@ohos.display组件使用
- 获取屏幕属性的三种方法
- getDefaultDisplay(callback: AsyncCallback<Display>)的用法
- getDefaultDisplay()的用法
- getAllDisplay(callback: AsyncCallback<Array<Display>>)的用法
- 参考资料
@ohos.display屏幕属性提供管理显示设备的一些基础能力,包括获取默认显示设备的信息,获取所有显示设备的信息以及监听显示设备的插拔行为。我们可以通过该组件获取屏幕的宽高等信息
获取屏幕属性的三种方法
在@Component的aboutToAppear方法调用@ohos.display的相关API,可以获取屏幕的属性。@ohos.display提供了三个获取屏幕属性的方法:getDefaultDisplay(callback: AsyncCallback<Display>)、getDefaultDisplay()、getAllDisplay(callback: AsyncCallback<Array<Display>>)方法。下面简单看下三个方法的用法。
getDefaultDisplay(callback: AsyncCallback)的用法
在使用的时候,需要import display from '@ohos.display'引入组件。
//引入@ohos.display组件
import display from '@ohos.display';
@Entry
@Component
struct Index {
aboutToAppear() {
// 获取屏幕宽高
display.getDefaultDisplay((err, data) => {
if (err) {
console.error('Failed to obtain the default display object. Code: ' + JSON.stringify(err));
return;
}
console.info(JSON.stringify(data));
});
}
}
输入为:
{
"alive":true,
"densityDPI":560,
"densityPixels":3.5,
"height":2560,
"id":0,
"name":"内置屏幕",
"refreshRate":60.000004,
"rotation":0,
"scaledDensity":3.5,
"state":2,
"width":1440,
"xDPI":560,
"yDPI":560
}
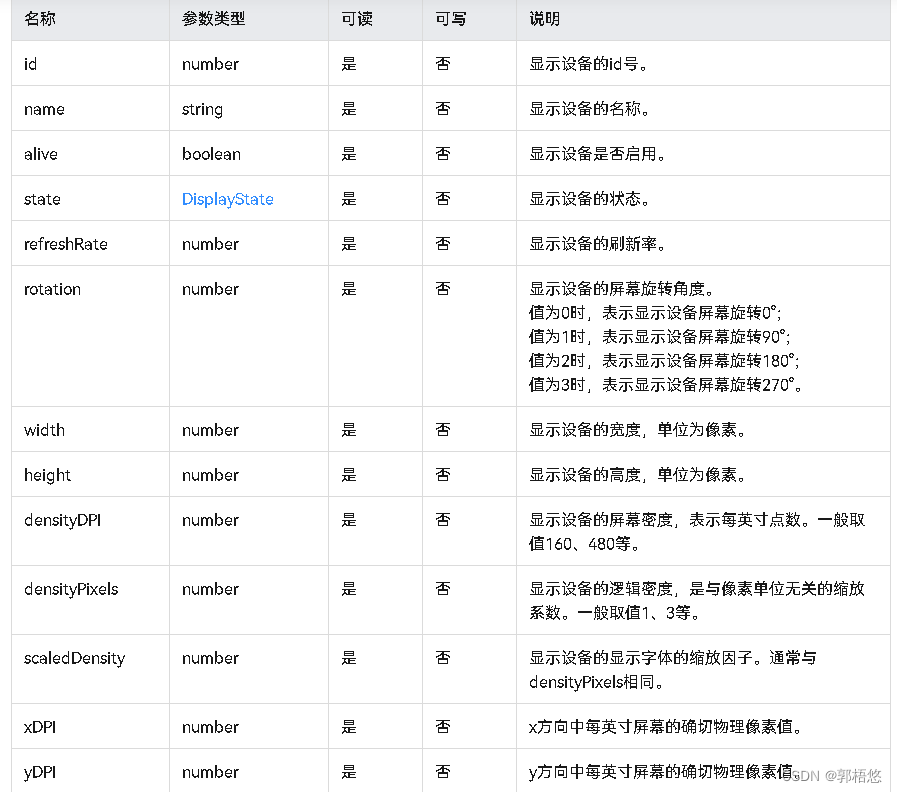
各个字段的含义:

比如我们想要获取宽,则只需要使用data.width即可。
getDefaultDisplay()的用法
获取当前默认的display对象。使用Promise异步回调。该方法返回的是Promise
let promise = display.getDefaultDisplay();
promise.then((data) => {//此处data为Display对象
console.info(JSON.stringify(data));
}).catch((err) => {
console.info( JSON.stringify(err));
});
输出同getDefaultDisplay(callback: AsyncCallback<Display>)
getAllDisplay(callback: AsyncCallback<Array>)的用法
获取当前所有的display对象。使用Promise异步回调。返回的是json数组。
display.getAllDisplay((err, data) => {
if (err) {
console.error('Failed to obtain all the display objects. Code: ' + JSON.stringify(err));
return;
}
console.info(JSON.stringify(data))
});
输出为JSON数组:
[
{
"alive":true,
"densityDPI":560,
"densityPixels":3.5,
"height":2560,
"id":0,
"name":"内置屏幕",
"refreshRate":60.000004,
"rotation":0,
"scaledDensity":3.5,
"state":2,
"width":1440,
"xDPI":560,
"yDPI":560
}
]
参考资料
@ohos.display官方文档