obsidian的精髓就在于其强大的社区插件。但是其插件市场太过于庞大,各式插件五花八门。
我们应该把核心放在知识的管理上,插件只是为知识管理服务的。而不是花费大量的时间去研究插件怎么用,做事情不能本末倒置!
下面笔者结合自己的使用体验,介绍一些常用的插件。分为三类
- 常用插件:装上这些插件,就可以愉快的进行知识管理啦!
- 可选插件:我自己比较喜欢花里胡哨一点的界面,这边看个人喜好进行安装就可以了!
- 其它插件:一些其它的热门插件。
在正式开始之前,先介绍一两个常用的快捷键和语法。
一、语法及快捷键
1.1 文件大纲
markdown语言可以通过#来定制各级标题,我们可以通过软件内置的快捷键来显示文件大纲。我设置了ctrl+O。

在右侧就会显示出目录!

1.2 勾选框
- [x] 撰写代码注意在 - 和 [ 间有一个空格,在 ] 后还有一个空格。 通过勾选框,可以很方便的管理自己的日程,完成点击方框,任务状态便会变为完成。


二、常用插件
这里的插件是笔者认为必备的。
1.1 Enhancing Mindmap
思维导图对于知识管理是必不可少的一个部分。
这个插件的使用方法也很简单,首先ctrl+p打开命令面板,搜索mindmap命令,点击创建一张新流程图。

可以很方便的通过拖拽和鼠标点击的方式创建思维导图。

可以在设置-第三方插件-Enhancing Mindmap中调整思维导图的默认布局。

1.2 Spreadsheets
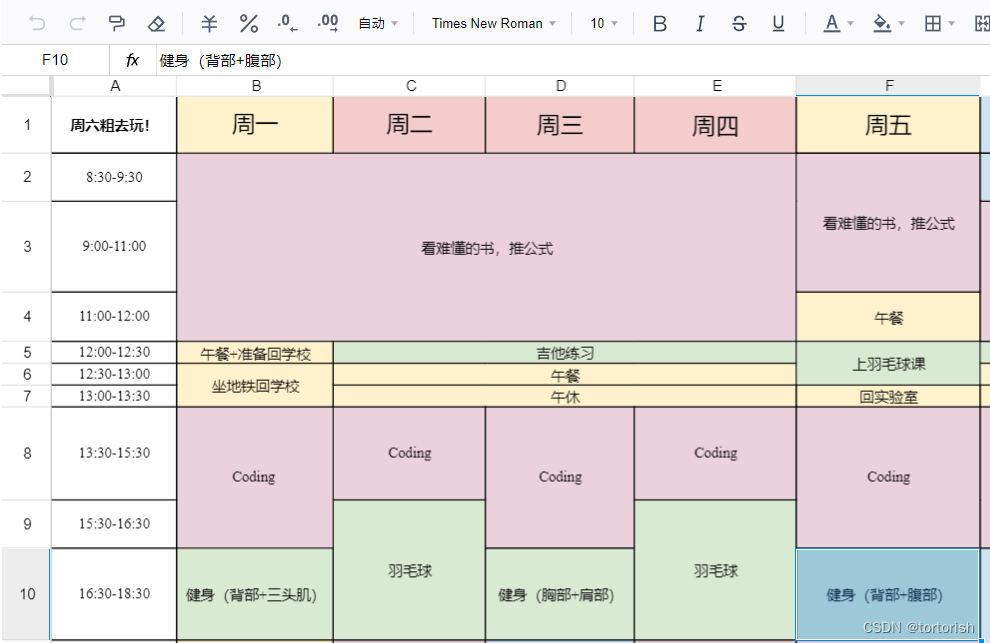
笔者用过obsidian的各类表格插件,但效果都难言满意,对于稍微复杂一点的表格,就无能为力了。直到用了Spreadsheets这款插件,有多强呢,直接看下图!
用法也非常的简单,和excel用法完全一样,就算是复杂的表格也一样可以制作。
但是这个插件有一个问题,会突然闪退!但由于我是把文件都存在我的onedrive云盘里,所以可以随时恢复,大家也要注意自己的数据安全问题。其他类型的表格插件也存在该类型的问题。

1.3 Advanced tables
markdown中的表格被诟病很久了,为了弥补这些缺点。obsidian中和表格有关的插件也是五花八门。遵循极简原则,本文只推荐一个表格插件Advanced tables。在社区商店中的下载量也是一骑绝乘。
这款插件用起来也是非常简单。首先我们打一条竖线 |。按下tab
也可以通过左侧的工具栏呼出工具列表。

操作也很简单。直接傻瓜式操作就可以了!

1.4 Recent files
我们经常需要打开和关闭不同的markdown文件。在海量的md文件中找到自己想要的,是有些困难的。而Recent files这个插件可以罗列出我们最近编辑过的文件,方便进行快速定位。

安装完成后,点击时钟这个记号,就能显示最近使用过的文件啦!
1.5 cMenu
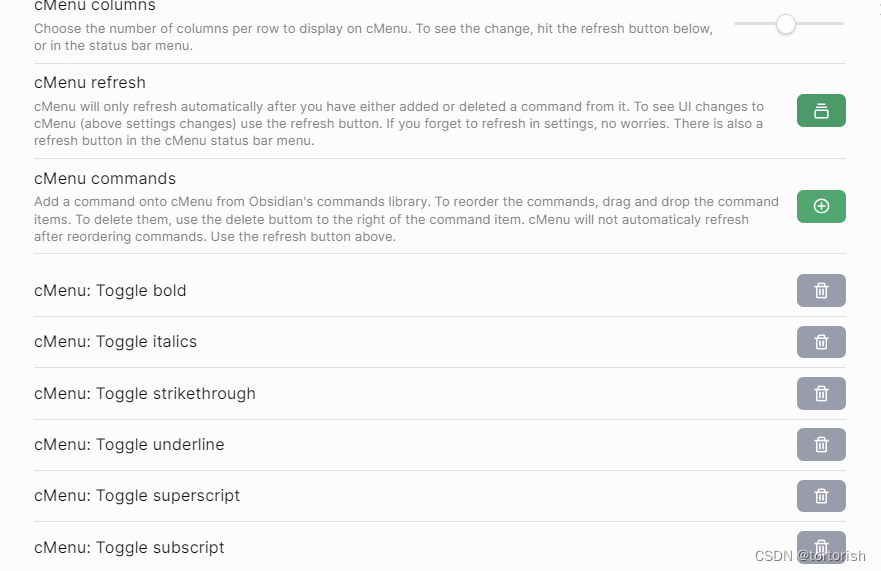
在编辑文本时,往往需要对文字进行加粗,斜体等操作。如果加粗,要在文字两侧打上两个星号。安装该插件后,会在文本编辑界面出现一排功能按钮,点击该按钮,就能对文本进行操作啦!

还可以在插件的设置界面中,自由添加所需功能哦!

三、可选插件
笔者比较喜欢新鲜感,因此经常会更换笔记的界面,追求好看。所以本节提到的插件是很灵活的,大家可以根据自己的需求,灵活选择!
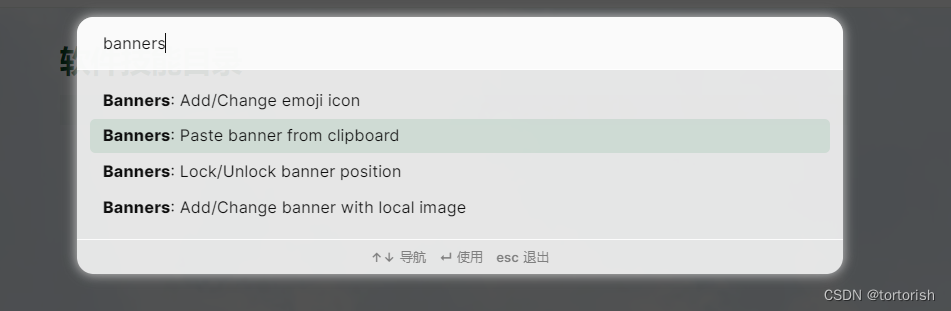
2.1 Banners
用户可以在笔记中添加和管理横幅图片。ctrl+p打开命令面板后,直接添加图片即可!选择从本地图片中进行添加!还可以添加表情包、更改横幅的位置等等,操作也很简单,大家可以探索一下。

四、其它插件
1、 Advanced slides
这款插件及其强大,下载量也很高,可以把markdown转换为PDF或者HTML格式,并且可以切成很多张,方便演讲。但我觉得没啥用,语法比较复杂,个人更倾向于直接用PPT做。这边附一个github地址,里面包括了教程等等内容,感兴趣的小伙伴可以看下!
MSzturc/obsidian-advanced-slides: Create markdown-based reveal.js presentations in Obsidian (github.com)