使用labelImg标注yolov5数据集并在kaggle中使用yolov5
文章目录
- 前言
- 一、labelImg标注
- 1.1. 下载exe文件
- 1.2. labelImg 下载(源码)
- 1.3. 环境配置
- 1.4. 使用
- 1.4.1. 设置
- 1.4.2. 导入图片并标注
- 二、在kaggle中使用
- 2.1. 下载源码
- 2.2. 编辑配置文件
- 2.3. 将压缩包上传至kaggle中
- 2.4. 导出训练得到的文件
- 2.5. 补充:
- 总结
前言
本文主要介绍如何使用labelImg这个软件来对yolov5数据集进行标注,生成yolo格式的文件。以及如何在kaggle中使用yolov5代码进行目标检测。
一些资源分享,有需要自取:
链接:https://pan.baidu.com/s/1llTPjGmHsQiXEY75NkIC6g?pwd=1wht
提取码:1wht
–来自百度网盘超级会员V5的分享
视频:
使用labelImg标注数据集
在kaggle中运行yolov5
一、labelImg标注
1.1. 下载exe文件
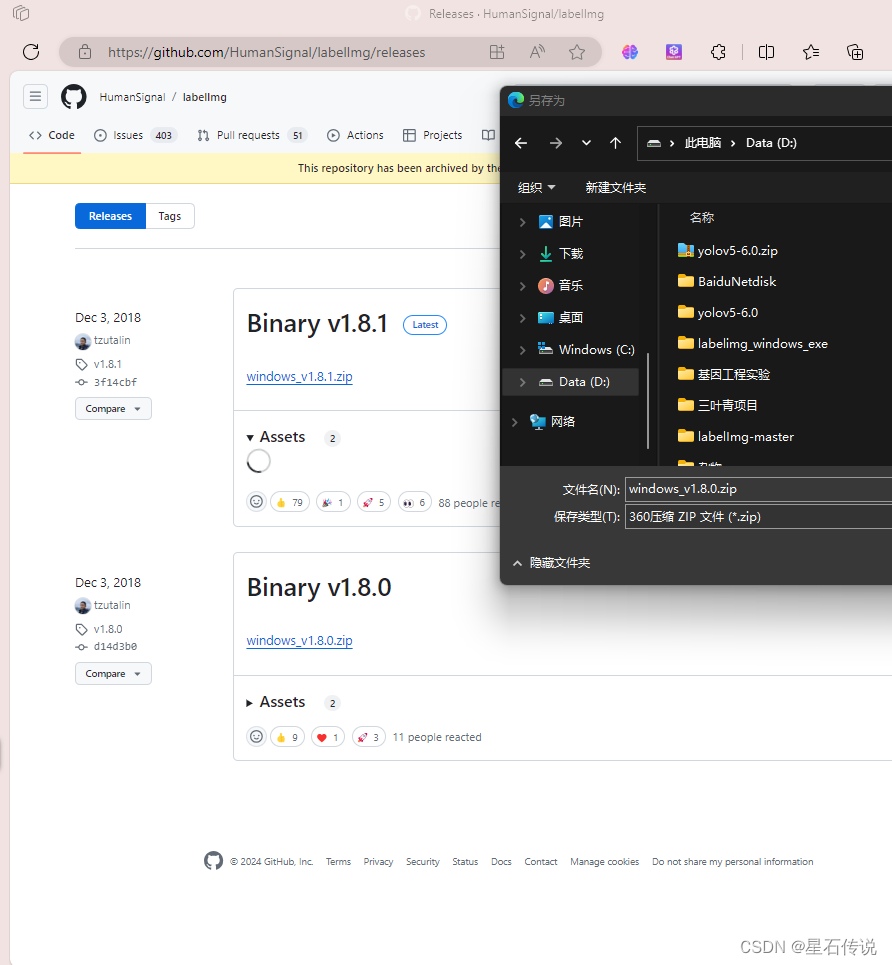
直接下载windows支持的exe文件
https://github.com/HumanSignal/labelImg/releases

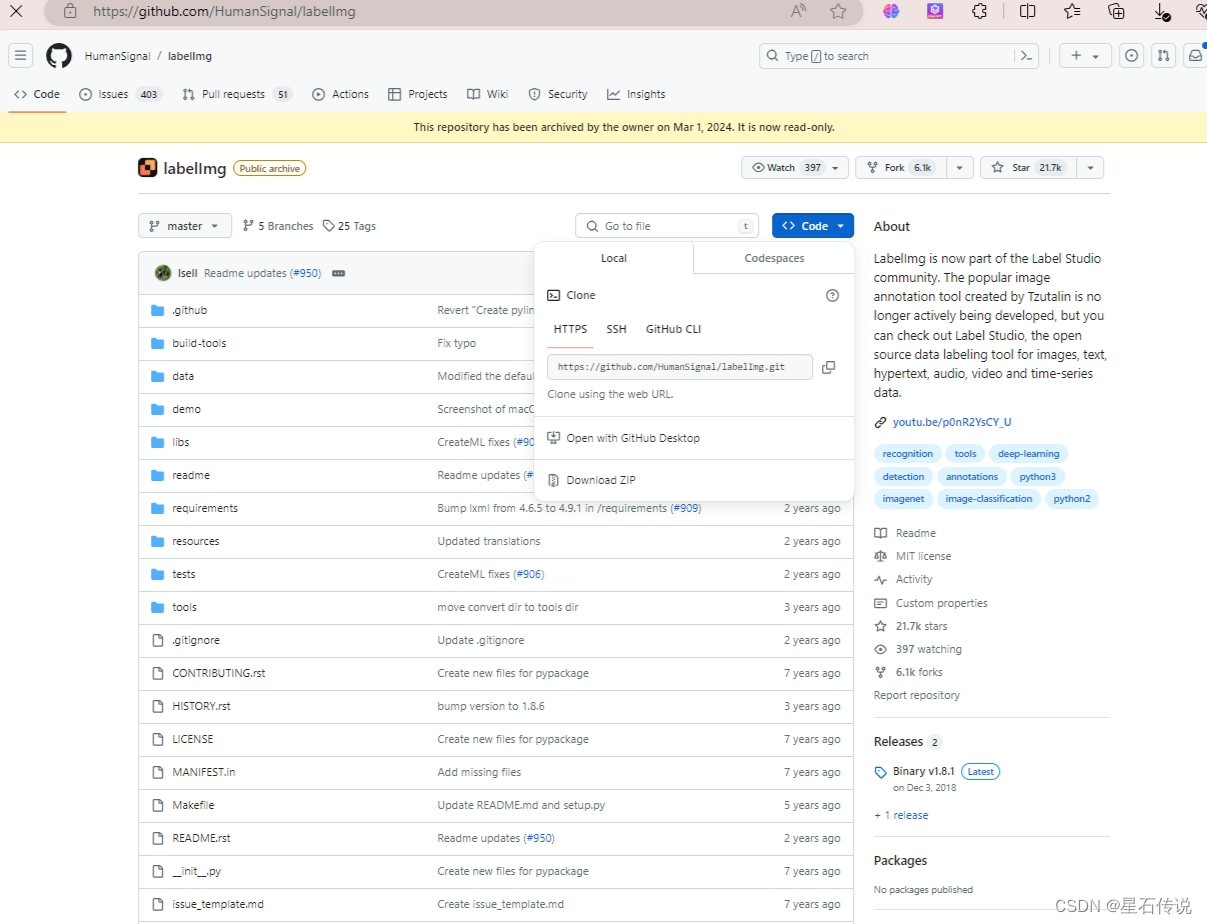
1.2. labelImg 下载(源码)
https://github.com/HumanSignal/labelImg
下载压缩文件或git clone 下来即可

1.3. 环境配置
使用编辑器(以pycharm为例)打开下载的源代码文件夹后
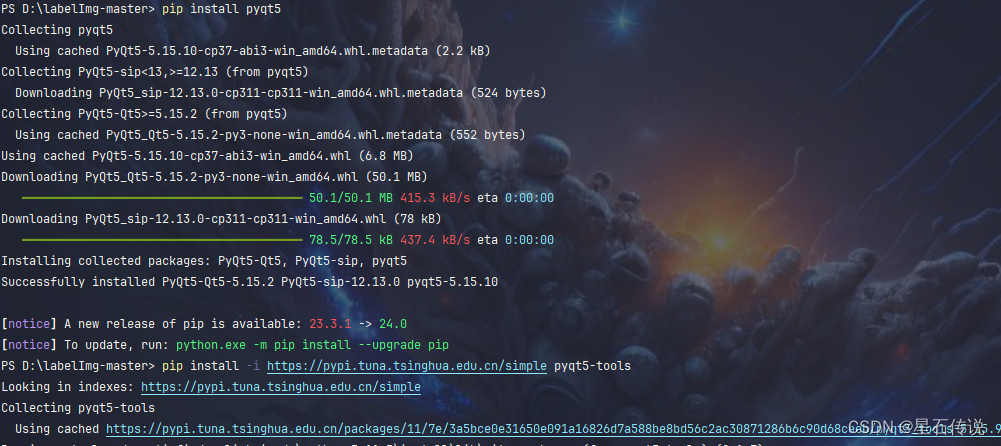
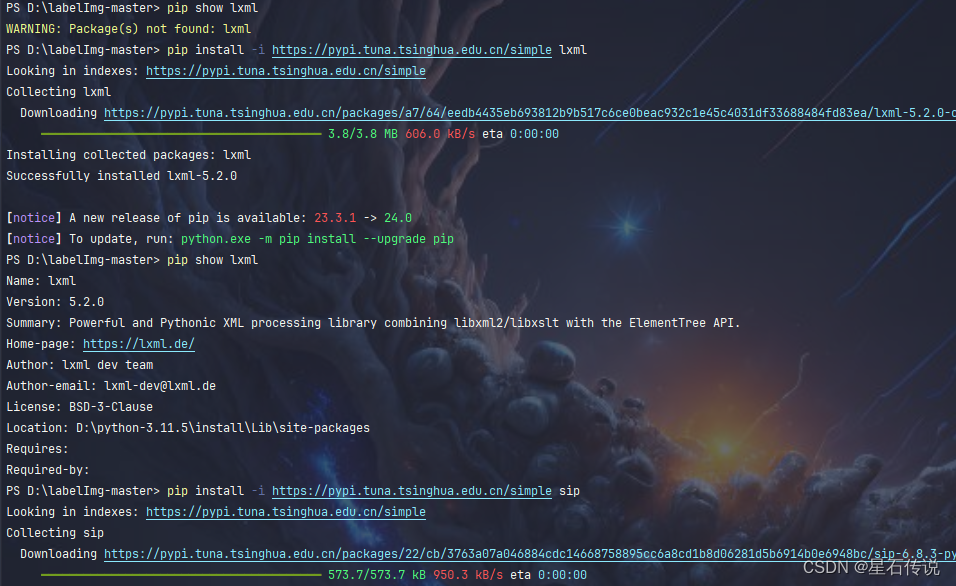
安装 pyqt5、PyQt5-tools、lxml、sip库
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pyqt5


在终端输入
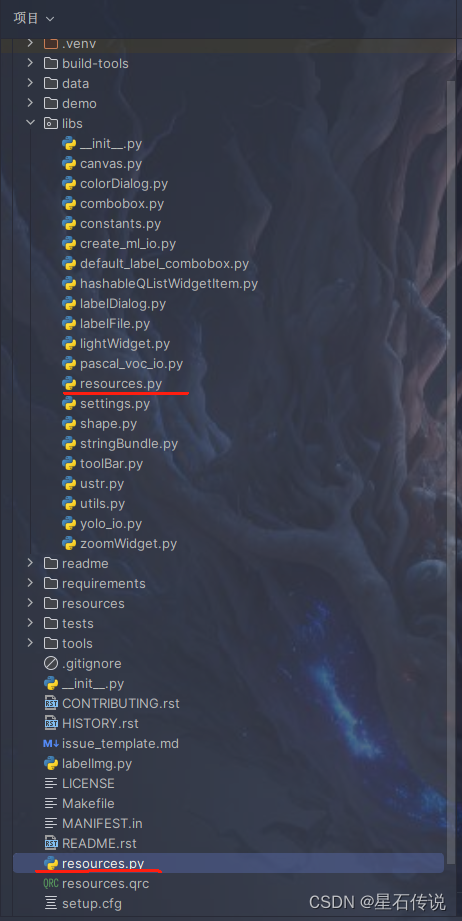
pyrcc5 -o resources.py resources.qrc
这时在labelimg-master文件夹中,就会出现resources.py文件,然后把resources.py复制到libs文件夹中。

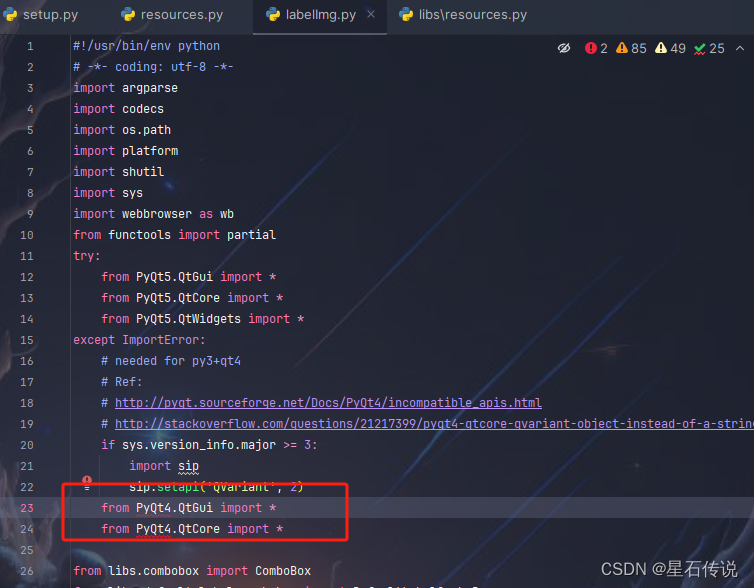
修改labelimg.py
将pyqt4改为pyqt5

启动程序
在终端输入:
python .\labelImg.py

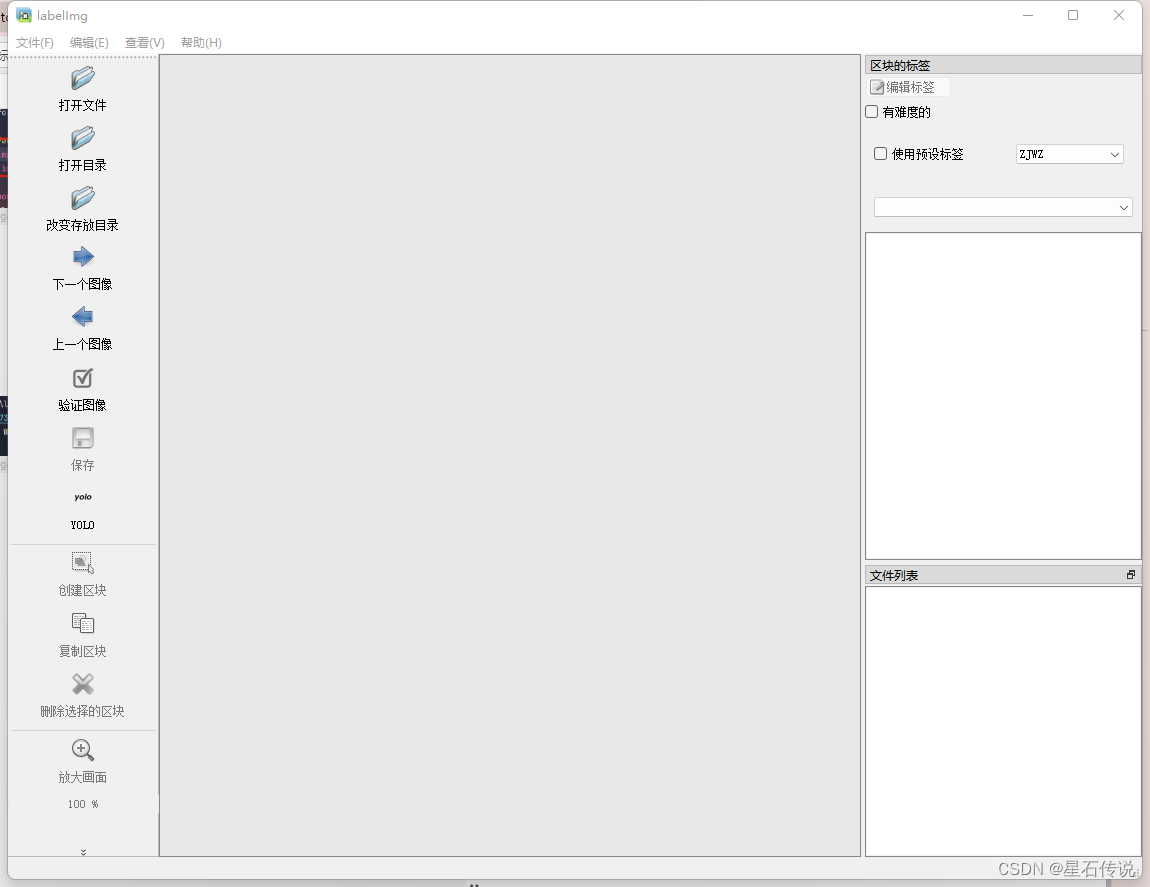
或者直接运行,成功后会弹出窗口:

1.4. 使用
1.4.1. 设置
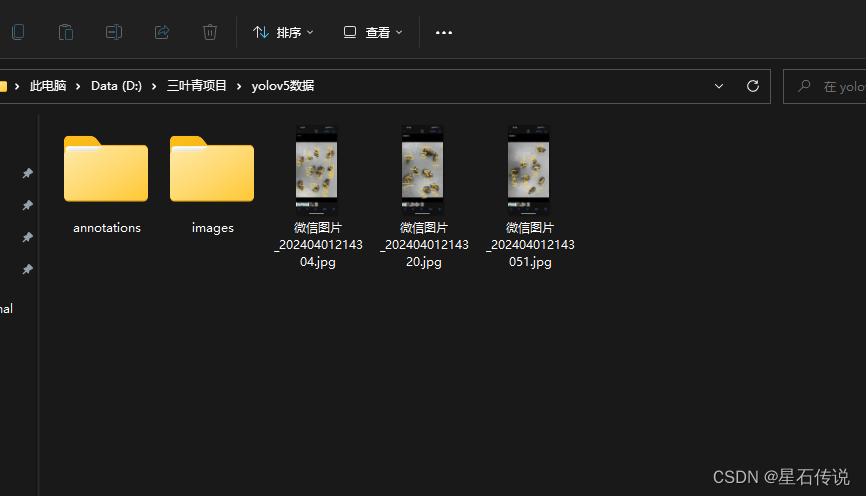
提前建好一个文件夹,一个文件夹里再建俩个文件夹,一个是存放原始图片images,一个是打完标签后存放txt的文件夹annotations。

将要标注的图片放入images文件夹内,运行软件前可以更改下要标注的类别。这里选了10个类别
在存放labelimg源码的目录的data文件下找到predefined_classes.txt 这个txt文档,在里面输入自定义的类别名称,


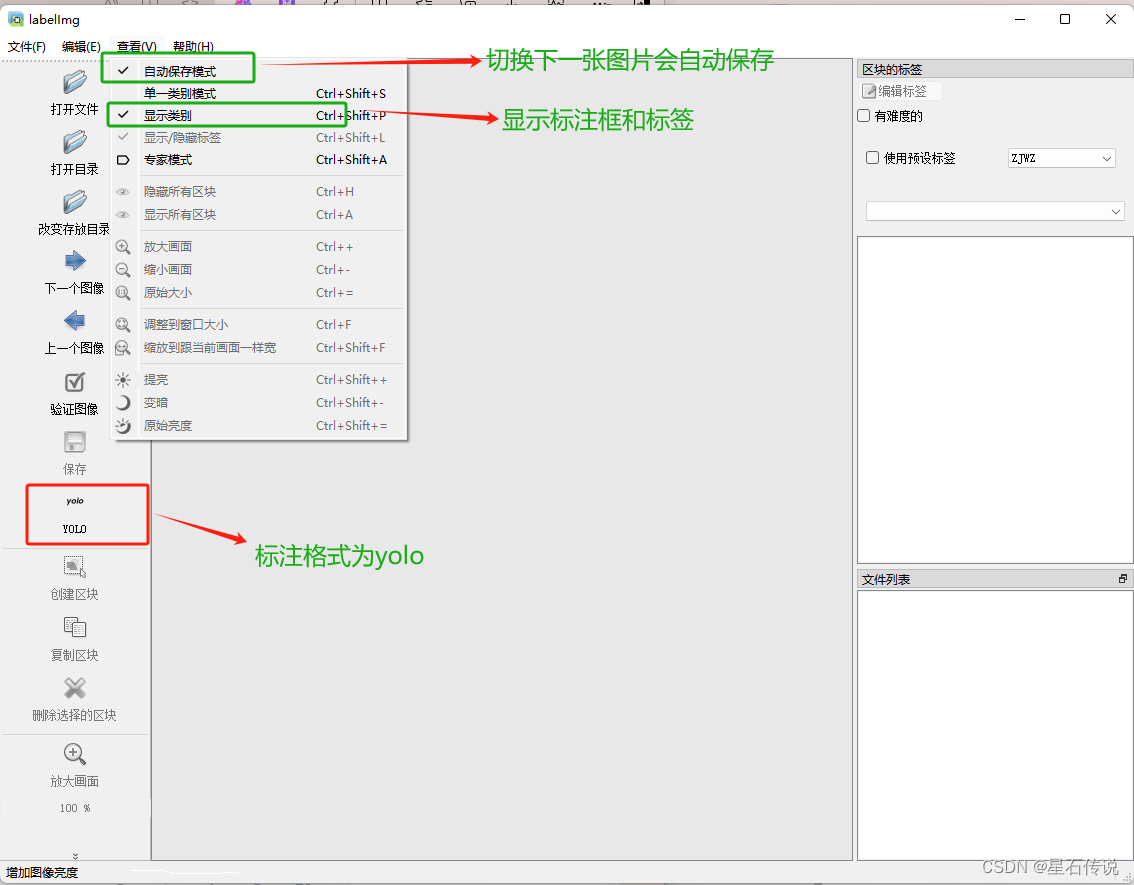
功能键设置


1.4.2. 导入图片并标注

选择要标注的标签,比如“YNXSBN”
点击ok.

标签打完以后可以去annotations 文件下看到标签文件已经保存在这个目录下。

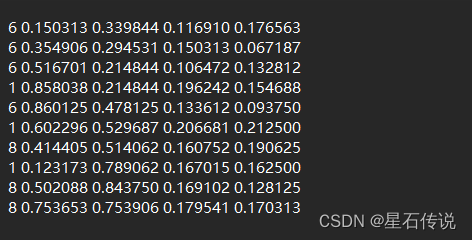
生成的标签文件的格式:
总共有5列,class x_center y_center width height 。
每行表示一个目标对象,每行中的第一个数表示目标类别,计数从0开始,比如这里有十个类别,故为0~9。后面的4个值代表目标真实框中心点(x,y)和真实框的宽、高信息。(并且已经全部做了归一化处理)

二、在kaggle中使用
2.1. 下载源码
https://github.com/ultralytics/yolov5
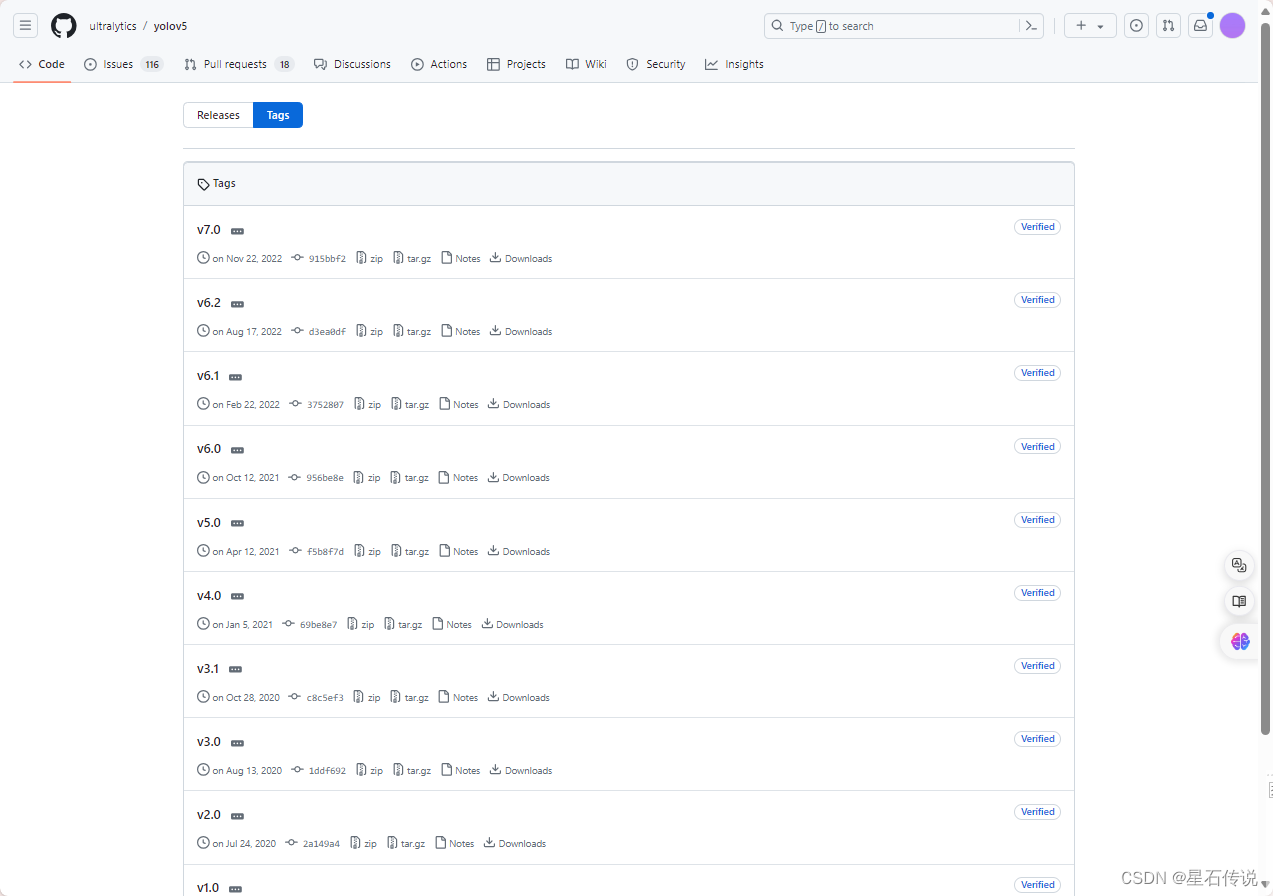
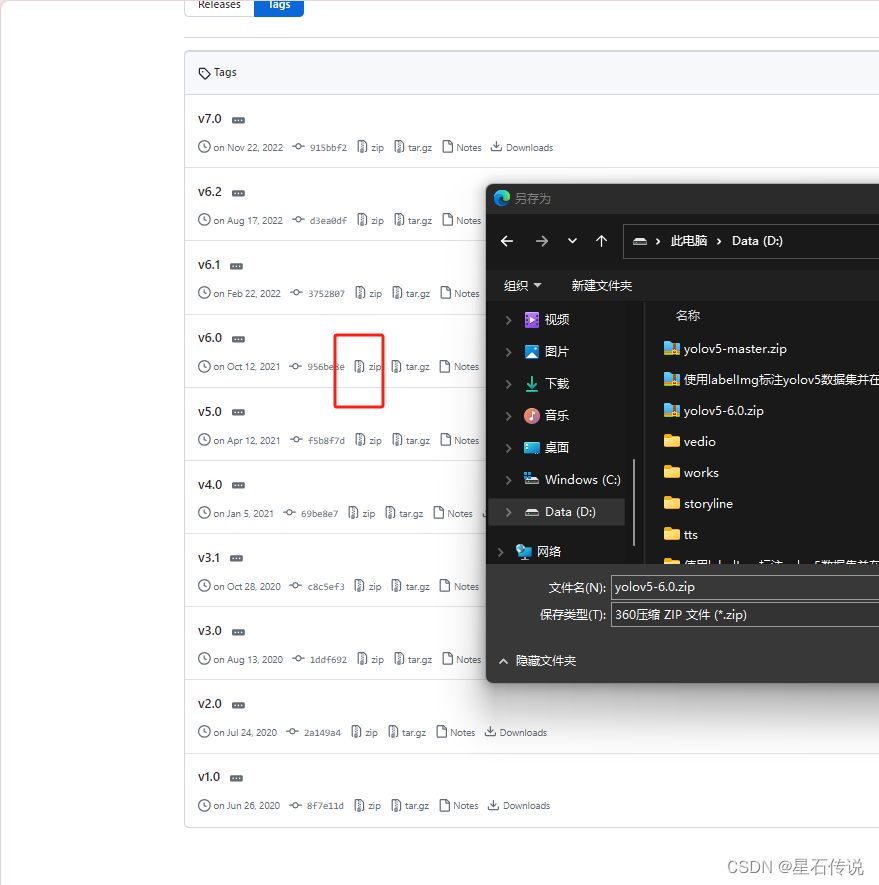
我们可以点击 Tags 来选择版本


我选的是v6.0,点击下载压缩文件即可

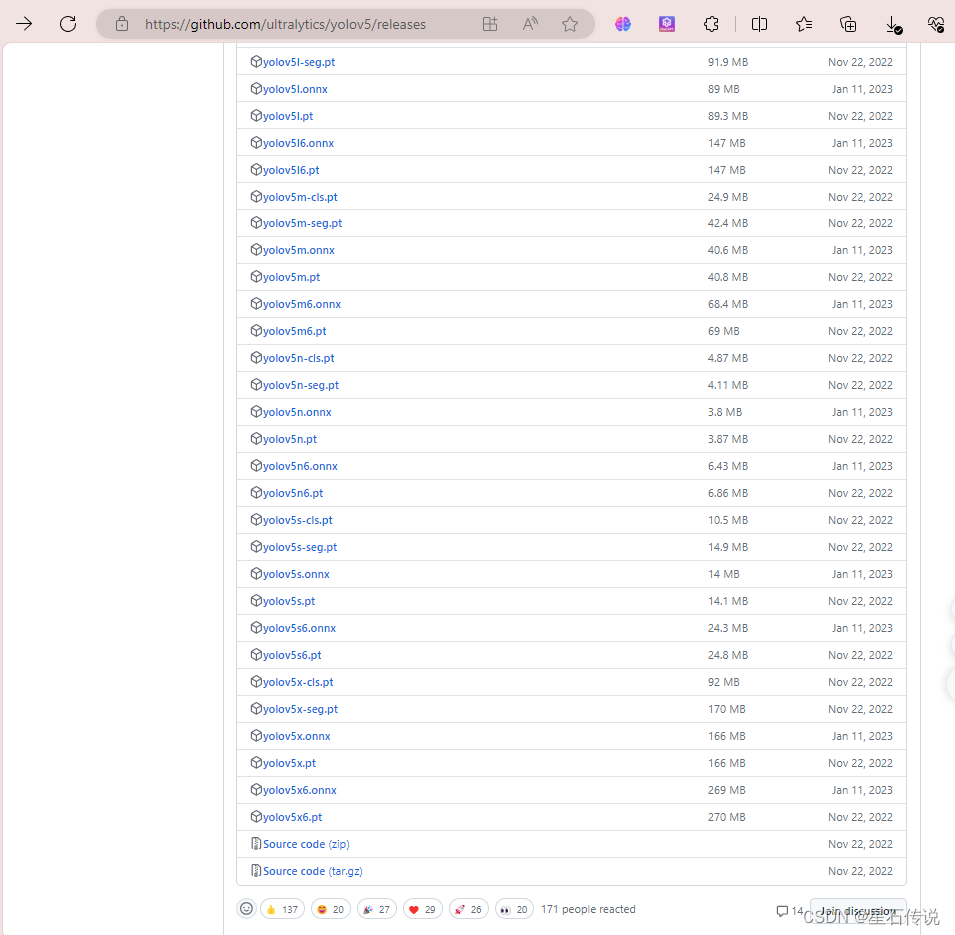
下载预训练权重, 地址:https://github.com/ultralytics/yolov5/releases
根据自己需要选择预训练权重(和源码版本对上)

2.2. 编辑配置文件
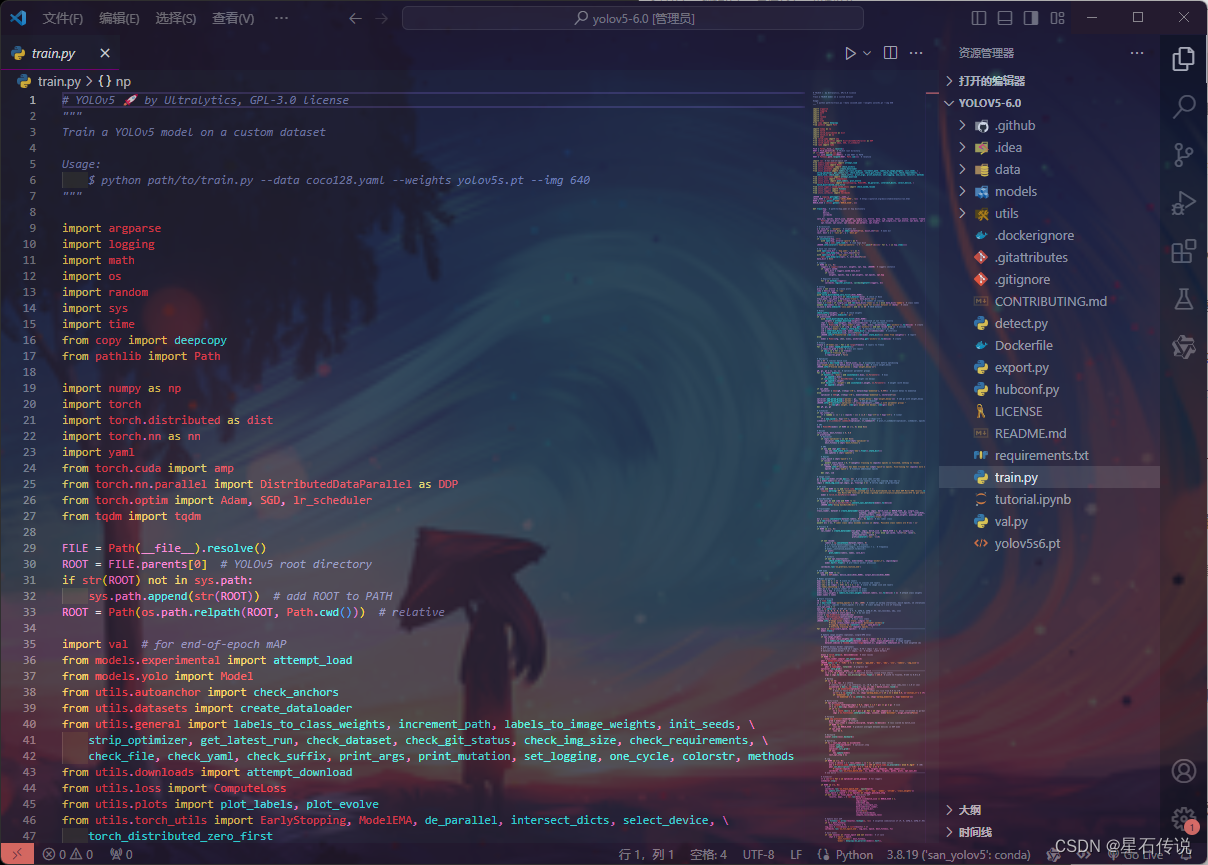
先使用编辑器打开项目文件夹

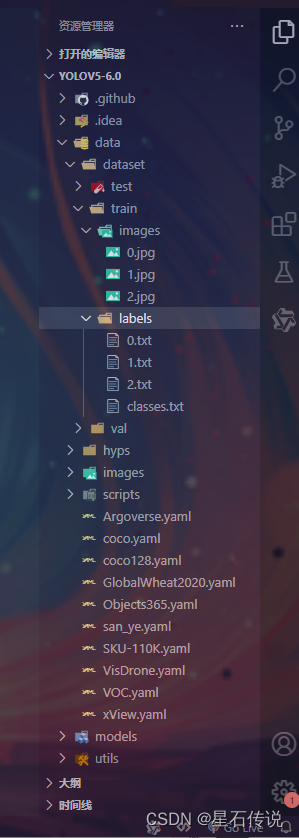
修改配置文件,在data目录下新建一个yaml文件(我的文件是san_ye.ymal),加入以下内容:
#path为自己数据集的文件夹名称,要根据的数据集放置自己项目路径下的哪个位置进行更改
path: /kaggle/input/yolov5-san/yolov5-6.0/data/dataset #(因为等下要上传到kaggle中,所以路径直接改成这样)
#train是训练时加载的图片或者标签的路径
train: train/images
#val是验证时加载的图片或者标签的路径
val: val/images
#test是测试时加载的图片或者标签的路径
test: test/images
# 类别数
nc: 10
# 类别名称
names: ['ZJWZ','ZJTZ','GXGL','GZQXN','YNKM','GXYL','SXXA','GXBS','YNXSBN','GZBJ']

修改源码
因为改变了训练数据集,并且是在kaggle中进行训练,所以要进行源码的修改
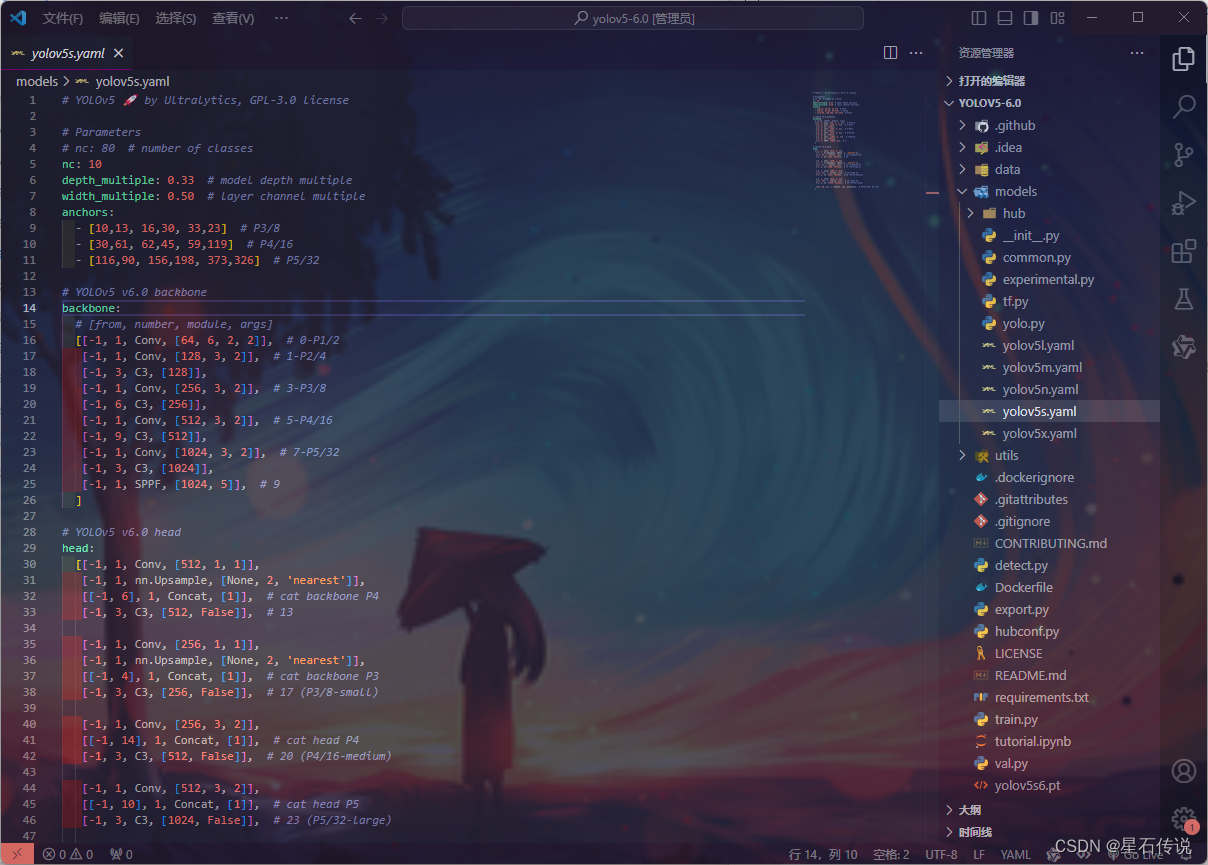
yolov5s.yaml需要将nc: 80 -->nc:10,这是因为预训练使用的coco128共有80个类别,而我们的数据集共10个类别。

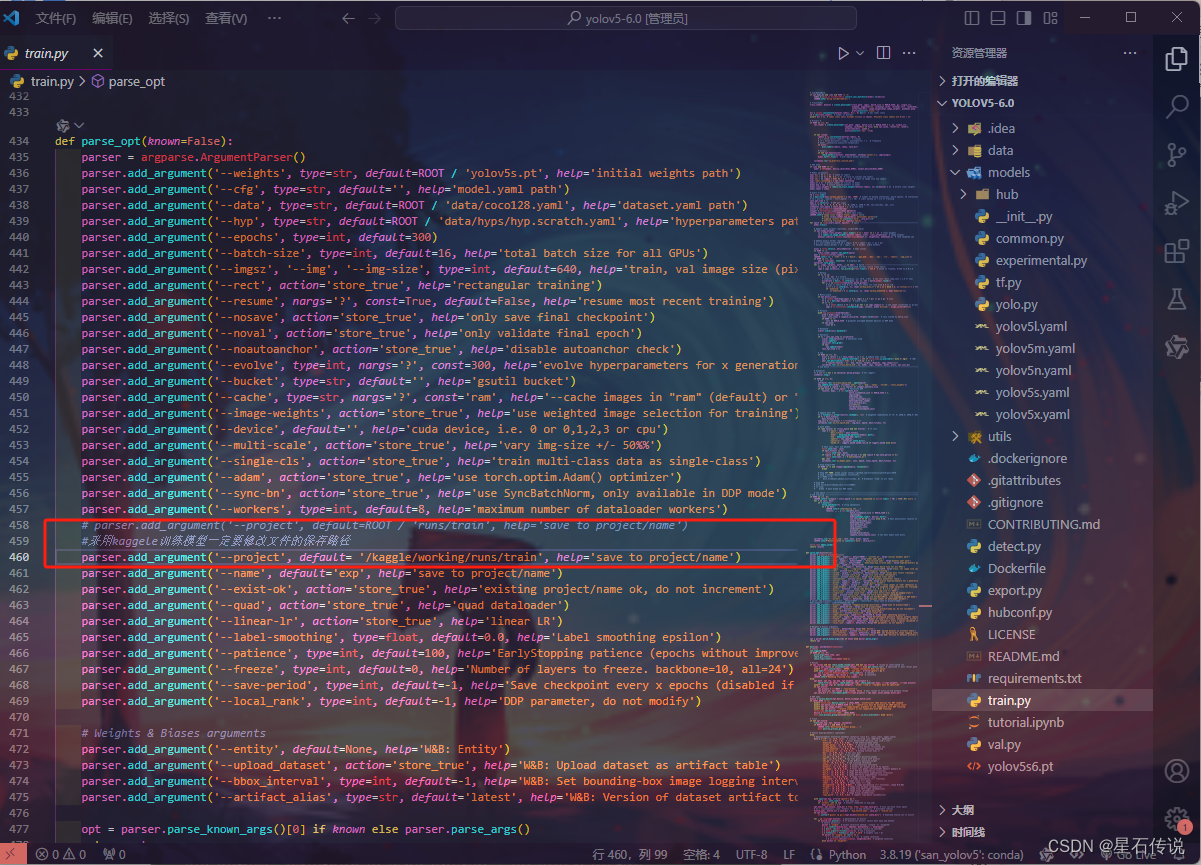
train.py中要修改训练结果的保存路径(适应kaggle的输出路径):
parser.add_argument('--project', default= '/kaggle/working/runs/train', help='save to project/name')

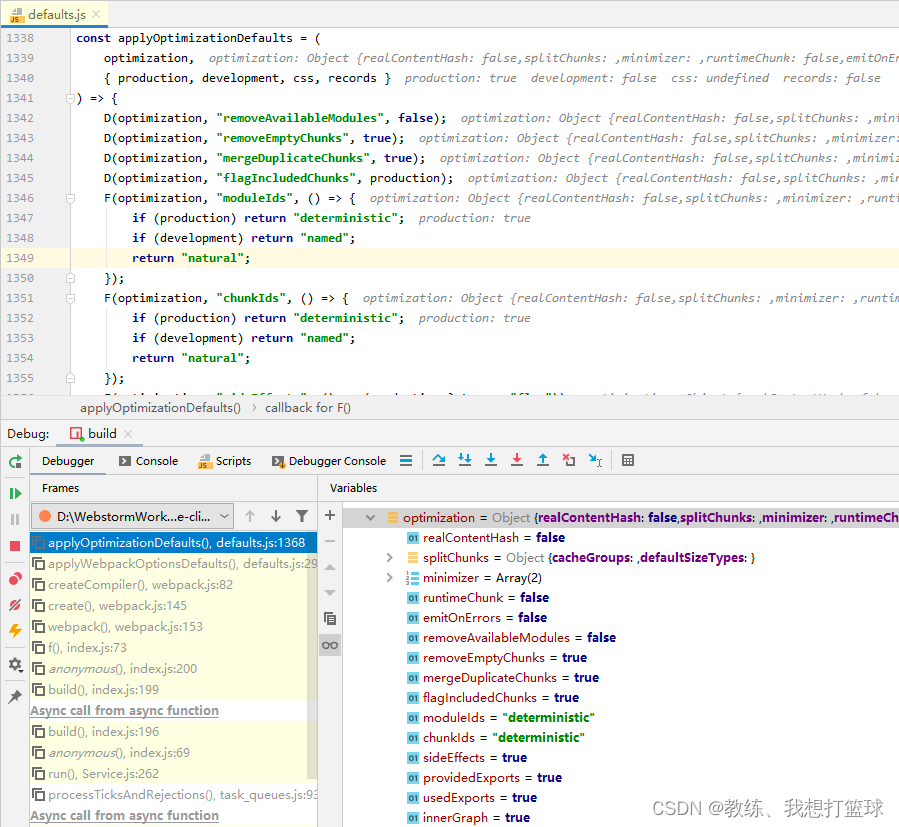
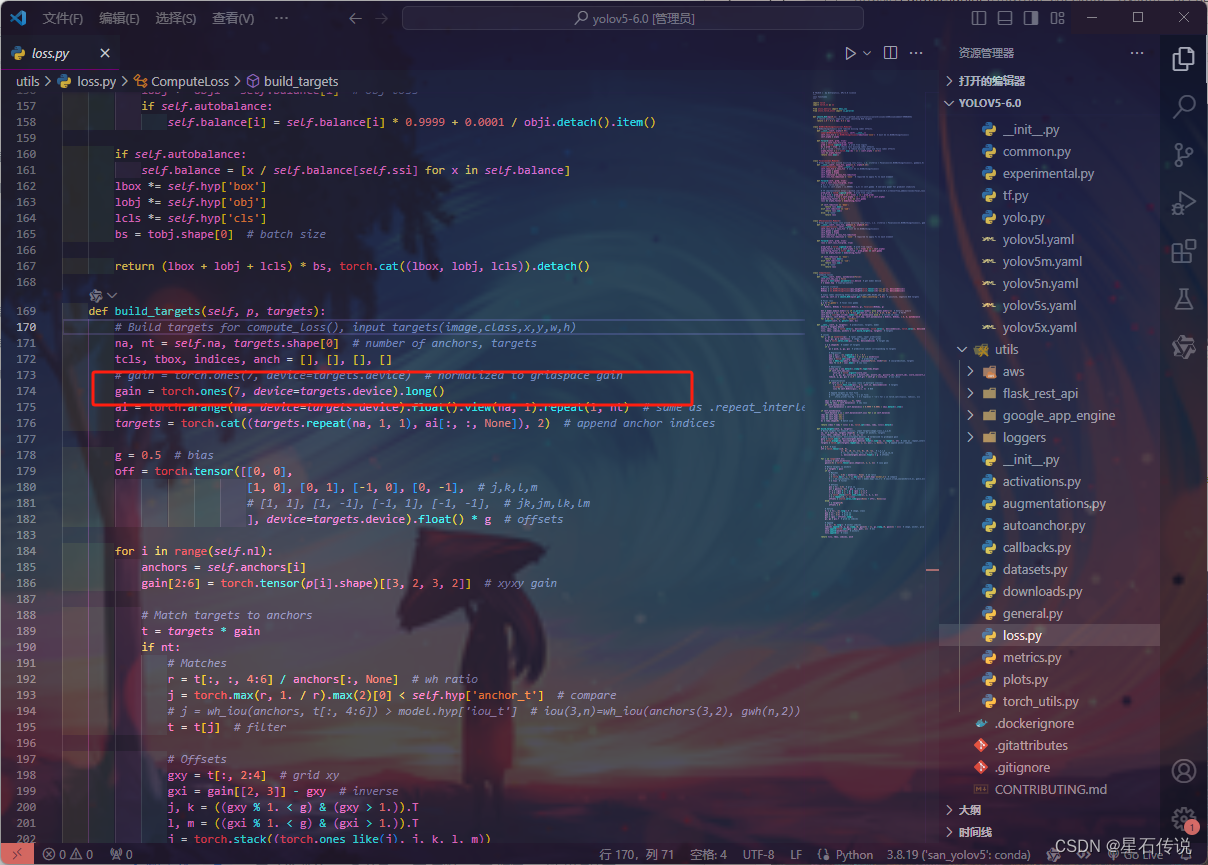
将loss.py中gain = torch.ones(7, device=targets.device)改为gain = torch.ones(7, device=targets.device).long()
参考文章 : https://zhuanlan.zhihu.com/p/651266615

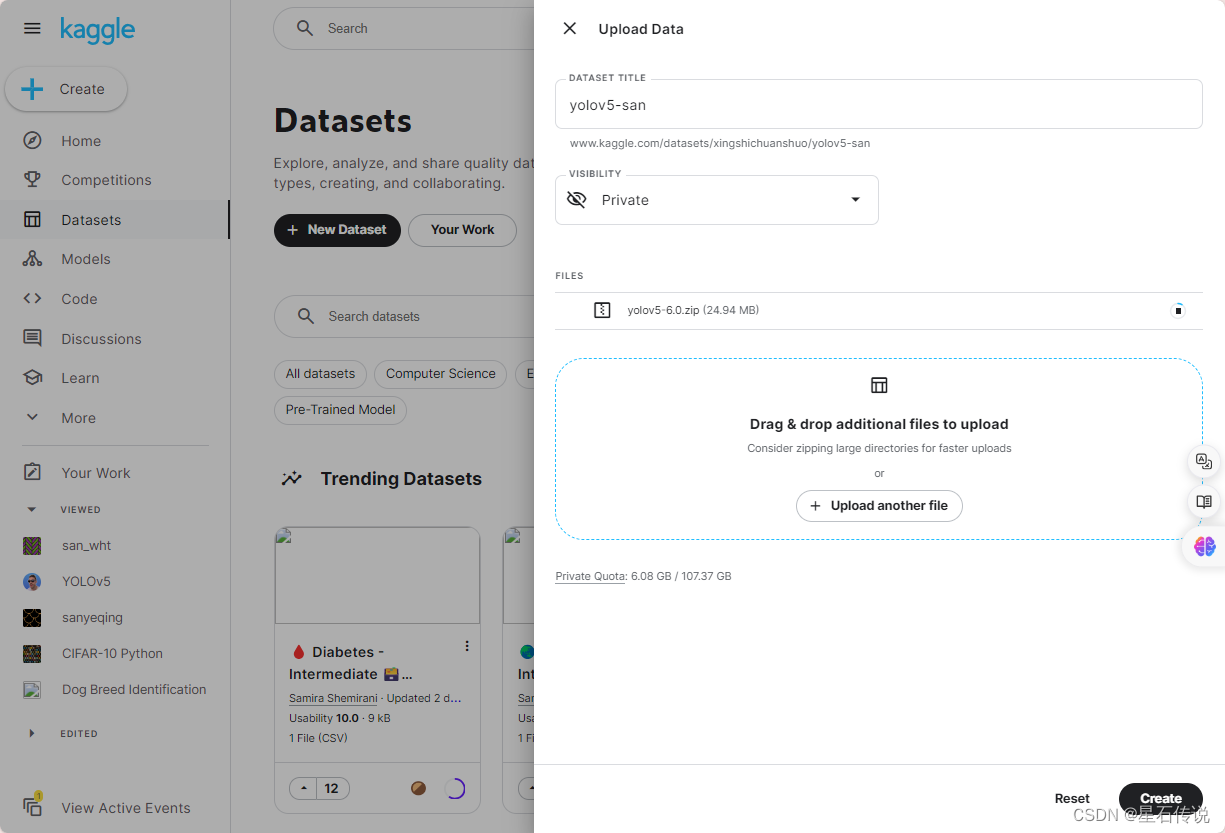
2.3. 将压缩包上传至kaggle中
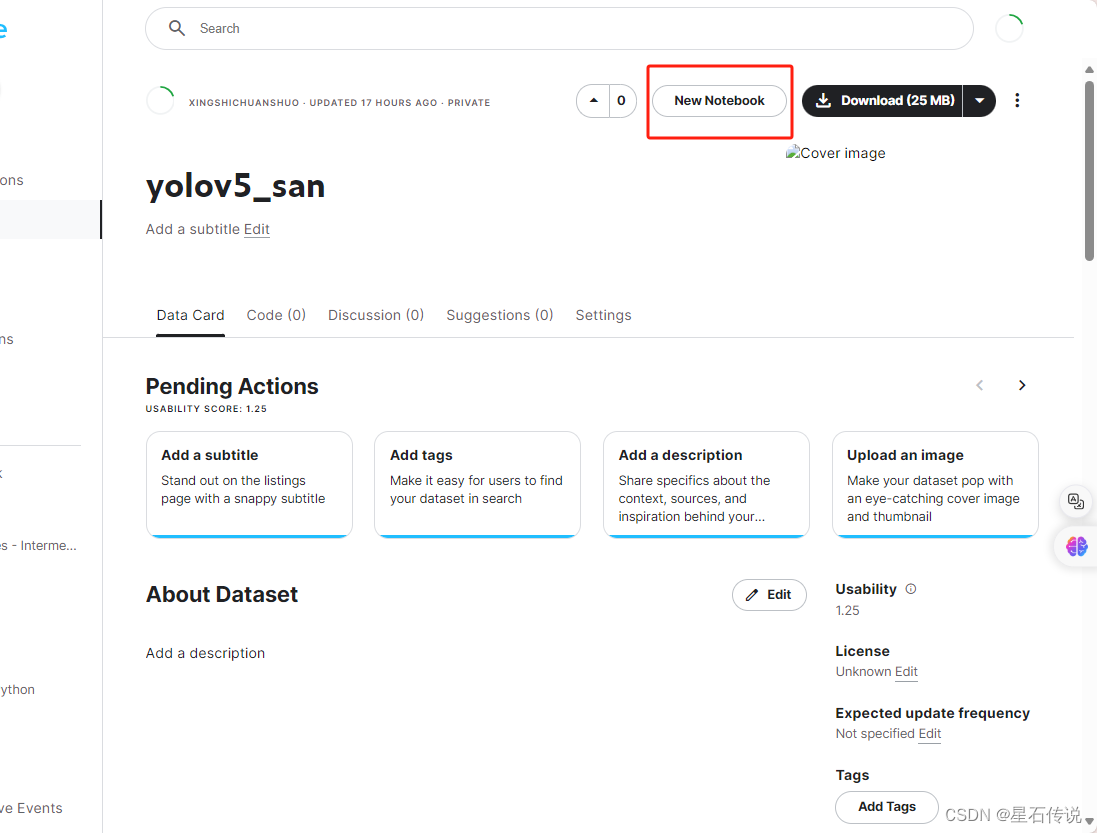
先新建一个存放数据集的dataset,我这里命名为(yolov5-san)

然后新建一个笔记本(notebook),用来运行代码


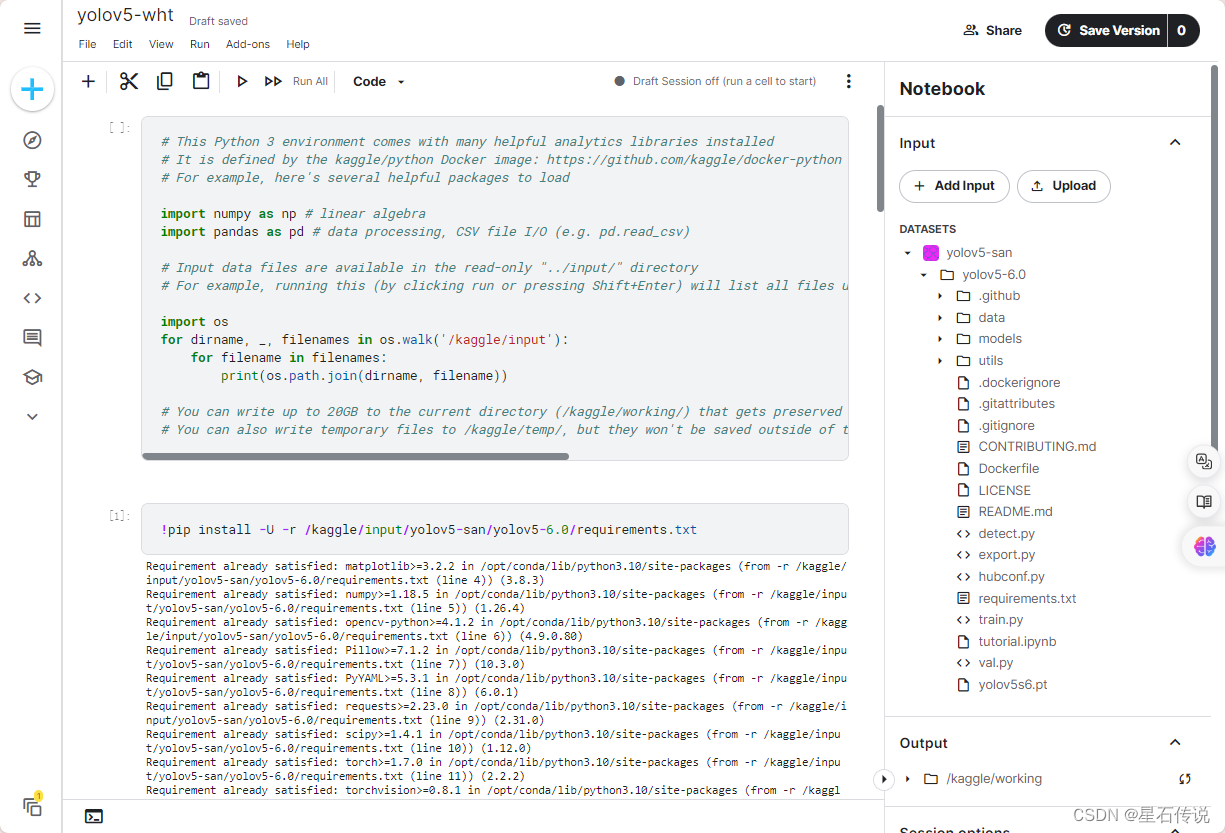
搭建环境
!pip install -U -r /kaggle/input/yolov5-san/yolov5-6.0/requirements.txt
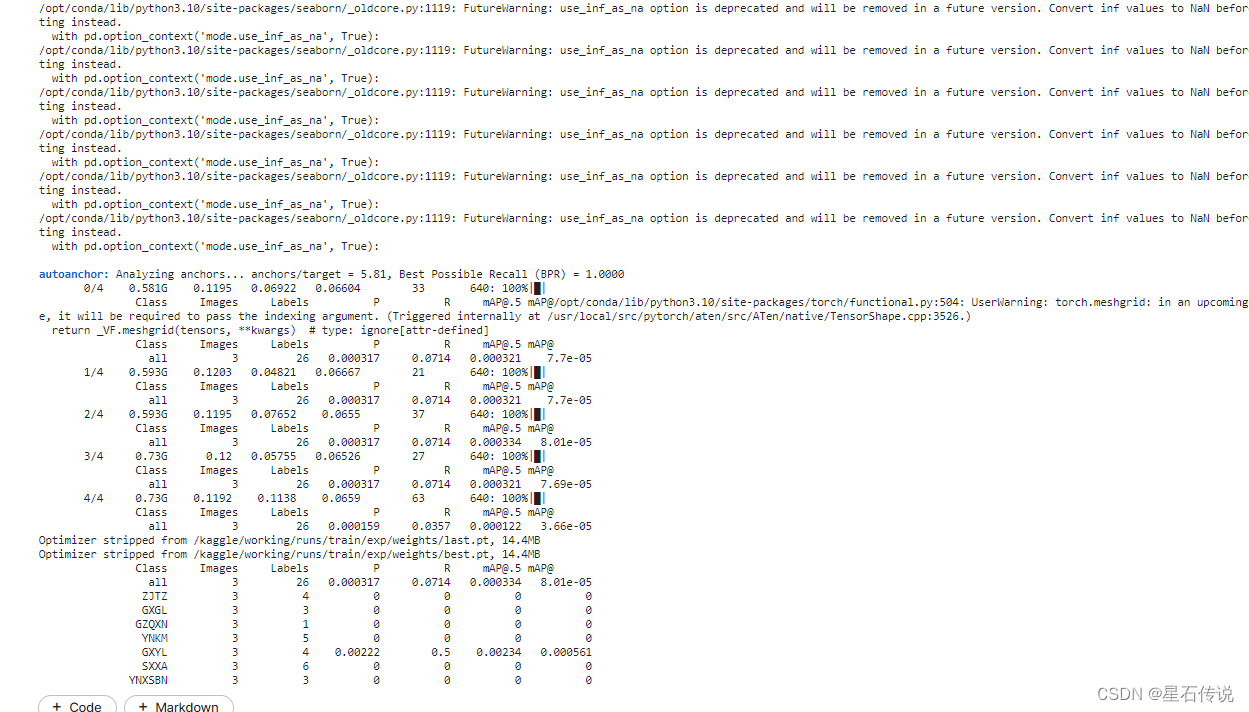
检测是否能运行
!python /kaggle/input/yolov5-san/yolov5-6.0/train.py --data /kaggle/input/yolov5-san/yolov5-6.0/data/san_ye.yaml --batch-size 32 --epochs 5 --cfg /kaggle/input/yolov5-san/yolov5-6.0/models/yolov5s.yaml --weights /kaggle/input/yolov5-san/yolov5-6.0/yolov5s6.pt

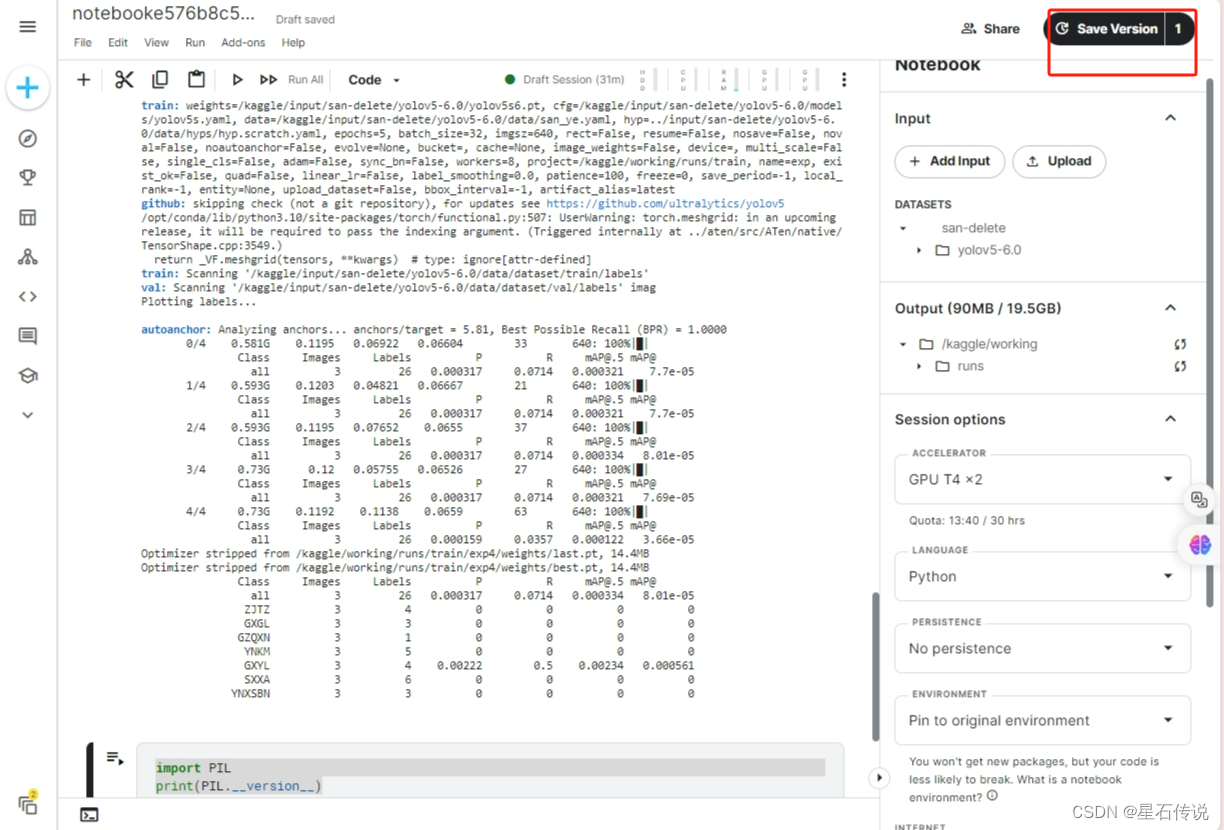
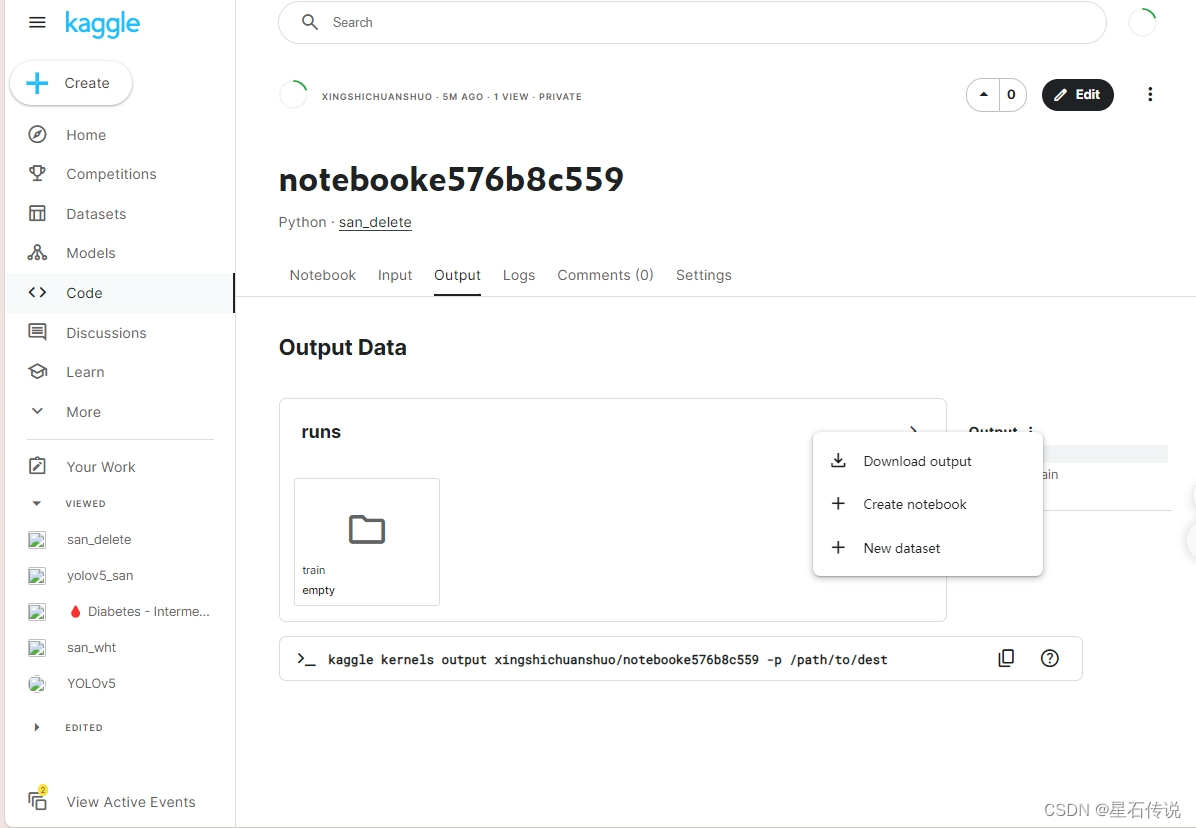
2.4. 导出训练得到的文件
先保存

然后去这个notebook的编辑界面,点击output

2.5. 补充:
前面遇到了numpy包版本问题,报错会显示numpy没有.int这个属性,说明较新的numpy包已经不支持np.int
我试过将numpy包版本降低,但是又显示numpy版本太低与pandas版本不符合。
所以我干脆将源码中的 np.int 全部改为 int.
如果遇到xxx没有.getsize()属性,我们可以将pillow包的版本降低
!pip install Pillow==9.5
如果也遇到这问题,可以参考。
总结
介绍了使用labelImg这个软件对yolo数据集进行标注;也介绍了如何在kaggle中训练yolov5数据。
古来青史谁不见,今见功名胜古人。
–2024-4-2