介绍
在HarmonyOS中,参考官方指导,其实你会发现在‘指南’和‘API参考’两个文档中,对消息传递使用的技术不是一对一的关系,那么今天这篇文章带你全面了解HarmonyOS 中的消息传递
概况
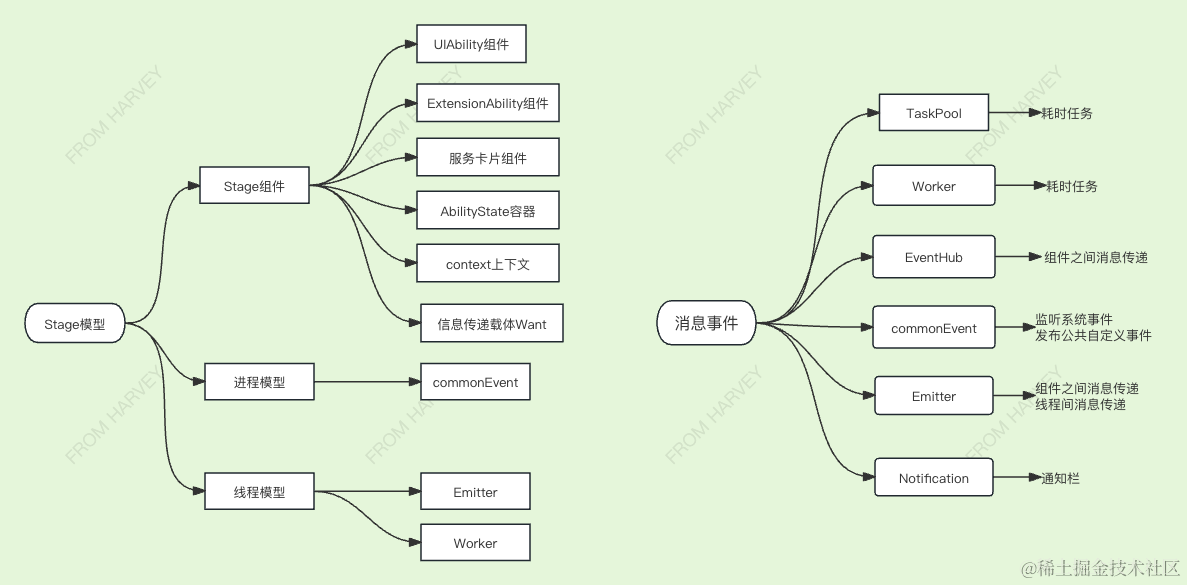
参照官方指导,我总结了两部分:1. 官方“指南”,即下图中的“Stage模型” 2. 总结的内容,即“消息事件”

开始
EventHub
这个其实是可以帮大家解决几个最常见的消息传递场景:1. UIAbility和其它 2.页面和其它 3. 组件和其它
指导文档:《鸿蒙NEXT星河版开发学习文档》

1. 订阅
或者+mau123789是v获得相关文档
this.context.eventHub.on('onConfigurationUpdate', (data) => {
//订阅
});
复制
2. 发送
let eventhub = this.context.eventHub;
eventhub.emit('onConfigurationUpdate', config);
复制
3. 解除订阅
this.context.eventHub.off('onConfigurationUpdate')
复制
CommonEvent
参照官方指南,其总称简写为CES(全称:Common Event Service),可以监听系统锁屏,时间变化,等等
1. 订阅
usual.event.TIME_TICK : 系统公共事件
harvey.event.CUSTOM_1 : 自定义事件
let subscribeInfo = {
events: ["usual.event.TIME_TICK", 'harvey.event.CUSTOM_1']
}
// 1. 创建订阅者
commonEventManager.createSubscriber(subscribeInfo, (err, subscriber) => {
if (err) {
console.error(`Failed to create subscriber. Code is ${err.code}, message is ${err.message}`);
return;
}
console.info('Succeeded in creating subscriber.' + JSON.stringify(subscriber));
this.subscriberID = subscriber
// 2. 订阅事件回调
commonEventManager.subscribe(subscriber, (err, commonEventData) => {
if (err) {
console.error(`Failed to subscribe common event. Code is ${err.code}, message is ${err.message}`);
return;
} else {
systemDateTime.getCurrentTime(false, (error, data) => {
this.mySubscriberInfo = data + '<=>' + JSON.stringify(commonEventData, null, '\t')
})
}
})
})
2. 发送
对于系统级别的公共事件, 三方应用无权发送公共事件(即,即使你发送了,也是不会被收到的)
但是你可以自定义自己的公共事件
commonEventManager.publish('harvey.event.CUSTOM_1', option, (error) => {
console.log(JSON.stringify(error))
})
3. 解除订阅
解除时用的是订阅者ID
commonEventManager.unsubscribe(this.subscriberID);
Emitter
1. 订阅
必须要有eventId, 这个代表消息的唯一标识
let innerEvent = {
eventId: 1847
};
emitter.on(innerEvent, (eventData) => {
this.emitterData = process.tid + ' ' + JSON.stringify(eventData)
});
2. 发送
let eventData = {
data: {
'count': this.emitterCount++,
'from': 'emitter',
"content": "c",
"id": 1,
}};
let innerEvent = {
eventId: 1847,
priority: emitter.EventPriority.HIGH
};
emitter.emit(innerEvent, eventData);
3. 解除订阅
emitter.off(1847)
Worker
1. 订阅
import worker from '@ohos.worker';
let wk1 = new worker.ThreadWorker("/entry/ets/workers/Worker.ts")
wk1.onmessage = (msg) => {
}
2. 发送
a)从worker线程中发送
import worker, { ThreadWorkerGlobalScope, MessageEvents, ErrorEvent } from '@ohos.worker';
var workerPort : ThreadWorkerGlobalScope = worker.workerPort;
workerPort.postMessage(
{
......
}
)
b) 从主线程中发送
wk1.dispatchEvent({type: 'message', timeStamp: 0})
3. 解除订阅
//第一种
wk1.off('message')
//第二种
wk1.removeEventListener('message')
//第三种:强制关闭线程
wk1..terminate()
TaskTool 和 Notification
- [TaskTools]
- [Notification]
总结
HarmonyOS是一个新系统,还是要实践才可能在真实的业务开发中灵活运用