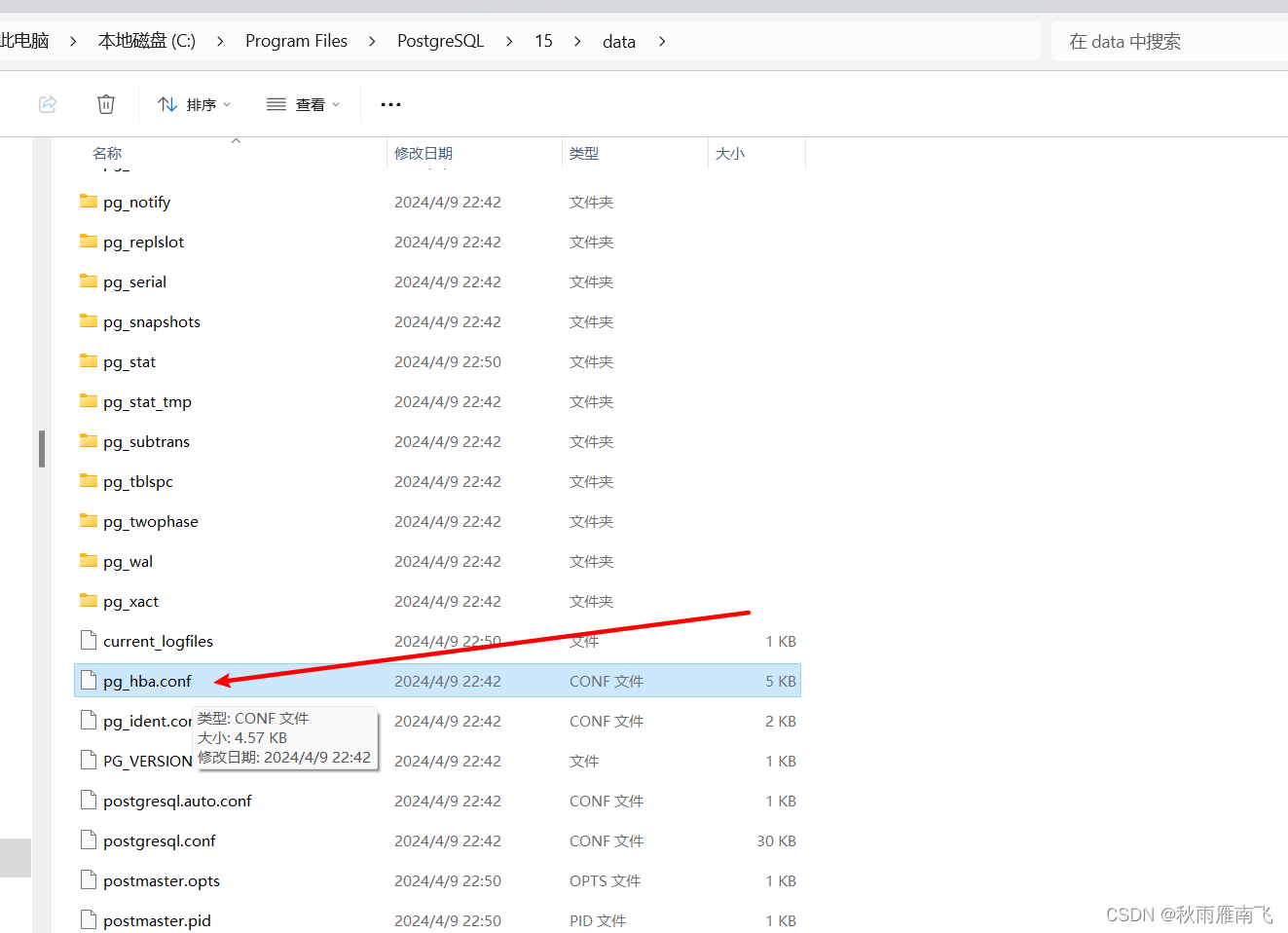
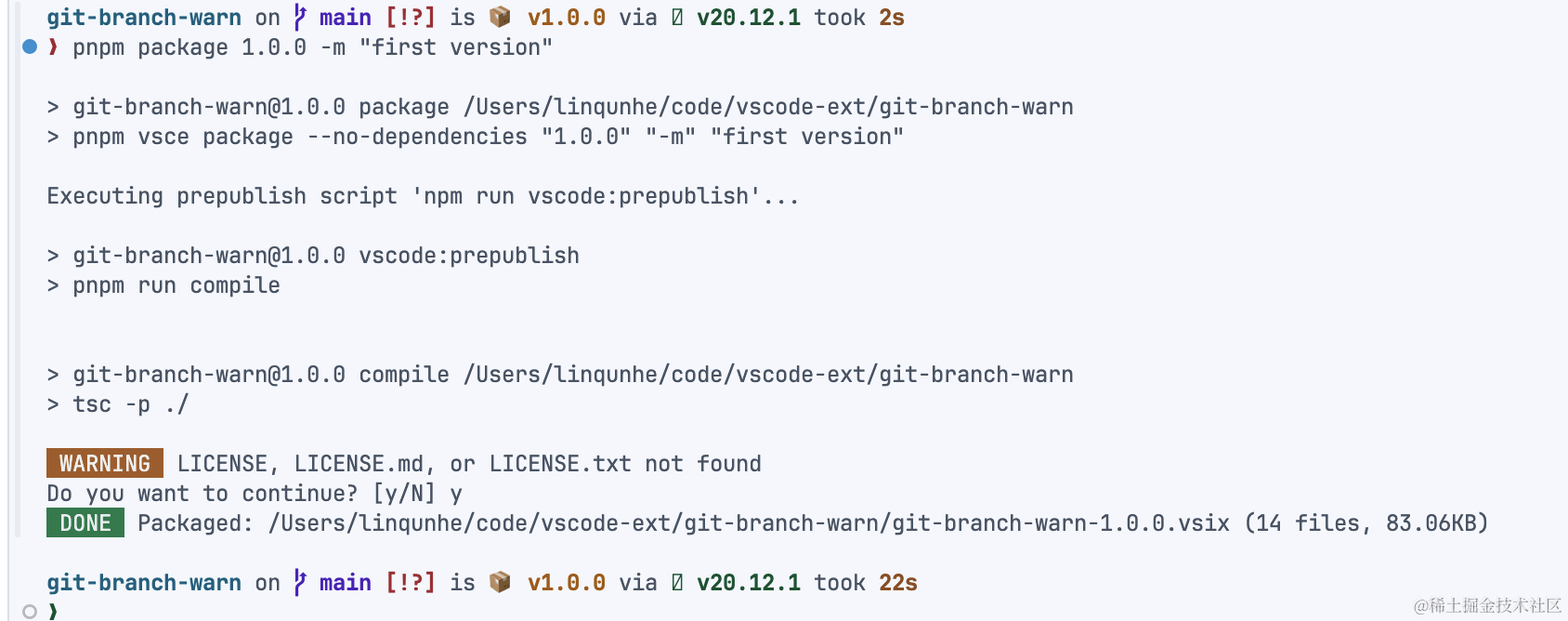
修正效果图

这样就可以打出本地的扩展,可以先自己安装试试有没有问题,然后再 publish 到商店
温馨提示
npm package : vsce
- 这个包已经给官方标记废弃了,推荐使用 https://www.npmjs.com/package/@vscode/vsce
插件作品
git-branch-warn
- https://marketplace.visualstudio.com/items?itemName=crper.git-branch-warn
这个插件主要用来提示当前所在的分支是否为敏感分支,提供了一些配置,具体可以看 README。
因为过往的经历告诉我,真的有不少人会莫名其妙的把部分增量改动在敏感分支提交,导致代码需要各种回退。。
有个警示语,应该有那么一些作用!!!(≧ω≦)
结语
有不对之处请留言,谢谢阅读