在Visual Studio Code (VSCode) 中,有许多插件可以帮助Vue开发者提高工作效率和代码质量。以下是一些针对Vue开发的必备VSCode插件,结合了多篇搜索结果中的信息,以提供详尽的介绍。
-
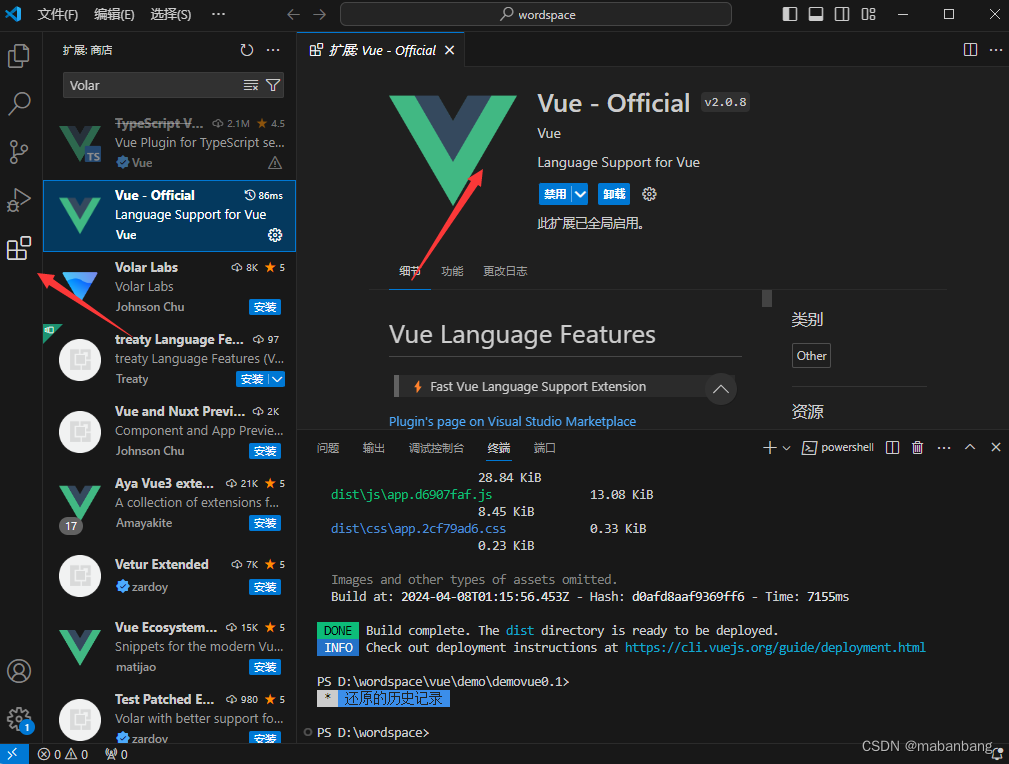
Volar
- Volar是Vue.js开发者的官方推荐插件,专门针对Vue 3开发。它旨在解决之前Vetur插件在Vue 3和TypeScript结合使用时出现的问题,如高CPU使用率和对新
<script setup>语法的缺乏支持。 - Volar为Vue 3提供了完整的语言支持,包括单文件组件(SFC)的标准语法和新增特性。
- 使用Volar时,需要先禁用Vetur插件以避免冲突,并推荐使用css/less/scss作为
<style>标签的语言,因为它们提供了更好的语言支持。 - 如果使用postcss/stylus/sass,需要安装相应的语法高亮扩展。
- Volar不包含ESLint和Prettier,但官方的ESLint和Prettier扩展支持Vue,因此可以单独安装使用。
- Volar是Vue.js开发者的官方推荐插件,专门针对Vue 3开发。它旨在解决之前Vetur插件在Vue 3和TypeScript结合使用时出现的问题,如高CPU使用率和对新
-
Vue VSCode Snippets
- 这个插件提供了大量适用于Vue 2和Vue 3的代码片段,帮助开发者快速生成常见代码结构,如导入语句、Vue 3的组合API、选项API、生命周期钩子等。
- 它集成了ESLint linter,可以在代码中直接显示linting问题,但需要确保遵循Vue的官方ESLint插件配置。
- 通过快捷键,如输入
vbase可以生成基础模板,vfor可以生成v-for指令模板,v3onmounted可以生成onMounted生命周期函数模板。
-
Vetur
- Vetur是Vue 2时期的官方推荐插件,提供了对Vue单文件组件的高亮、语法支持和语法检测。
- 尽管Vetur在Vue 3和TypeScript的支持上存在不足,但它仍然是许多Vue 2项目的首选。
- 对于那些仍在使用Vue 2或尚未迁移到Vue 3的开发者,Vetur依然是一个强大的工具。
-
Auto Close Tag
- 这个插件可以自动为结束标记添加闭合标签,适用于多种语言,包括Vue、HTML、JavaScript等。
- 它可以显著提高编码效率,特别是在编写HTML或其他模板语言时。
-
Vue Peek
- Vue Peek扩展了Vue代码编辑的体验,允许开发者快速跳转到组件或模块定义的文件。
- 通过右键点击组件标签,可以直接跳转到组件定义的文件,或弹出窗口显示组件定义的文件。
-
Vue Theme
- Vue Theme插件提供了多种Vue主题,可以根据个人喜好配置不同的颜色,增强代码编写的视觉体验。
-
Vite
- Vite插件可以在打开项目后自动启动开发服务器,允许开发者在不离开编辑器的情况下预览和调试应用。
- 支持一键启动、构建和重启项目,非常适合Vue项目的快速迭代开发。
这些插件的组合使用,可以极大地提升Vue开发者在VSCode中的开发体验,无论是在Vue 2还是Vue 3项目中。开发者可以根据自己的需求和项目特性,选择合适的插件来优化开发流程。