WPF 多语言切换
1. 添加资源字典
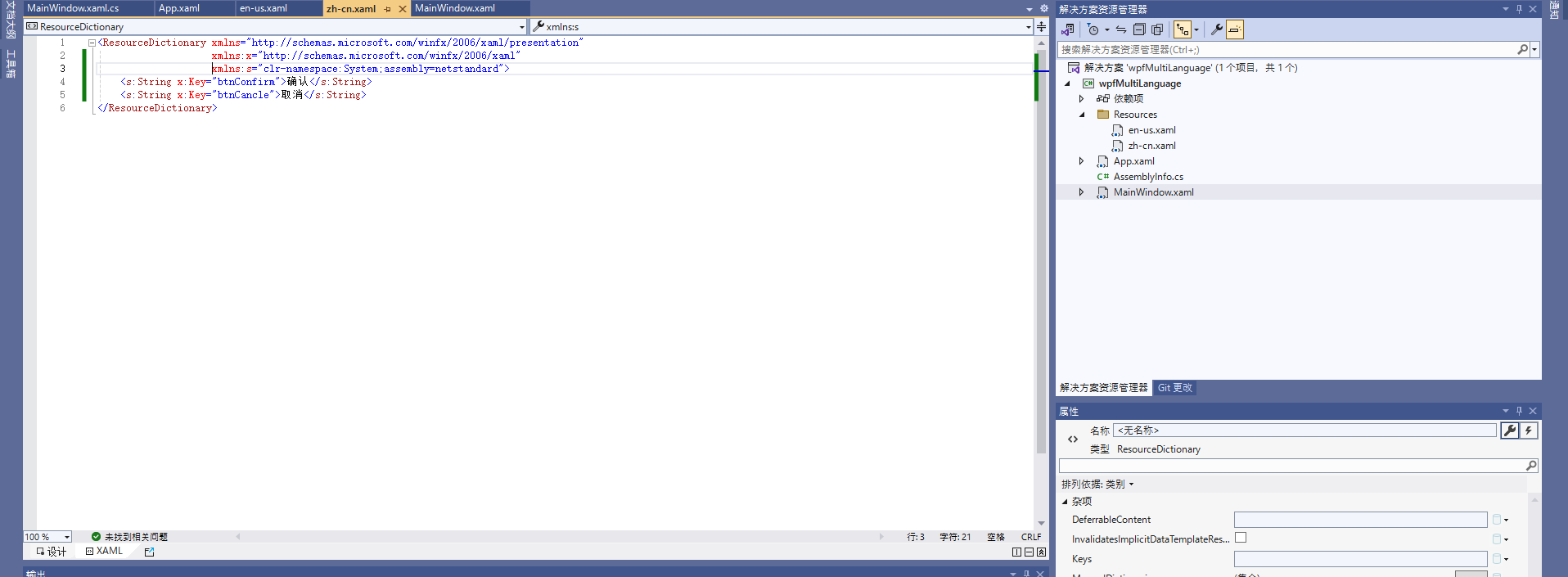
新增两个资源字典,里面分别存储不同语言的文本

<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:s="clr-namespace:System;assembly=netstandard">
<s:String x:Key="btnConfirm">确认</s:String>
<s:String x:Key="btnCancle">取消</s:String>
</ResourceDictionary>

<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:s="clr-namespace:System;assembly=netstandard">
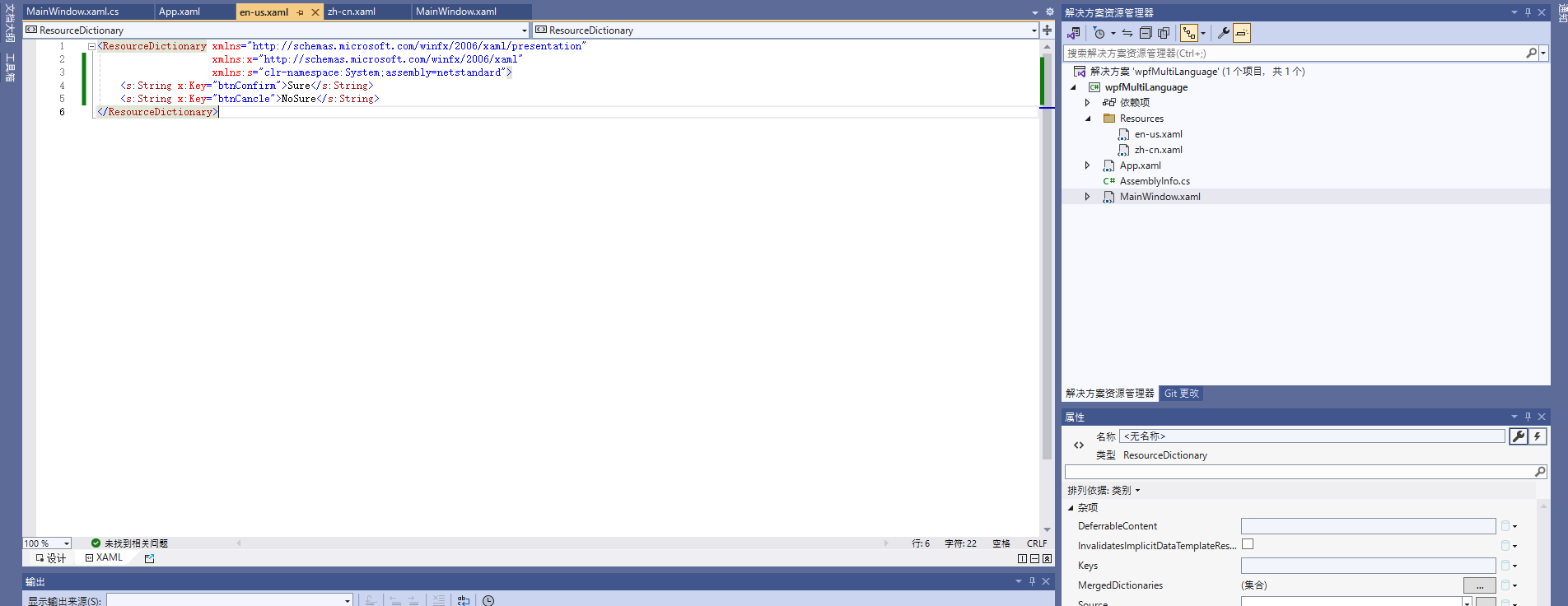
<s:String x:Key="btnConfirm">Sure</s:String>
<s:String x:Key="btnCancle">NoSure</s:String>
</ResourceDictionary>
.net core环境下没有自动引入system命名空间,在这里根据提示引入xmlns:s="clr-namespace:System;assembly=netstandard"
2. 配置资源字典
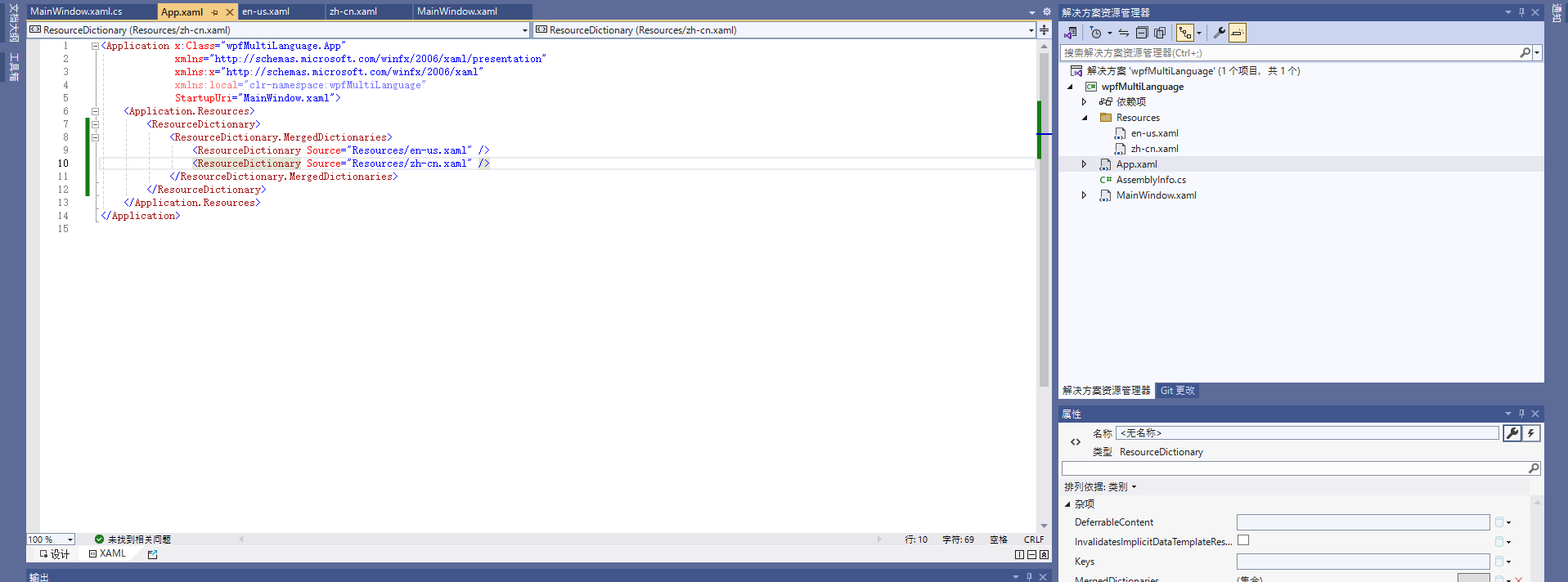
在ResourceDictionary中把新增的资源字典加进去

<Application x:Class="wpfMultiLanguage.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:wpfMultiLanguage"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Resources/en-us.xaml" />
<ResourceDictionary Source="Resources/zh-cn.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
2.1 在这里需要注意的是Source路径的填写
如果你的资源字典文件位于与当前XAML文件相同的目录下,你可以直接写文件名(包括扩展名 .xaml),就直接写<ResourceDictionary Source="en-us.xaml" /> 就行了
如果资源字典位于子目录下,例如一个名为 Resources 的子目录,你需要包含子目录名,变成<ResourceDictionary Source="Resources/en-us.xaml" />
如果资源字典位于父目录下,你可以使用 … 来表示父目录。
<ResourceDictionary Source="../en-us.xaml" />
对于更复杂的项目结构或对于组件库中的资源,你可能需要使用包路径(Pack URI)。包路径的格式通常如下:
<ResourceDictionary Source="pack://application:,,,/wpfMultiLanguage;component/Resources/en-us.xaml" />
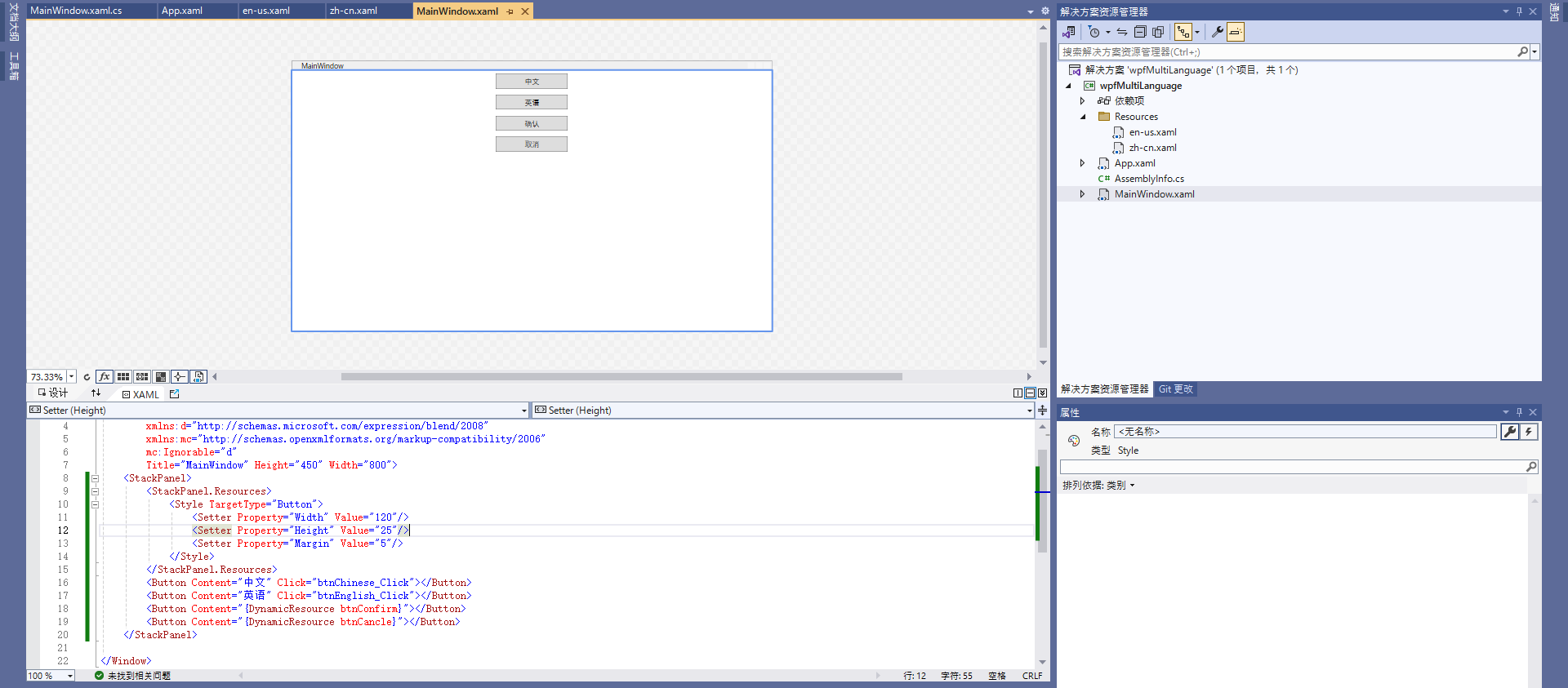
3. 在页面上使用
使用动态资源进行绑定

<Window x:Class="wpfMultiLanguage.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<StackPanel>
<StackPanel.Resources>
<Style TargetType="Button">
<Setter Property="Width" Value="120"/>
<Setter Property="Height" Value="25"/>
<Setter Property="Margin" Value="5"/>
</Style>
</StackPanel.Resources>
<Button Content="中文" Click="btnChinese_Click"></Button>
<Button Content="英语" Click="btnEnglish_Click"></Button>
<Button Content="{DynamicResource btnConfirm}"></Button>
<Button Content="{DynamicResource btnCancle}"></Button>
</StackPanel>
</Window>
给上面两个按钮绑定点击事件,实现语言切换
private void btnChinese_Click(object sender, RoutedEventArgs e)
{
ChangeLan("zh-cn");
}
private void btnEnglish_Click(object sender, RoutedEventArgs e)
{
ChangeLan("en-us");
}
private void ChangeLan(string lan)
{
List<ResourceDictionary> dictionaryList = Application.Current.Resources.MergedDictionaries.ToList();
string requestedCulture = $"Resources/{lan}.xaml";
ResourceDictionary resourceDictionary = dictionaryList.FirstOrDefault(d => d.Source.OriginalString.Equals(requestedCulture));
Application.Current.Resources.MergedDictionaries.Remove(resourceDictionary);
Application.Current.Resources.MergedDictionaries.Add(resourceDictionary);
}
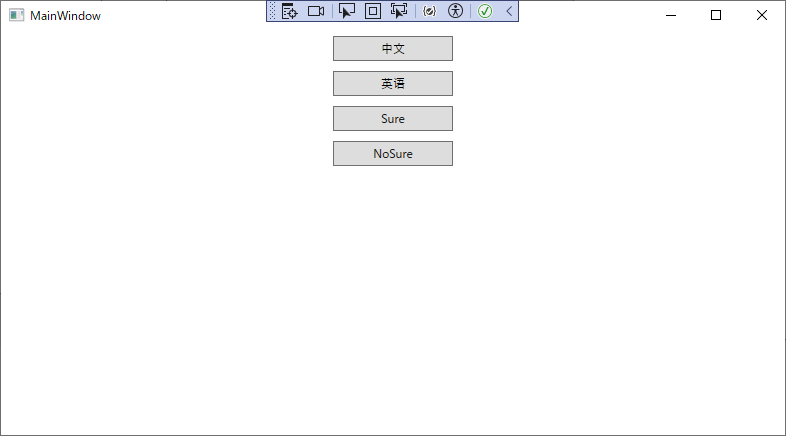
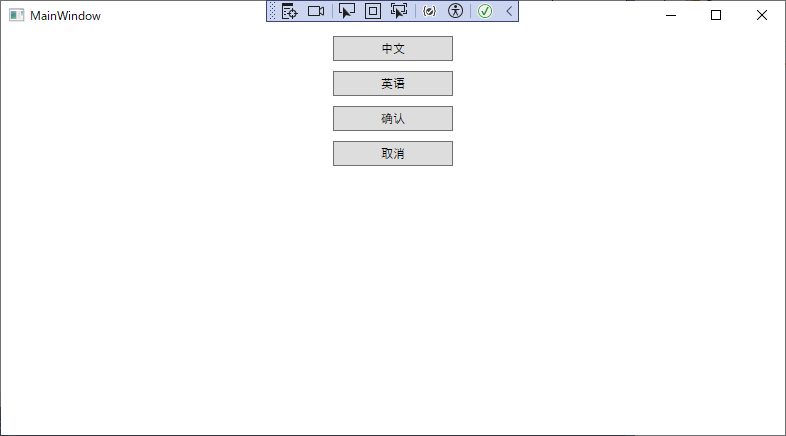
4. 演示

点英文按钮