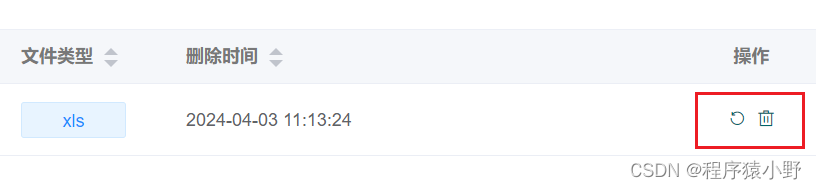
el-table 中经常有这种场景:最后一列是操作,只有一个图标

之前的实现是直接讲点击事件绑定到了 icon 图标上,这样在谷歌、edge、火狐等是没问题的,但是在ie浏览器下,就会出现点击事件无效的情况,点击后不会触发点击事件。
<template v-slot:operation="slotData">
<el-tooltip class="item" effect="dark" content="恢复" placement="top">
<el-button type="text" size="small" v-preventReClick>
<i class="el-icon-refresh-left" @click="recoveryFunc(slotData.data)"></i>
</el-button>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="删除" placement="top">
<el-button type="text" size="small" v-preventReClick>
<i class="el-icon-delete" @click="deletePhysicalDirFileFuncOne(slotData.data)"></i>
</el-button>
</el-tooltip>
</template>解决方案:将点击事件绑定到 el-button 上就行了
<template v-slot:operation="slotData">
<el-tooltip class="item" effect="dark" content="恢复" placement="top">
<el-button type="text" size="small" @click="recoveryFunc(slotData.data)" v-preventReClick>
<i class="el-icon-refresh-left"></i>
</el-button>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="删除" placement="top">
<el-button type="text" size="small" @click="deletePhysicalDirFileFuncOne(slotData.data)" v-preventReClick>
<i class="el-icon-delete"></i>
</el-button>
</el-tooltip>
</template>如果帮助到您了,可以留下一个赞👍告诉我