cypress是基于JavaScript语言为编写语言的自动化测试开发工具,配合使用cucumber测试开发框架,以node.js为服务进程,可以简单的帮助测试人员完成需要人工手点的所有页面人机交互操作,可以模拟键盘和鼠标输入,快捷完成case的测试。
cypress提供了官方API调用文档,可以帮助开发者快速入门:
cypress开发文档 :https://docs.cypress.io/api/table-of-contents
01 cypress安装教程 (MacOS版本)
安装前准备
需要node.js 12 or 14 版本
注意:
在安装之前一定要先初始化npm npm init,需要自行设置参数或者npm init -y
安装方式
通过npm安装Cypress
cd /your/project/path
npm install cypress --save-dev
这将在本地安装Cypress作为项目的开发依赖项。
注意:
确保你已经运行过npm init或者有node_modules文件夹或包package.Json文件,以确保cypress安装在正确的目录下。
通过yarn安装Cypress
cd /your/project/path
yarn add cypress --dev
直接下载Demo
下载地址:https://download.cypress.io/desktop 可以指定版本:https://download.cypress.io/desktop/6.8.0
- 1
安装后使用
1、直接启动
在代码编写完毕之后,可以通过在项目根目录下,直接启动:在你的项目根目录下执行以下命令:
./node_modules/.bin/cypress open
- 1
或者
$(npm bin)/cypress open
- 1
或者
npx cypress open
- 1
或者
Or by using yarn
- 1
打开后显示cucumber插件安装
npm安装
npm install --save-dev cypress-cucumber-preprocessor
- 1
配置:
1. 添加到cypree插件
vim cypress/plugins/index.js const cucumber =
require(‘cypress-cucumber-preprocessor’).default module.exports = (on,
config) => { on(‘file:preprocessor’, cucumber()) }
2. 在Cypress配置中添加对功能文件的支持
vim cypress.json
{
“testFiles”: “**/*.feature”
}
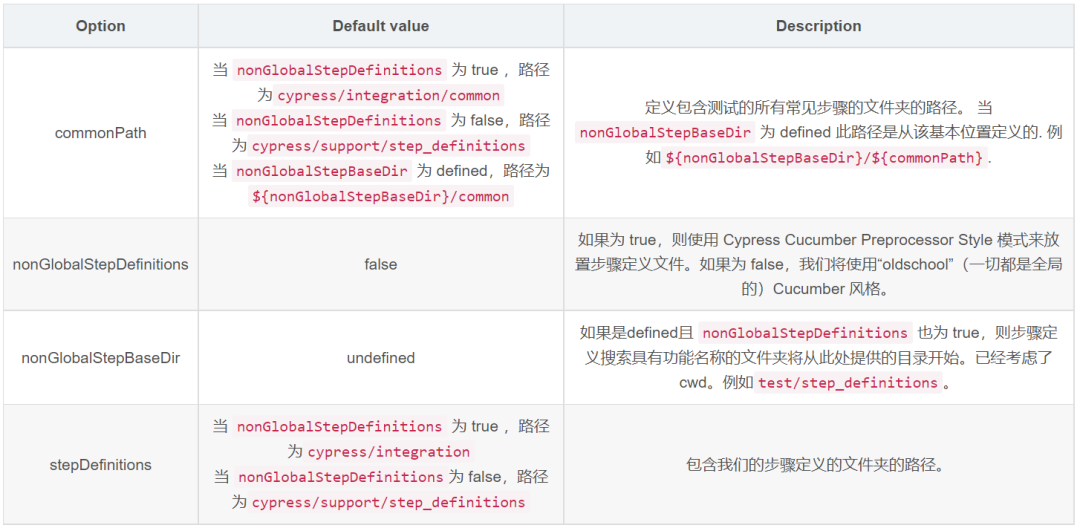
3. 请使用cosmiconfig为插件创建一个配置,例如,通过添加这个部分到你package.json:
vim package.json
#追加到package.json “cypress-cucumber-preprocessor”: { “nonGlobalStepDefinitions”: true }
2、官方Demo直接运行
demo地址:https://github.com/TheBrainFamily/cypress-cucumber-example
- 1
注意:
下载后使用ide打开,若没有npm,安装后即可
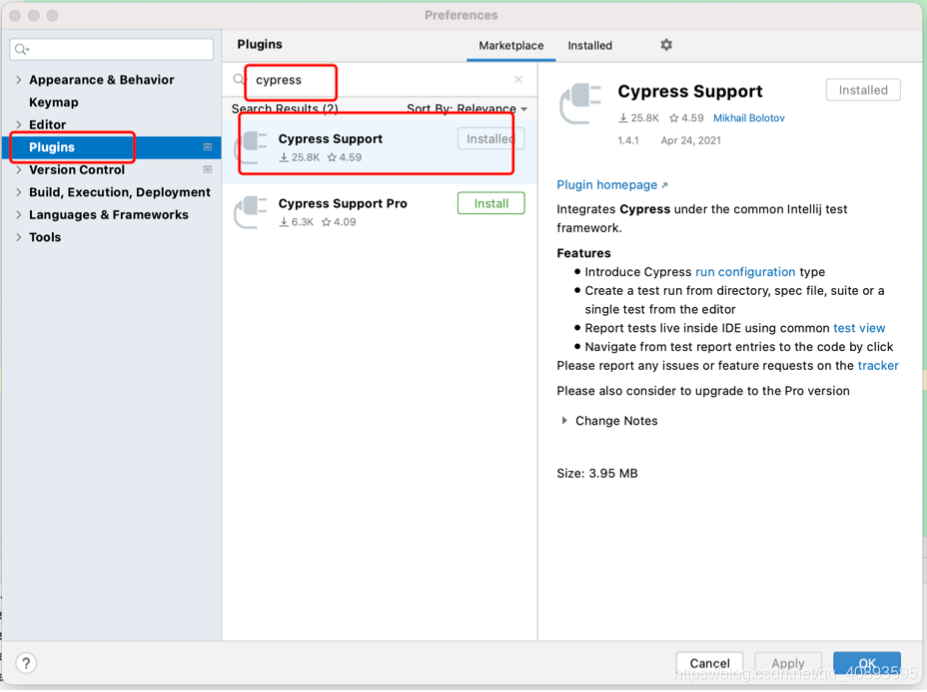
3、Ide插件安装

安装后重启idea
02 cypress的基础配置
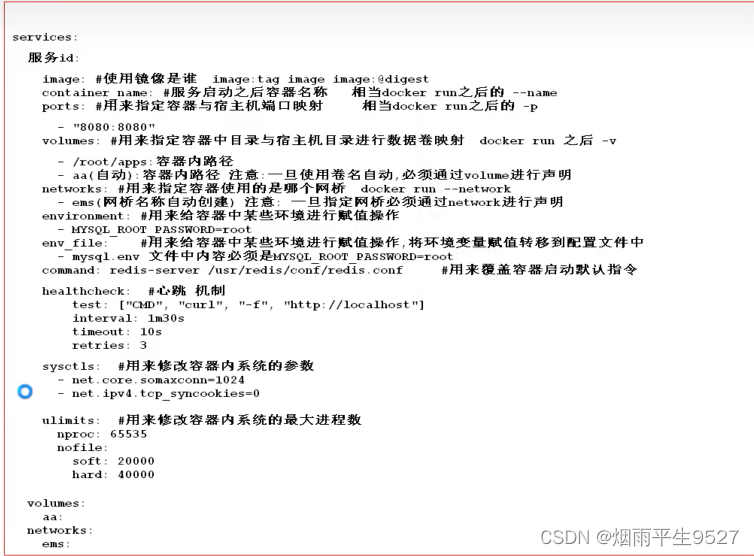
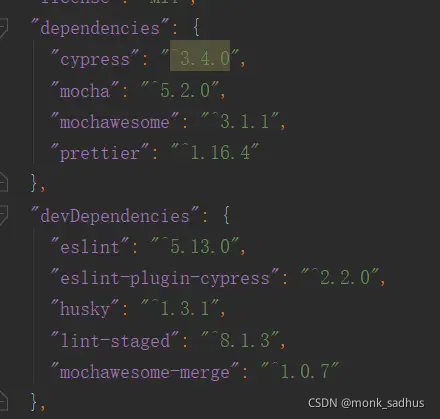
插件支持配置——package.json文件配置

package.json中将会指明当前文件版本、使用的cucumber框架版本、cypress测试工具版本、所需要的支持插件名称以及版本号,以及测试时的主文件,这很重要,决定你写的cypress代码能否运行,并且需要你在cypress/plugins/index.js写入
const cucumber = require('cypress-cucumber-preprocessor').default
module.exports = (on, config) => {
on('file:preprocessor', cucumber())
}
这样才可以使cucumber插件生效,cucumber框架将为我们标准化开发cypress自动化测试提供帮助
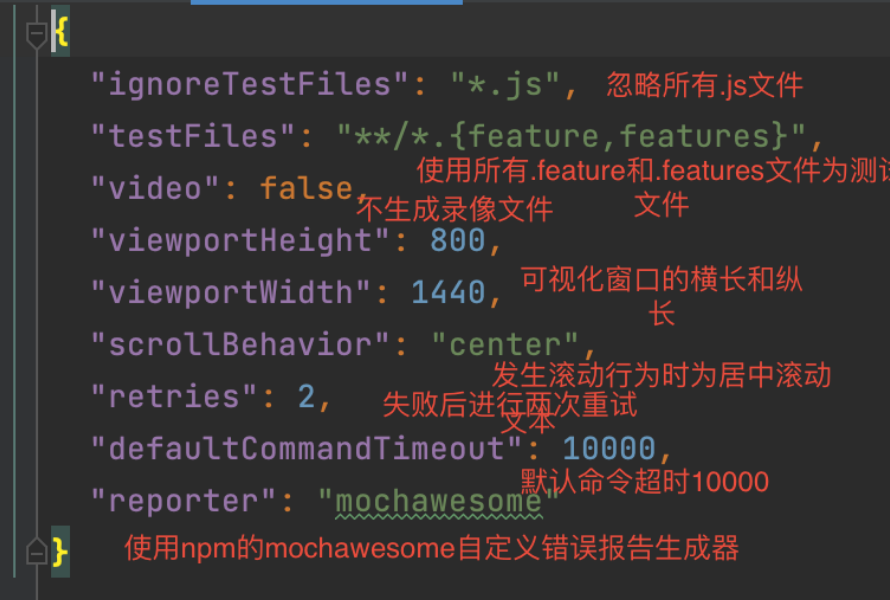
cypress.json配置及详解
在实际使用cypress过程中,cypress是支持直接对js文件直接运行的,但如果所写的自动化测试代码在不同的文件,当启动测试时需要在不同的文件间切换,每次切换需要重启浏览器,这使得测试过程显得十分臃肿,cucumber建议:可以通过创建.features文件来利用这一点。您可以选择在目录的根目录cypress/integrations或每个目录中创建唯一的一个文件。

创建一个cypress工程
首先创建一个node项目,对package.json文件进行配置,

除了必要的cypress、以及cypress生成错误报告要使用的mochawesome自定义报告生成器,其他依赖可以根据个人需求在package.json中编辑,再运行npm install,npm将会自动生成cypress的工程结构和所需依赖。
当然使用上述安装方式也可也直接实现cypress的创建,但建议使用npm统一创建,统一管理。随后就可以我们的标准化开发了!
以下是一个简单的cypress自动化测试示例,用于测试一个简单的网页登录功能:
describe('登录功能测试', () => {
it('访问登录页面', () => {
cy.visit('https://example.com/login')
})
it('输入用户名和密码', () => {
cy.get('input[name="username"]').type('testuser')
cy.get('input[name="password"]').type('password123')
})
it('点击登录按钮', () => {
cy.get('button[type="submit"]').click()
})
it('验证登录成功', () => {
cy.url().should('include', '/dashboard')
cy.get('.welcome-message').should('contain', '欢迎回来,testuser')
})
})
在这个示例中,我们使用cypress编写了一个测试套件,包括访问登录页面、输入用户名和密码、点击登录按钮以及验证登录成功这四个测试步骤。通过这个示例,可以看到cypress的简洁语法和强大功能,使得编写自动化测试变得非常容易和高效。
总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助。

-
文档获取方式: -
加入我的软件测试交流群:680748947免费获取~(同行大佬一起学术交流,每晚都有大佬直播分享技术知识点)
这份文档,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!
以上均可以分享,只需要你搜索vx公众号:程序员雨果,即可免费领取