前言
Stable Diffusion(简称SD)是一款强大的AI绘画工具,通常通过Web UI操作界面进行使用。然而,对于那些寻求更高效率和个性化工作流的用户来说,ComfyUI提供了一个基于节点流程的操作界面,使得工作流定制更加精准,可复现性更强。本文将详细介绍如何安装和使用ComfyUI,以及如何利用其常用插件来优化你的创作体验。(安装文件和插件连接在最后!!!)
ComfyUI的优势与劣势
优势
- 低显存要求:ComfyUI对显存的要求较低,只需4GB显存即可流畅运行。
- 高生成自由度:用户可以通过调整节点连接实现不同的图像效果。
- 环境与模型共享:ComfyUI可以与Web UI共享环境和模型,方便用户管理。
- 工作流程可复现:用户可以导出工作流程并与他人分享,错误定位明确。
- 自动还原工作流程:导入生成的图片可以自动还原整个工作流程和模型选择。
劣势
- 操作门槛较高:需要用户具备清晰的逻辑思维能力。
- 生态相对较少:虽然常用功能一应俱全,但生态圈仍在发展中。
下载与安装
从GitHub下载
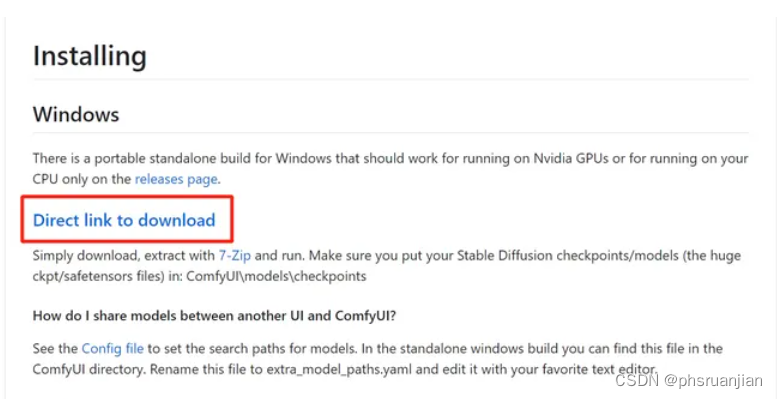
- 访问ComfyUI的GitHub页面:ComfyUI GitHub。
- 在页面中间找到“Installing”部分,点击“Direct link to download”文字按钮进行下载。

解压与启动
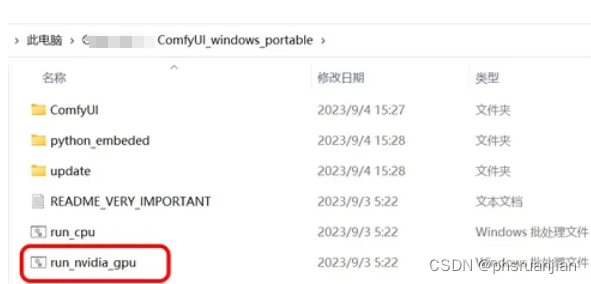
- 将下载的安装包解压到合适的位置。
- 打开解压后的文件夹,找到并双击“run_nvidia_gpu”文件启动ComfyUI。

配置模型
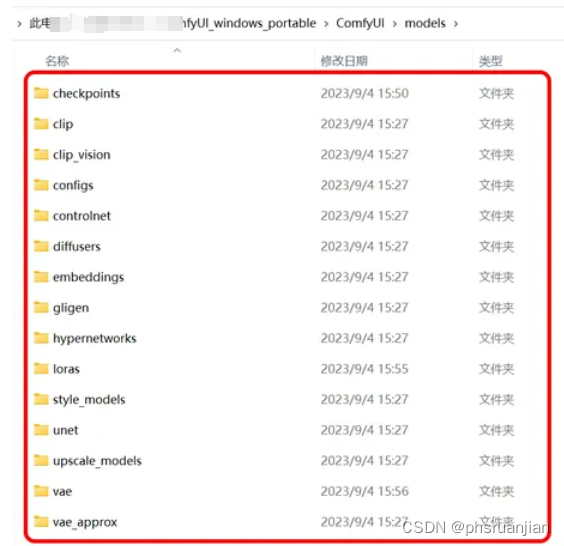
模型位置
- 将大模型放入
ComfyUI\_windows\_portable\ComfyUI\models\checkpoints。 - 将VAE模型放入
ComfyUI\_windows\_portable\ComfyUI\models\vae。 - 将Lora模型放入
ComfyUI\_windows\_portable\ComfyUI\models\loras。

共享Web UI模型
如果你按之前的博客安装好了webui,为了节省空间,也可以共享模型地址,
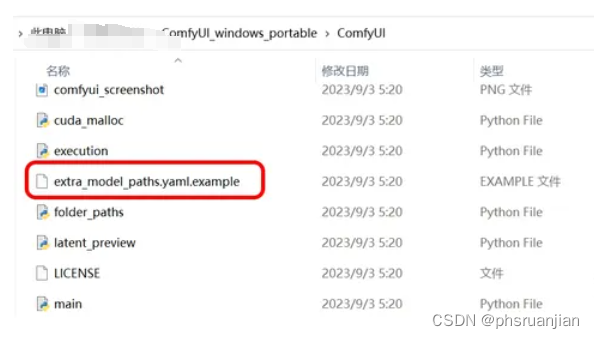
- 在ComfyUI目录中找到
extra_model_paths.yaml.example文件,并重命名为extra_model_paths.yaml。 - 修改文件中的
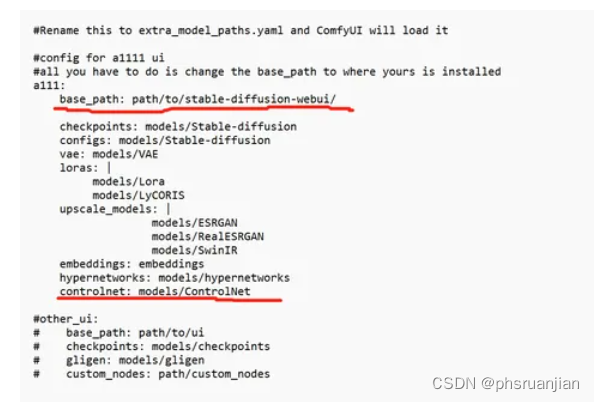
base_path为你的Web UI安装地址。 - 如果你安装了controlnet模型,根据你的安装目录修改
controlnet的路径。

- 把里面base_path:的路径改成你需要共享的webui的安装地址。比如我的是“G:\sd-webui”
- controlnet 是否修改取决于你的 controlnet 模型安装在哪个目录,如果和我一样是安装在 controlnet 插件下的,那就改成和我一样的“extensions\sd-webui-controlnet\models”。

插件安装
ComfyUI的强大功能很大程度上依赖于其丰富的插件。以下是一些常用插件的安装方法:
界面汉化(AIGODLIKE-COMFYUI-TRANSLATION)
- 访问GitHub页面:界面汉化插件。
- 下载并解压到
ComfyUI\_windows\_portable\ComfyUI\custom_nodes目录。
提示词风格样式(SDXL_PROMPT_STYLER)
- 访问GitHub页面:提示词风格样式插件。
- 同样下载并解压到上述目录。
提示词中文输入(ComfyUI_Custom_NODES_ALEKPET)
- 访问GitHub页面:中文输入插件。
- 下载并解压到指定目录。
小瑞士军刀美化辅助(ComfyUI-Custom-Scripts)
- 访问GitHub页面:美化辅助插件。
- 下载并解压到
ComfyUI\_windows\_portable\ComfyUI\custom_nodes目录。
使用ComfyUI管理器安装插件
如果你已经安装了ComfyUI管理器插件,可以通过它来安装、删除、禁用其他插件,以及下载模型和更新ComfyUI。
- 通过“安装节点”搜索并安装需要的节点。
- 如果在使用他人分享的流程图时发现缺少插件,可以使用“安装缺失节点”进行安装。
结语
通过上述步骤,你可以轻松地安装和配置ComfyUI,以及利用其丰富的插件来提升你的Stable Diffusion使用体验。虽然ComfyUI的操作门槛相对较高,但其提供的高度自由化和个性化的工作流程将为你的创作带来无限可能。
后续博文中,我将使用comfyui介绍文生图等工作流。
附上本文所需所有文件:
附件: 百度网盘 提取码: 7800