前言
这里来看一下 el-input 这边的 数据 和 视图的双向绑定
最开始 我以为 这部分的处理应该是 vue 这边实现的, 但是跟踪调试了一下 发现这部分的处理是业务这边 自己实现的
这部分 还是有一些 值得记录的东西, 从这里 要去理解的而是 vue 这边从宏观的框架上面来说 帮我们实现了那些数据的数据视图联动
我们这里来看一下 这里 el-input 这边的 数据 -> 视图 的同步 和 视图 -> 数据 的同步的处理
然后 这里为了调试 el-input 的代码, 需要将测试用例 放在 element-ui 的源代码中, 编译运行起来
测试用例
这里就是一个简单的 el-input 的使用, 以及一个 5s 之后更新 checkItem 的数据
然后 checkItem 数据更新之后, 会自动同步到视图, 这个就是 数据 -> 视图 的同步
如果是更新了输入框的值, 然后 checkItem 自动获取了改动后的值, 这个就是 视图 -> 数据 的同步
<template>
<div class="testParent" >
<el-input v-model="checkItem" ></el-input>
</div>
</template>
<script>
import UserDefinedModelInput from '../packages/input/src/UserDefinedModelInput';
import UserDefinedModelParent from '../packages/input/src/UserDefinedModelParent';
export default {
name: 'App',
components: {
UserDefinedModelInput,
UserDefinedModelParent,
},
data() {
return {
checkItem: 'check'
};
},
computed: {},
created() {
},
mounted() {
let _this = this;
setTimeout(function() {
_this.checkItem = 'updated check';
}, 5000);
},
methods: {
handleClick($event, item) {
console.log(' clicked item ', $event, item);
}
}
};
</script>
<style>
</style>
el-input 数据 -> 视图 的同步
我们这里主要看 两个点, 一个是 checkItem 初始化的时候, 另外有个是 checkItem 更新的时候
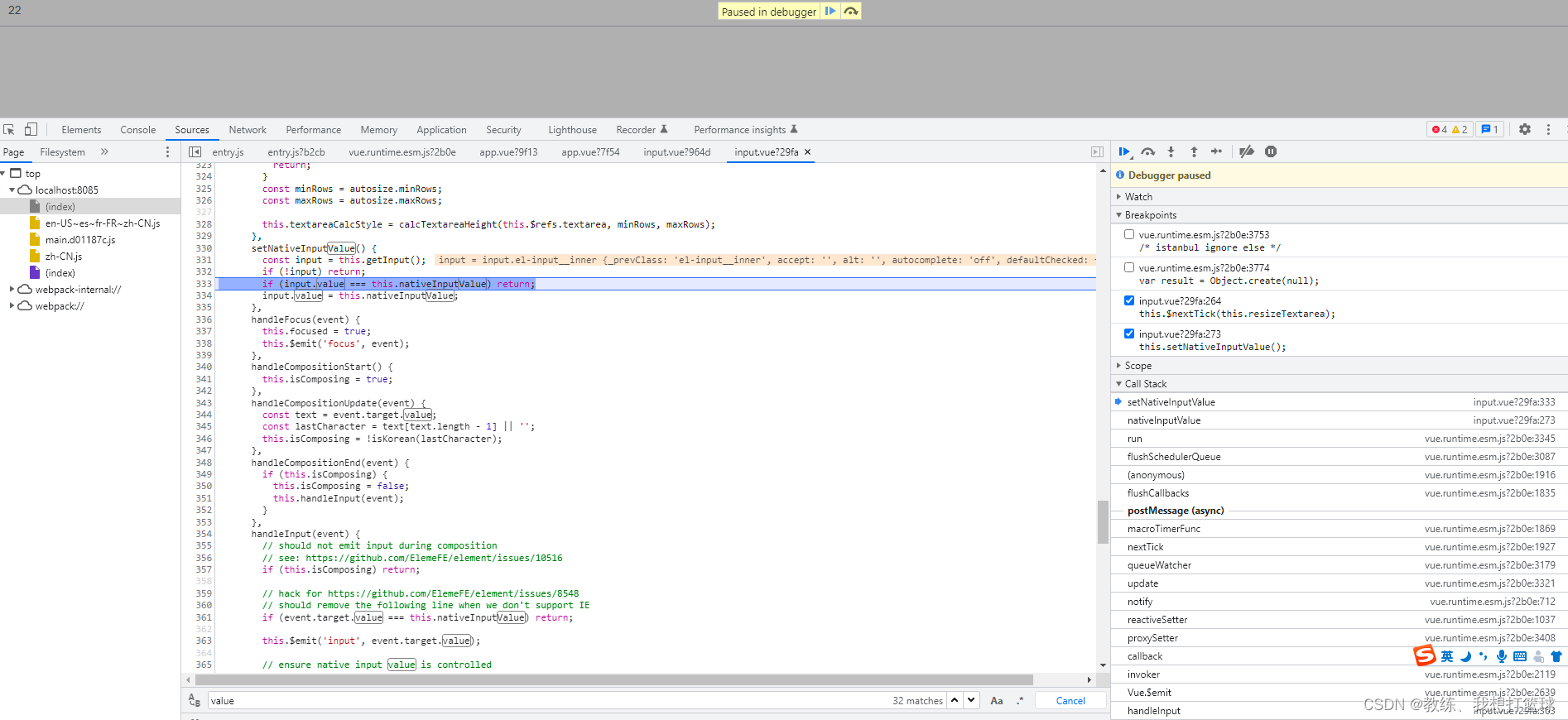
checkItem 初始化的时候的处理如下 nativeInputValue 是一个 computed 属性, 数据来自于 value, 即我们外面 el-input v-model 传入的 checkItem
这里是在 el-input 组件初始化的时候 就开始的一次数据同步, 将 输入框 的数据更新为业务侧初始化的数据

其次是 checkItem 5s 之后数据更新的时候
这里是 el-input 中 watch 了 nativeInputValue, 当 value 数据发生改变的时候触发了这里的 数据 -> 视图 的数据同步
处理同样是获取到 input 框, 更新它的 value

el-input 视图 -> 数据 的同步
这个是 vue 这边自己实现的, el-input 这边更新了数据之后, 提交了一个 input 事件
然后 vue 这边在 render 的父组件增加了一个 处理的回调, 来更新父组件的 checkItem
然后 checkItem 是父子组件双向同步的, 子组件能够感知到数据的变化

同时也会触发 setNativeInputValue 的回调, 这里做了 截断处理

vue 这边框架层面实现的 数据 -> 视图的绑定
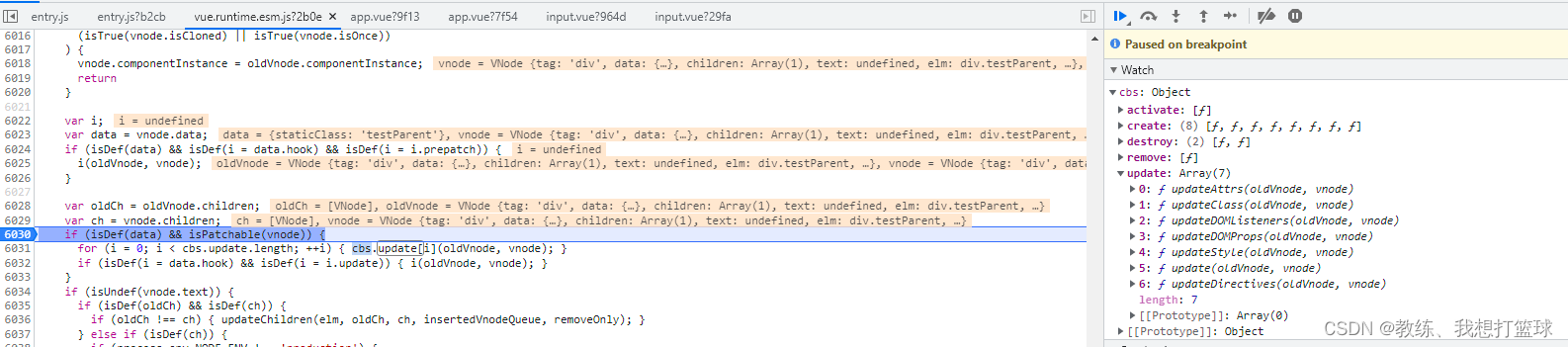
这个就在 patchVNode 里面一看就好了
同步更新 属性, class, dom事件, dom属性, 样式 等等
属性主要是指的是 dom 元素的 set/getAttribute 读写的相关数据
dom属性主要是指的是 dom 元素 本身的各个字段

完