文章目录
- 1、介绍
- 2、getComputedStyle
- 3、链接
1、介绍
Window.getComputedStyle()方法返回一个对象,该对象在应用活动样式表并解析这些值可能包含的
任何基本计算后报告元素的所有 CSS 属性的值。私有的 CSS 属性值可以通过对象提供的 API 或通过简单地使用 CSS 属性名称进行索引来访问。
2、getComputedStyle
语法
let style = window.getComputedStyle(element, [pseudoElt]);
参数
- element:
必填,DOM元素 - pseudoElt:指定一个要匹配的
伪元素的字符串。必须对普通元素省略(或null)。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box {
position: relative;
width: 200px;
height: 200px;
background-color: red;
border: 1px solid #000;
margin: 100px;
}
.box::before {
position: absolute;
content: '234';
width: 50px;
height: 50px;
background-color: aqua;
/* top: 0;
left: 0;
bottom: 0;
right: 0; */
margin: auto;
inset: 0;
/* inset 0 就表示 上面四个属性为0 */
}
</style>
</head>
<body>
<div class="box">
你好啊,getComputedStyle
</div>
<script>
let boxEl = document.querySelector('.box');
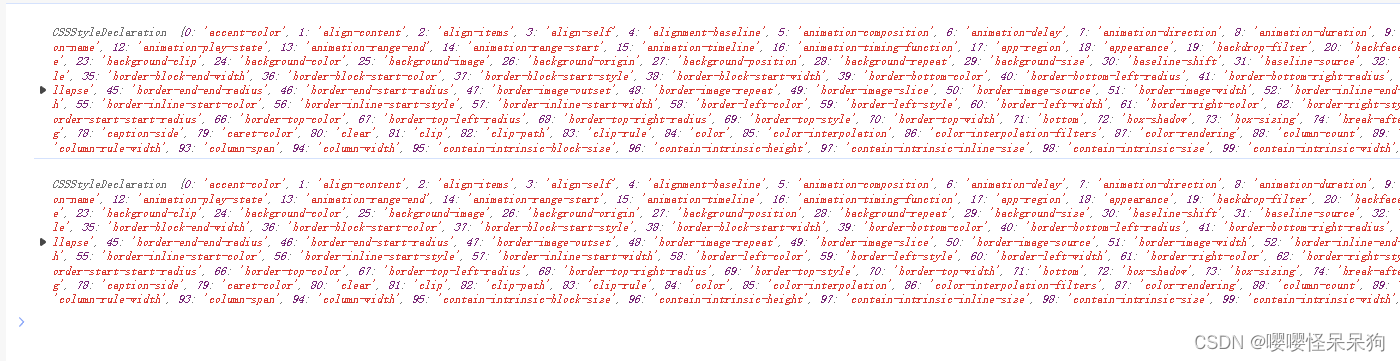
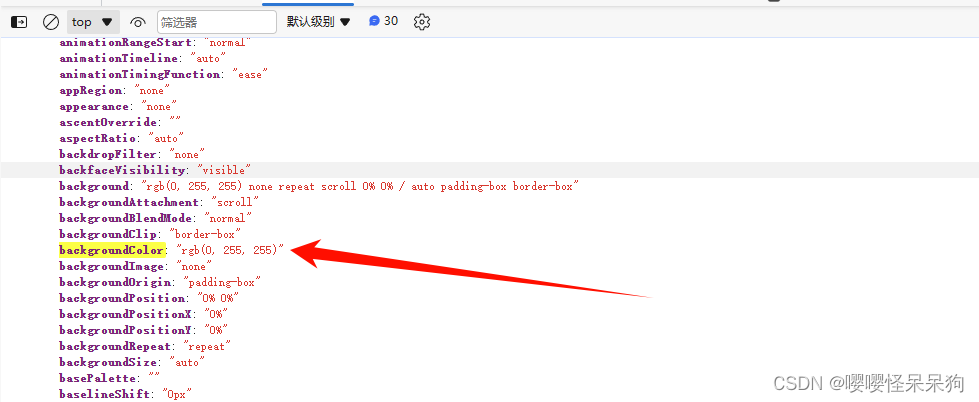
console.log(window.getComputedStyle(boxEl));
console.log(window.getComputedStyle(boxEl, '::before'));
</script>
</body>
</html>
3、链接
- getComputedStyle MDN