一、自定义属性
(1)定义:
微信小程序中的自定义属性实际上是由data-前缀加上一个自定义属性名组成。
(2)如何获取自定义属性的值?
用到target或currentTarget对象的dataset属性可以获取数据
(3)注意:无论你在JavaScript代码中如何命名data对象中的属性(包括是否使用驼峰命名法),在WXML模板中引用这些属性时,你都应该使用全小写的形式。这是因为微信小程序的数据绑定系统不区分大小写,它会自动将属性名解析为小写形式
(4)代码示例:
自定义了两个新属性data-newname和data-newpassword
<!--WXML 代码 -->
<view bind:tap="text1" data-newname="李四" data-newpassword="123">获取用户名和密码</view>
<view>用户名:{{username}}</view>
<view>密码:{{password}}</view>//WXSS代码
Page({
data: {
//原先的用户名与密码:
"username": "张三",
"password": "abc",
},
text1: function (e) {
// dataset属性获取数据
// newname、newpassword是wxml里data—自定义的新属性
this.setData({
username: e.currentTarget.dataset.newname,
password: e.target.dataset.newpassword
})
}
})原先页面显示:

添加自定义属性后点击 “ 获取用户名与密码显示 ” :

二、模块
注意:创建一个文件夹utils,模块全在utils文件夹下进行创建
![]()
(1)创建模块 在文件夹下的js文件中的module.exports对象里创建
(2)引入模块 使用require引入创建的模块
(3)代码示例:
在index.wxml文件里映射:
<button bind:tap="test2">欢迎</button>创建模块:我在utils文件夹下创建了一个welcome.js文件

在welcome.js文件中写入:
module.exports={
msg:"hello",
}引入模块:在index.js文件里引入welcome.js ,接着在Page里写test2函数的内容:
var wel = require("../../utils/welcome"); test2: function () {
console.log(wel.msg);
},点击欢迎按钮,控制台显示:

三、列表渲染
(1)使用wx:for进行列表渲染
(2)微信小程序进行列表渲染时,会根据列表中的数量渲染相应的数量内容.
(3)使用:一般我们会定义一个数组arr,在wxml里面wx:for="{{arr}}" 接着index-item映射出下标和内容
(4)代码示例:
在wxml里面内容:
<!-- 普通数组 -->
<view wx:for="{{arr}}">
{{index}}——{{item}}
</view>
<!-- 对象数组 -->
<view wx:for="{{arr2}}">
{{index}}——{{item.mynum}}——{{item.myname}}
</view>在index.js里面内容:
Page({
data: {
//列表渲染 wx:for
// 定义一个普通数组arr
arr: [
"a",
"b",
"c"
],
// 定义一个对象数组arr2
arr2: [
{
mynum: 11,
myname: '小明'
},
{
mynum: 22,
myname: '小可'
},
{
mynum: 33,
myname: '小等'
},
]
},
)}页面内容显示:

四、网络请求
(1)微信小程序发起网络请求通过调用wx.request()方法
(2)wx.request()方法常用属性:
1》url ( string型) 开发者服务器接口地址,默认值为 " "
2》data (string/object/ArrayBuffer型) 请求的参数,默认值为 " "
3》header (object型,此属性可省略) 设置请求的头,默认值为 " "
4》method (string型) http请求方式,默认值get
5》dataType (string型) 返回的数据格式,默认值为json
6》responseType (string型) 响应的数据类型,默认值为text
7》success (function型) 接口调用成功的回调函数
8》fail (function型) 接口调用失败的回调函数
9》complete (function型) 接口调用结束的回调函数 (调用成功、 调用失败都会执行)
(3)注意:
3-1》method选项的合法值包括:options、get、head、post、put、delete、trace、connect。具体使用哪个,以服务器接口的要求为准
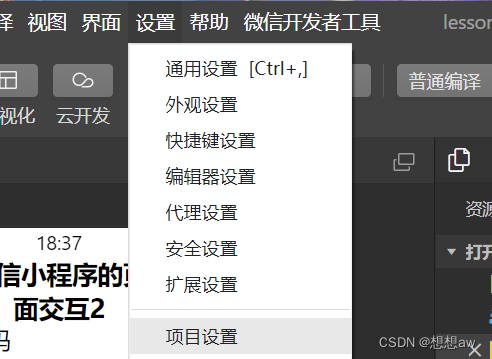
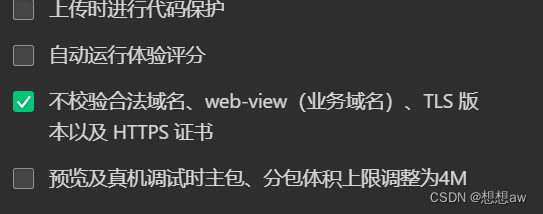
3-2》若网络请求运行结果出不来,就在微信小程序开发工具上点击:(设置——项目设置——勾项目设置——勾选不校验合法域名、web...)


(4)使用:
先编译好代码在vscode中的简单服务器端,再在微信小程序开发者工具中使用wx:request()方法进行相关网络请求操作。可以使用生命周期回调函数onload来创建函数写入网络请求代码
(5)代码示例:
在vscode中先搭建一个简单的服务器
//第一个Node.js应用
//创建Node.js服务器的步骤大概分为两步
//第一步:引入 http 模块
//使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http
var http = require('http');
//第二步:创建服务器
//使用 http.createServer() 方法创建服务器,
//函数通过 request, response 参数来接收和响应数据。
http.createServer(function(request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, { 'Content-Type': 'text/plain' });
//获取请求参数
console.log(request.url);
// 发送响应数据
// response.end('Hello World');
response.end(`[
{ "name": "JavaScript高级程序设计", "author": "扎卡斯", "price": "¥78.20" },
{ "name": "HTML5移动Web开发", "author": "黑马程序员", "price": "¥39.50" },
{ "name": "MongoDB设计模式", "author": "科普兰", "price": "¥28.40" }
]`);
}).listen(8888); //使用 listen 方法绑定 8888 端口
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');运行该代码:


在微信小程序开发的index.js的page里面写入如下:
onLoad: function () {
// onLoad生命周期回调函数
// 微信小程序利用wx:request发请求到服务器
// 我先在vscode中对代码进行运行传到服务器,再进行如下操作:
wx.request({
// url请求的接口地址
url: "http://127.0.0.1:8888",
// method网络请求方式 (网络请求方式还有哪些?)
method: "GET",
// data放置请求参数
data: {
userName: 'zhangsan',
psw: '123456'
},
// 接口调用成功的回调函数success
success: function (res) {
console.log(res.data[2].author); //科普兰
console.log('成功');
},
// 接口调用失败的回调函数fail
fail: function (res) {
console.log('失败');
},
// 接口调用结束的回调函数complete(无论调用成功还是调用失败都会执行)
complete: function (res) {
console.log('结束');
}
})
},运行结果显示:

点击vscode链接后终端显示:

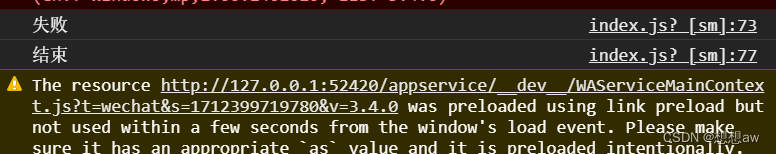
当我停止了服务器,微信小程序开发的控制台显示:

五、 提示框
(1)wx:showLoading()方法
用于弹出加载提示框。加载提示框弹出后不会自动关闭
常用选项:
title (string型) 提示的内容
mask (boolean型 ) 是否显示透明蒙层,防止触摸穿透,默认值为false
success (function型) 接口调用成功的回调函数
fail (function型) 接口调用失败的回调函数
complete (function型) 接口调用结束的回调函数(调用成功、调用失败都会执行)
(2)wx:hideLoading()方法
用于关闭提示框
(3)wx:showToast()方法
用于显示消息提示框
常用选项:
title (string型) 提示的内容
icon (string型) 图标,默认值为success。值有:error、success、loading、none
duration (number型) 提示的停留时间,单位毫秒,默认值为1500
mask (boolean型) 是否显示透明蒙层,防止触摸穿透,默认值为false
fail (function型) 接口调用失败的回调函数
complete (function型) 接口调用结束的回调函数(调用成功、调用失败都会执行)
(4)代码示例:
在微信小程序开发的index.js的page里面写入如下:
// (5)提示框
test3:function(){
// wx.showLoading 用于弹出加载提示框。加载提示框弹出后不会自动关闭
wx.showLoading({
title: '我正在加载...',
});
// wx.hideLoading(); 关闭提示框
setTimeout(() => {
wx.hideLoading();
}, 3000);
},
// wx.showToast 显示消息提示框
test4:function(){
wx.showToast({
title: '哈哈哈',
duration: 2000,
icon: "error"
})
},在index.wxml里显示如下:
<!-- (5)提示框 -->
<button bind:tap="test3">显示加载</button>
<button bind:tap="test4">显示提示</button>页面如图:
1》当我点击显示加载时:(三秒后关闭)

2》当我点击显示提示时:(停留两秒后自动关闭)

六、双向数据绑定 model
(1)微信小程序的单项数据绑定 setData()
(1-1)代码示例:
在index.wxml代码中:
<view>用户名:{{username}}</view>
<!--不使用双向数据绑定时利用this.setData单项数据绑定实现 -->
<input bind:change="test5" value="{{username}}" style="border:1px solid red"/>
在微信小程序开发的index.js的page里面写入如下:
data: {
"username": "张三",
"password": "abc",
},
test5:function(e){
this.setData({
username:e.detail.value
})
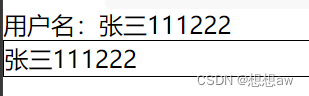
}页面如图所示:当我的input框失焦时:

(2)使用model双向数据绑定:
(2-1)代码示例:
我直接在index.wxml里写入如下代码即可实现效果:
<view>用户名:{{username}}</view>
<input model:value="{{username}}" style="border:1px solid black"/>页面如图所示:用户名和我的input框两两实时更新数据:

由此可见,如(1)中不使用model想实现输入框数据与代码数据的变化的相对较复杂,而我们直接使用model要清晰简单的多。微信小程序的内置属性为我们提供了诸多便利。