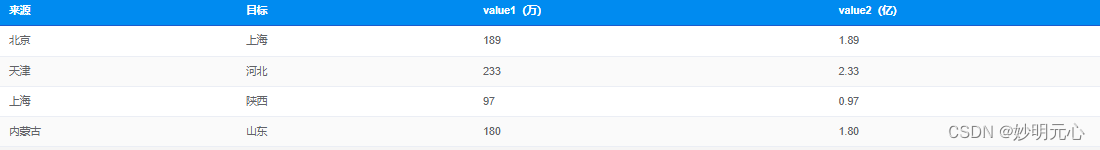
1、循环列数据源,动态生成列

<template>
<div>
<el-table ref="table" :data="pageData.tableData" stripe style="width: 100%">
<el-table-column v-for="column in pageData.columns" :key="column.prop" :prop="column.prop" :label="column.label"
:min-width="column.minWidth">
</el-table-column>
</el-table>
</div>
</template>
<script setup lang="ts">
import {reactive} from 'vue';
const pageData = reactive({
columns: [
{
prop: 'source',
label: '来源',
minWidth: '100px'
},
{
prop: 'target',
label: '目标',
minWidth: '100px'
},
{
prop: 'value1',
label: 'value1(万)',
minWidth: '150px'
},
{
prop: 'value2',
label: 'value2(亿)',
minWidth: '150px'
},
],
tableData: [{
source: '北京',
target: '上海',
value1: '189',
value2: '1.89'
}, {
source: '天津',
target: '河北',
value1: '233',
value2: '2.33'
}, {
source: '上海',
target: '陕西',
value1: '97',
value2: '0.97'
}, {
source: '内蒙古',
target: '山东',
value1: '180',
value2: '1.80'
}]
});
</script>
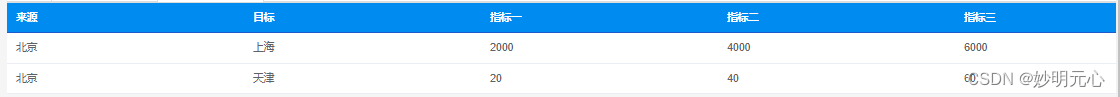
2、对某一列用slot的方式拓展,把这一列拓展成多列

<template>
<div>
<el-table :data="tableData">
<el-table-column label="来源" prop="source"></el-table-column>
<el-table-column label="目标" prop="target"></el-table-column>
<el-table-column v-for="(item, index) in tableData[0].zbList" :key="index">
<template #header>
{{ item.zb }}
</template>
<template v-slot="{ row }">
{{ row.zbList[index].value }}
</template>
</el-table-column>
</el-table>
</div>
</template>
<script lang="ts" setup>
import {ref} from 'vue';
const tableData = ref([{
source: '北京',
target: '上海',
zbList: [{
zb: '指标一',
value: '2000'
},
{
zb: '指标二',
value: '4000'
},
{
zb: '指标三',
value: '6000'
},
]
},
{
source: '北京',
target: '天津',
zbList: [{
zb: '指标一',
value: '20'
},
{
zb: '指标二',
value: '40'
},
{
zb: '指标三',
value: '60'
},
]
},
]);
</script>
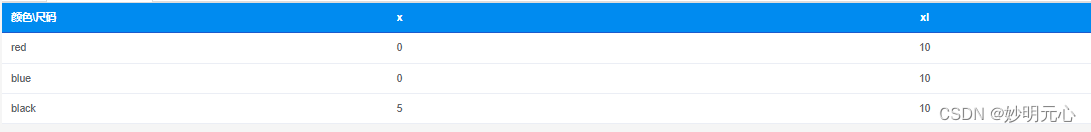
3、二维表格

<template>
<el-table :data="data.tableData" style="width: 100%">
<el-table-column prop="color" label="颜色\尺码" width="180"></el-table-column>
<el-table-column v-for="(i, index) in data.sizes" :label="i" align="center" header-align="center" :key="index">
<template v-slot="scope">{{ scope.row[i] }}</template>
</el-table-column>
</el-table>
</template>
<script setup lang="ts">
import {reactive} from 'vue';
const data = reactive({
sizes: ["x", "xl"],
tableData: [
{
color: "red",
xl: 10,
x: 0
},
{
color: "blue",
xl: 10,
x: 0
},
{
color: "black",
xl: 10,
x: 5
}
],
});
</script>参考: Element-plus的el-table动态列表格_elementplus 带状态表格-CSDN博客
前端(PC)—elementUI实现二维表格 - 简书