1. 去掉验证码
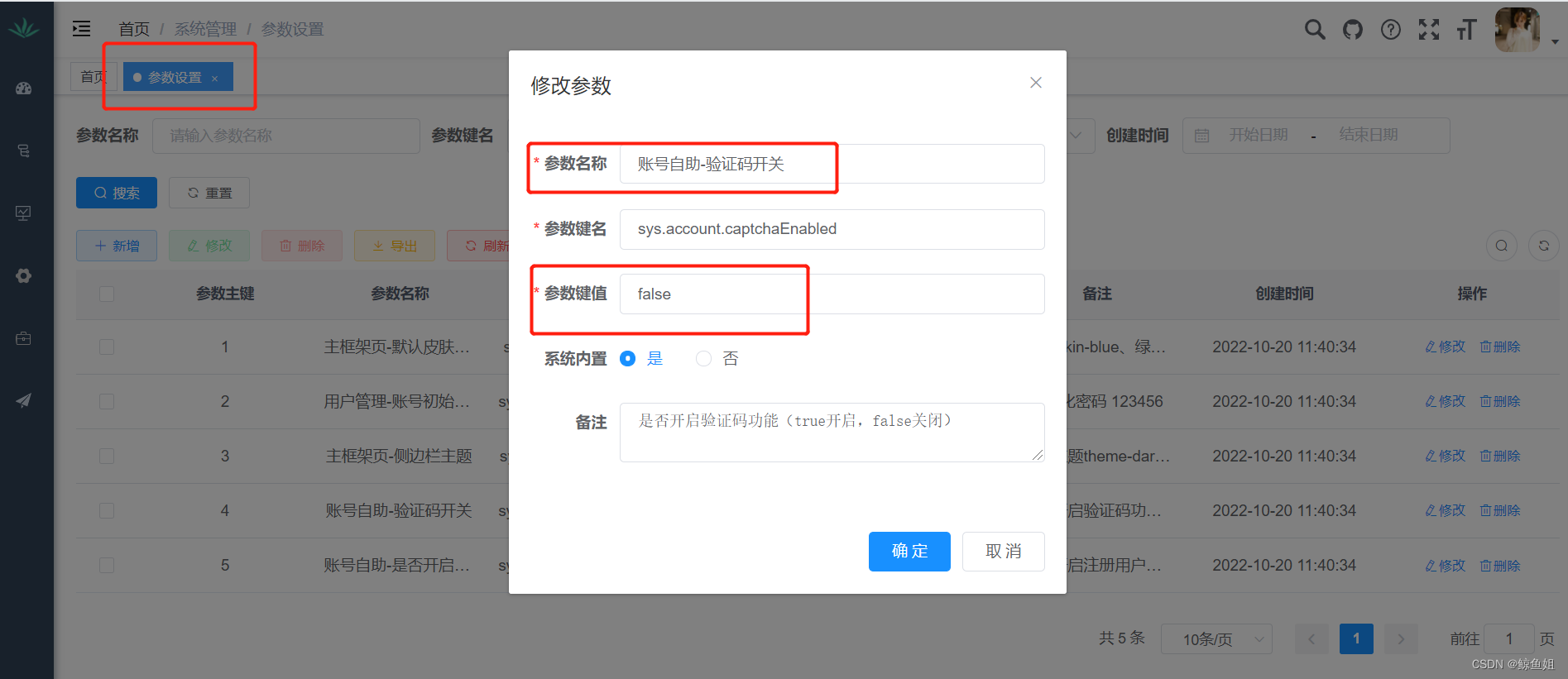
(1)在系统管理菜单中——》参数设置——》找到账户自助-验证码开关——》修改键值为false。

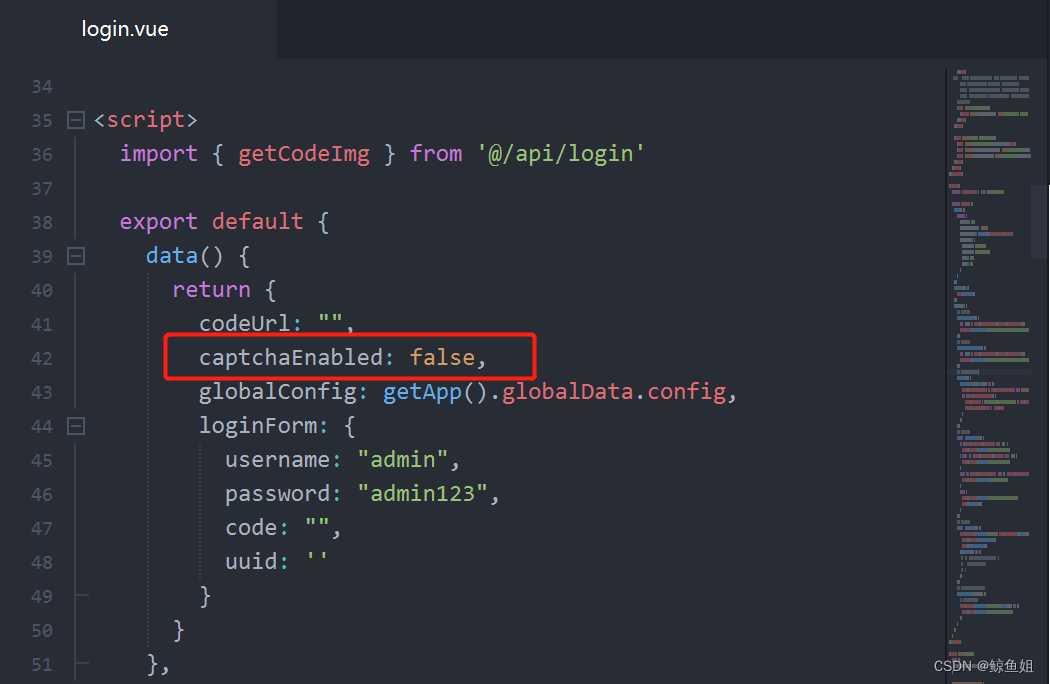
(2)在移动端前端将login.vue的captchaEnabled改为false,关闭验证码开关

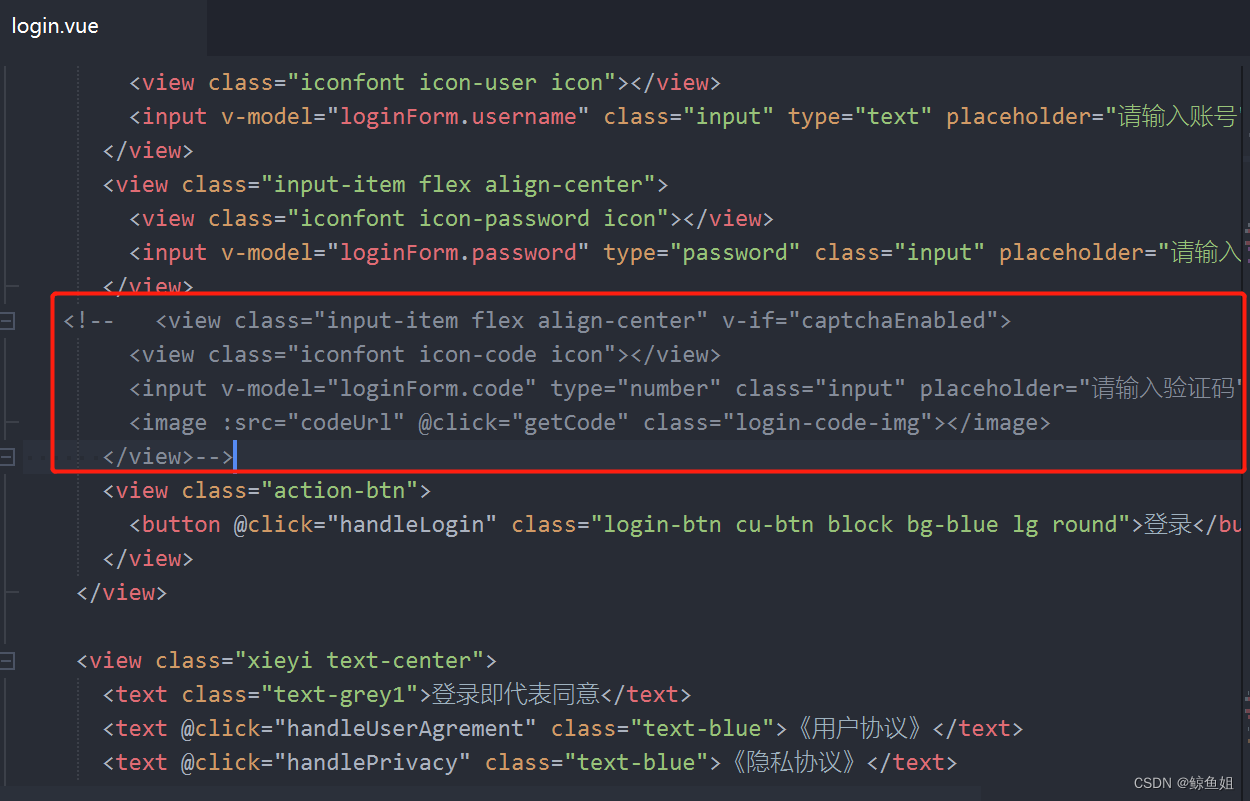
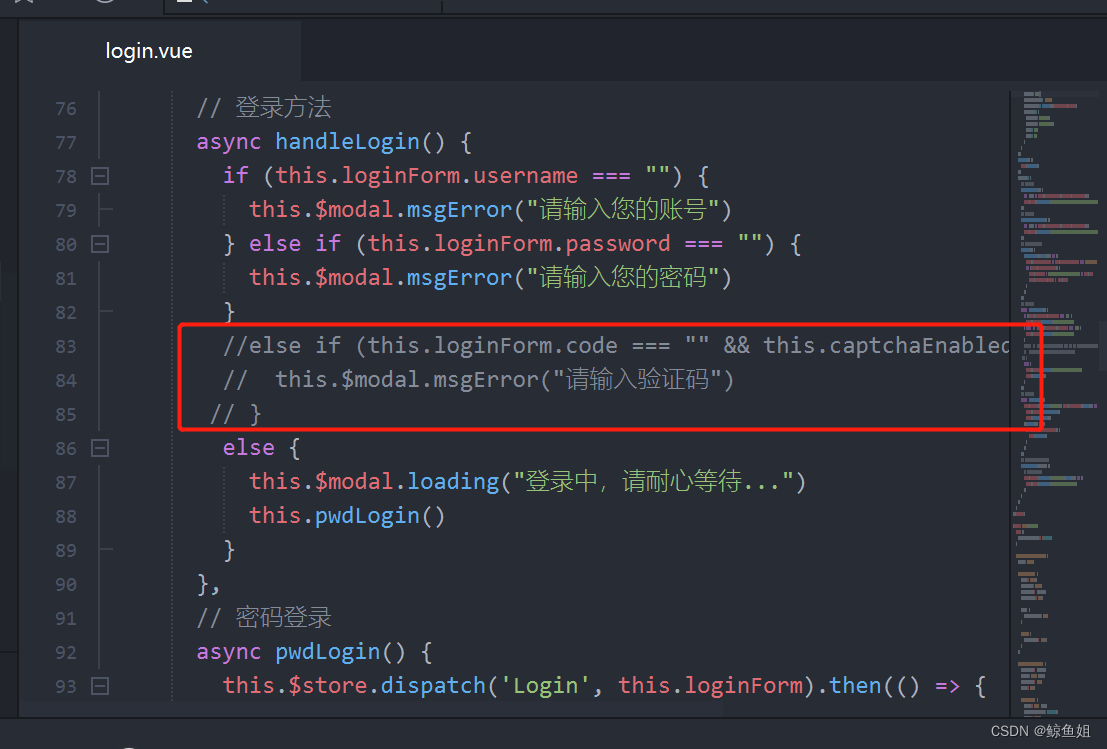
(3)在移动端login.vue注释掉此段。主要原因不注释的话,是在本机验证正常,上传服务器后显示不正常。


2. 修改前端h5端口

3. 修改后端端口
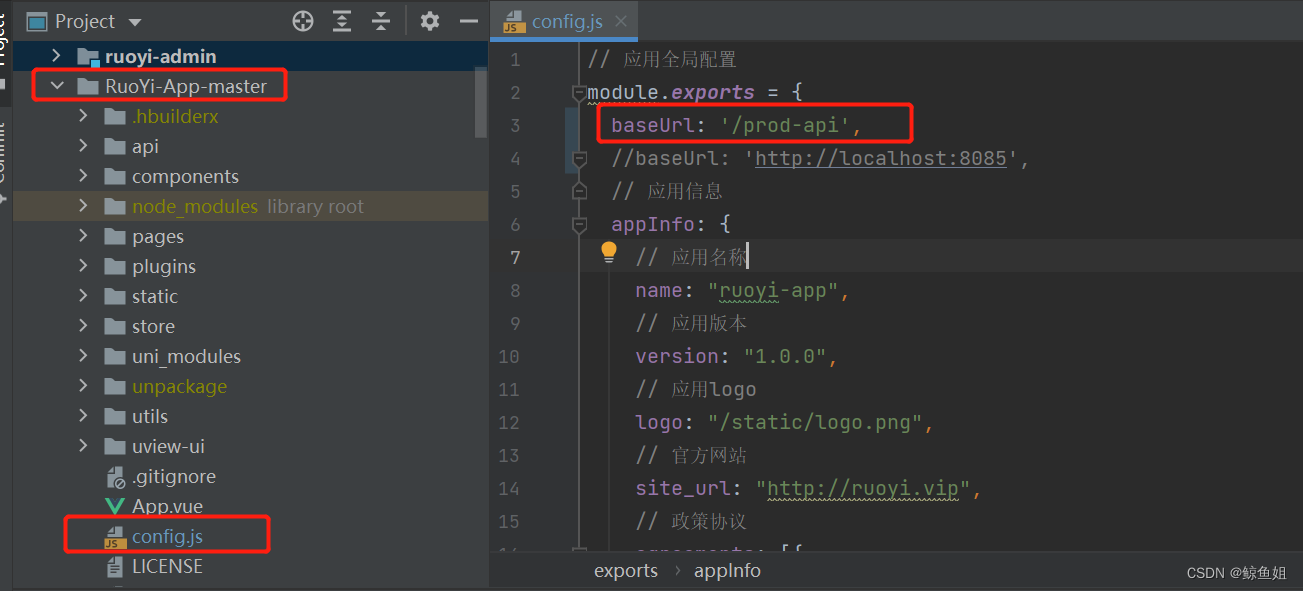
在根目录下config.js文件进行修改

4. H5打包部署
(1)将config.js的baseUrl换成/prod-api

(2)点击发布——》网站PC web或手机h5,然后填好标题及域名,点击发行按钮,即可成功打包。

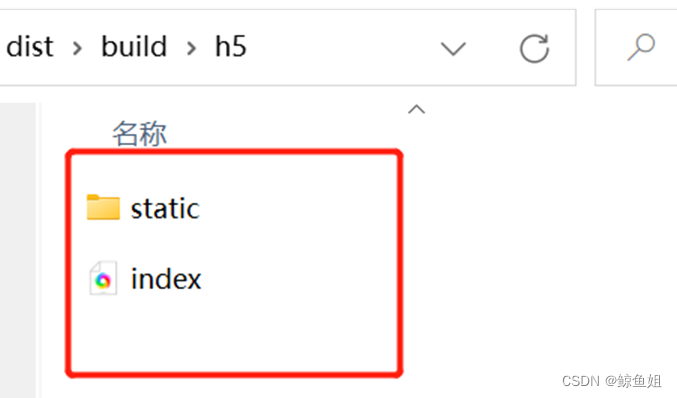
(3)在控制台打开此目录

将此目录下的index文件和static文件夹上传到服务器前端目录下 
(4)配置Nginx
在nginx添加如下代码,
a. 注意端口号9090需要没有被其他程序占用,否则无法启动。
b. 后端端口地址此代码中是http://localhost:8085。如需修改后端代码,参照上面内容
c. 端口号9090需要防火墙设置所有ip都可以访问
d. /prod-api和移动端config.js的baseUrl内容要一致
e.root /home/ptc/whale_sys/dist_h5此目录是移动端index和static文件上传的目录
server {
listen 9090;
location / {
root /home/ptc/whale_sys/dist_h5;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-NginX-Proxy true;
proxy_pass http://localhost:8085/;
}
}配置完后 ngnix -s reload热启动ngnix
(5)在浏览器预览如下