目录
一、了解 Vue
(一)介绍
(二)Vue 特点
(三)Vue 网站
1.学习:
2.生态系统:
3.团队
二、搭建 Vue 开发环境
(一)安装与引入 Vue
1.直接引入
2.NPM 安装
(二)简单案例
小知识:
1.实现过程
容器设置
Vue 实例设置
2.实现结果
3.注意事项
(三)Vue 插件
三、Vue 模板语法
(一)插值语法 {{ }}:
(二)指令语法 v-
四、Vue 数据绑定
(一)单向数据绑定:
(二)双向数据绑定:
五、el 和 data 的两种写法
(一)查看实例
(二)el:
1.第一种写法:直接写
2.第一种写法:原型对象方法
(三)data:
1.第一种写法:对象式
2.第一种写法:函数式
六、 理解 MVVM 模型
(一)与 Vue 的联系
(二)两条流程:
(三)注意:
七、 Vue 数据代理
(一)Object.defineproperty 方法
1.语法
2.实例
(二)数据代理应用
一、了解 Vue
(一)介绍
一套用于 构建用户界面 的渐进式 JavaScript 框架
构建用户界面:把手中的数据变成用户看见的界面
渐进式:自底向上逐层的应用,就是如果是简单的程序 只需要一个轻量小型的核心库;复杂应用需要引入各式各样的 Vue 插件。所以就是由小型的库逐步递进到复杂的库,看程序的复杂程度 逐层递进。
(二)Vue 特点
1.采用组件化 提高代码复用率 代码好维护
组件化:把网页中有特定功能的一部分(比如说任务栏)的html css js 文件封装到一个全新的文件类型 .vue 里面去,形成一个组件
复用率:如果有别人也想设计一个类似的任务栏就可以使用这个 .vue 文件提高复用率
2.声明式编码,编码人员无需直接操作 DOM 提高开发效率
比如 有一个对象里面有几个属性我们想挨个属性输出
我们用之前循环输出结果的那种语句叫命令式编码,必须一步一步进行
声明式相对很简洁

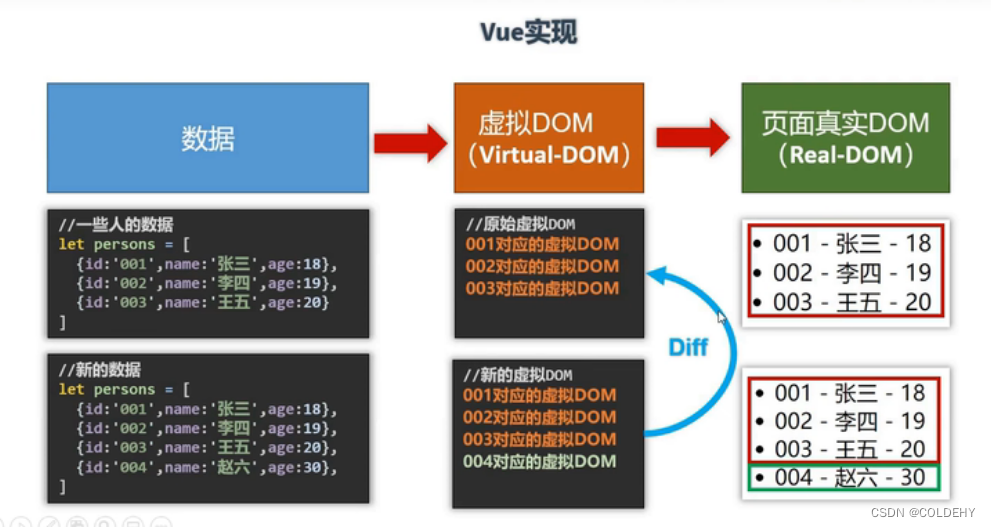
3.使用虚拟 DOM + 优秀的Diff 算法 尽量复用 DOM节点
就是 原生 DOM 如果在对象中又增加了一个属性,原本的三个数据就会被四个数据替换,然后再重新渲染到网页上,有点麻烦

虚拟 DOM 又在数据和真实 DOM 之间增加了一个虚拟 DOM,它会缓存数据,如果对象中的数据发生了变化,有了这个就不是像之前一样又重新赋值一遍,虚拟 DOM 会将新数据 和原本的数据进行 Diff 比较 如果有之前的数据就保留,有新的变化就直接在原来的基础上改变数据,对过程进行了优化。

(三)Vue 网站
中文 Vue 官网 cn.vuejs.org
1.学习:
vuejs 中学习下面的教程 和 API 是最重要的两个部分,还有其它的
教程 :学习 Vue 缩进代表层级,红色感叹号表示注意项
API:Vue 的字典,不会的方法就查看 API
风格指南:就是代码风格 能合理优雅一点 尽量符合 Vue 代码风格
示例:把左边的栏往右拖一下 有源代码
Cookbook:技巧 进阶
2.生态系统:
工具和核心插件很重要,暂时用不到
3.团队
Awesome Vue 是作者推荐的一些好的 Vue 周边库,往下滑
浏览和 Vue 相关的包:和前一个差不多 好看一点
二、搭建 Vue 开发环境
(一)安装与引入 Vue
1.直接引入
使用<script>
开发版本:有详细的警告 vue.js,开发时使用,有利于改错
生产版本:删除了所有警告 vue.min.js (经过了压缩),产品上线前使用,缩小代码大小
我们下载开发版开发版引入,如下代码,全局多了一个 vue 函数
<script type="text/javascript" src="../js/vue.js"></script>
运行一下看一下控制台 有两个警告 引入成功 ,但是提示得安装 Vue 应用工具

在谷歌浏览器中 引入 Vue 应用插件
然后插件中点击详情 然后允许访问
然后刷新界面发现第一个警告消失
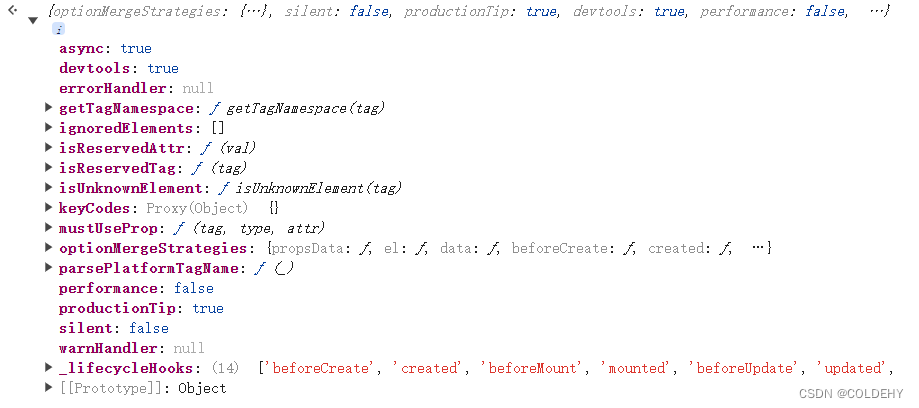
vue.config 是一个对象 包含 Vue 的全局配置 可以在应用启动之前 修改下列 property
API 全局变量里面 有属性介绍自己看看

在 html 里面加一句 Vue.config.productionTip = false 能取消第二个警告
<script type="text/javascript">
Vue.config.productionTip = false
</script>2.NPM 安装
需要配合脚手架 所以先学习前面的 script 引入访问文件地址
(二)简单案例
利用 Vue 的相关知识写一个可以变化文字内容 文字片段
小知识:
在 vscode 使用 Live Srever 插件,打开当前页面,会在本机5500 的端口开一台小服务器,把整个工程中的文件文件夹作为这台服务器中的根资源使用

1.实现过程
容器设置
root 容器中的代码被称为 Vue 模板
首先外面得有一个容器,然后创建 Vue 实例,传入配置对象
容器中首先有 插值语法就是和 Vue 相关的变化的量
{{用两个大括号里面放变化的变量}} 然后去 vue 中设置 变量具体的值
<div id="root">
<h1>hello {{name}}</h1>
</div>Vue 实例设置
括号里面大括号一般是配置对象({ })
常见的参数:
el:指定当前Vue 实例为哪个容器服务 里面是 css 选择器字符串形式(.name/#name)
data:传入数据 最好是数组类型
new Vue({
el: '#root',
data: {
name: '一个人'
}2.实现结果
Vue 实例解析 容器 看是否有变化的值 (name),检查到具体插值语法,最后 root 容器中的内容被替换成 Vue 模板内容
<body>
<div id="root">
<h1>hello {{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
name: '一个人'
}
})
</script>
</body>3.注意事项
多个相同类名的容器 不能都被 Vue 实例操作,只控制第一个,同样多个实例对同一个容器操作也不行,容器、实例是一对一的。但是也不能一个实例里面太多内容 可以往下分发内容 就是我们要使用的组件
{{ }} 里面究竟能放什么内容: js 表达式 就是有具体的 返回值 的语句,有变化的值,改变 Vue 实例的 data 里面的的值 相应页面用到该值的地方也会发生改变
真实开发中只有一个 Vue 实例,和组件一块儿使用
(三)Vue 插件
使用我们导入的 Vue 插件
观察组件结构 有点像 DOM 结构
<Root> 不是容器 它是根 就是我们的 Vue 实例 以后里面有 儿子 就是组件
可以改变下面 Root 的内容来测试
三、Vue 模板语法
root 容器中的代码被称为 Vue 模板
(一)插值语法 {{ }}:
就是把指定的值放到指定的地方,插值常用于标签体内部,就是<>123<>里面的内容
<body>
<div id="root">
<h1>插值语法</h1>
<h3>你好{{name}}</h3>
</div>
<script type="text/javascript">
new Vue({
el: '#root',
data: {
name: '一个人'
}
})
</script>
</body>(二)指令语法 v-
指令语法常用于 标签属性中 就是<123> 里面的属性
v 是使用 Vue 的意思
v-bind: 动态的绑定值
v-bind 能简写为 : 只有 v-bind 后面写的还是 js 表达式
v-bind:'url' 会把里面的 url 当成表达式使用 就是从 url 变成 url = ... 的形式就能把 Vue 实例中的 url 数据读出来了 不能用{{url}}
加上:就能执行后面的语句否则就是普通的字符串形式
<body>
<div id="root">
<h1>指令语法</h1>
<a v-bind:href="url">一个链接</a>
</div>
<script type="text/javascript">
new Vue({
el: '#root',
data: {
name: '一个人',
url:'http://www.baidu.com'
}
})
</script>
</body>如果 Vue实例中的属性名字冲突 可以设置多个层级,再用别的对象包括一下
四、Vue 数据绑定
v-bind 就是一种数据绑定 href 的内容就是 url 的内容
(一)单向数据绑定:
v-bind: 或 :
文本框输入改变了 value 但是不改变 Vue 实例中 value 属性
就是改变 Vue 实例中的数据时,对应容器中用到该数据的地方也会相应发生变化,但是如果对容器中可变化的数据进行变化 Vue 实例中的数据不会发生变化,因此是单向的。
<body>
<div id="root">
单向数据绑定:<input type="text" :value="name">
</div>
<script type="text/javascript">
new Vue({
el: '#root',
data: {
name: '一个人'
}
})
</script>
</body>
(二)双向数据绑定:
v-model:只能用在 表单类型元素中 就是有 value 的标签
v-model:value 可以简写为 v-model
文本框输入改变了 value 也改变 Vue 实例中 value 属性
就是改变 Vue 实例中的数据时,对应容器中用到该数据的地方会相应发生变化,对容器中可变化的数据进行变化 Vue 实例中的数据也会发生变化,因此是双向的。
五、el 和 data 的两种写法
(一)查看实例
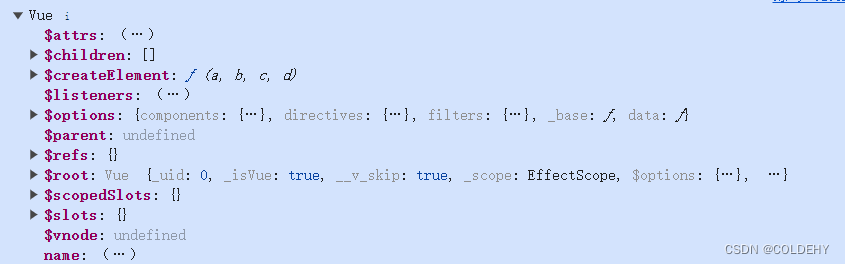
查看 Vue 实例对象 发现以 $ 开头的属性和方法 都是给我们程序员用的,在下面的截图中,不带的就不是给我们用的,是底层用的,我们先不用这些

我们现在用的方法在这里,在原型对象中 ,就是 js 高级中学的原型对象 实例都能看见原型对象中的方法

(二)el:
1.第一种写法:直接写
直接写在配置对象里面,
特点:设置完立即和容器相连,容器内部立即变成 Vue 实例中的内容
new Vue({
el: '#root',
data: {
name: '一个人'
}
})2.第一种写法:原型对象方法
利用原型对象中的方法 $mount('css中的标签名') mount 是挂载的意思
特点:可以随时和容器相连,可以设置延时几秒后再和容器相连然后 容器显示内容
const v = new Vue({
data: {
name: '一个人'
}
})
console.log(v)
v.$mount('#root')(三)data:
1.第一种写法:对象式
普通写法 不建议使用
data: {
name: '一个人'
}2.第一种写法:函数式
尽量用函数式,后面组件必须用函数式,对象式会报错
是 Vue实例对象调用这个函数 所以 this 指向 Vue 实例对象
注意函数不能用箭头函数写不然会让 this 指向外层的 window,因为箭头函数没有 this,this就层层外指
data:function(){
return{
name: '一个人'
}
}六、 理解 MVVM 模型
(一)与 Vue 的联系
Vue 作者参考 MVVM 模型设计出了 Vue 模型
M:模型 model 对应 data 中的数据
V:视图 view 对应 DOM 就是对应 Vue 中的模板
VM:视图模型 ViewModel 对应 Vue 的实例对象
(二)两条流程:
数据通过数据绑定 将数据显示到页面上
数据通过 DOM 监听页面事件观测页面中数据的变化从而 对 Vue 对象中的数据进行更改
(三)注意:
在文档中经常用 vm 这个变量名来 代表 Vue 实例
data 中的属性都出现在 vm 身上
vm 身上所有的属性 和 vm 原型上所有的属性都能在 Vue 模板中直接使用

七、 Vue 数据代理
(一)Object.defineproperty 方法
给对象添加属性的方法 es6 中的新语法
1.语法
Object.defineproperty 有三个参数
第一参数 对象名
第二参数 添加的属性名
第三参数 配置项 里面能加很多配置
最常用 value 就是给属性名添加属性值
2.实例
下面给 person 添加了一个 sex 属性 值是男
但是在浏览器中查看对象中的属性 发现 新添加的 sex 属性颜色比其他的淡
这意味着它不可枚举,就是不能遍历
用Object.keys(person) 或 for(key in person)检测一下发现没有 sex 属性
let person = {
name: '张三',
age: 18
}
Object.defineProperty(person, 'sex', {
value: '男'
})可以通过添加一个 enumerable:true 来解除这种现象 默认是false
能添加的属性如下:
value:属性值
enumerable:true 属性能枚举
writable:true 属性就能修改了
configurable:true 属性可以删除
get(){
return 'hello'
} :当有人读取 person 中 sex 的值时 get 就会被调用 返回值就是 sex 的值,这整个函数也被称为getter,设置完这个函数 sex 属性后面的值就会变成省略号因为,它是随用随调用,不调用时不显示,调用就返回 return 的值 给 sex 属性
同理 set(value){
console.log('有人修改sex 值 值是value')
number = value
}检测是否有人修改 value 值 整个函数也叫 setter 值
前四种属性设置:
Object.defineProperty(person, 'sex', {
value: '男',
enumerable: true,
writable: true,
configurable:true
})get 方法设置:
<script type="text/javascript">
let person = {
name: '张三',
age: 18
}
let number = 13
Object.defineProperty(person, 'sex', {
get() {
return number
}
})
console.log(person)
</script>set 方法设置:
Object.defineProperty(person, 'sex', {
get: function () {
return number
},
set(value) {
number = value
}
})(二)数据代理应用
通过一个对象代理另一个对象中属性的操作(读和写)就叫数据代理
下面可以通过 obj1.x = 300 来改变 obj 中 x 的值也变成 300
Object.defineProperty(obj1, 'x', {
get() {
return obj.x
},
set(value) {
obj.x = value
}
})我们检测一下 vm 中的属性发现里面多了两个属性一个是 name address 我们发现浏览器中查看这两个属性他们后面的值是省略号 这证明 他们使用了数据代理,通过调用我们设置的data.name 和
data.address 来查看和修改 name address 的值,分别利用了getter 和 setter 方法
<body>
<div id="root">
<h1>学校名称:{{name}}</h1>
<h1>学校地址:{{address}}</h1>
</div>
<script type="text/javascript">
const vm = new Vue({
el:'#root',
data:{
name: '普通学校',
address: '地上'
}
})
</script>
</body>查看 vm 对象
初始我们定义的 data 和 _data 是一个东西,我们改变 vm 中 name address 属性的值 data.name data.address 的值也会变化. 但是我们查看不到 代码只是最开始的代码
_data.name 和 name 本质是一个东西 但是有了数据代理 我们能简化代码写个 name 就行
原理;通过Object.defineProperty() 把 data 对象中所有属性添加到 vm 上
为每一个添加到 vm 的属性添加一个 getter 和 setter
在 getter setter 内部去操作data 中对应的属性










![[paper note]LoRA+: 原理分析](https://img-blog.csdnimg.cn/direct/3742450805bf44b8a3dbdb500b424446.png)