问题
- watch监听复杂数据,例如数组,旧值与新值一样
解决方案
- 监听回调里返回新数组,新、旧数组地址改变,得到的值也就不一样,例↓
()=>[...data]
码
test.js
// 数据
const musicList = ref([
{ id: '540000200805012335' },
{ id: '140000201508105754' }
])
// 监听 | 重点 | 回调里返回新数组,数组地址改变,新值旧旧值就不会一样
watch(()=>[...musicList.value], (n, o) => {
console.log(n, o);
}, {
deep: true
})
// 1秒后删除某个数据
setTimeout(() => {
musicList.value.shift()
}, 1000);
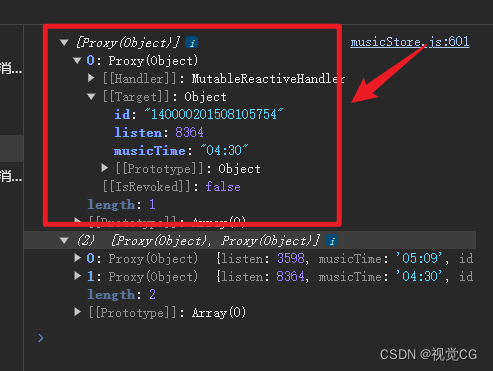
结果图|红框为新值
















![记一次Cannot deploy POJO class [xxx$$EnhancerBySpringCGLIB$$xxx]的错误](https://img-blog.csdnimg.cn/direct/2e7e0f35f8de4935bef769394b98251a.png)