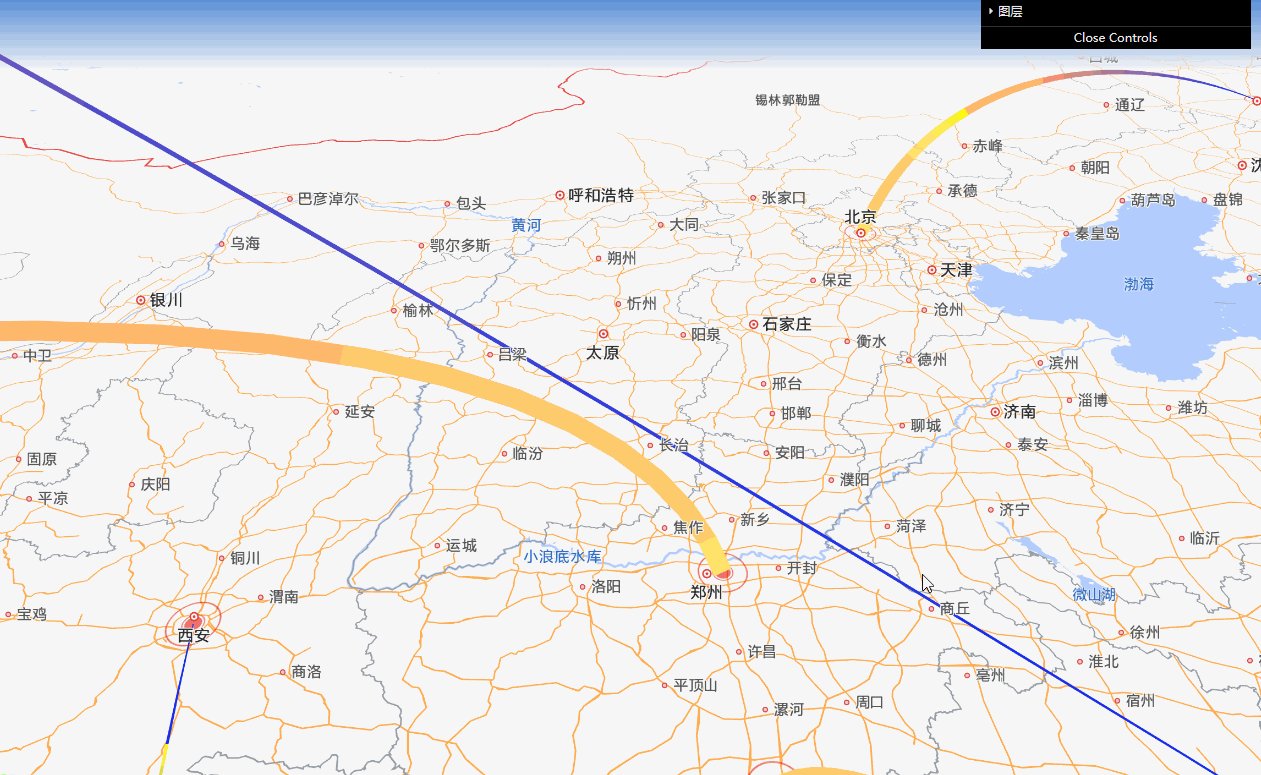
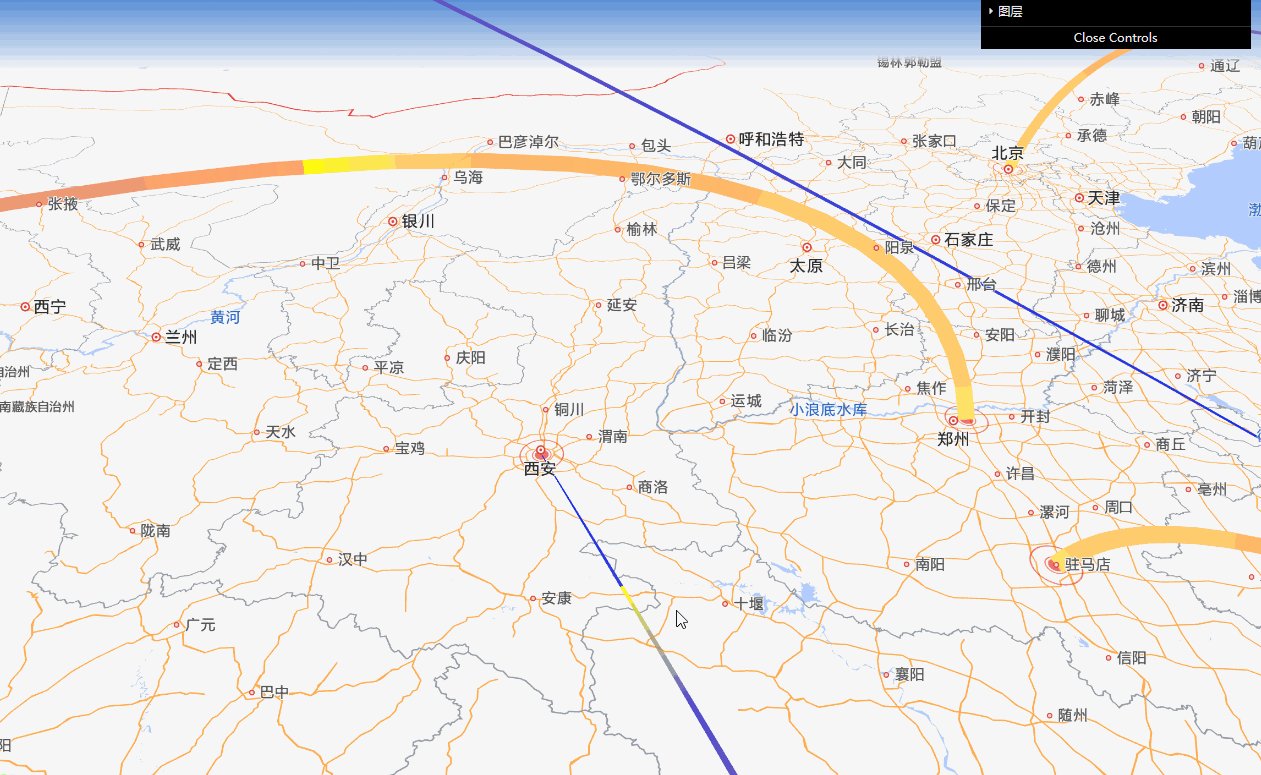
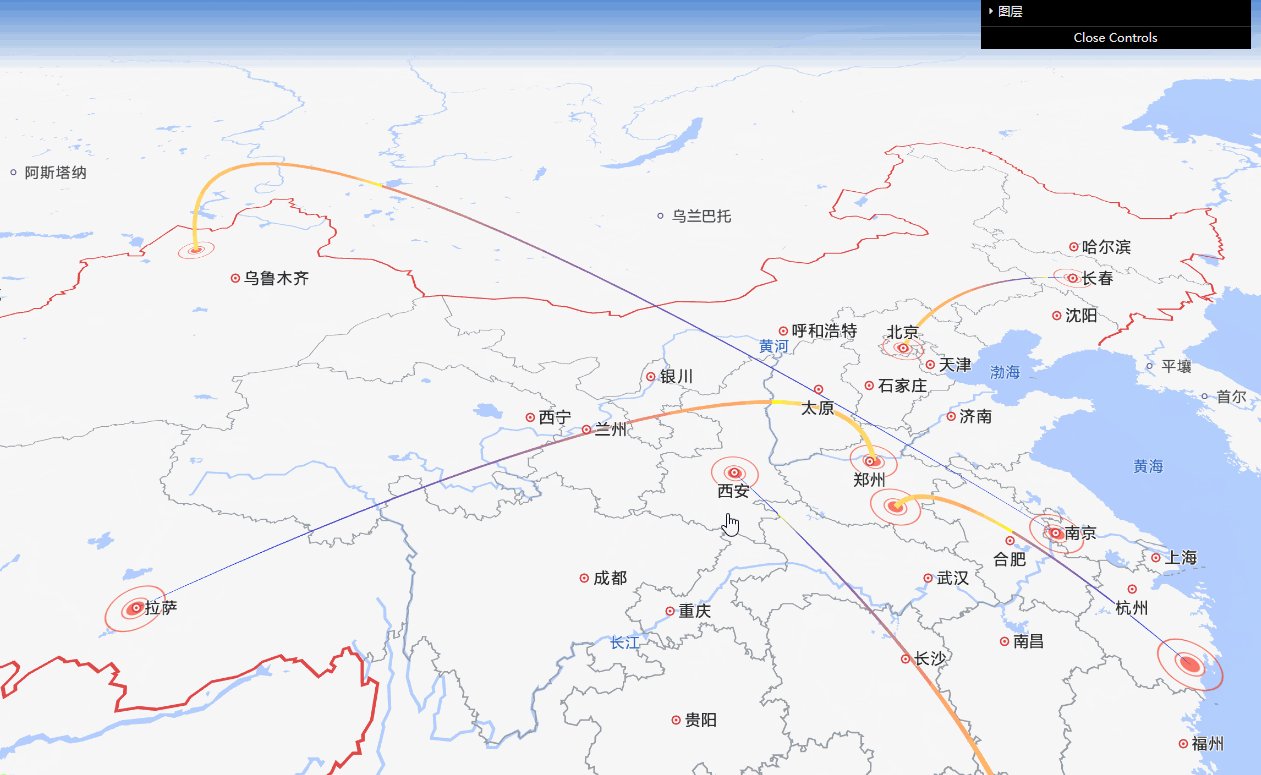
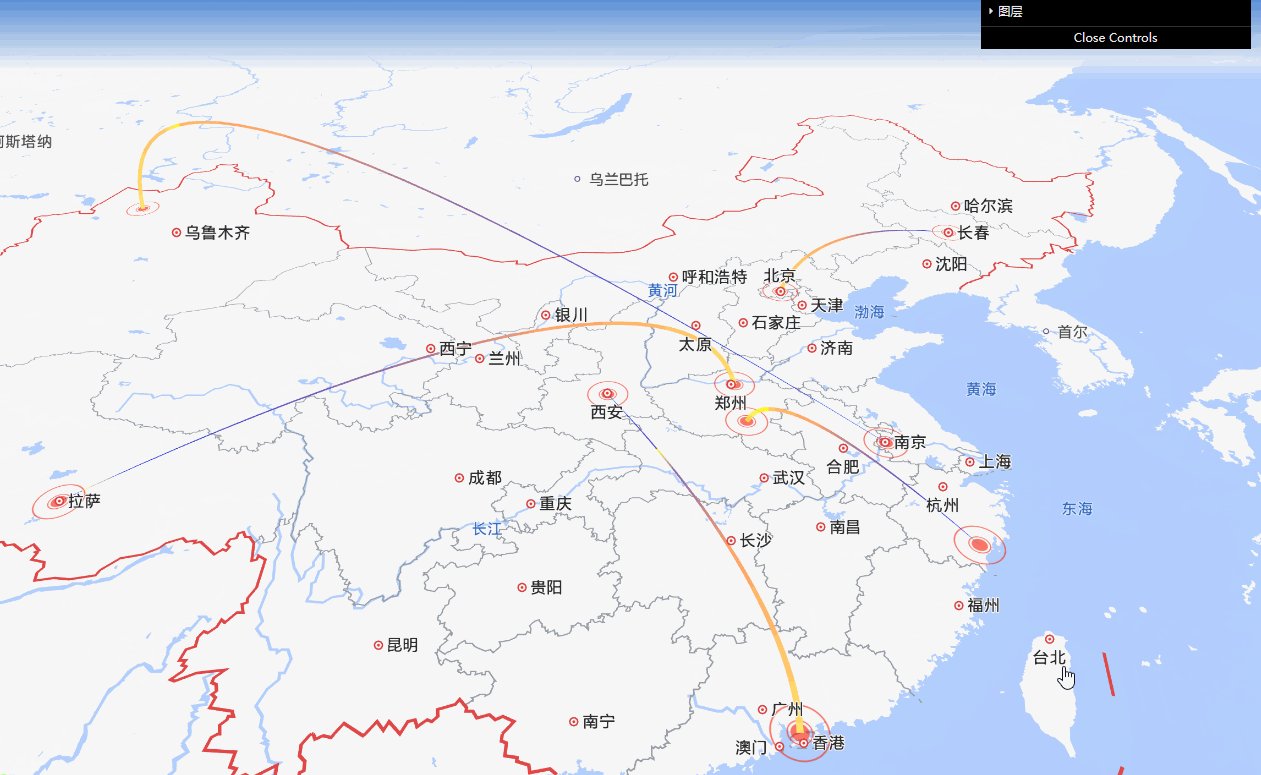
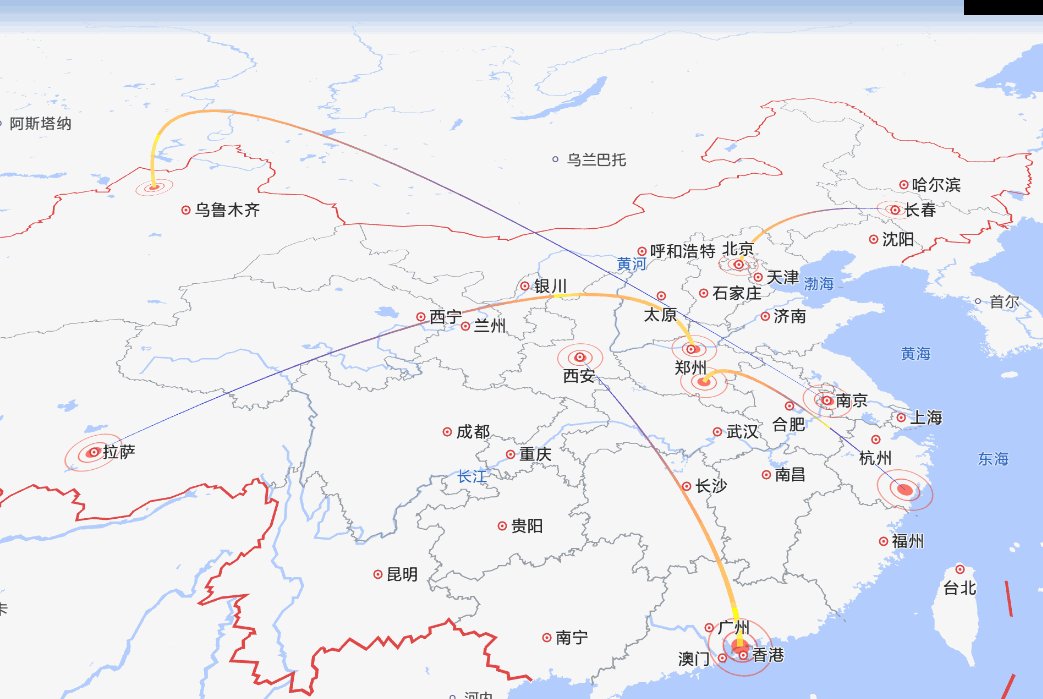
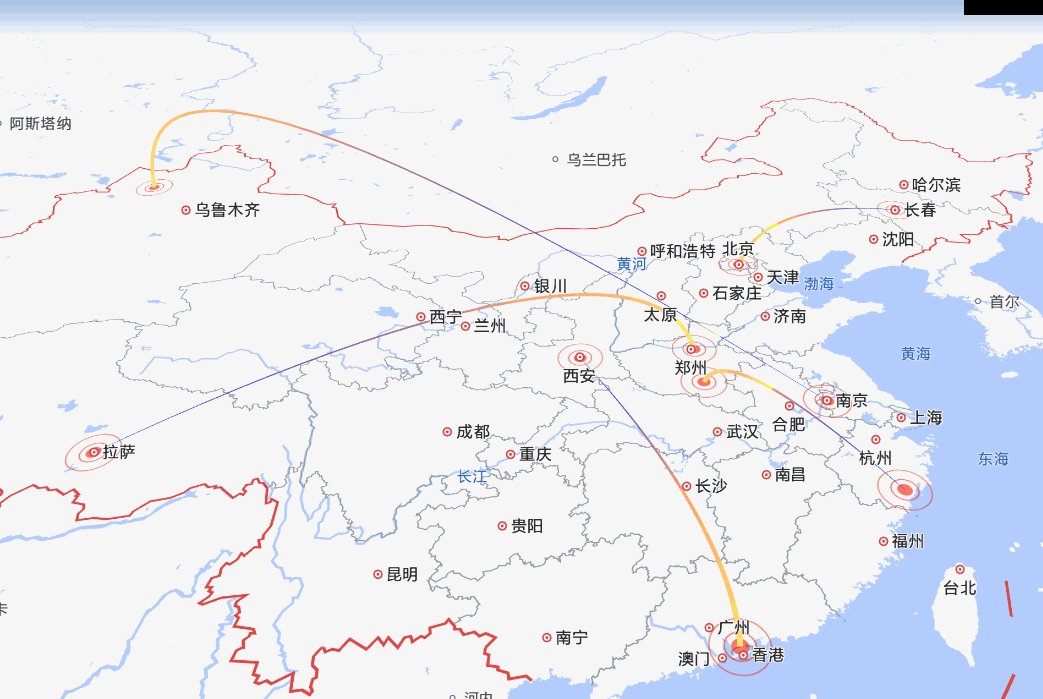
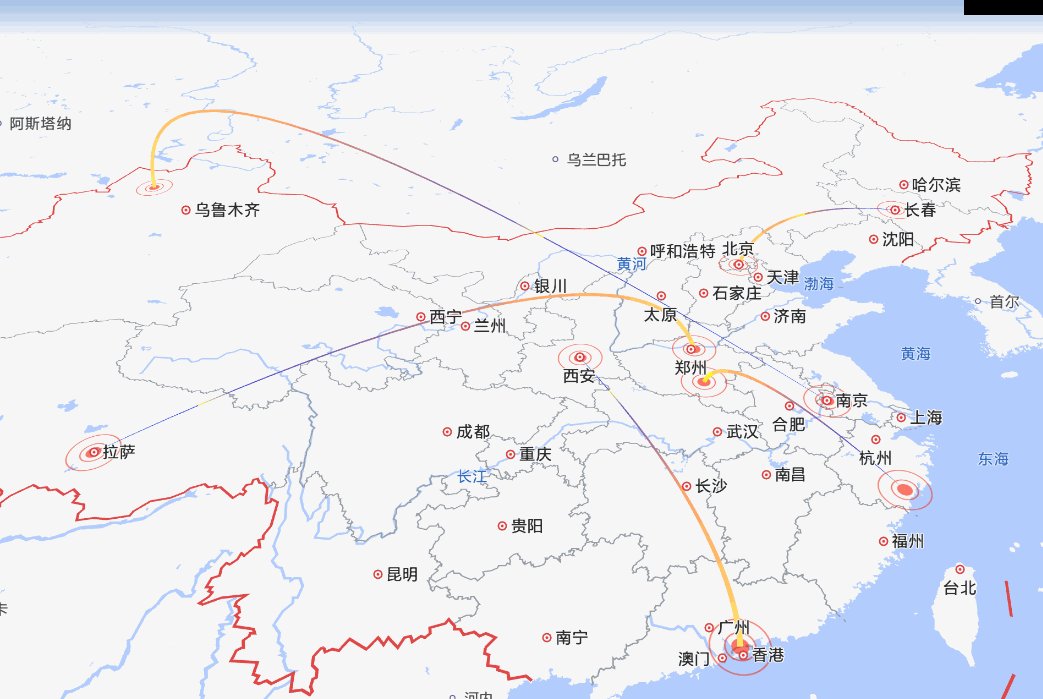
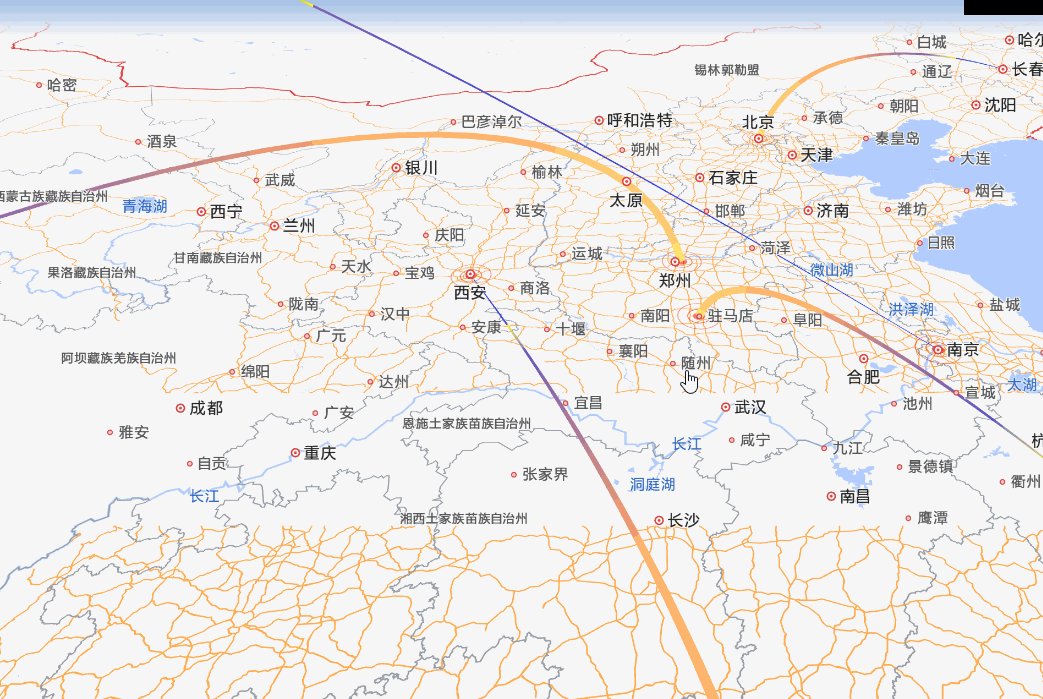
最终实现效果

一:版本vue3+jsAPI2.0+loca2.0.0
二:下载地图加载器
npm i @amap/amap-jsapi-loader --save高德地图jsApi2.0,点击查看官网介绍
三:写成一个组件,哪里使用哪里引入即可,代码如下
<script setup>
import { onMounted, onUnmounted,nextTick } from "vue";
import AMapLoader from "@amap/amap-jsapi-loader";
let map = null;
onMounted(() => {
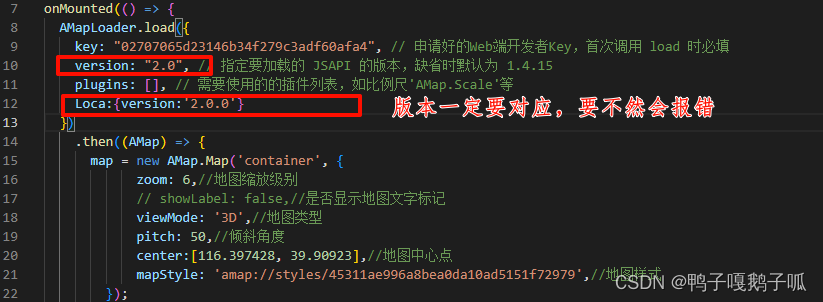
AMapLoader.load({
key: "输入你的key", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
Loca:{version:'2.0.0'}
})
.then((AMap) => {
map = new AMap.Map('container', {
zoom: 6,//地图缩放级别
// showLabel: false,//是否显示地图文字标记
viewMode: '3D',//地图类型
pitch: 50,//倾斜角度
center:[116.397428, 39.90923],//地图中心点
mapStyle: 'amap://styles/45311ae996a8bea0da10ad5151f72979',//地图样式
});
var loca = new Loca.Container({
map:map,
});
// 呼吸点
var scatter = new Loca.ScatterLayer({
loca,
zIndex: 10,
opacity: 0.6,
visible: true,
zooms: [2, 22],
});
var pointGeo = new Loca.GeoJSONSource({
data: {
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"type": 1,
"ratio": 0.035,
"lineWidthRatio": 0.9447674418604651
},
"geometry": {
"type": "Point",
"coordinates": [
116.397428, 39.90923
]
}
},
{
"type": "Feature",
"properties": {
"type": 1,
"ratio": 0.035,
"lineWidthRatio": 0.9447674418604651
},
"geometry": {
"type": "Point",
"coordinates": [
125.34,
43.82
]
}
},
{
"type": "Feature",
"properties": {
"type": 0,
"ratio": 0.0369,
"lineWidthRatio": 1
},
"geometry": {
"type": "Point",
"coordinates": [
113.78,
34.76
]
}
}, {
"type": "Feature",
"properties": {
"type": 1,
"ratio": 0.035,
"lineWidthRatio": 0.9447674418604651
},
"geometry": {
"type": "Point",
"coordinates": [
91.17,
29.65
]
}
},
{
"type": "Feature",
"properties": {
"type": 1,
"ratio": 0.035,
"lineWidthRatio": 0.9447674418604651
},
"geometry": {
"type": "Point",
"coordinates": [
114.02,33.01
]
}
},
{
"type": "Feature",
"properties": {
"type": 1,
"ratio": 0.035,
"lineWidthRatio": 0.9447674418604651
},
"geometry": {
"type": "Point",
"coordinates": [
120.63,28.06
]
}
},
{
"type": "Feature",
"properties": {
"type": 0,
"ratio": 0.0369,
"lineWidthRatio": 1
},
"geometry": {
"type": "Point",
"coordinates": [
114.12,22.53
]
}
}, {
"type": "Feature",
"properties": {
"type": 1,
"ratio": 0.035,
"lineWidthRatio": 0.9447674418604651
},
"geometry": {
"type": "Point",
"coordinates": [
108.96,34.28
]
}
},
{
"type": "Feature",
"properties": {
"type": 0,
"ratio": 0.0369,
"lineWidthRatio": 1
},
"geometry": {
"type": "Point",
"coordinates": [
84.89,45.58
]
}
}, {
"type": "Feature",
"properties": {
"type": 1,
"ratio": 0.035,
"lineWidthRatio": 0.9447674418604651
},
"geometry": {
"type": "Point",
"coordinates": [
118.80,32.06
]
}
},
]
}
// url: 'https://a.amap.com/Loca/static/loca-v2/demos/mock_data/pulselink-china-city-point.json',
});
scatter.setSource(pointGeo);
scatter.setStyle({
unit: 'px',//meter/px=米/像素
size: [50, 50],//呼吸点尺寸
borderWidth: 0,//描边宽
texture: 'https://a.amap.com/Loca/static/loca-v2/demos/images/breath_red.png',//呼吸点图片
duration: 2000,//动画时间
animate: true,//开启动画
});
loca.add(scatter);
// 弧线
var pulseLink = new Loca.PulseLinkLayer({
// loca,
zIndex: 10,
opacity: 1,
visible: true,
zooms: [2, 22],
depth: true,
});
var geo = new Loca.GeoJSONSource({
// url: 'https://a.amap.com/Loca/static/loca-v2/demos/mock_data/data-line-out.json',
data: {
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"type": 0,
"ratio": 0.0369,
"lineWidthRatio": 1
},
"geometry": {
"type": "LineString",
"coordinates": [
[
116.41,
39.90
],
[
125.34,
43.82
]
]
}
},
{
"type": "Feature",
"properties": {
"type": 1,
"ratio": 0.035,
"lineWidthRatio": 0.9447674418604651
},
"geometry": {
"type": "LineString",
"coordinates": [
[
113.78,
34.76
],
[
91.17,
29.65
]
]
}
},{
"type": "Feature",
"properties": {
"type": 1,
"ratio": 0.035,
"lineWidthRatio": 0.9447674418604651
},
"geometry": {
"type": "LineString",
"coordinates": [
[
84.89,45.58
],
[
118.80,32.06
]
]
}
},{
"type": "Feature",
"properties": {
"type": 1,
"ratio": 0.035,
"lineWidthRatio": 0.9447674418604651
},
"geometry": {
"type": "LineString",
"coordinates": [
[
114.02,33.01
],
[
120.63,28.06
]
]
}
},{
"type": "Feature",
"properties": {
"type": 1,
"ratio": 0.035,
"lineWidthRatio": 0.9447674418604651
},
"geometry": {
"type": "LineString",
"coordinates": [
[
114.12,22.53
],
[
108.96,34.28
]
]
}
},]
}
});
pulseLink.setSource(geo);
pulseLink.setStyle({
unit: 'meter',//meter/px=米/像素
dash: [40000, 0, 40000, 0],//连接线的虚线配置信息:[实线长度,虚线长度,实线长度,虚线长度]
lineWidth: function () {//连接线的头尾宽度设置:[起点宽度,终点宽度]:单位跟随unit字段变化
return [20000, 1000];//头部宽尾部窄样式
},
height: function (index, feat) {//弧线顶部高度
return feat.distance / 3 + 10;
},
// altitude: 1000,
smoothSteps: 30,//平滑步数,代表弧线的分隔段数,越大平滑度越好,但更消耗性能,默认为50。
speed: function (index, prop) {//两点之间距离越长,速度越快
return prop.distance<1000000?100000:
prop.distance<2000000?200000:
prop.distance<3000000?300000:
prop.distance<4000000?400000:
prop.distance<5000000?500000:600000
},
flowLength: 150000,//脉冲点的长度。单位跟随unit字段变化。如果不希望有脉冲动画,设置此长度为0即可。
lineColors: function (index, feat) {//弧线颜色
return ['rgb(255,228,105)', 'rgb(255,164,105)', 'rgba(1, 34, 249,1)'];
},
maxHeightScale: 0.3, // 弧顶位置比例
headColor: 'rgba(255, 255, 0, 1)',//脉冲点头部颜色
trailColor: 'rgba(255, 255,0,0)',//脉冲点尾部颜色
});
loca.add(pulseLink);//弧线图层加入地图
loca.animate.start();//开启动画
// 点击事件处理
var clickInfo = new AMap.Marker({
anchor: 'bottom-center',
position: [116.396923, 39.918203, 0],
});
clickInfo.setMap(map);
clickInfo.hide();
map.on("click", function (e) {
var feat = pulseLink.queryFeature(e.pixel.toArray());
if (feat) {
clickInfo.show();
var props = feat.properties;
clickInfo.setPosition(feat.coordinates[1]);
clickInfo.setContent(
'<div style="text-align: center; height: 20px; width: 150px; color:#fff; font-size: 14px;">' +
'速率: ' + feat.properties['ratio'] +
'</div>'
);
} else {
clickInfo.hide();
}
});
var dat = new Loca.Dat();
dat.addLayer(pulseLink);
})
.catch((e) => {
console.log(e);
});
});
onUnmounted(() => {
map?.destroy();
});
</script>
<template>
<div id="container"></div>
</template>
<style scoped>
#container {
width: 100%;
height: 100vh;
}
</style>
请注意

jsapi与loca版本详情,点击查看

最后再来看一下页面实际效果