文章目录
- 背景
- WebSocket API
- 使用场景
- 优点
- 实例
- 步骤 1: 设置 WebSocket 服务器
- 步骤 2: 创建客户端 HTML 页面
- 步骤 3: 测试 WebSocket 通信
- 注意事项
- 实际操作
- 参考资料
WebSocket 是一种在单个 TCP 连接上进行全双工通信的协议。它使得浏览器和服务器只需建立一个连接,就可以实现数据的双向持久交换。WebSocket 是 HTML5 的一部分,旨在在 Web 应用程序和服务器之间建立持久的通道,以便发送实时数据。
背景
在 WebSocket 出现之前,实现实时 web 应用程序较为复杂。传统的 HTTP 请求和响应模型只能实现单向通信,而且每次客户端到服务器的请求都需要建立新的连接。这意味着实时性能差、延迟高。开发者曾使用轮询、长轮询和Server-Sent事件等技术来模拟实时通信,但这些方法仍然有着延迟高和效率低等缺点。
随着实时互联网应用的需求增长,诸如即时通讯、协作工具、在线游戏和财务交易等应用需要更有效、更即时的解决方案,WebSocket 应运而生。
WebSocket 协议
WebSocket 协议由两部分组成:握手和数据传输。
- 握手
握手过程通过 HTTP 请求完成,称为 “WebSocket 握手”。客户端发起握手请求,通常如下:
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Sec-WebSocket-Version: 13
如果服务器支持 WebSocket,将返回一个 HTTP 响应,如下:
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
握手完成后,HTTP 连接即被提升为 WebSocket 连接。
- 数据传输
一旦握手成功,客户端和服务器就可以通过新建立的 WebSocket 连接两端发送和接收数据。数据可以以「帧」的形式交换,WebSocket 协议支持文本和二进制数据的传输。
WebSocket API
在客户端(例如 Web 浏览器),WebSocket 通过简单的 JavaScript WebSocket API 进行操作。以下是一个基本的 WebSocket API 使用示例:
// 创建新的WebSocket连接
var socket = new WebSocket('ws://www.example.com/socketserver');
// 连接打开的事件处理
socket.onopen = function(event) {
console.log('WebSocket connection established.');
// 发送数据到服务器
socket.send('Hello Server!');
};
// 接收到服务器数据时的事件处理
socket.onmessage = function(event) {
console.log('Message from server:', event.data);
};
// 连接关闭的事件处理
socket.onclose = function(event) {
console.log('WebSocket connection closed.');
};
// 连接发生错误时的事件处理
socket.onerror = function(error) {
console.error('WebSocket error:', error);
};
使用场景
WebSocket 特别适用于需要快速、频繁或双向通信的应用程序。典型的使用场景包括:
- 在线游戏
- 聊天应用
- 实时通知和更新
- 实时协作工具
- 实时数据流(如股票价格或体育比赛实时得分)
- 物联网 (IoT) 控制和监控
优点
- 减少通信延时:实时、双向的通信减少了数据传输的等待时间。
- 减少资源消耗:与轮询等技术相比,WebSocket在保持连接开放时消耗的资源更少。
- 全双工通信:允许同时进行客户端和服务器之间的数据传输。
实例
要演示一个使用 WebSocket 进行通信的简单示例,我们需要两个组件:一个 WebSocket 服务器以及一个静态 HTML 页面作为客户端。
步骤 1: 设置 WebSocket 服务器
首先,我们需要建立一个 WebSocket 服务器。这里我们使用 Node.js 和 ws 库来创建一个简单的 WebSocket 服务器。如果你还没有安装 Node.js,请先从 Node.js 官网 下载并安装。
在你的工作目录下,创建一个新文件 server.js 并输入以下代码:
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', function connection(ws) {
console.log('A new client connected!');
ws.on('message', function incoming(message) {
console.log('received: %s', message);
});
ws.send('Hello! Message From Server!!');
});
然后,你需要安装 ws 库。打开终端(或命令提示符),切换到包含 server.js 的目录,并运行:
npm init -y
npm install ws
之后,通过以下命令运行服务器:
node server.js
步骤 2: 创建客户端 HTML 页面
下一步是创建一个简单的客户端,通过 WebSocket 与服务器进行通信。在同一目录下创建一个新的 HTML 文件 index.html 并输入以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebSocket Demo</title>
<script>
document.addEventListener('DOMContentLoaded', function () {
var ws = new WebSocket('ws://localhost:8080');
ws.onopen = function () {
console.log('Connected to the WebSocket server');
ws.send('Hello! Message From Client!!');
};
ws.onmessage = function (evt) {
console.log('Message from server: ' + evt.data);
};
});
</script>
</head>
<body>
<h2>WebSocket Client</h2>
</body>
</html>
步骤 3: 测试 WebSocket 通信
为了测试 WebSocket 通信:
确保 WebSocket 服务器正在运行。
使用 Web 浏览器打开 index.html 文件。你可以通过双击该文件或在终端中运行一个简单的 HTTP 服务器来实现(例如,使用 Python 的 http.server 模块或 Node.js 的 http-server 包)。
以下是使用 Python 的 http.server 运行本地服务器的示例:
# 如果你有 Python 3
python -m http.server
# 如果是 Python 2
python -m SimpleHTTPServer
浏览器打开 index.html 后,通过开发者工具(F12 或右键菜单 Inspect)的 console 标签页查看客户端和服务器之间的通信输出。你将能看到客户端和服务器之间互相发送的消息。
这个简单的示例展示了 WebSocket 的基本用法:建立一个持久的连接,并实现客户端与服务器之间的实时、双向通信。WebSocket 非常适合需要快速响应的 Web 应用程序,如在线游戏、聊天应用和实时交易平台。
注意事项
index.html 文件应该放置在您能够方便访问的地方。如果您仅仅是为了本地测试,那么您可以将它放在任意一个您能够通过浏览器访问的地方。这里有一些常见的选项:
-
直接在本地文件系统中打开:您可以将 index.html 文件放置在您的计算机上任何一个位置,然后通过在浏览器中输入文件的路径或者通过文件浏览器双击来打开它。例如,如果您的文件位于 Windows 系统的“文档”文件夹中,路径可能类似于 file:///C:/Users/YourName/Documents/index.html。
-
使用本地服务器:如果您的实例涉及网络请求或者您想模拟更真实的服务器环境,您可能想要将 index.html 放置在本地运行的 web 服务器的根目录(通常是 public 或 www 文件夹)。可以使用 Python、Node.js 或其他软件包创建本地服务器。
以下是使用 Python 创建本地服务器的方法:
如果您有 Python 3:
# 进入包含 index.html 的目录
cd path/to/directory
# 启动服务器,默认端口号为 8000
python -m http.server
如果是 Python 2:
# 进入包含 index.html 的目录
cd path/to/directory
# 启动服务器,默认端口号为 8000
python -m SimpleHTTPServer
如果使用的是 Node.js,您可以使用 http-server:
首先安装 http-server:
npm install -g http-server
然后运行服务器:
# 进入包含 index.html 的目录
cd path/to/directory
# 启动服务器,默认端口号为 8080
http-server
将文件放在项目目录中:如果您使用的是版本控制系统,如 git,或者您有一个项目的文件夹结构,那么将 index.html 放在项目的根目录或特定的子目录(如 src 或 public)是个好主意。
无论您将 index.html 文件放在何处,都需要确保浏览器访问的 URL 能够映射到文件系统中正确的位置。在本地服务器的情况下,服务器的根目录通常对应您执行启动命令的位置。 直接从文件系统打开时,文件路径将会被直接用作 URL。
实际操作
当我在浏览器里输入http://localhost:8000/后,浏览器得到以下返回消息
python的http server也输出以下日志
python -m http.server
Serving HTTP on :: port 8000 (http://[::]:8000/) ...
::1 - - [06/Apr/2024 18:06:10] "GET / HTTP/1.1" 200 -
::1 - - [06/Apr/2024 18:06:10] code 404, message File not found
::1 - - [06/Apr/2024 18:06:10] "GET /favicon.ico HTTP/1.1" 404 -
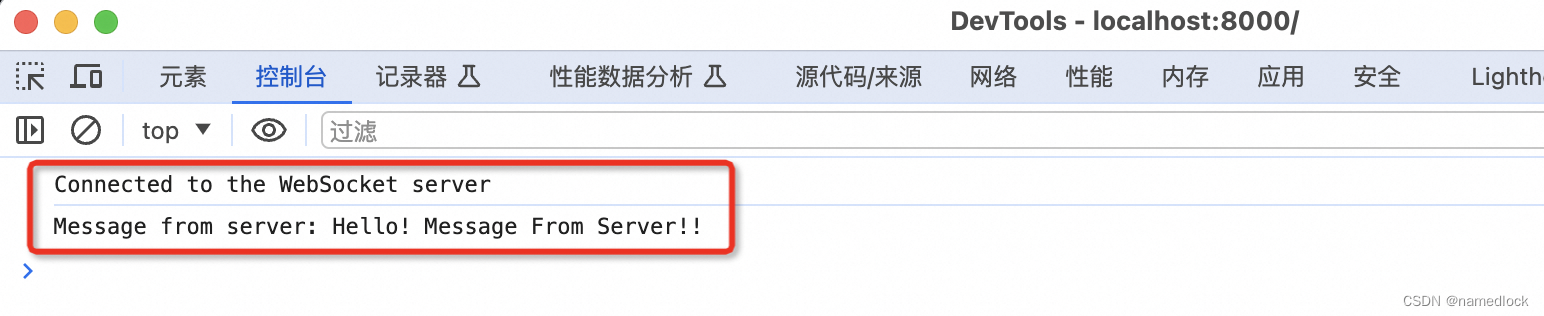
打开浏览器的开发者工具,点击控制台tab,能够看到websocket的回应:

node js server也输出了:
node server.js
A new client connected!
received: Hello! Message From Client!!
说明我们的例子是有效的。
参考资料
MDN Web Docs: WebSocket - Mozilla 提供的 WebSocket API 文档,非常适合初学者和经验丰富的开发者。其中提供了关于如何使用 WebSocket API 的具体信息以及代码示例。
WebSocket API Specification - W3C 提供的官方 WebSocket API 规范。这是一个技术文档,详细描述了 API 的工作原理。
HTML Living Standard: WebSockets - WHATWG 提供的 HTML 规范,其中包括了 WebSocket 的定义和背景信息。
The WebSocket Protocol (RFC 6455) - 这是定义 WebSocket 协议的官方文档。对于想要深入理解协议本身的开发者来说非常有用。
WebSocket-Node - 这是一个用于 Node.js 的 WebSocket 库。如果您计划在服务器端使用 Node.js,这将是一个宝贵的资源。
ws: a Node.js WebSocket library - Node.js 的 ws 库是一个流行的 WebSocket 实现,适用于需要在服务器端使用 WebSocket 的场景。
Socket.io - Socket.io 是一个基于 WebSocket 和其他技术实现的库,它提供了附加的功能,如房间支持、事件广播等。虽然不是纯粹的 WebSocket 库,但它是构建实时应用程序的流行选择。