项目需求背景:
利用el-table进行数据展示时,时常会有需要表格合并的情景,比如一个表格由5列组成:
类型 地区 金额 重量 长度
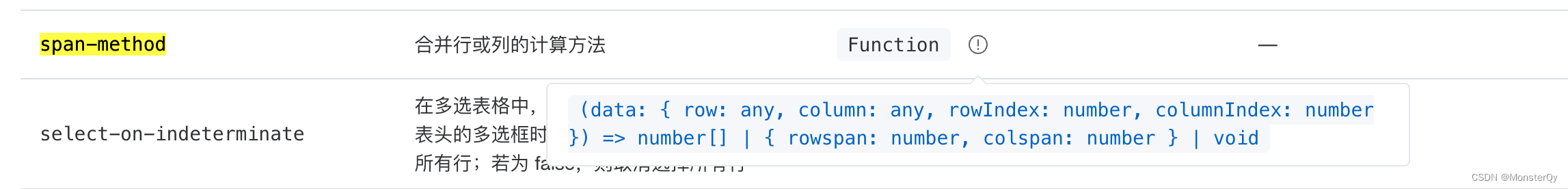
在这个表格里,如果同金额、重量的列可以合并到一起,这时应该怎么做呢?查看element plus文档可以看到,对于el-table有一个span-method方法:

可以看到该属性默认返回一个函数,函数有四个参数,分别表示横行数据、纵行数据、横行索引和纵行索引,然后我们实操一下,为该参数绑定一个函数rowSpanRulesHandler,在这之前声明一个数组,数组各项表示table各列,
const columns = ['type', 'area', 'amount', 'weight', 'length'];
然后利用switch case 列出所有需要合并的行,并在最后一个case调用合并函数:
const rowSpanRulesHandler = ({ row, column, rowIndex, columnIndex }, data) => {
switch (columns[columnIndex]) {
case 'amount':
case 'weight':
const r = CombineColumns.compareAttrReturnColSpan(row, 'amount', rowIndex, list.value);
return r;
}
default:
return [1, 1];
}
};
所以现在的核心就是CombineColumns函数该如何实现,先上代码:
const compareSingleAttrReturnColSpan=(row, str, index, list) =>{
let count = 0;
let start = index;
let multCompare = true;
while (start < list.length && multCompare) {
start++;
count++;
multCompare = row[str] === list[start]?.[compareAttr];
}
start--;
if (start < list.length) {
list[index][`${compareAttr}_count`] = count;
}
if (index > 0 && count + 1 === list[index - 1][`${compareAttr}_count`]) {
return [0, 0];
}
return [count, 1];
}
首先,初始化 count(计数器)和 start(起始位置)变量,以及一个名为 multCompare 的布尔值,用于在循环中判断是否需要继续合并。
使用一个 while 循环遍历 list,在循环中检查当前行的 compareAttr 属性值是否与下一行的相同。如果相同,则增加 count,并继续循环。否则,跳出循环。
在循环结束后,如果 start 仍然小于 list.length,则将计数器 count 分配给当前行的 ${compareAttr}_count 属性。
如果 index 大于 0,且 count + 1 等于前一行的 ${compareAttr}_count 属性值,则返回 [0, 0]。这表示当前单元格已经被合并到前一行,因此不需要额外的跨度。
否则,返回一个数组,包含 count(合并列的跨度)和 1(合并行的跨度)。