php学习笔记-php文件表单上传-day06
- 1、php文件上传处理流程
- 2、预定义变量 $_FILES
- 2.1、文件上传的状态代码
- 2.2、上传文件的实现函数
- 3、文件上传的小例子
- 3.1、文件上传表单 form1.php
- 3.2 文件上传表单处理的php页面 uploadFiles.php
- 3.3 运行测试输出
- 3.4 文件上传需要注意的一些php.ini配置
1、php文件上传处理流程
- 1.文件表单页面,提交数据到php处理器中。
- 2.web服务器和预处理器首先会判断表单中的数据是否超出了 php.ini 配置文件中的
post_max_size的上限值。如果超过则文件上传失败,且其他表单中的普通数据也会获取不到($_GET,$_POST,$_FILES被置为空数组)。若没有超过php.ini配置文件中的post_max_size中设定的上限值,则执行剩余的步骤。 - 3.检验表单中的文件大小是否超过表单隐藏域中的
MAX_FILE_SIZE设置的上限值。若超过,则php预处理器返回状态代码2,文件上传失败。若没有超过表单隐藏域中的上限值,则继续执行。 - 4.检验表单中的文件大小是否超过php.ini配置文件中的
upload_max_filesize中的上限值。若超过,则php预处理器返回状态代码1,文件上传失败。若没有超过upload_max_filesize 中的上限值,则继续执行。 - 5.在php.ini文件中 将
upload_tmp_dir中创建一个与上传文件对应的临时文件(默认为tmp 可以自行修改),上传成功后,对应的临时目录就消失了,且php预处理器返回状态码0。 - 6.上面已经提到文件上传成功后会立即从临时目录中消失,所以需要在消失之前进行文件保存(保存到web服务器)。使用php提供的两个函数
is_upload_file()和move_upload_file()函数进行保存。
2、预定义变量 $_FILES
预定义变量$_FILES用来获取上传文件的文件信息(上传的文件名,上传的文件类型,上传文件的大小)。
如下:
tip:表单中的file控件对应的name值暂定为file-name(方便理解),下面的参数说明就不解释了.
$_FILES['file-name']['name'] 上传文件的文件名$_FILES['file-name']['type'] 上传文件的文件类型$_FILES['file-name']['size'] 上传文件的大小,单位为字节$_FILES['file-name']['tmp_name'] 上传文件对应的服务器端的临时文件名$_FILES['file-name']['error'] 文件上传的状态代码
2.1、文件上传的状态代码
$_FILES['file-name']['error'] 文件上传的状态代码
其中 error 中的取值有 0,1,2,3,4,(其实也就是文件表单的上传流程)解释说明如下
| 文件上传的状态码 | 状态码含义 |
|---|---|
| 0 | 文件上传成功,没有错误发生 |
| 1 | 上传文件的大小超过了php.ini中upload_max_filesizes 的上限值 |
| 2 | 上传文件的大小超过了form表单隐藏域中的 MAX_FILE_SIZE 参数的上限值 |
| 3 | 文件部分上传 |
| 4 | 文件上传失败 表单中没有选择上传文件 |
2.2、上传文件的实现函数
- is_uploaded_file()函数
语法格式:bool is_uploaded_file( string fileName)
函数功能:判断文件名为fileName是否为上传文件过程中产生的临时文件。 - move_uploaded_file()函数
语法格式:bool move_uploaded_file( string fileName,string destination)
函数功能:将文件名为fileName的临时文件移动到目标文件destination中。如果fileName不是上传过程中的临时文件,那么将返回false,且函数不会执行任何功能。(如果destination已经存在,则进行覆盖)。
3、文件上传的小例子
3.1、文件上传表单 form1.php
首先,还是创建一个表单页面 用于提交数据(form1.php):
文件上传 表单提交方式必须是post ,其中的enctype 必须设置为 multipart/form-data
<!-- 文件上传 表单提交方式必须是post ,其中的enctype 必须设置为 multipart/form-data-->
<form action="uploadFiles.php" method="post" enctype="multipart/form-data">
作者:<input type="text" name="author" placeholder="请输入文章作者"><br>
标题:<input type="text" name="title" placeholder="请输入文章标题"><br>
类型:<select name="articleType">
<option value="--------请选择类型--------" disabled selected></option>
<option value="技术类">技术类</option>
<option value="日记类">日记类</option>
<option value="随笔类">随笔类</option>
</select><br>
内容:<textarea name="content"></textarea><br>
插图:<input type="file" name="articleImg"><br>
<input type="submit" value="提交">
</form>
3.2 文件上传表单处理的php页面 uploadFiles.php
第二步,创建一个文件上传表单处理的php页面 uploadFiles.php
<?php
// 获取文件表单参数
//回忆一下php文件表单处理流程
//1.判断是否超过 post_max_size 的上限值,因为预处理器会做这些,如果超过了就将$_GET,$_POST,$_FILES被置为空数组
//所以我们只需要直接判断post是否为空数组,即可判断
if(empty($_POST)){
echo "提交的文件数据,超过了 post_max_size 的上限值,请修改php.ini或者将文件压缩重新提交";
header("location:http://localhost:81/form1.php");
}
//2.获取上传文件的文件信息,通过它的状态码来判断会在哪一步出现问题
$upImg = $_FILES['articleImg']; // 获取文件数组
$error = $upImg['error']; // 获取文件的状态码
switch ($error){
case 0:
// error 为 0 表示上传成功
$upImgName = $upImg['name'];
$upImgTemp = $upImg['tmp_name'];// 获取文件上传的临时目录
$destUpImg = "uploadImage/".$upImgName;//设置文件保存的目录
// 然后使用 php 提供的两个函数在 临时文件删除之前保存到服务器上
move_uploaded_file($upImgTemp,$destUpImg);
echo "文件上传成功"."<br/>";
break;
case 1:
echo "上传的文件超过了 php.in 中 upload_max_filesize 中的上限值"."<br/>";
break;
case 2:
echo "上传的文件超过了form表单中隐藏域中的MAX_FILE_SIZE中的值"."<br/>";
echo "上传的文件大小不能超过".$_POST['MAX_FILE_SIZE']."字节<br/>";
break;
case 3:
echo "文件部分被上传,原因是 max_execution_time 设置过小或者网速太慢,可以检查以下重新去上传"."<br/>";
break;
case 4:
echo "上传文件失败,原因是没有选择上传文件"."<br/>";
break;
}
// 获取文章表单上传的普通文本信息
$author = $_POST['author'];
$title = $_POST['title'];
$articleType = $_POST['articleType'];
$content = $_POST['content'];
// 输出上传的信息 正好练练定界符,
echo <<<div
<p>作者:$author</p>
<p>标题:$title</p>
<p>文章类型:$articleType</p>
<p>文章内容:$content</p>
<p>
<img src=$destUpImg>
</p>
div;
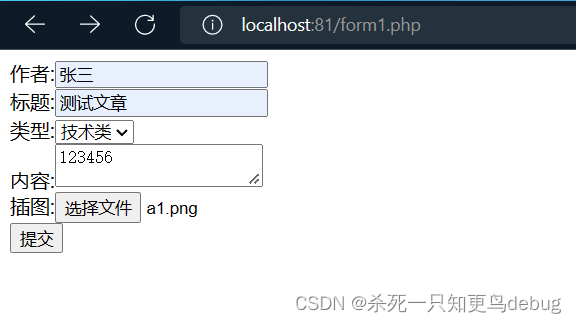
3.3 运行测试输出


这里的话,图片占满屏是css没有写的原因,我这里只说明原理及步骤就写的表单很简陋。
3.4 文件上传需要注意的一些php.ini配置
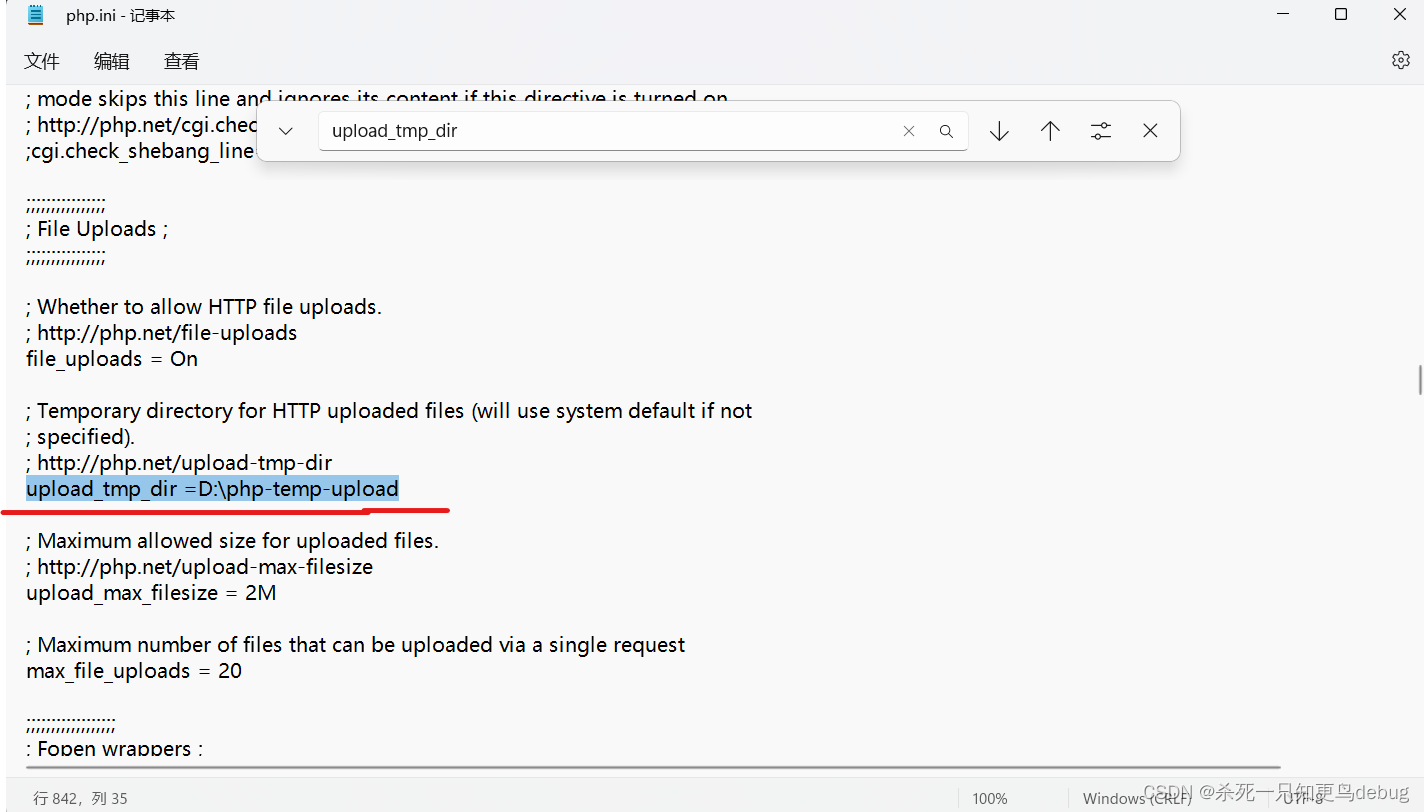
首先,你需要打开自己的php.ini文件,查看 post_max_size,upload_max_filesize, upload_tmp_dir,这些相应的配置是否都满足你要上传的文件大小和目录。
其中最重要的就是,务必查看一下upload_tmp_dir,因为这个在php.ini中默认是注释的,把前面的注释去掉,并且设置自己的临时目录名。