内容目录
- 一、详细介绍
- 二、效果展示
- 1.部分代码
- 2.效果图展示
- 三、学习资料下载
一、详细介绍
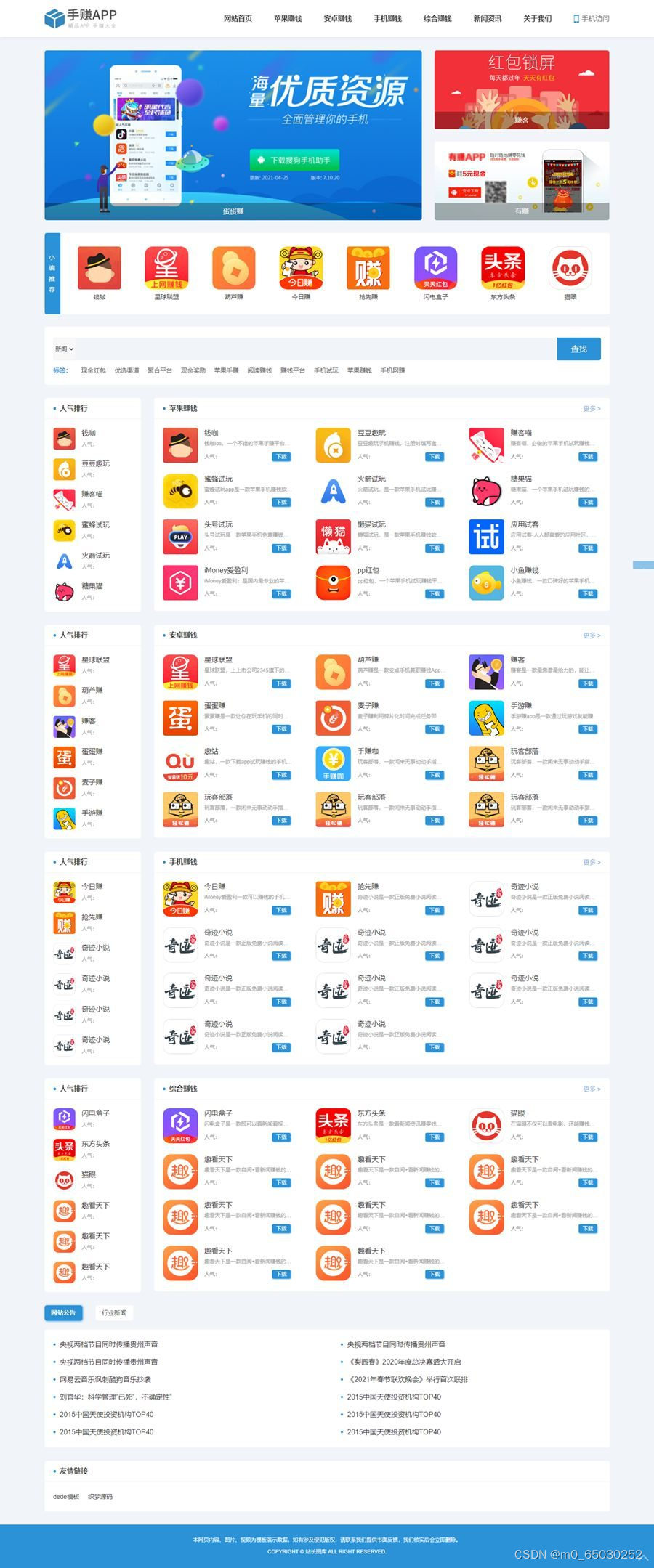
一款简洁蓝色的手机软件应用app下载排行,app下载平台,最新手机app发布网站响应式织梦模板。
主要有:主页、app列表页、app介绍详情页、新闻资讯列表、新闻详情页、关于我们等模块页面。
安装方法:
1、解压后上传到网站根目录
2、输入安装地址:http://域名/install/index.php
如果出现“dir”或没有出现安装界面,即无法正常安装的
进入到/install/目录下,执行以下三步操作
(1)删除index.html
(2)把index.php.bak文件名修改为index.php
(3)删除install_lock.txt
刷新就可以正常安装了
注意:数据表前缀:dede_ (不要修改)
3、安装完成后 进入后台:http://你的域名/dede
4、系统——数据库备份/还原——还原数据
5、系统——系统用户管理——更改密码
6、系统——系统基本参数——站点根网址
7、生成——更新系统缓存
8、生成——一键更新网站(更新所有)
温馨提示:
1、必须严格按照以上步骤顺序安装,否则会导致程序安装不成功;
2、程序必须安装在根目录。
二、效果展示
1.部分代码
代码如下(示例):
<!--侧边栏-->
<aside class="sidebar">
<section class="cead">
<table width="100%" height="200" bgcolor="#2b92d8"> <tbody><tr align="center"> <td style="text-align: center;color: #fff;line-height: 200px;">后台-模块-广告管理-侧边广告位一</td> </tr> </tbody></table>
</section>
<section class="hotapps">
<div class="top">
<h3 class="cur">热门APP</h3>
<h3>热评APP</h3>
<div class="clear"></div>
</div>
<div class="btm">
<ul class="cur">
{dede:arclist titlelen='50' row='6' orderby ='pubdate' }
<li>
<figure class="icon"><a href="[field:arcurl/]" title="[field:title/]"><img src="[field:picname/]" alt="[field:title/]"/></a></figure>
<div class="info">
<h4><a href="[field:arcurl/]" title="[field:title/]">[field:title/]</a></h4>
<p>[field:description function="cn_substr(@me,120)"/]...</p>
<p class="appbtn"><a href="[field:arcurl/]" title="[field:title/]">下载</a></p>
</div>
</li>
{/dede:arclist}
</ul>
<ul>
2.效果图展示

三、学习资料下载
蓝奏云:https://qumaw.lanzoul.com/i8xkK1u3rcyd