前端这些博客,我觉得都是固定的语法,故而不会以过多的文字进行描述,本系列博文均以实例和代码介绍的方式进行,主要按照代码进行。不会以过多的文字描述。
第一个CSS样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS初体验</title>
<style>
p {
color: red;
font-size: 12px;
}
</style>
</head>
<body>
<p>miaow</p>
</body>
</html>

元素选择符
通配符选择符: *{sRules}
选定所有对象。
- 通配选择符(Universal Selector)
- 通常不建议使用通配选择符,因为它会遍历并命中文档中所有的元素,出于性能考虑,需酌情使用
<style>
* {
color: #f00;
}
</style>
类型选择符 : E { sRules }
以文档语言对象类型作为选择符。
类型选择符(Type Selector)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>类型选择符</title>
<style>
h1 {
font-size: 20px;
}
p {
font-size: 13px;
}
</style>
</head>
<body>
<h1>标题</h1>
<p>正文内容</p>
</body>
</html>
ID选择符: E#myid { sRules }
以唯一标识符id属性等于myid的E对象作为选择符。
ID选择符(ID Selector)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>id选择符 (E#myid)</title>
<style>
#subtitle {
font-size: 20px;
}
p#content {
font-size: 13px;
}
</style>
</head>
<body>
<h1 id="subtitle">标题</h1>
<p id="content">正文内容</p>
</body>
</html>
类选择符:E.myclass { sRules }
以class属性包含myclass的E对象作为选择符。
类选择符(Class Selector)
不同于ID选择符的唯一性,类选择符可以同时定义多个,如:
定义多个类:
.a {
color: #f00;
}
.b {
font-weight: 700;
}
<div class="a b">给某个div元素定义.a和.b两个类</div>
注意,id选择符不能在同个元素上定义多个,比如id="a b"就是错误的写法
类选择符高级用法:多类选择符
.a.b {
color: #f00;
}
<div class="a b">多类选择符使用方法</div>
此例命中同时拥有.a和.b两个类的元素。需要注意的是IE6并不支持多类选择符,如:.a.b{}将会被视为:.b{}
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器</title>
<style>
/* 标签选择器
p {
color: red;
} */
/*Class选择器*/
#p1 {
color: red;
}
.p2 {
color: blue;
}
</style>
</head>
<body>
<p id="p1">我</p>
<p id="p1">我</p>
<p class="p2">我</p>
<p class="p2">我</p>
</body>
</html>

关系选择符
包含选择符(E F): E F { sRules }
选择所有被E元素包含的F元素,与子选择符不同的是,包含选择符将会命中所有符合条件的后代,包括儿子,孙子,孙子的孙子…
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>包含选择符 (E F)</title>
<style>
ul li {
color: #f00;
}
</style>
</head>
<body>
<ul>
<li>列表项目</li>
<li>列表项目</li>
<li>列表项目</li>
<li>列表项目</li>
</ul>
</body>
</html>
<style>
/* 包含选择符(E F) */
.demo div { border:1px solid #f00; }
/* 子选择符(E>F) */
.demo > div { border:1px solid #f00; }
</style>
<div class="demo">
<div>0
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
此例,如果使用.demo div,那么 0, 1, 2, 3 都有有边框;如果使用 .demo > div,那么只有 0 有边框,即只有子元素会被命中;
子选择符:E>F { sRules }
选择所有作为E元素的子元素F。
与包含选择符不同的是,子选择符只能命中子元素,而不能命中孙辈。
.demo > div {
position: relative;
}
<div class="demo">
<div class="a">
<div class="b">子选择符</div>
</div>
</div>
此例只有 .a 会被命中,因为它是 .demo 的子元素;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>子选择器</title>
<style>
.nav>a {
color: #000;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">aa</a>
<p>
<a href="#">我是miaow</a>
</p>
</div>
</body>
</html>
相邻选择符:E+F { sRules }
选择紧贴在E元素之后F元素,与兄弟选择符不同的是,相邻选择符只会命中符合条件的相邻的兄弟元素。
<style>
/* 相邻选择符(E+F) */
p+p{color:#f00;}
/* 兄弟选择符(E~F) */
p~p{color:#f00;}
</style>
<p>p1</p>
<p>p2</p>
<h3>这是一个标题</h3>
<p>p3</p>
<h3>这是一个标题</h3>
<p>p4</p>
<p>p5</p>
此例,如果使用p + p{color:#f00;},那么p2, p5将会变成红色;如果使用p ~ p{color:#f00;},那么p2,p3,p4,p5将会变成红色;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>相邻选择符 (E+F)</title>
<style>
p + p {
color: #f00;
}
</style>
</head>
<body>
<div class="test">
<h3>这是一个标题</h3>
<p>这是一个文字段落</p>
<p>这是一个文字段落</p>
<h3>这是一个标题</h3>
<p>这是一个文字段落</p>
<h3>这是一个标题</h3>
<p>这是一个文字段落</p>
<p>这是一个文字段落</p>
</div>
</body>
</html>
兄弟选择符 : E~F { sRules }
选择E元素后面的所有兄弟元素F。
与相邻选择符不同的是,兄弟选择符会命中所有符合条件的兄弟元素,而不强制是紧邻的元素。
<style>
/* 相邻选择符(E+F) */
p+p{color:#f00;}
/* 兄弟选择符(E~F) */
p~p{color:#f00;}
</style>
<p>p1</p>
<p>p2</p>
<h3>这是一个标题</h3>
<p>p3</p>
<h3>这是一个标题</h3>
<p>p4</p>
<p>p5</p>
此例,如果使用p + p{color:#f00;},那么p2, p5将会变成红色;如果使用p ~ p{color:#f00;},那么p2,p3,p4,p5将会变成红色;
并集选择符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>并集选择</title>
<style>
span,
p,
div ul li {
color: red;
}
</style>
</head>
<body>
<span>你好</span>
<p>你好</p>
<div>
<ul>
<li>你好</li>
</ul>
</div>
</body>
</html>
属性选择符

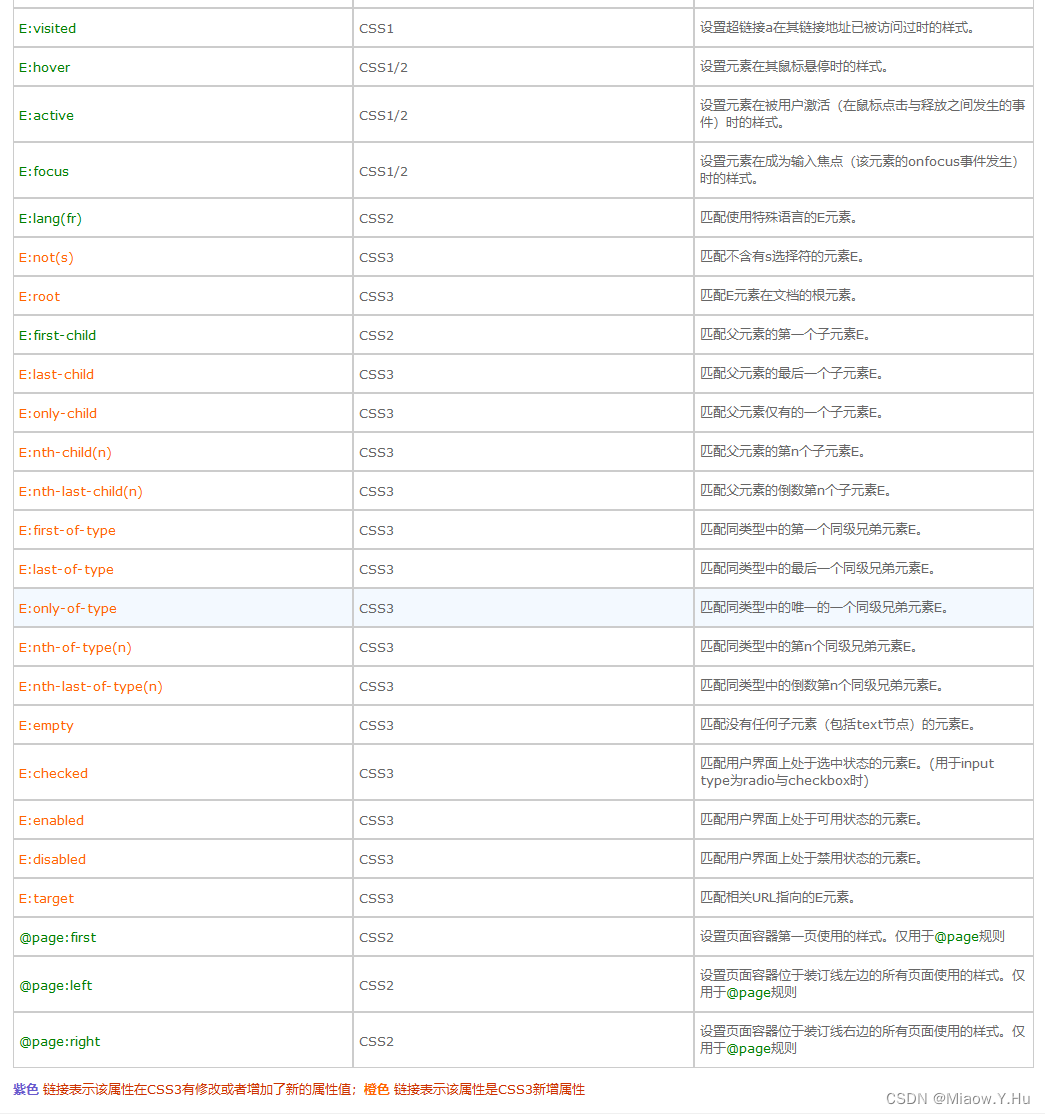
伪类选择符

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪类选择</title>
<style>
/* 没有点击过的链接变颜色 */
ul li a:link {
color: red;
}
/* 点击过的变颜色 */
a:visited {
color: aqua;
}
/* 光标锁定变颜色 */
a:hover {
color: chartreuse;
}
/* 鼠标正在按下没有松开 */
a:active {
color: blue;
}
</style>
</head>
<body>
<ul>
<li>
<a href="#">1</a>
<a href="http://baidu.com">ddd</a>
<a href="http://taobao.com">淘宝</a>
</li>
</ul>
</body>
</html>
补充focus选择符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>foucs选择器</title>
<style>
input:focus {
background-color: blue;
border-color: brown;
border-width: 10px;
}
</style>
</head>
<body>
<input type="text">
<input type="text">
<input type="text" name="" id="">
</body>
</html>