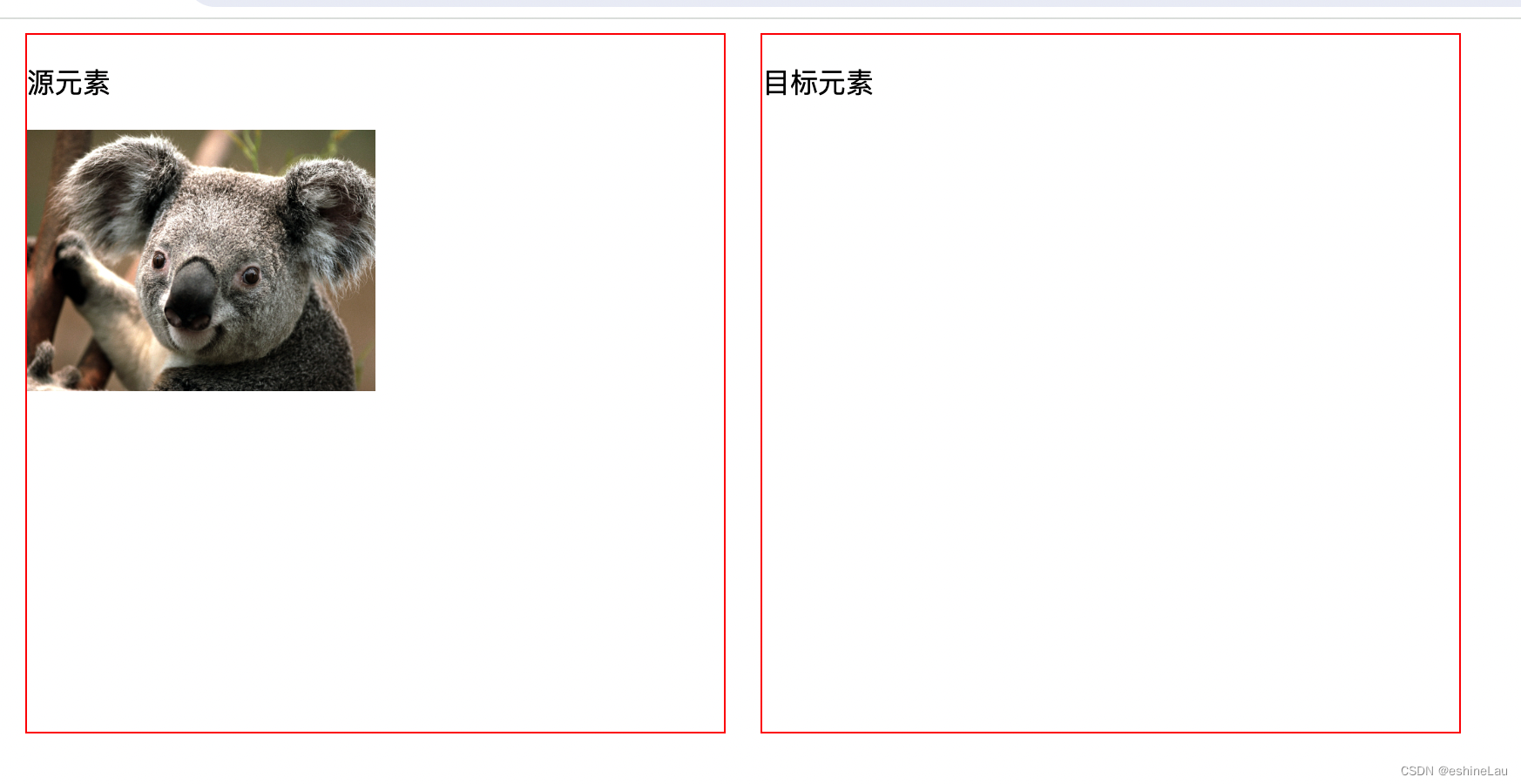
dataTransfer对象
说明:dataTransfer对象用于从被拖动元素向放置目标传递字符串数据。因为这个对象是 event 的属性,所以在拖放事件的事件处理程序外部无法访问 dataTransfer。在事件处理程序内部,可以使用这个对象的属性和方法实现拖放功能。
作用 - 提供了剪贴板功能
获取 - 通过事件对象event
方法 - setData(type,data)方法 ,向剪贴板设置(添加)数据
type - 默认为string类型,充当数据标示(ID)
data - 设置的数据, 一定是在源元素事件中使用
方法 - getData(type)方法,从剪贴板中获取数据,在目标元素事件中使用
方法 - clearData(type)方法, -将剪贴板中的数据清除
事件 - dragover和dragleave事件(必须) 两个事件组合实现拖拽效果。
代码示例如下:
window.onload=function(){
var ele1=document.querySelector("#myimg");
var d1=document.querySelector("#d1");
var d2=document.querySelector("#d2");
ele1.addEventListener("dragstart",function(){
// 获取到源元素使用的数据 - src属性
var mysrc=ele1.src;
// 将数据设置到dataTransfer对象中
event.dataTransfer.setData("text",mysrc);
});
d2.addEventListener("drop",function(){
event.preventDefault(); // a. 阻止页面的默认行为
var mysrc=event.dataTransfer.getData("text");// b. 从dataTransfer对象得到数据
var img=document.createElement("img");// c. 创建<img>元素,设置一些属性
img.src=mysrc;
img.width="256";
d2.appendChild(img);// d. 将<img>元素添加到id为d2的div元素中
event.dataTransfer.clearData("text");// e. 清除dataTransfer对象中的数据内容
d1.removeChild(ele1);// f. 将源元素从页面中删除
});
d2.addEventListener("dragover",function(){event.preventDefault();});
d2.addEventListener("dragleave",dragleave);
function dragleave(){
event.preventDefault();
event.dataTransfer.clearData("text");
}
}
完整demo下载: https://download.csdn.net/download/u010564801/89037997
示例效果如下:将源元素图片拖动至目标元素框内