登录后台管理系统
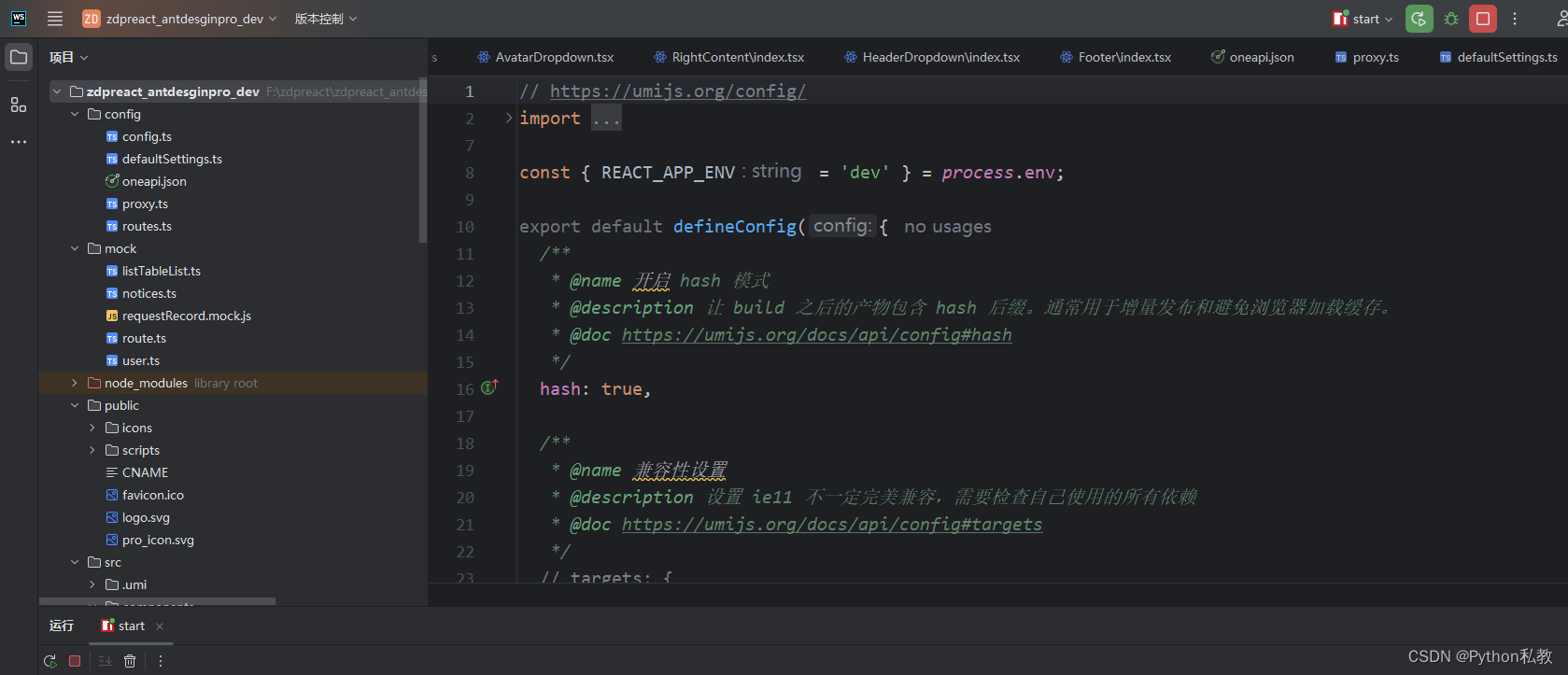
首先,将项目跑起来:

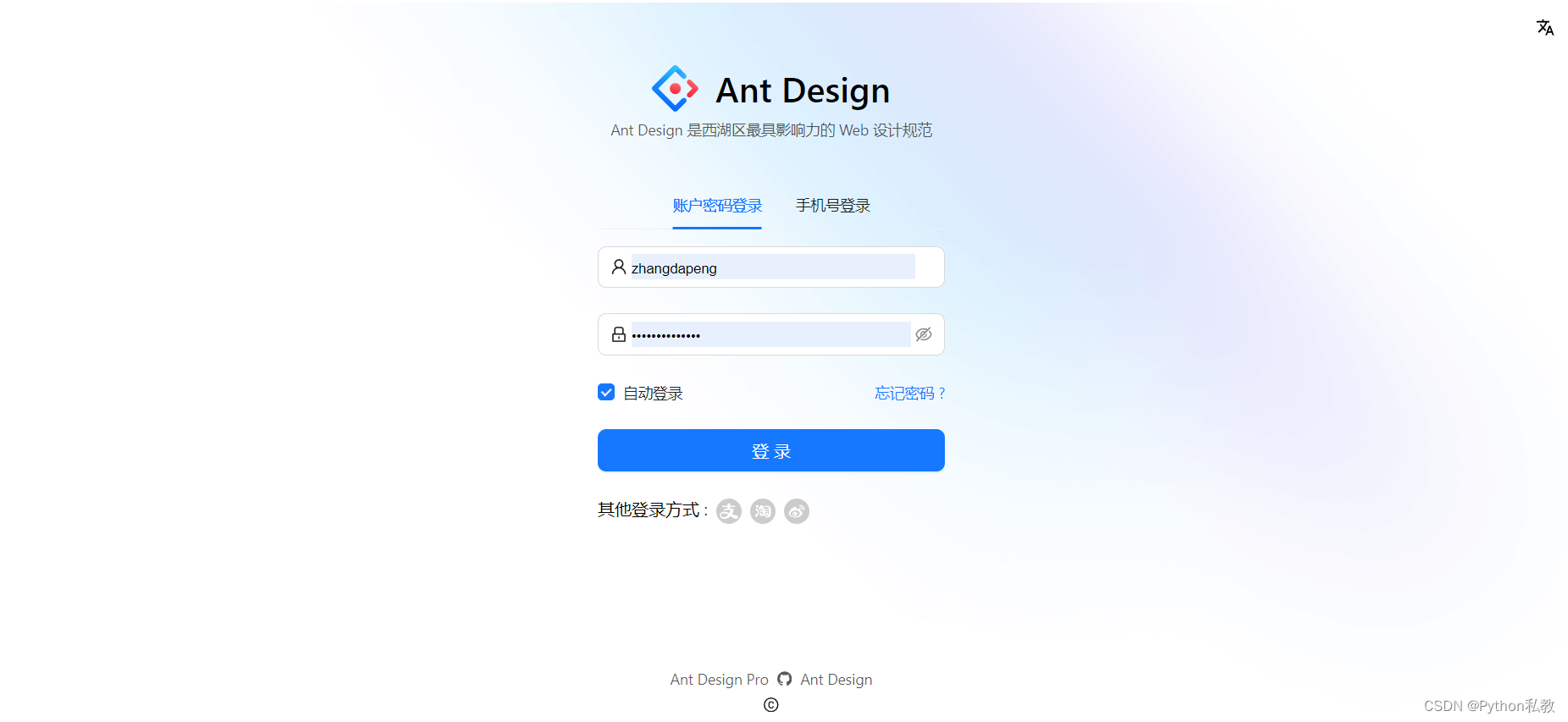
浏览器访问:http://localhost:8000/user/login
通过上次的优化,我们已经能够使用自己的账号密码进行登录了:

底部优化
登录后台以后,目前的底部是长这样的:

在源码中的代码是这样的:
import {GithubOutlined} from '@ant-design/icons';
import {DefaultFooter} from '@ant-design/pro-components';
import React from 'react';
const Footer: React.FC = () => {
return (
<DefaultFooter
style={{
background: 'none',
}}
links={[
{
key: 'Ant Design Pro',
title: 'Ant Design Pro',
href: 'https://pro.ant.design',
blankTarget: true,
},
{
key: 'github',
title: <GithubOutlined/>,
href: 'https://github.com/ant-design/ant-design-pro',
blankTarget: true,
},
{
key: 'Ant Design',
title: 'Ant Design',
href: 'https://ant.design',
blankTarget: true,
},
]}
/>
);
};
export default Footer;
这里我决定改为如下内容:
import {GithubOutlined} from '@ant-design/icons';
import {DefaultFooter} from '@ant-design/pro-components';
import React from 'react';
const Footer: React.FC = () => {
return (
<DefaultFooter
style={{
background: 'none',
}}
links={[
{
key: 'Python私教',
title: 'Python私教',
href: 'https://github.com/zhangdapeng520',
blankTarget: true,
},
{
key: 'github',
title: <GithubOutlined/>,
href: 'https://github.com/zhangdapeng520',
blankTarget: true,
},
{
key: '张大鹏',
title: '张大鹏',
href: 'https://github.com/zhangdapeng520',
blankTarget: true,
},
]}
/>
);
};
export default Footer;
此时,底部就变成了如下样子:

移除不必要的依赖
目前项目中需要的东西比较多:

我个人是不太喜欢eslint的,所以决定将其去掉。
经过一番简单的操作以后,东西减少了很多:

package.json变成了下面的样子:
{
"name": "ant-design-pro",
"version": "6.0.0",
"private": true,
"scripts": {
"build": "max build",
"start": "cross-env UMI_ENV=dev max dev"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 10"
],
"dependencies": {
"@ant-design/icons": "^4.8.1",
"@ant-design/pro-components": "^2.6.48",
"@umijs/route-utils": "^2.2.2",
"antd": "^5.13.2",
"antd-style": "^3.6.1",
"classnames": "^2.5.1",
"omit.js": "^2.0.2",
"querystring": "^0.2.1",
"rc-menu": "^9.12.4",
"rc-util": "^5.38.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-helmet-async": "^1.3.0"
},
"devDependencies": {
"react-dev-inspector": "^1.9.0",
"@ant-design/pro-cli": "^3.3.0",
"@testing-library/react": "^13.4.0",
"@types/classnames": "^2.3.1",
"@types/express": "^4.17.21",
"@types/history": "^4.7.11",
"@types/lodash": "^4.14.202",
"@types/react": "^18.2.48",
"@types/react-dom": "^18.2.18",
"@types/react-helmet": "^6.1.11",
"@umijs/fabric": "^2.14.1",
"@umijs/max": "^4.1.1",
"cross-env": "^7.0.3",
"express": "^4.18.2",
"gh-pages": "^3.2.3",
"mockjs": "^1.1.0",
"ts-node": "^10.9.2",
"typescript": "^5.3.3",
"umi-presets-pro": "^2.0.3",
"umi-serve": "^1.9.11"
},
"engines": {
"node": ">=12.0.0"
},
"create-umi": {
"ignoreScript": [
"docker*",
"functions*",
"site",
"generateMock"
],
"ignoreDependencies": [
"netlify*",
"serverless"
],
"ignore": [
".dockerignore",
".git",
".github",
".gitpod.yml",
"CODE_OF_CONDUCT.md",
"Dockerfile",
"Dockerfile.*",
"lambda",
"LICENSE",
"netlify.toml",
"README.*.md",
"azure-pipelines.yml",
"docker",
"CNAME",
"create-umi"
]
}
}
总结
今天的优化就先到这里吧。
想要源码的同学留言或私信即可。
如果对您有帮助,麻烦打赏一些。