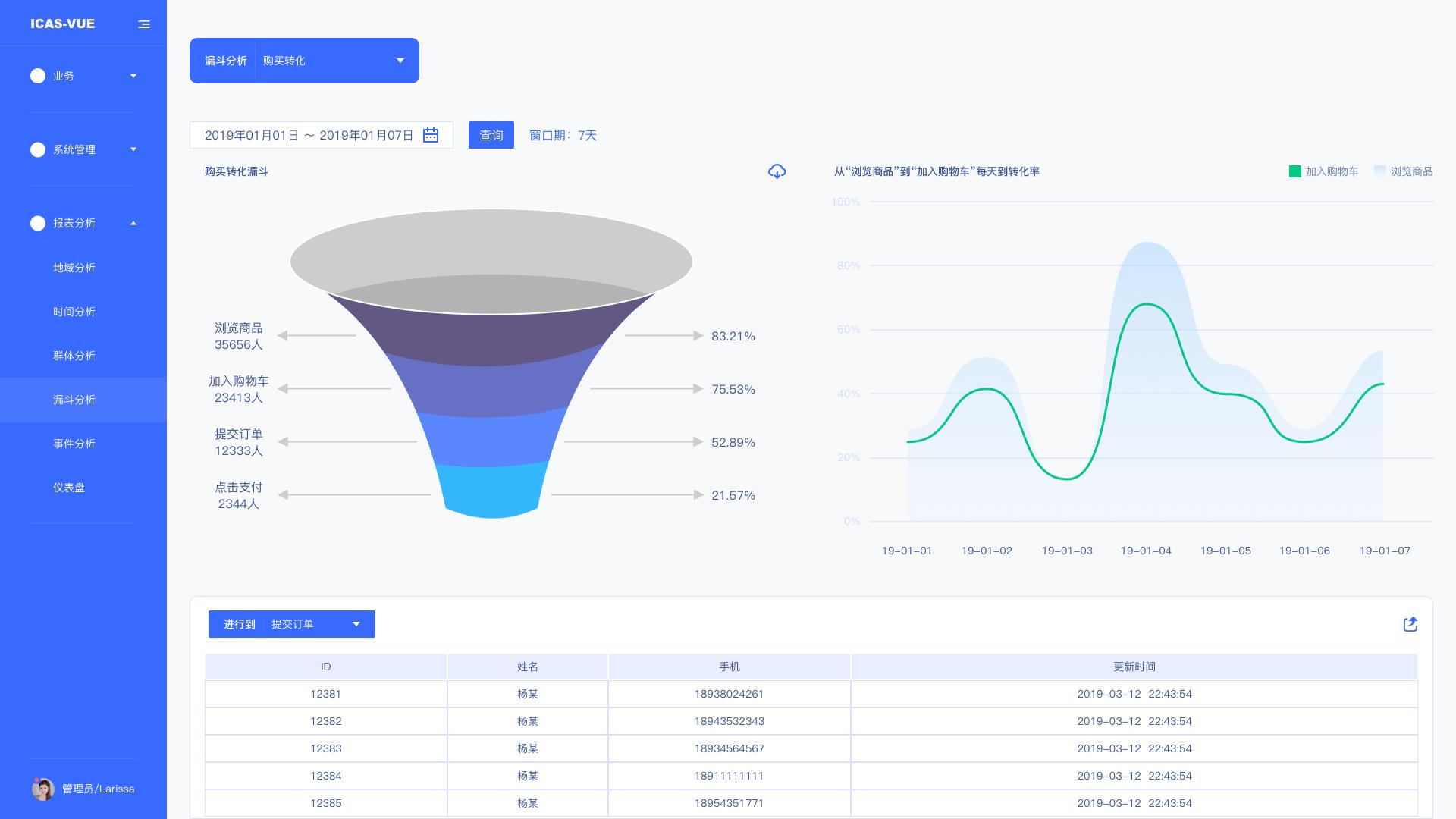
效果:

代码:
<a-table
:dataSource="dataSource"
:columns="columns"
:pagination="pagination"
@change="handleTableChange"
:scroll="{ x: '100%', y: 600 }"
>
</a-table>export default defineComponent({
setup() {
const current = ref(1);
const pageSize = ref(10);
const pagination = computed(() => ({
current: current.value,
pageSize: pageSize.value,
total: 30,
showTotal: (total) => `共 ${total} 条`,
pageSizeOptions: ["5", "10", "15"],
showSizeChanger: true,
}));
const handleTableChange = (pag, filters, sorter) => {
current.value = pag.current;
pageSize.value = pag.pageSize;
};
return {
pagination,
handleTableChange,
};
},
});