文章目录
- 1、for 循环填充
- 2、new Array、fill、map 三者配合填充
- 3、Array.from 填充数组
- 参考链接
一般在开发中需要生成一个数组,用于
测试等其他情况,以下介绍三种常见方案
1、for 循环填充
如果需要对这个数组的内容做一些
特殊处理,写起来就不是很省事
const array = [];
for (let i = 0; i < 10; i++) {
array.push(i);
}
console.log(array);
2、new Array、fill、map 三者配合填充

这样生成的数组,每一项都是
empty
let arr1 = new Array(10)
// [ <10 empty items> ]
参数
elementN:Array 构造函数会根据给定的元素创建一个 JavaScript 数组,但是当仅有一个参数且为数字时除外(详见下面的 arrayLength 参数)。注意,后者仅适用于用 Array 构造函数创建数组,而不适用于用方括号创建的数组字面量。arrayLength:如果传递给 Array 构造函数的唯一参数是介于 0 到 232 - 1(含)之间的整数,这将返回一个新的 JavaScript 数组,其 length 属性设置为该数字(注意:这意味着一个由arrayLength 个空槽组成的数组,而不是具有实际 undefined 值的槽——参见稀疏数组)。

最终代码
let arr1 = new Array(10).fill(0).map((_, index) => index + 1)
3、Array.from 填充数组
Array.from 一般用于
转化成数组、创建数组
语法
Array.from(arrayLike)
Array.from(arrayLike, mapFn)
Array.from(arrayLike, mapFn, thisArg)
参数
arrayLike:想要转换成数组的类数组或可迭代对象。mapFn:调用数组每个元素的函数。如果提供,每个将要添加到数组中的值首先会传递给该函数,然后将 mapFn 的返回值增加到数组中- element:当前正在处理的元素
- index:数组当前正在处理的索引
thisArg:执行mapFn时用作this的值
返回值
一个新的数组实例
let arr1 = new Array(10).fill(0).map((_, index) => index + 1)
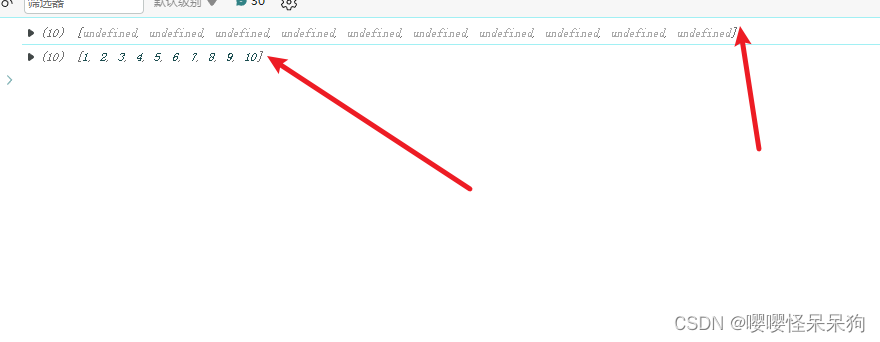
let arr2 = Array.from({ length: 10 }) // 会生成10个 undefined的数组
console.log(arr2);
let arr3 = Array.from({ length: 10 }, (_, index) => index + 1)
console.log(arr3);

参考链接
- 稀疏数组 MDN
- Array.prototype.fill() MDN
- Array.from() MDN








![[StartingPoint][Tier2]Oopsie](https://img-blog.csdnimg.cn/img_convert/4b896ba5752f3008bcc55977e3df6eaa.jpeg)