
添加实体
const viewer = new Cesium.Viewer('cesiumContainer', {})
viewer.entities.add()
查看实体
const viewer = new Cesium.Viewer('cesiumContainer', {})
const billboard = viewer.entities.add({...})
viewer.zoomTo(billboard)
删除实体
根据实体删除
if (billboard.value) {
viewer.value?.entities.remove(billboard.value)
}
根据实体 id 删除
if (billboard.value) {
viewer.value?.entities.removeById('video')
}
删除所有实体
viewer.value?.entities.removeAll()
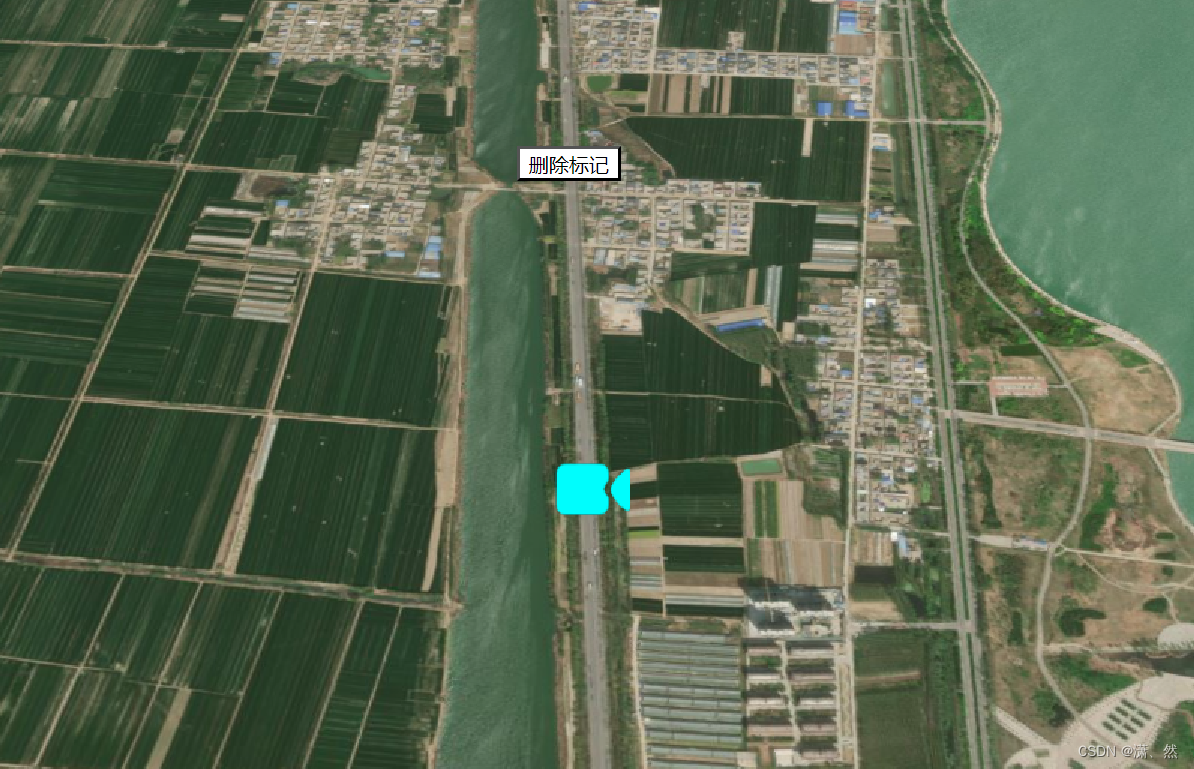
cesium 绘制标记实体
<script lang="ts" setup>
import * as Cesium from 'cesium'
import 'cesium/Build/Cesium/Widgets/widgets.css'
defineOptions({ name: 'CesiumView' })
Cesium.Ion.defaultAccessToken =
'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJlYWYzNzgwZi1lY2YwLTRhMjEtOTllZS03NGIyN2I1ODBiZjUiLCJpZCI6MjAyNDgwLCJpYXQiOjE3MTA2ODgyODZ9.3iGh58C4jmK6fXdt4PX6UkxVYp8l9qLbllYsttuOYrU'
onMounted(() => {
const viewer = new Cesium.Viewer('cesiumContainer', {})
const billboard = viewer.entities.add({
// 默认生成唯一 id , 可自定义
id: 'video',
name: '设备',
// 也可以自定义一些属性和值
xxx:xxx,
position: Cesium.Cartesian3.fromDegrees(116.2, 36.55, 2000),
billboard: {
// 图像地址,URI或Canvas的属性
image: 'https://static-mp-024c7c65-e6d3-420a-b8c4-23282db60ac8.next.bspapp.com/video.png',
// 设置颜色和透明度
color: Cesium.Color.WHITE.withAlpha(0.8),
// 高度(以像素为单位)
height: 50,
// 宽度(以像素为单位)
width: 50,
// 逆时针旋转
rotation: 0,
// 大小是否以米为单位
sizeInMeters: false,
// 该属性指定标签在屏幕空间中距此标签原点的像素偏移量
pixelOffset: new Cesium.Cartesian2(0, 0),
// 应用于图像的统一比例。比例大于会1.0放大标签,而比例小于会1.0缩小标签。
scale: 1.0,
// 显示在距相机的距离处的属性,多少区间内是可以显示的
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0, 1500),
// 是否显示
show: true
}
})
viewer.zoomTo(billboard)
})
</script>
<template>
<div id="cesiumContainer"></div>
</template>
<style lang="scss" scoped></style>
监听鼠标左键事件
const handler = new Cesium.ScreenSpaceEventHandler(viewer.value.scene.canvas)
handler.setInputAction(function (mouse: Cesium.ScreenSpaceEventHandler.PositionedEvent) {
var pick = viewer.value?.scene.pick(mouse.position)
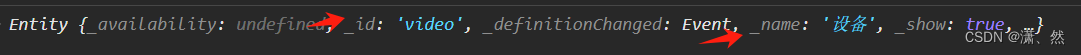
if (pick?.id) {
console.log('11', pick.id)
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK)
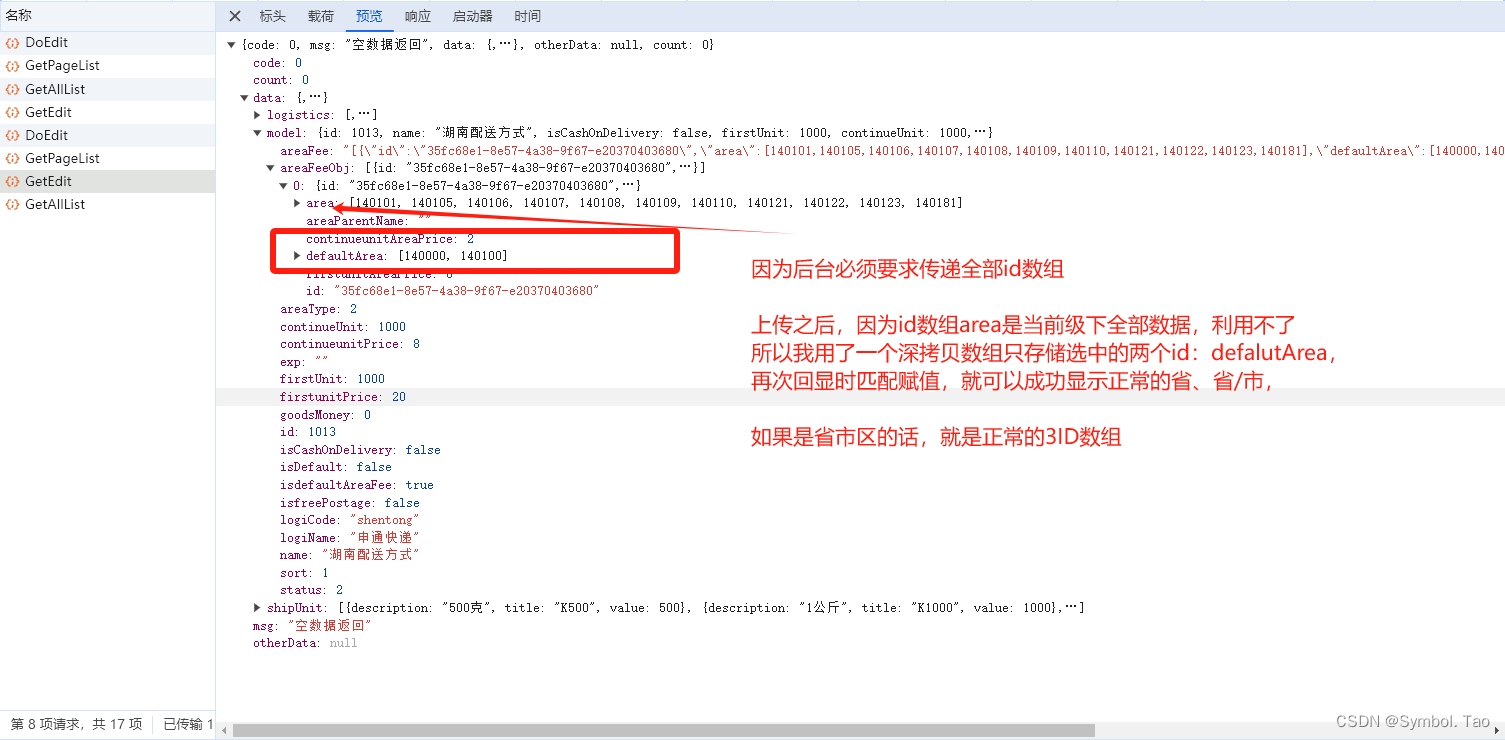
当点击标记会把相应的属性返回

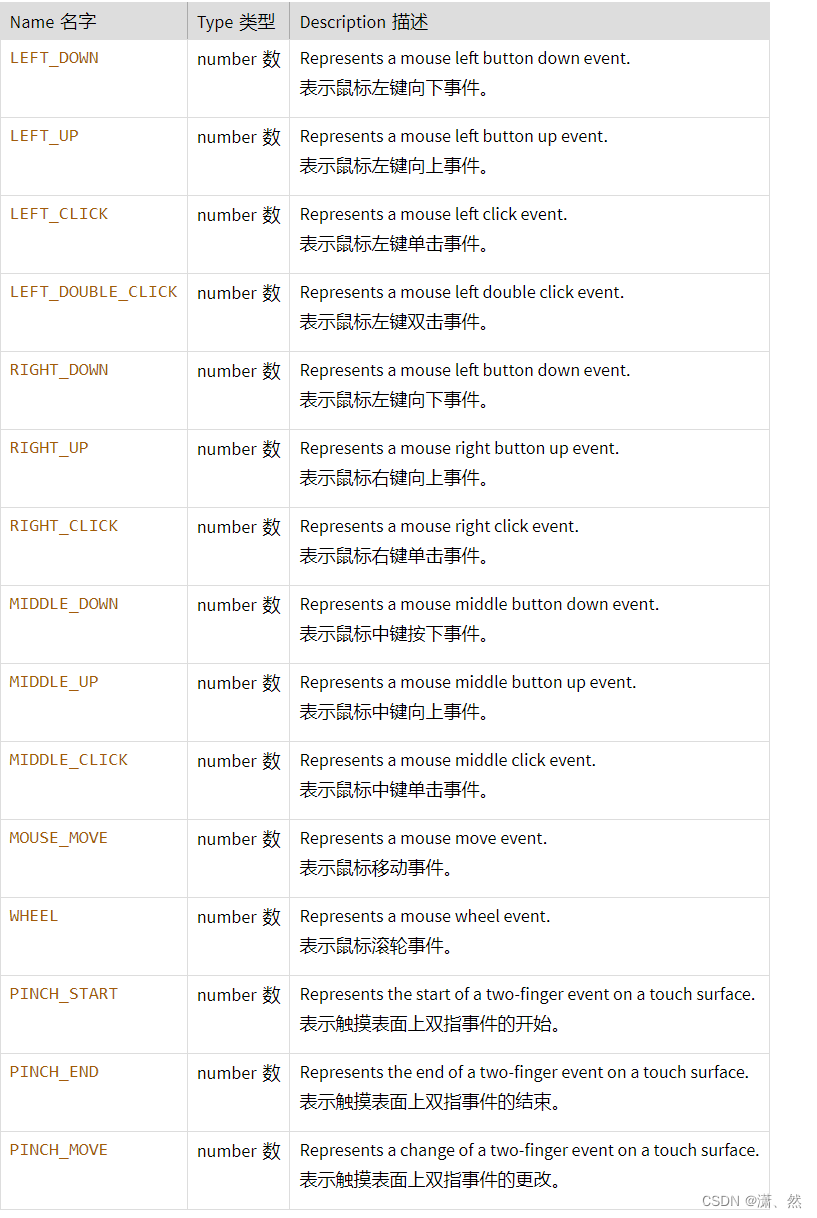
鼠标其他事件

完整代码
<script lang="ts" setup>
import * as Cesium from 'cesium'
import 'cesium/Build/Cesium/Widgets/widgets.css'
defineOptions({ name: 'CesiumView' })
Cesium.Ion.defaultAccessToken =
'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJlYWYzNzgwZi1lY2YwLTRhMjEtOTllZS03NGIyN2I1ODBiZjUiLCJpZCI6MjAyNDgwLCJpYXQiOjE3MTA2ODgyODZ9.3iGh58C4jmK6fXdt4PX6UkxVYp8l9qLbllYsttuOYrU'
const viewer = ref<Cesium.Viewer | null>(null)
onMounted(() => {
viewer.value = new Cesium.Viewer('cesiumContainer', {})
const billboard = viewer.value.entities.add({
id: 'video',
name: '设备',
position: Cesium.Cartesian3.fromDegrees(116.2, 36.55, 2000),
billboard: {
image: 'https://static-mp-024c7c65-e6d3-420a-b8c4-23282db60ac8.next.bspapp.com/video.png',
height: 50,
width: 50
}
})
viewer.value.zoomTo(billboard)
const handler = new Cesium.ScreenSpaceEventHandler(viewer.value.scene.canvas)
handler.setInputAction(function (mouse: Cesium.ScreenSpaceEventHandler.PositionedEvent) {
var pick = viewer.value?.scene.pick(mouse.position)
if (pick?.id) {
console.log('11', pick.id)
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK)
})
function remove() {
viewer.value?.entities.removeById('video')
}
</script>
<template>
<button @click="remove" class="fixed left-47% top-200px bg-white z-10">删除标记</button>
<div id="cesiumContainer"></div>
</template>
<style lang="scss" scoped></style>