前言
学习Halcon目的是能够利用C#封装成一个视觉的上位机应用配合机器人或者过程控制来提高生产的效率,尤其是在检测外观和定位方面的应用。现在我们就来搭建第一个demo。让他们能够跑起来!
Halcon方面
打开Halcon软件,然后先随便写一个代码,然后将其选择C#形式导出文件即可。


查看导出文件夹

打开文件,主要看的时候这下面的代码:

C#准备
必须先准备好halcon.dll halcondotnet.dll 两个版本必须要一样。然后在vs中新建一个Windows窗体项目。

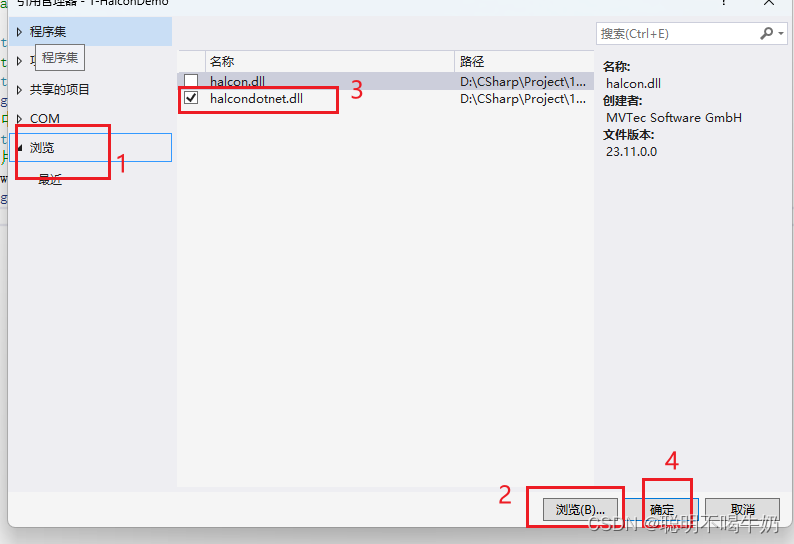
然后将halcon.dll halcondotnet.dll 放入到你新建工程的所在文件夹bin目录下。弄完之后,在引用中引入halcondotnet 。

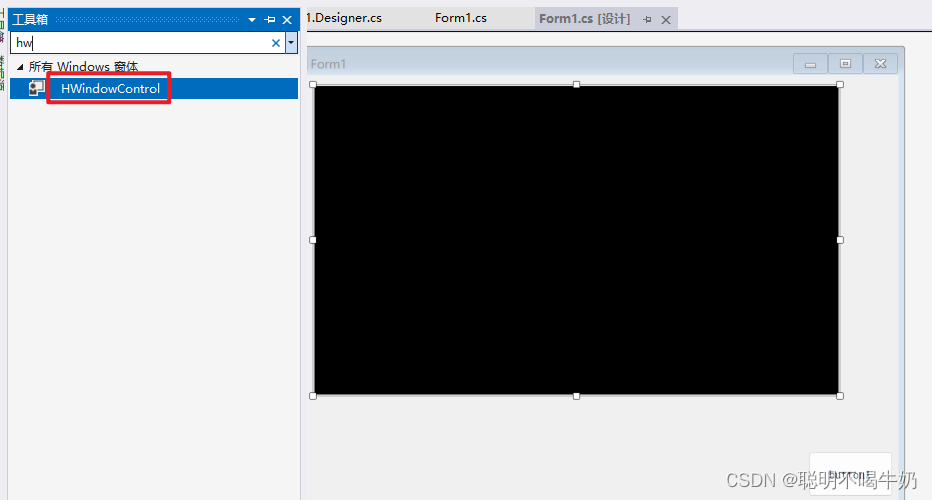
接着,在窗体中增加一个HWindowControl控件和一个按钮

然后,将刚刚我们导出的Halcon代码主要的程序那部分拷贝进来。红线框起来的是我们需要添加的窗体。

注意
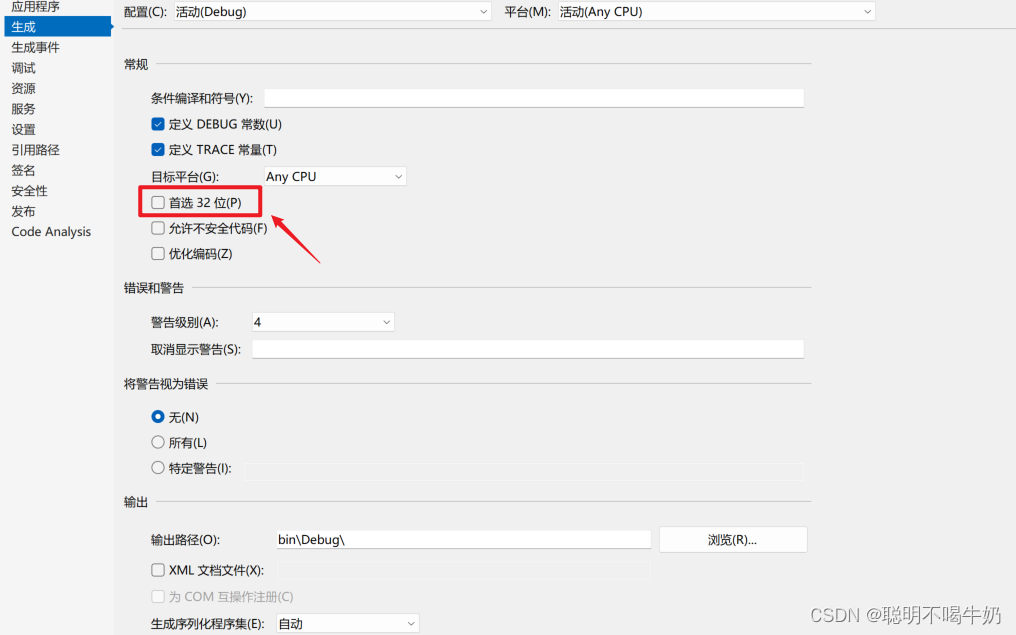
我们生成的项目是默认32位的,如果我们的电脑是64位的话需要将下面的勾选取消即可。

最后
最后点击运行,然后将文件的进行加载上传到窗体即可。如下图所示:

搞定,收工!一起学习一起进步!