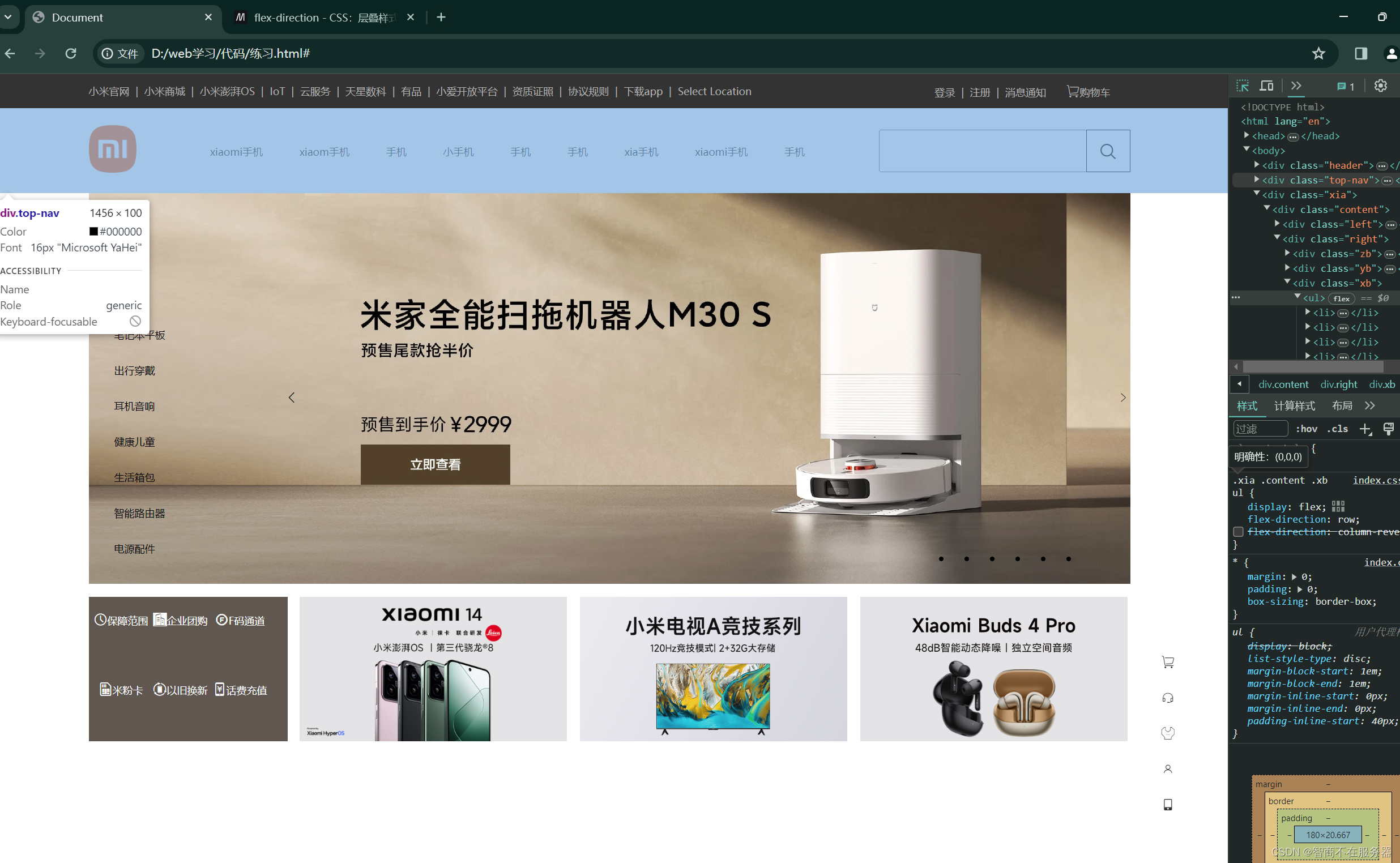
效果图:

HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="index.css">
<link rel="stylesheet" href="../素材/font_4488562_j154ryih3xs/iconfont.css">
</head>
<body>
<div class="header">
<div class="content">
<div class="header-left">
<a rel="nofollow" href="//www.mi.com/" >小米官网</a>
<span class="sep">|</span>
<a rel="nofollow" href="//www.mi.com/shop" >小米商城</a>
<span class="sep">|</span>
<a rel="nofollow" href="//hyperos.mi.com/" target="_blank">小米澎湃OS</a>
<span class="sep">|</span>
<a rel="nofollow" href="//iot.mi.com" target="_blank">IoT</a>
<span class="sep">|</span>
<a rel="nofollow" href="//i.mi.com/" target="_blank">云服务</a>
<span class="sep">|</span>
<a rel="nofollow" href="//airstar.com/home" target="_blank">天星数科</a>
<span class="sep">|</span>
<a rel="nofollow" href="//youpin.mi.com/" target="_blank">有品</a>
<span class="sep">|</span>
<a rel="nofollow" href="//xiaoai.mi.com/" target="_blank">小爱开放平台</a>
<span class="sep">|</span>
<a rel="nofollow" href="//www.mi.com/aptitude/list/?id=88" target="_blank">资质证照</a>
<span class="sep">|</span>
<a rel="nofollow" href="//www.mi.com/aptitude/list/" target="_blank">协议规则</a>
<span class="sep">|</span>
<a rel="nofollow" href="//www.mi.com/appdownload/" target="_blank">下载app</a>
<span class="sep">|</span>
<a rel="nofollow" href="#">Select Location</a>
</div>
<div class="header-right">
<a href="#">登录</a>
<span class="sep">|</span>
<a href="#">注册</a>
<span class="sep">|</span>
<a href="#">消息通知</a>
<span class="shopping"><a href="#"><span class="iconfont icon-gouwuche"></span>购物车</a></span>
</div>
</div>
</div>
<div class="top-nav">
<div class="content">
<div class="top-nav-left">
</div>
<div class="top-nav-mid">
<ul>
<li><a href="#">xiaomi手机</a></li>
<li><a href="#">xiaom手机</a></li>
<li><a href="#">手机</a></li>
<li><a href="#">小手机</a></li>
<li><a href="#">手机</a></li>
<li><a href="#">手机</a></li>
<li><a href="#">xia手机</a></li>
<li><a href="#">xiaomi手机</a></li>
<li><a href="#">手机</a></li>
</ul>
</div>
<div class="top-nav-right">
<form action="#">
<input type="text">
<span class="iconfont icon-icon-test2"></span>
</form>
</div>
</div>
</div>
<div class="xia">
<div class="content">
<div class="left">
<ul>
<li><a rel="nofollow" href="#">手机</a></li>
<li><a rel="nofollow" href="#">电视</a></li>
<li><a rel="nofollow" href="#">家电</a></li>
<li><a rel="nofollow" href="#">笔记本平板</a></li>
<li><a rel="nofollow" href="#">出行穿戴</a></li>
<li><a rel="nofollow" href="#">耳机音响</a></li>
<li><a rel="nofollow" href="#">健康儿童</a></li>
<li><a rel="nofollow" href="#">生活箱包</a></li>
<li><a rel="nofollow" href="#">智能路由器</a></li>
<li><a rel="nofollow" href="#">电源配件</a></li>
</ul>
</div>
<div class="right">
<div class="zb"><span class="iconfont icon-zuo"></div>
<div class="yb"><span class="iconfont icon-you"></div>
<div class="xb">
<ul>
<li><a rel="nofollow" href="#"> </a></li>
<li><a rel="nofollow" href="#"> </a></li>
<li><a rel="nofollow" href="#"> </a></li>
<li><a rel="nofollow" href="#"> </a></li>
<li><a rel="nofollow" href="#"> </a></li>
<li><a rel="nofollow" href="#"> </a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="buttom">
<div class="content">
<div class="aaa">
<ul>
<li><a rel="nofollow" href="#"><span class="iconfont icon-icon-test1"></span>保障范围</a></li>
<li><a rel="nofollow" href="#"><span class="iconfont icon-qiyetuangou-copy"></span>企业团购</a></li>
<li><a rel="nofollow" href="#"><span class="iconfont icon-Fnum"></span>F码通道</a></li>
<li><a rel="nofollow" href="#"><span class="iconfont icon-mifenka"></span>米粉卡</a></li>
<li><a rel="nofollow" href="#"><span class="iconfont icon-yijiuhuanxin"></span>以旧换新</a></li>
<li><a rel="nofollow" href="#"><span class="iconfont icon-huafeichongzhi"></span>话费充值</a></li>
</ul>
</div>
<div class="zhaopian">
<ul>
<li><a rel="nofollow" href="#"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/6b67117bc92924fb2ff0e7ad2be86084.png?w=632&h=340" alt=""></a></li>
<li><a rel="nofollow" href="#"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/8dede2520f8dfff9c9b690af498cafe8.jpg?w=632&h=340" alt=""></a></li>
<li><a rel="nofollow" href="#"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/1ac77590368ff636d0b4f6a988133f55.png?w=632&h=340" alt=""></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="you">
<a rel="nofollow" href="#"><span class="iconfont icon-shoujiapp"></span></a>
<a rel="nofollow" href="#"><span class="iconfont icon-gerenzhongxin
"></span></a>
<a rel="nofollow" href="#"><span class="iconfont icon-shouhoufuwu"></span></a>
<a rel="nofollow" href="#"><span class="iconfont icon-rengongkefu
"></span></a>
<a rel="nofollow" href="#"><span class="iconfont icon-gouwuche"></span></a>
</div>
</body>
</html>css代码
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.content {
width: 1226px;
margin: 0 auto;
}
/* header开始 */
.header {
height: 40px;
background-color: #333;
color: #B0B0B0;
font-size: 12px;
}
.header .content {
display: flex;
justify-content: space-between;
}
.header-left {
width: 790px;
}
.header-right {
width: 230px;
}
.header .content a {
font-size: 12px;
color: #B0B0B0;
line-height: 40px;
}
.header .sep {
margin: 0 3.6px;
}
.header .shopping {
margin-left: 20px;
}
/* header结束 */
/* top-nav */
.top-nav {
height: 100px;
overflow: hidden;
}
.top-nav .content {
display: flex;
justify-content: space-between;
}
.top-nav-left {
width: 56px;
height: 56px;
background: url("https://cdn.cnbj1.fds.api.mi-img.com/mi.com-assets/shop/img/logo-mi2.png") no-repeat;
background-size: 56px;
margin-top: 20px;
}
.top-nav-mid ul {
display: flex;
justify-content: space-between;
width: 700px;
height: 100px;
line-height: 100px;
}
.top-nav-mid ul a {
color: #333;
}
.top-nav-right {
padding-top: 25px;
width: 296px;
height: 100px;
line-height: 100px;
}
.top-nav-right form {
position: relative;
width: 296px;
height: 50px;
}
.top-nav-right input {
position: absolute;
left: 0;
top: 0;
width: 245px;
height: 50px;
vertical-align: middle;
outline: none;
}
.top-nav-right span {
display: inline-block;
position: absolute;
right: 0;
top: 0;
width: 52px;
height: 50px;
line-height: 50px;
border: 1px solid black;
text-align: center;
font-size: 24px;
}
/* xia */
.xia{
width: 1226px;
height: 460px;
background: url("../素材/3.jpg") no-repeat;
background-size: 1226px 460px;
margin: 0 auto;
}
.xia .content{
position: relative;
}
.xia .content .left ul{
width: 234px;
height: 460px;
display: block;
font-size: 14px;
font-weight: 400;
line-height: 21px;
padding: 20px 0px;
}
.xia .content .left ul li{
display: list-item;
text-align: left;
}
.xia ul li a{
width: 234px;
height: 42px;
display: block;
height: 42px;
line-height: 42px;
position: relative;
padding-left: 30px;
float: left;
}
a{
font-size: 12px;
/* 去除默认样式加继承父元素 */
text-decoration: none;
color: inherit;
}
.xia .content .zb{
left: 234px;
top: 230px;
position: absolute;
}
.xia .content .yb{
right:0px;
top: 230px;
position: absolute;
}
.xia .content .xb{
box-sizing:inherit;
right:30px;
bottom: 20px;
position: absolute;
}
.xia .content .xb ul{
display: flex;
flex-direction: row;
/* flex-direction: column-reverse; */
}
.xia .content .xb a{
width: 10px;
height: 10px;
}
.xia .content .xb ul li{
list-style: disc;
}
.xia .content .xb ul li::marker {
font-size: 15px;
}
/* xia */
/* bottom */
.buttom{
margin-top: 15px;
}
.buttom .content .aaa{
background-color: rgb(95, 87, 80);
float: left;
line-height: 21px;
font-size: 12px;
}
.buttom .content .aaa ul{
width: 234px;
height: 170px;
line-height: 18px;
text-align: center;
}
.buttom .content .aaa ul li{
display: list-item;
float: left;
width: 70px;
height: 82px;
padding: 0px 3px;
position: relative;
text-align: center;
}
.buttom .content .aaa li a{
width: 70px;
height: 64px;
color: #ffff;
display: block;
font-size: 12px;
line-height: 18px;
padding-top: 18px;
text-align: center;
}
.buttom .zhaopian{
width: 978px;
height: 170px;
float: right;
}
.buttom .zhaopian ul{
width: 978px;
height: 170px;
padding: 0;
margin: 0;
}
.buttom .zhaopian ul li{
float: left;
margin-left: 15px;
}
.buttom .zhaopian ul li:nth-child(1) {
margin-left: 0px;
}
.buttom .zhaopian ul li a{
display: block;
box-sizing: border-box;
}
.buttom .zhaopian ul li a img{
height: 170px;
width: 315px;
text-align: left;
position: relative;
}
/* bottom */
/* you */
.you{
color: rgb(51, 51, 51);
display: flex;
position:fixed;
right: 57px;
bottom: 40px;
z-index: 99;
line-height: 21px;
z-index: 99;
flex-direction: column;
flex-direction: row-reverse;
flex-direction: column-reverse;
}
.you a{
display: block;
font-size: 14px;
text-align: center;
height: 42px;
width: 27px;
text-decoration-style: solid;
position: relative;
}