小云:我已经学会了如何登录云服务器ECS了,但是要如何搭建网站呢?
老王:目前有很多的个人网站系统软件,其中 WordPress 是使用非常广泛的一款,而且也可以把 WordPress 当作一个内容管理系统(CMS)来使用,很多初创的企业也是通过 WordPress 构建自己公司的主页。
小云:那我就先用WordPress来搭建我的第一个网站吧。能再介绍下如何搭建么?
老王:WordPress是使用PHP语言开发的内容管理平台,WordPress运行的基础环境一般为“LAMP/LNMP”,其中:
- “L”为Linux的缩写,是操作系统软件,是服务器中其它软件运行的基础,常见的CentOS、Ubuntu等;
- “A/N”为Apache/Nginx的缩写,是Web服务器软件,用来运行网站页面以及响应处理用户请求;
- “M”为MySQL的缩写,是数据库软件,用来存放网站运行必要的系统数据和用户数据;
- “P”为PHP的缩写,是编程软件,用来运行WordPress软件的代码。
小云:原来是这样,那我要如何搭建“LAMP/LNMP”环境,并且在这个环境上安装WordPress?
老王:我这里推荐的搭建方案有两种,第一种就是通过云市场镜像来搭建,这种方式最简单;第二种方式是自己手动搭建,也就是要登录ECS实例后,先搭建搭建“LAMP/LNMP”环境,然后再安装和配置WordPress,这种方式相对来说要了解一些Linux操作系统的基本操作以及如何安装配置软件。接下来我把这两种方式都介绍一下。
搭建方案一:云市场镜像
云服务器ECS的“镜像市场”提供了WordPress的镜像,用于快捷搭建WordPress网站,自动部署“LAMP/LNMP”环境,降低了建站的门槛,非常适合刚开始使用ECS建站的企业或个人用户。
提示:云市场镜像是指来自云市场的优质镜像类商品,其供应商可能是阿里云或者是认证的第三方服务商ISV。云市场镜像包含了预装操作系统、应用环境和各类软件,满足建站/应用开发/可视化管理等个性化需求。
您可以通过以下多种方式使用“云市场镜像”安装WordPress:
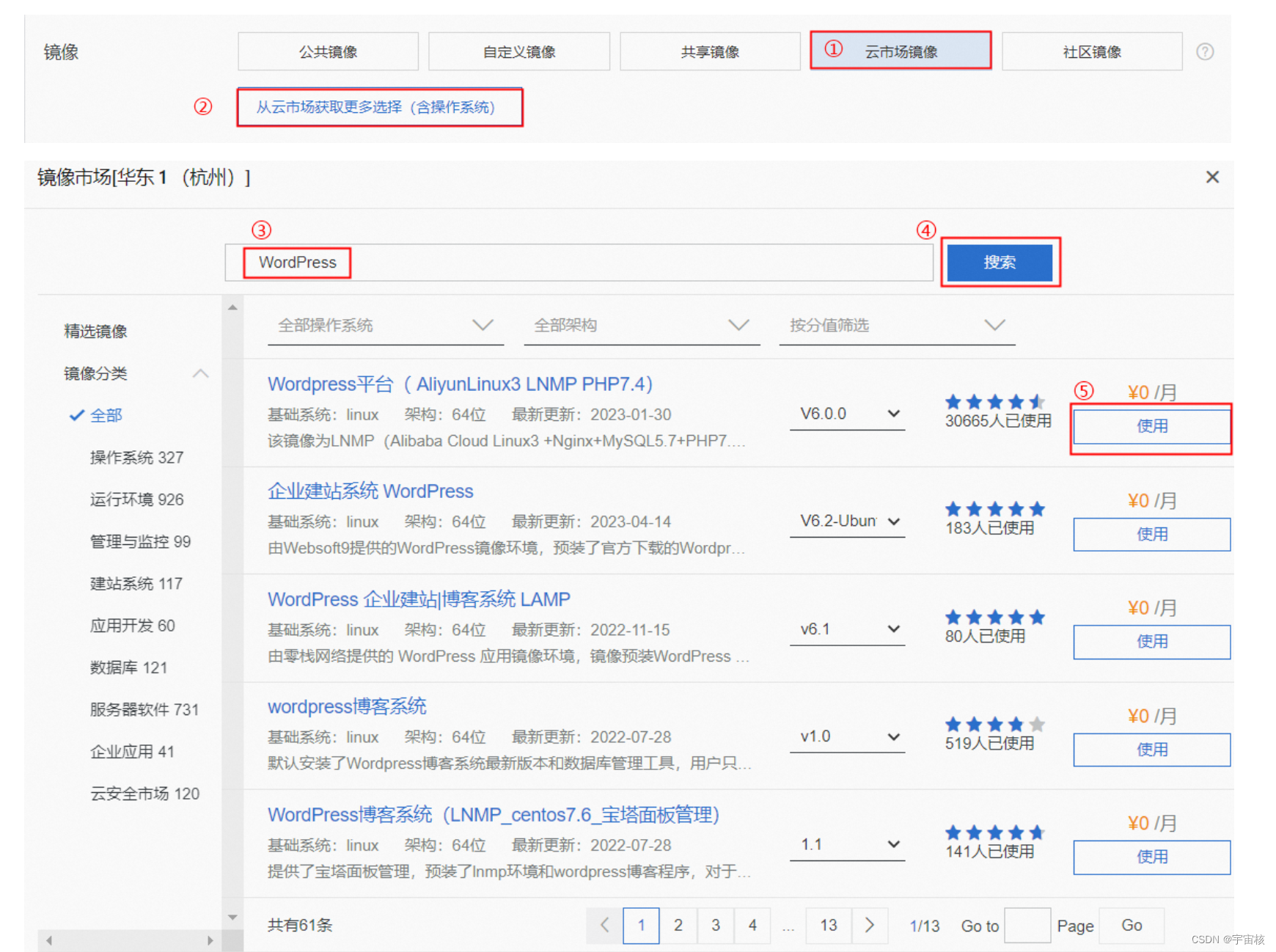
方式一:购买ECS实例时,使用WordPress镜像装机:“镜像”选择“云市场镜像”,搜索“WordPress”关键字,选用镜像,进行装机。

方式二:现有ECS更换系统盘,使用WordPress镜像装机:
提示:更换系统盘是高风险操作,如果您的ECS实例中已经存储了业务相关数据,不建议您使用该方式搭建WordPress网站。
1. 进入ECS实例详情页面,点击停止,确保更换操作系统的之前ECS实例处于已停止状态,点击更换操作系统,进行镜像配置。

搭建方案二:手动搭建
小云在学习并使用了一段时间ECS后,已经对实例的管理和 Linux 的使用有了一定的基础,于是准备自己手动搭建 WordPress 网站,他将对自己的ECS实例进行如下的安装配置工作:
第一步:部署 LAMP/LNMP 环境,需要在ECS实例中安装操作系统(Linux,本例中使用的操作系统版本为CentOS 7.9 64位)、Web服务器软件(Apache/Nginx)、数据库软件(MySQL)、网站代码运行环境(PHP)。
第二步:部署 WordPress 网站
第一步:部署 “LAMP/LNMP” 环境
- “L”:通过Linux镜像安装操作系统。
- “A/N”:安装Web服务器软件,本例为安装Apache服务,在Workbench中依次输入如下命令:
# 安装 Apache
yum -y install httpd
# 设置 Apache 开机自启动
systemctl enable httpd
# 启动 Apache
systemctl start httpd
# 查看 Apache 运行状态
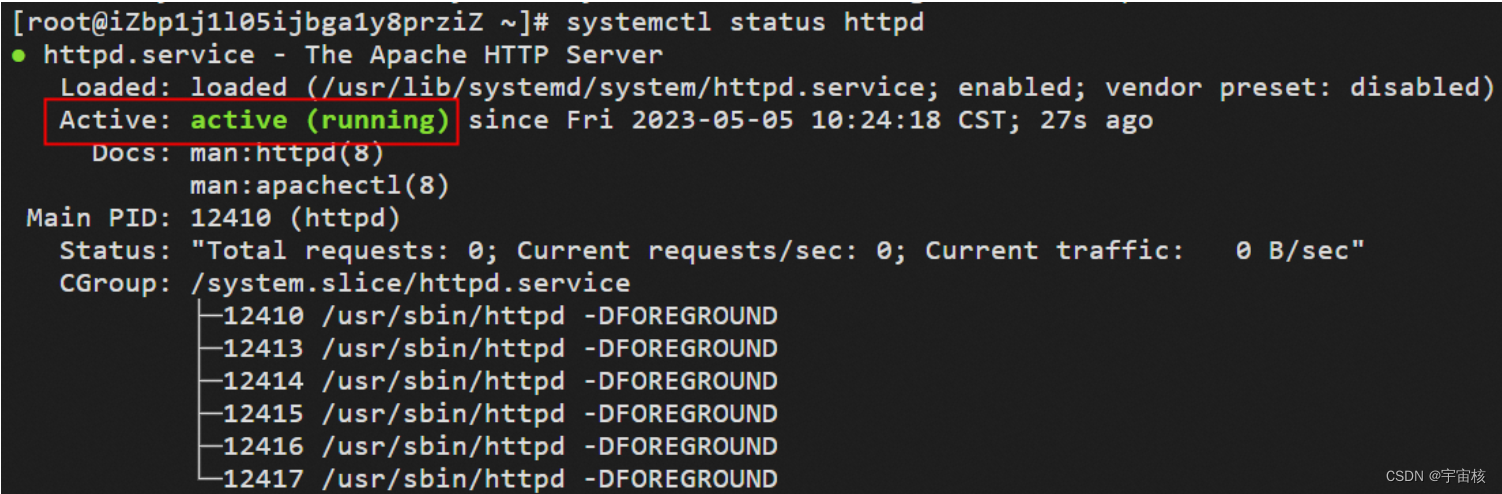
systemctl status httpd提示:本例中安装的Apache(音译为阿帕奇)是世界上最流行的Web服务器软件之一,其跨平台和安全性被广泛使用,因为它是自由软件,所以不断有人来为它开发新的功能、新的特性、修改原来的缺陷。Apache的特点是简单、速度快、性能稳定,并可做代理服务器来使用。
当看到“Active: active (running) ”说明Apache服务已经成功运行了。

“M”:安装MySQL数据库,在Workbench中依次输入如下命令:
# 更新 YUM 源
rpm -Uvh http://dev.mysql.com/get/mysql57-community-release-el7-9.noarch.rpm
# 安装 MySQL 数据库
yum -y install mysql-community-server --nogpgcheck
# 设置 MySQL 开机自启动
systemctl enable mysqld
# 启动 MySQL
systemctl start mysqld
# 查看 MySQL 运行状态
systemctl status mysqld
# 查看 MySQL root用户默认密码
grep 'temporary password' /var/log/mysqld.log |awk '{print $11}'
# 执行MySQL 数据库初始化命令,
mysql_secure_installation执行mysql_secure_installation命令会出现MySQL初始化的交互式操作,首先修改 root 密码:

紧接着mysql_secure_installation会继续进行一系列的初始化操作,均输入“y”即可:

“P”:安装PHP,在Workbench中依次输入如下命令:
# 更新YUM源
yum -y install epel-release
yum -y install http://rpms.remirepo.net/enterprise/remi-release-7.rpm
# 安装 PHP
yum-config-manager --enable remi-php82
yum -y install php php-cli php-common php-devel php-embedded php-fpm php-gd php-ldap php-mbstring php-mcrypt php-fpm php-mysqlnd php-pdo php-opcache php-xml php-soap php-redis php-mongodb
# 查看 PHP 安装版本
php -v测试“LAMP”环境,在Workbench中依次输入如下命令:
# 创建测试页面
echo "<?php phpinfo(); ?>" > /var/www/html/phpinfo.php
echo "This is Apache test page." > /var/www/html/index.html
# 重启 Apache 服务
systemctl restart httpd在ECS实例管理页面获取公网IP地址:

在本地打开浏览器:
输入http://ECS实例的公网IP地址,出现如下页面说明Apache服务已经成功运行:

输入http://ECS实例的公网IP地址/phpinfo.php,出现如下页面说明PHP已经安装成功:

提示:如无法访问Apache,需确认Apache服务是否成功启动,且安全组是否开放80端口。开启80端口方法如下:

第二步:部署 WordPress 网站
- 配置 WordPress 数据库,在Workbench中依次输入如下命令:
# 使用root用户登录 MySQL,并输入密码。
mysql -uroot -p
# 创建 WordPress 网站的同名数据库
create database wordpress;
# 创建 WordPress 网站的管理员用户"wpadmin",密码为"Edualiyun@123"
grant all privileges on wordpress.* to 'wpadmin'@'localhost' identified by 'Edualiyun@123';
# 刷新权限,使配置生效
flush privileges;
# 退出 MySQL
exit;- 安装 WordPress,在Workbench中依次输入如下命令:
# 下载 WordPress
cd /opt
wget https://cn.wordpress.org/latest-zh_CN.tar.gz
# 将下载的 WordPress 移动至网站根目录
tar zxvf latest-zh_CN.tar.gz
mv /opt/wordpress/ /var/www/html/
chown -R apache.apache /var/www/html/wordpress
# 修改 Apache 和 WordPress 的配置文件
sed -i 's%DocumentRoot "/var/www/html"%DocumentRoot "/var/www/html/wordpress"%g' /etc/httpd/conf/httpd.conf
cp /var/www/html/wordpress/wp-config-sample.php /var/www/html/wordpress/wp-config.php
sed -i "s/define( 'DB_NAME', 'database_name_here' );/define( 'DB_NAME', 'wordpress' );/g" /var/www/html/wordpress/wp-config.php
sed -i "s/define( 'DB_USER', 'username_here' );/define( 'DB_USER', 'wpadmin' );/g" /var/www/html/wordpress/wp-config.php
sed -i "s/define( 'DB_PASSWORD', 'password_here' );/define( 'DB_PASSWORD', 'Edualiyun@123' );/g" /var/www/html/wordpress/wp-config.php
# 重启 Apache 服务
systemctl restart httpd网站访问测试
- 在本地打开浏览器:
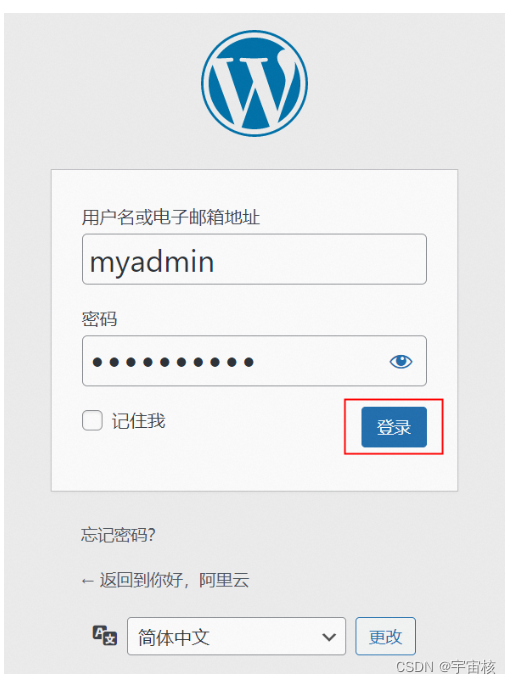
输入http://ECS实例的公网IP地址,出现如下页面说明 WordPress 网站已经成功运行。

- 登录账号:输入上一步设置的管理员用户名和密码

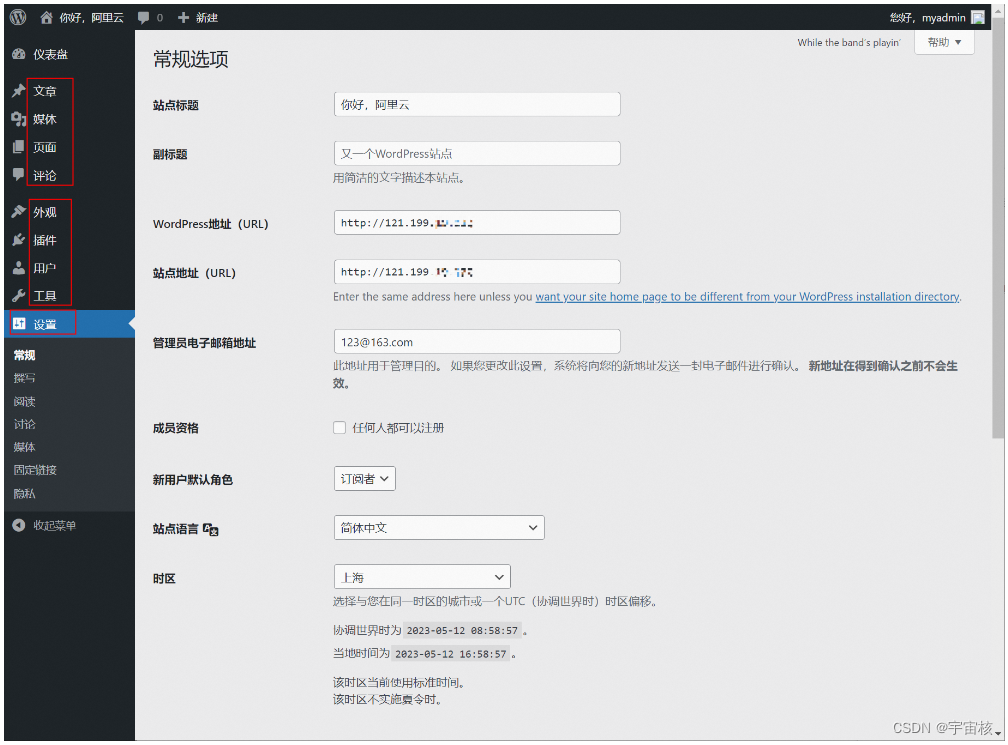
- 管理网站:登录后即可自行管理WordPress网站了

您既可以在“设置”里面,完成对网站的标题,副标题,网址等的设置,也可以发表和管理文章、上传和使用图片视频等媒体文件、根据自己的想法设计网站页面、查看和管理用户评论等,除此之外WordPress也提供了很多主题和插件供用户自由选择。
OK,开始你的个人网站设计吧!