JS的组成
API
API 是一些预先定义的函数,目的是提供应用程序与开发人员基于软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节
简单理解:API是给程序员提供的一种工具,以便能更轻松的实现想要完成的功能。

DOM简介
1.1什么是DOM
文档对象模型,是W3C组织推荐的处理可扩展标记语言的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的的内容、结构和样式

获取元素
如何获取页面元素
DOM在我们万宁实际开发中主要用来操作元素
获取页面中的元素可以使用以下几种方式:
- 根据id获取
- 根据标签名获取
- 通过HTML5新增的方法获取
- 特殊元素获取
根据ID获取
使用getElementById()方法可以获取带有ID的元素对象
document.getElementById('Id');
使用console.dir()可以打印我们获取的元素对象,更好的查看对象里面的属性和方法。
根据标签名获取
使用getElementByTagName()方法可以返回带有指定标签名的对象集合。
document.getElementByTagName('标签名');
注意:
- 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历
- 得到元素对象是动态的
- 如果获取不到元素,则返回为空的伪数组(因为获取不到对象)
通过HTML5新增的方法获取
1.document.getElementByClassName('类名');//根据类名返回元素对象集合
2.document.querySelector('选择器');//根据选择器返回第一个元素对象
3.document.querySelectorAll('选择器');//根据指定选择器返回
注意:
querySelect和querySelectorAll里面的选择器需要加符号,比如document,querySelector('#nav');
获取特殊元素(body,html)
获取body元素
1.document.body//返回body元素对象
获取html元素
1.document.documentElement//返回html元素对象
事件基础
事件概述
JavaScript使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为
网页中的每个元素都可以产生某些可触发JavaScript的事件
事件三要素
- 事件源
- 事件类型
- 事件处理程序
执行事件的步骤
- 获取事件源
- 注册事件
- 添加事件处理程序(采取函数赋值形式)
常见的鼠标事件

操作元素
JavaScript的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等
改变元素内容
element.innerText
从起始位置到终止位置的内容,但它去除html标签,同时也会去掉空格和换行
element.innerHTML
起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行
常用元素的属性操作
1.innerText、innerHTML改变元素内容
2.src、href
3.id、alt、title
表单元素的操作属性
利用DOM可以操作如下表单元素的属性:
type,value,checked,selected,disabled
样式属性操作
我们可以通过JS修改元素的大小、颜色、位置等样式
1.element.style 行内样式操作
2.element.calssName 类名样式操作
注意:
1.JS里面的样式采取驼峰命名法
2.JS修改style样式操作,产生的是行内样式,css权重比较高
3.className会直接更改元素的类名,会覆盖原先的类名
排他思想
如果有一组元素,我们想要一个元素实现某种样式,需要用到循环的排他思想算法:
- 所有元素全部清除样式
- 给当前元素设置样式
- 注意顺序不能颠倒

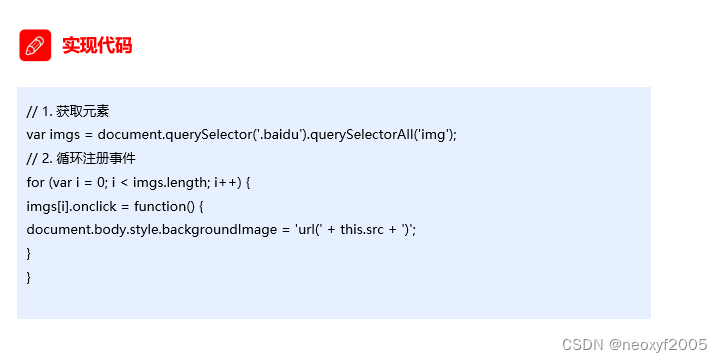
eg.百度换肤


自定义属性的操作
1.获取属性值
- element.属性 获取属性值
- element.getAttribute('属性')
区别
- element.属性 获取内置属性值(元素本身自带属性)
- element.getAttribute('属性');主要获得自定义的属性(标准)我们程序员自定义属性
2.设置属性值
- element 属性='值' 设置内置属性值
- element.setAttribute('属性','值');
区别
- element.属性 设置内置属性值
- element.setAttribute('属性');主要设置自定义的属性
3.移除属性
element.removeAttribute('属性');
H5自定义属性
自定义属性目的是为了保存并使用数据 。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute('属性')获取
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性
h5给我们新增了自定义属性:
1.设置H5自定义属性
H5规定自定义属性data-开头作为属性名并且赋值

2.获取H5自定义属性
- 兼容性获取 element.getAttribute('data-index');
- H5新增element.dataset.index 或者element.dataset['index'] ie11才开始支持
节点操作

节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等)、在DOM中,节点使用node来表示
HTML DOM 树中的所有结点均可通过JavaScript进行访问,所有HTML元素(节点)均可倍修改,也可以创建或删除

节点概述
一般地,节点至少拥有 node Type(节点类型)、nodeName(节点名称) 和nodeValue(节点值)这三个基本属性
- 元素节点 node Type为1
- 属性节点 node Type为2
- 文本节点 node Type为3(包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点
节点层级
利用DOM树可以把节点划分为不同的层级关系,常见的是父子兄层级关系
1.父级节点
node.parentNode
- parentNode属性可返回某节点的父节点,注意的是最近的一个父节点
- 如果指定的节点没有父节点则返回null
子节点
1.parentNode.childNodes(标准)
parentNode.childNodes返回包含指定节点的子节点的集合 ,该集合为即时更新的集合
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等
如果只想要获得里面的元素节点,则需要专门处理。所以我们一般不提倡使用childNodes

2.parentNode.children(非标准)
parentNode.child是一个只读属性,返回所有子元素节点。他返回子元素节点,其余节点不返回(这个是我们重点掌握的)
虽然children是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用
3.parentNode.firstChild
firstChild 返回第一个子节点,找不到则返回null,同样,也是包含所有的节点。
4.parentNode.lastChild
lastChild返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点
5.parentNode.firstElementChild
firstElementChild返回第一个子元素节点,找不到则返回null
6.parentNode.lastElementChild
lastElementChild返回最后一个子节点,找不到则返回null
注意:5.6方法有兼容性问题,IE9以上才支持




兄弟节点
1.node.nextSibling
nextSlibing返回当前元素的下一个兄弟节点,找不到则返回null。同样,也是包含所有的节点。
2.node.previousSling
previousSling返回当前元素上一个兄弟节点,找不到则返回null,同样,也是包含所有的节点。
3.node.nextElementSbling
nextElementSibling返回当前元素下一个兄弟节点,找不到则返回null。
4.node.previousElementSibling
previousElementSibling 返回当前元素上一个兄弟节点, 找不到则返回null。
注意:这两个方法都有兼容性问题,IE9以上才支持。
如何解决兼容性问题?
自己封装一个兼容性函数
function getNextElementSibling(element) {
var el=element;
while (el=el.nextSibling) {
if (el.nodeType===1) {
return el;
}
}
return null;
}创建节点
document,createElement('tagName')
document,createElement() 方法创建由tagName指定的HTML元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
添加节点
1.node.appendChild(child)
node.appendChild(child)方法将一个节点添加到指定父节点的子节点列表末尾。类似于CSS里面的after伪元素。
2.node.insertBefore(child,指定元素)
node.insertBefore()方法将一个节点添加到父节点的指定节点前面。类似于CSS里面的before伪元素。
删除节点
node.removeChild(child)
node.removeChild方法从DOM中删除一个子节点,返回删除的节点。
复制节点(克隆节点)
node.cloneNode()
node.cloneNode()方法返回调用该方法的节点的一个副本。也称为克隆节点/拷贝节点
注意:
1.如果括号参数为空或者为false,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
2.如果括号参数为true,则是深度拷贝,会复制节点本身以及里面所有的子节点。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
width: 50px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
td,
th {
border: 1px solid #333;
}
thead tr {
height: 40px;
background-color: #ccc;
}
</style>
</head>
<body>
<table cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
//先准备好学生数据
var datas=[{
name:'ali',
subject:'math',
score:100
},{
name:'niki',
subject:'math',
score:98
},{
name:'lili',
subject:'math',
score:98
}];
//往tbody里面建行,有几个人(通过数组长度)我们就建几行
var tbody=document.querySelector('tbody');
for(var i=0; i<datas.length;i++){
var tr=document.createElement('tr');
tbody.appendChild(tr);
for(var k in datas[i]){
var td=document.createElement('td');
td.innerHTML=datas[i][k];
tr.appendChild(td);
}
var td=document.createElement('td');
td.innerHTML='<a href="javascript:;">删除</a>';
tr.appendChild(td);
}
var as=document.querySelectorAll('a');
for (var i=0;i<as.length;i++){
as[i].onclick=function() {
tbody.removeChild(this.parentNode.parentNode)
}
}
</script>
</body>
</html>三种动态创建元素区别
- document.write()
- element.innerHTML
- document.createElement()
区别
- document.write 是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘
1. document.write() //创建元素 如果页面文档流加载完毕,再调用这句话会导致页面重绘 var btn = document.querySelector('button'); btn.onclick = function() { document.write('<div>123</div>'); } - innerHTML是将内容写入某个DOM节点,不会导致页面全部重绘
// 2. innerHTML 创建元素 var inner = document.querySelector('.inner'); // for (var i = 0; i <= 100; i++) { // inner.innerHTML += '<a href="#">百度</a>' // } var arr = []; for (var i = 0; i <= 100; i++) { arr.push('<a href="#">百度</a>'); } inner.innerHTML = arr.join(''); - innerHTML创建多个元素效率更高(不要拼接字母,采取数组形式拼接),结构稍微复杂
- createElement()创建多个元素效率稍微低一点,但是结构更清晰
// 3. document.createElement() 创建元素 var create = document.querySelector('.create'); for (var i = 0; i <= 100; i++) { var a = document.createElement('a'); create.appendChild(a); }
总结:不同浏览器下,innerHTML效率要比createElement高
文档对象模型(DOM)是W3C组织推荐的处理可扩展标记语言的标准编程接口
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
- 对于Javascript。为了能够使Javascript操作HTML,Javascript就有了一套自己的dom编程接口。
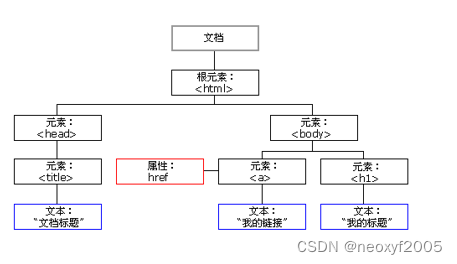
- 对于HTML,dom使得html形成一颗dom树,包含文档、元素、节点
创建
- document.write
- innerHTML
- createElement
增
- appendChild
- innerHTML
删
- removeChild
改
主要修改dom的元素属性,dom元素的内容、属性表单的值等
- 修改元素属性:src\href\title等
- 修改普通元素属性:innnerHTML\innerText
- 修改表单元素:value\type\disabled
- 修改元素样式: style\className
查
主要获取查询dom的元素
- DOM提供的API方法: getelementById\getElementByTagNmae
- H5提供的新方法:querySelector\querySelectorAll
- 利用节点操作获取元素:parentNode\children\previousElementSibling\nextElementSibling
属性操作
主要针对于自定义属性
- setAttribute:设置dom的属性值
- getAttribute:得到dom的属性值
- removeAttribute移除属性

![[计算机知识] 各种小问题思考](https://img-blog.csdnimg.cn/direct/9e0d7351c3c9427291ebd7b73c2be0f4.png)