文章目录
- 先看最终效果
- 下雨效果
- 萤火虫和火花四溅的效果
- 3d下雨粒子效果
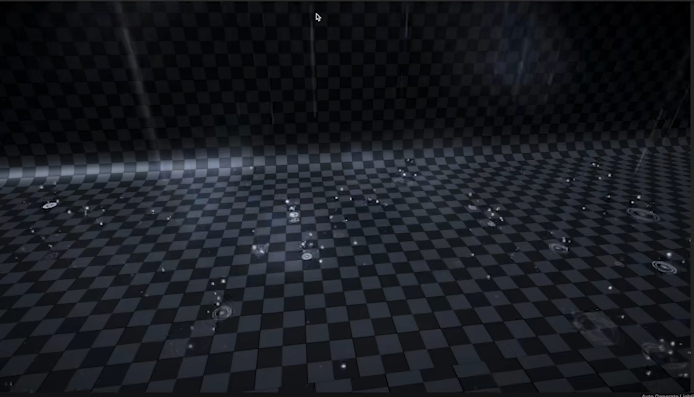
- 涟漪效果
- 雨滴和涟漪效果结合
- 水花效果
- 雨滴涟漪水花结合
- 问题
- 雾气效果
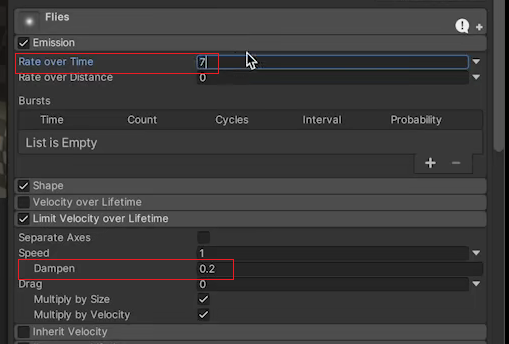
- 萤火虫
- 火花效果
- 萤火虫和火花效果结合
- 其他特效
- 爆炸、闪电、火焰、雷雨特效(2023/7/5更新)
- 源码
- 完结
先看最终效果
下雨效果

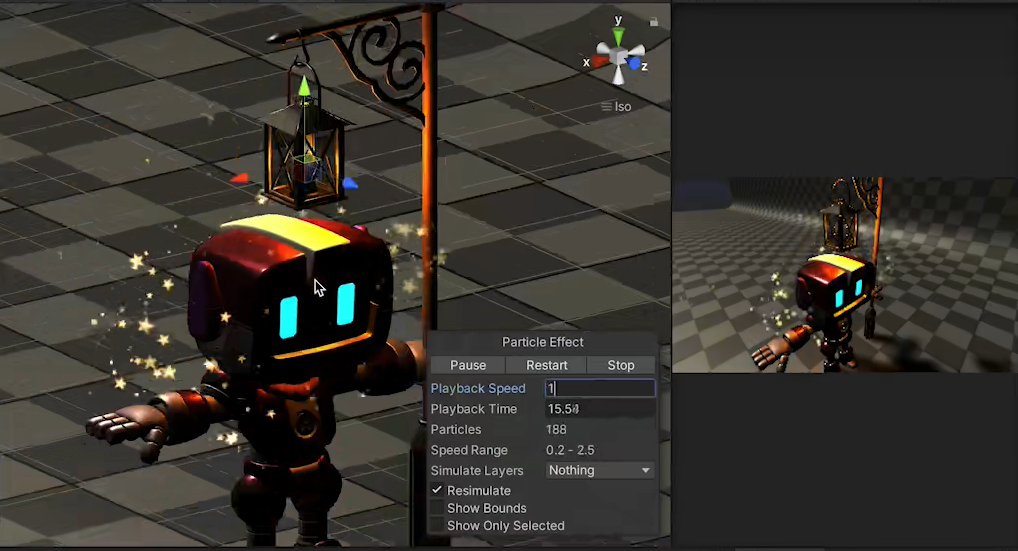
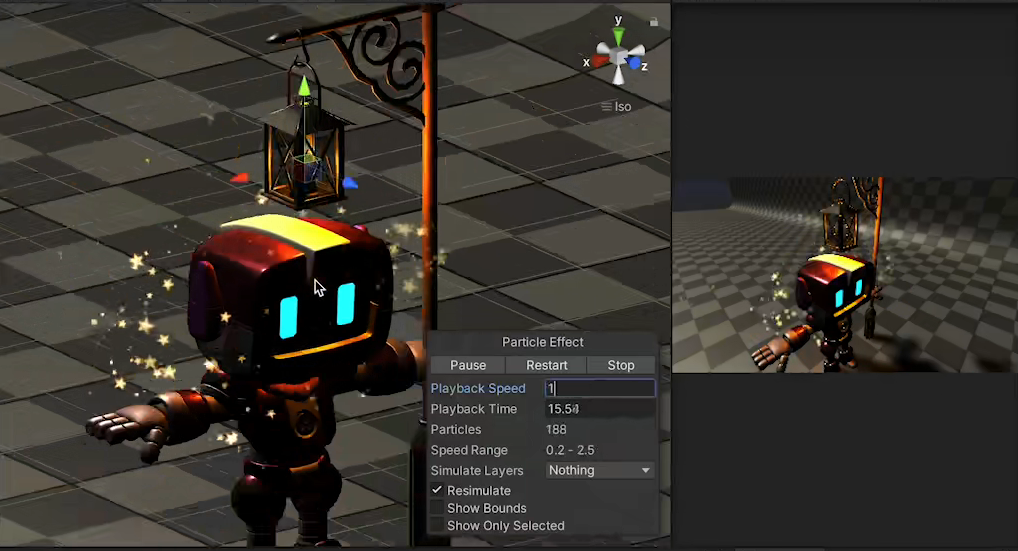
萤火虫和火花四溅的效果

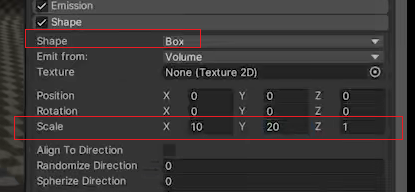
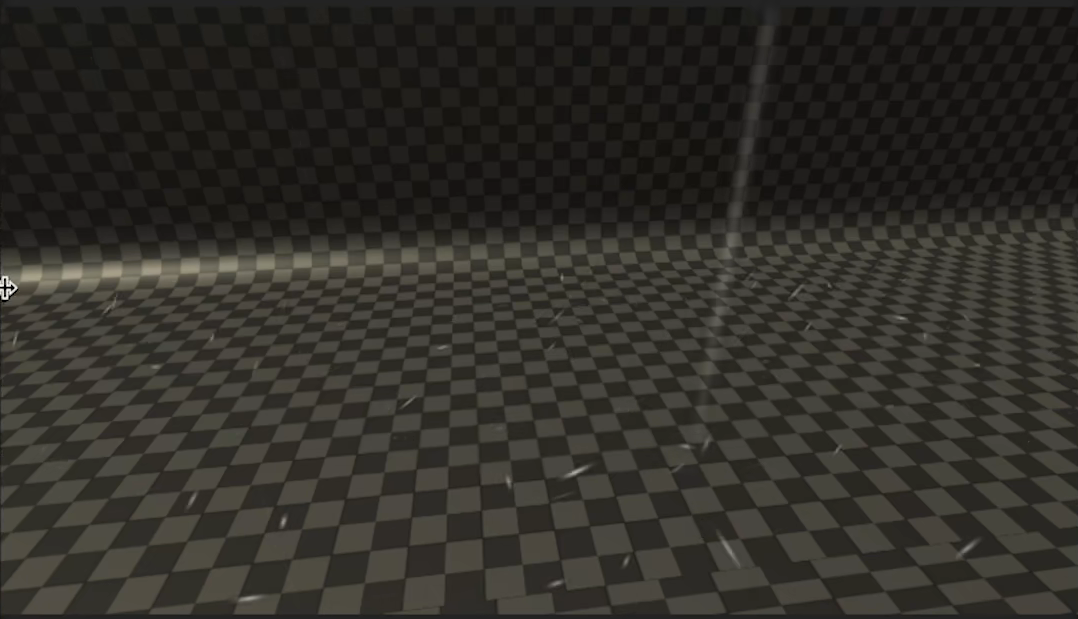
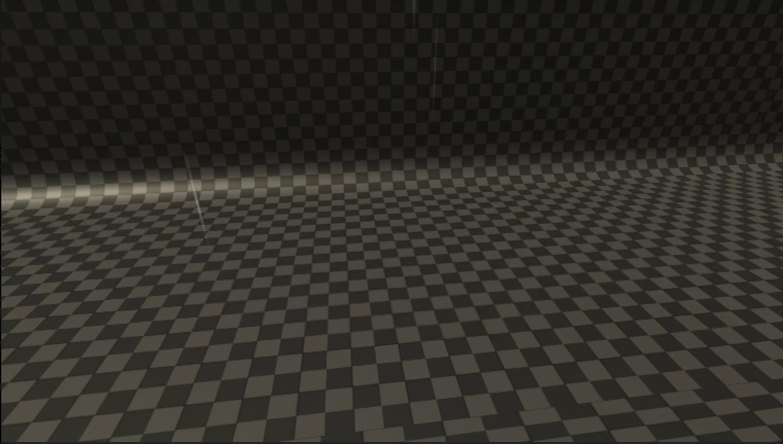
3d下雨粒子效果



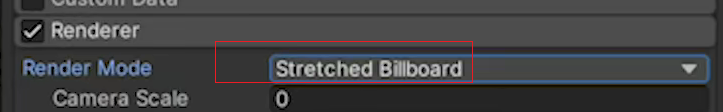
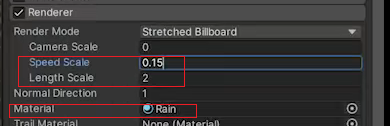
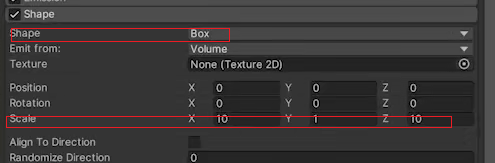
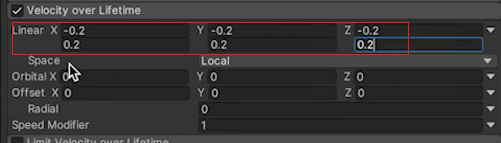
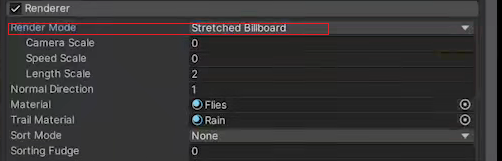
直接调整为【Stretched Billboard拉伸/延伸渲染】


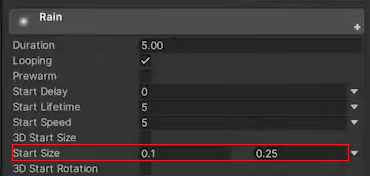
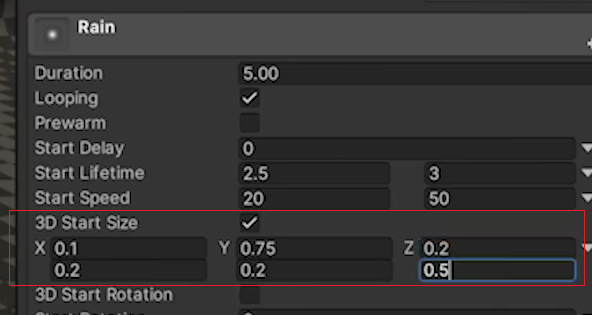
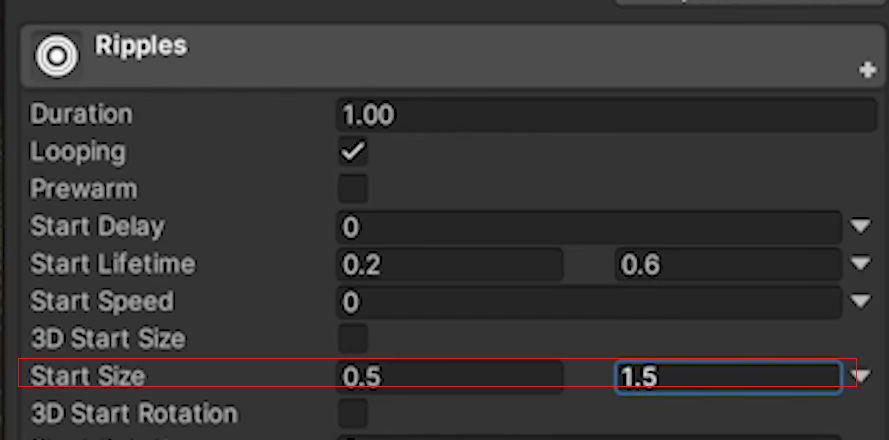
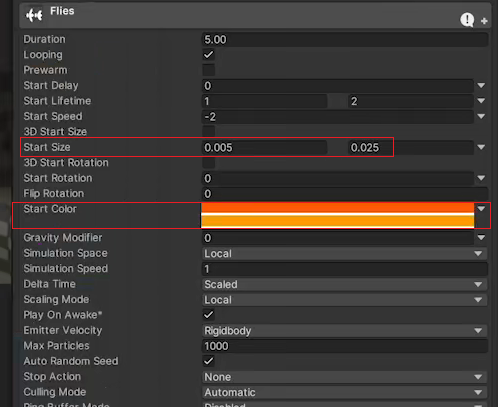
控制雨的大小

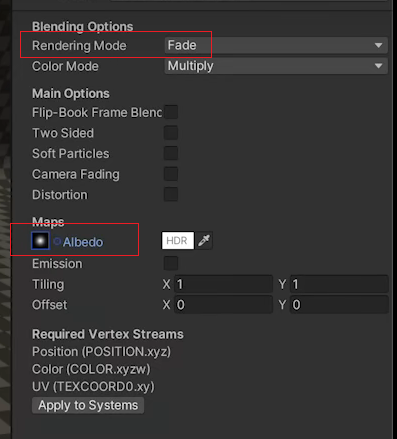
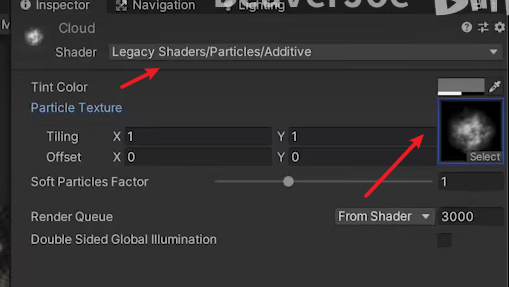
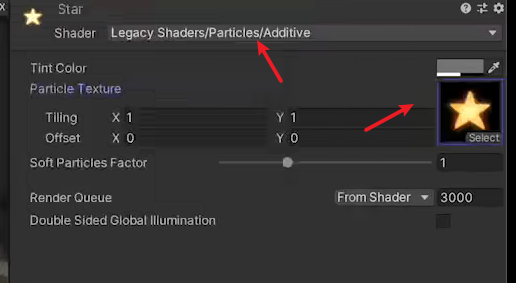
创建个材质

材质设置

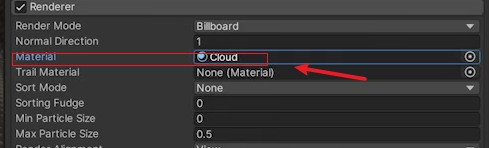
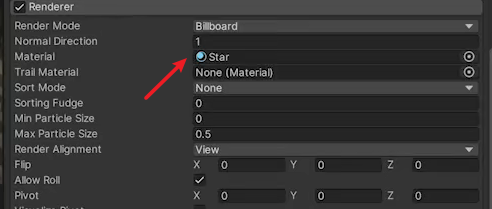
挂载材质 设置延申效果
第一个叫做Speed Scale:通过比较每个粒子的速度,来去决定每个粒子拉伸/延伸的长度
而Length Scale:通过粒子的宽度,来决定粒子的长度

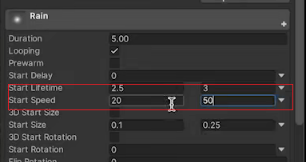
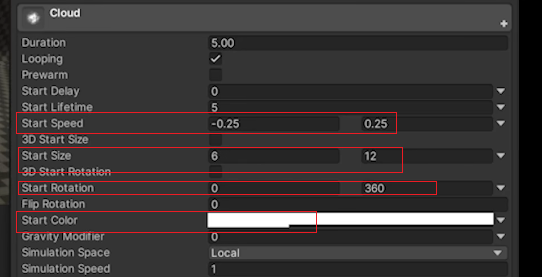
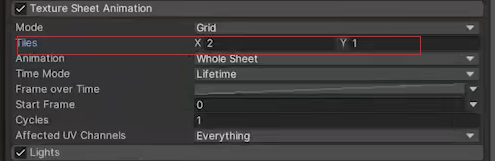
3d粒子大小随机化

颜色也可以设置随机化


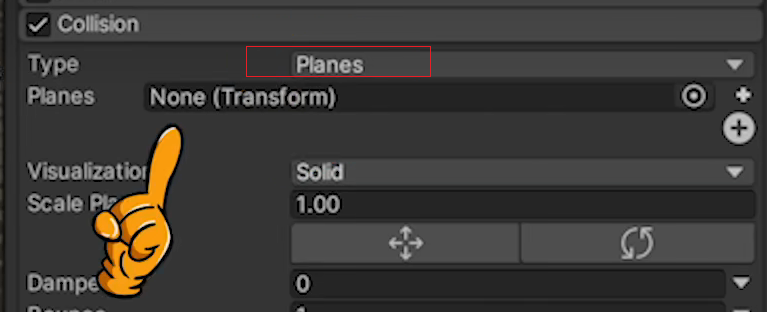
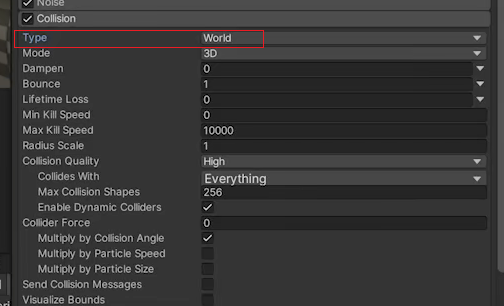
开启碰撞

Planes类型:如果我们让粒子,
和某个模型希望有碰撞的话
那么呢,我们就将这个、某个模型添加到Planes当中
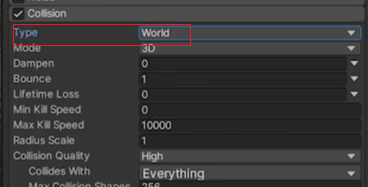
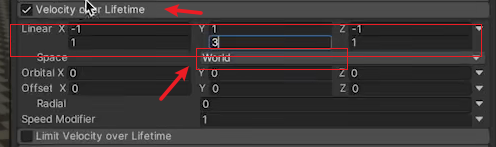
我们可以选择一种更加方便的方法
选择World世界模式
那就意味着:世界坐标系下任何的对象,都会与粒子效果进行交互碰撞
(严谨点说应该是:任何含有Collider组件的对象)

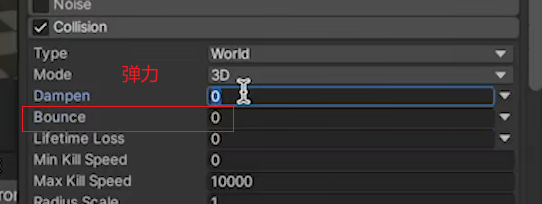
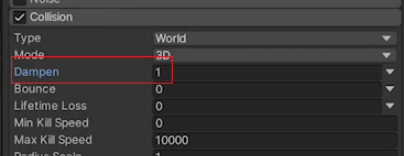
设置弹力


我们可以将Dampenl阻尼系数设置为1
表示的是,在粒子碰撞之后,
损失的速度百分比呢为100%
碰撞之后呢,阻止了粒子、可以使碰撞的粒子消失


涟漪效果
本期的重点就是:当我们的雨滴到达地面后呢
会发生涟漪,以及水花溅出的效果

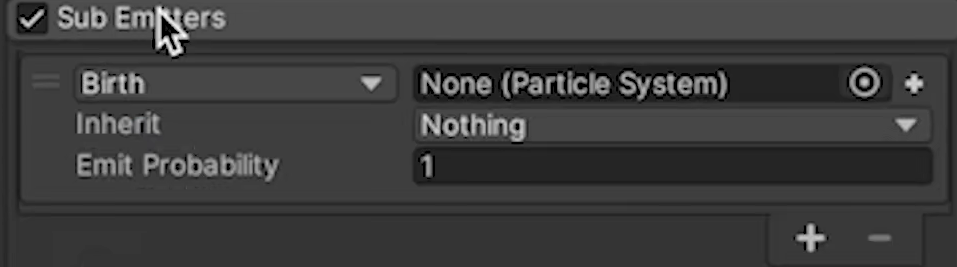
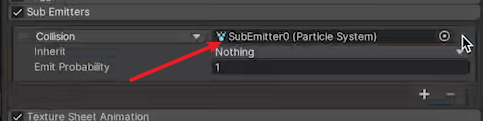
我们这里,需要勾选【Sub Emitters子发射器模块】

选择在当前粒子的不同状态下
将会触发其他的“子的”粒子效果的功能
我们先提前去实现【涟漪的效果】
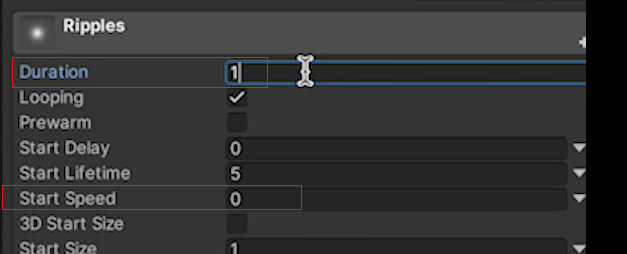
涟漪效果,新建粒子效果




画个涟漪图片,这里有一种素材,直接下载就可以使用

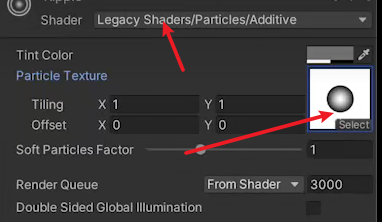
新建材质

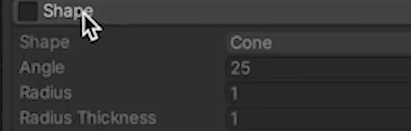
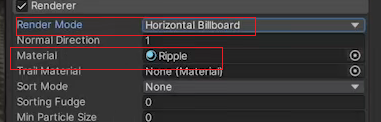
我们可以去选择【Horizontal Billboard】始终保持水平方向的形式,进行这张图片、这个材质的渲染

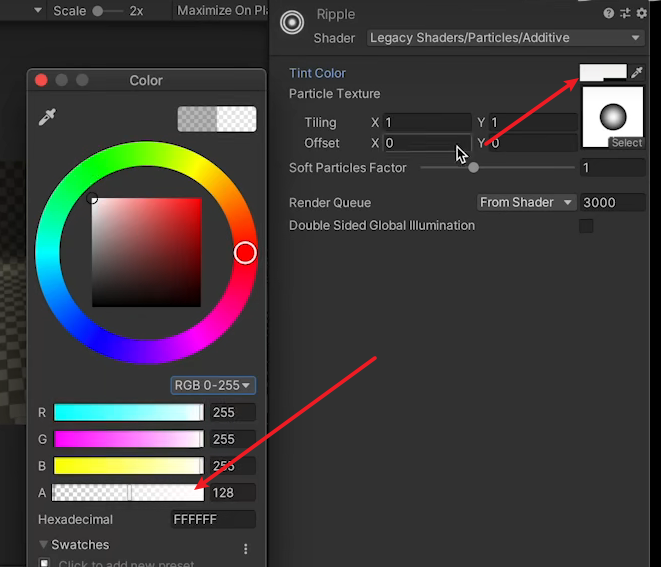
调亮材质的颜色

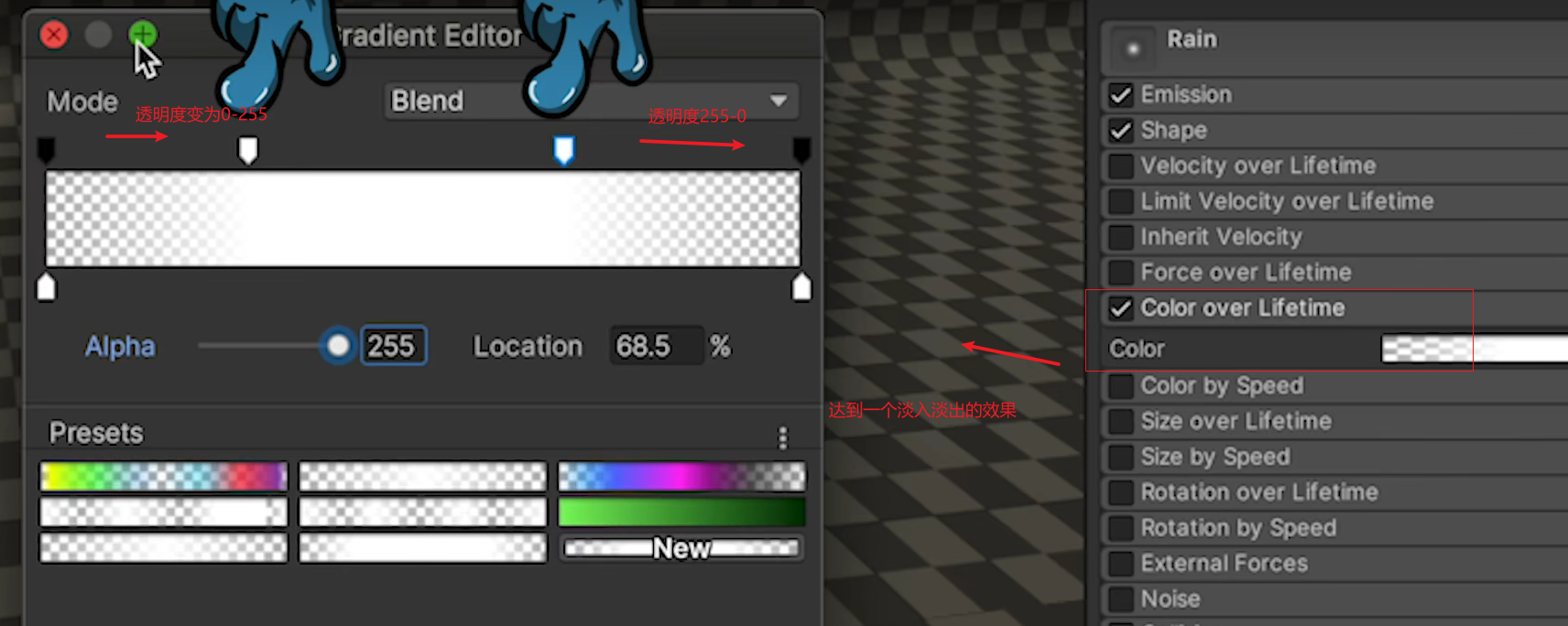
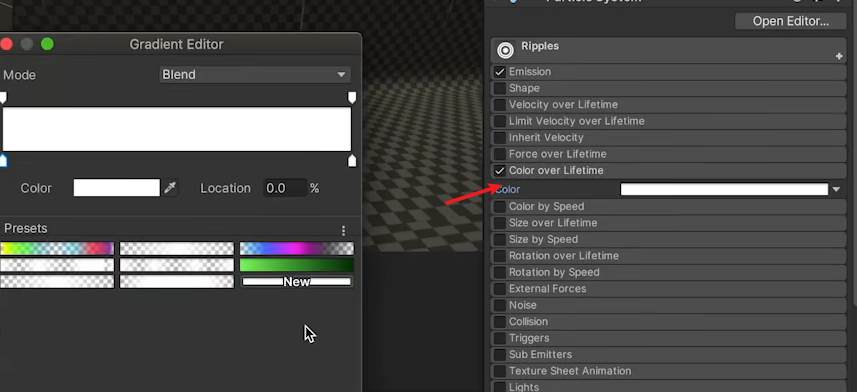
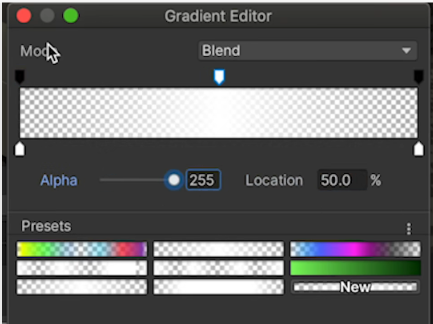
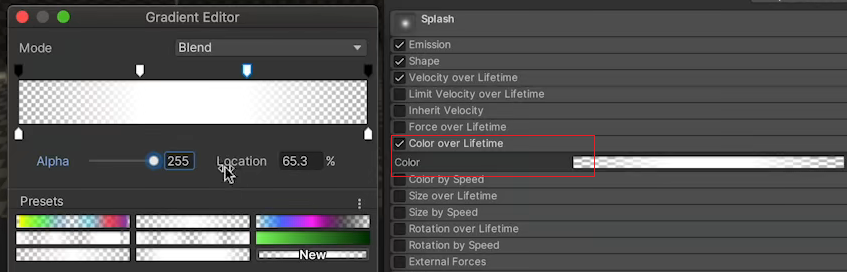
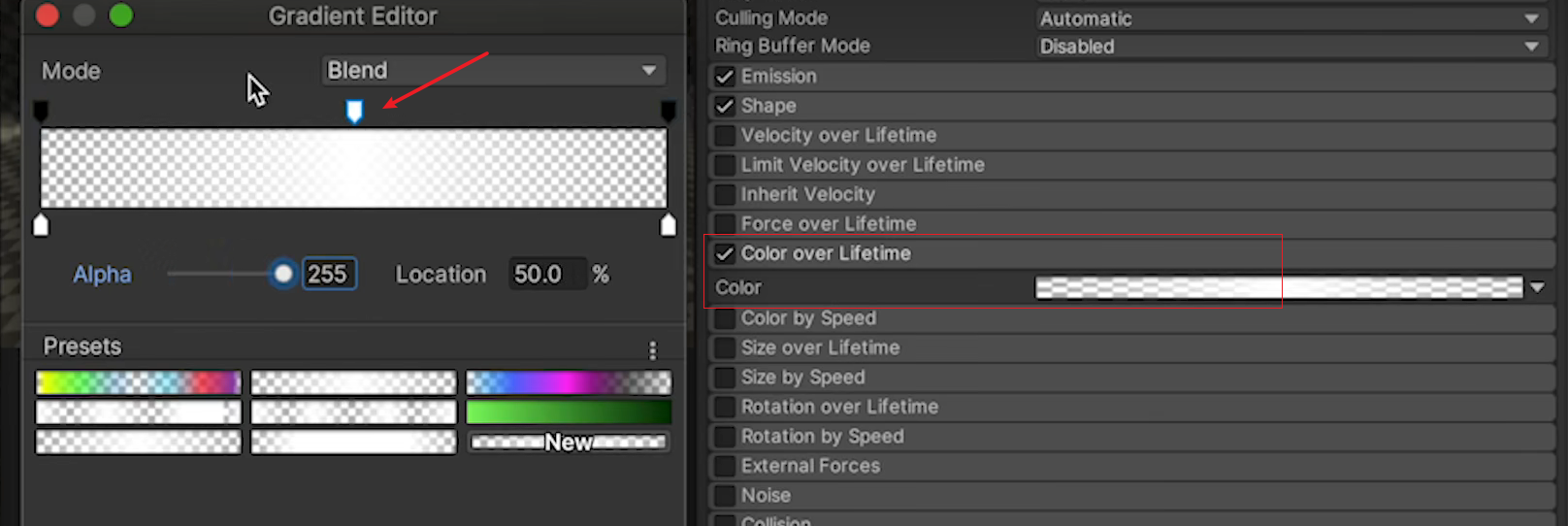
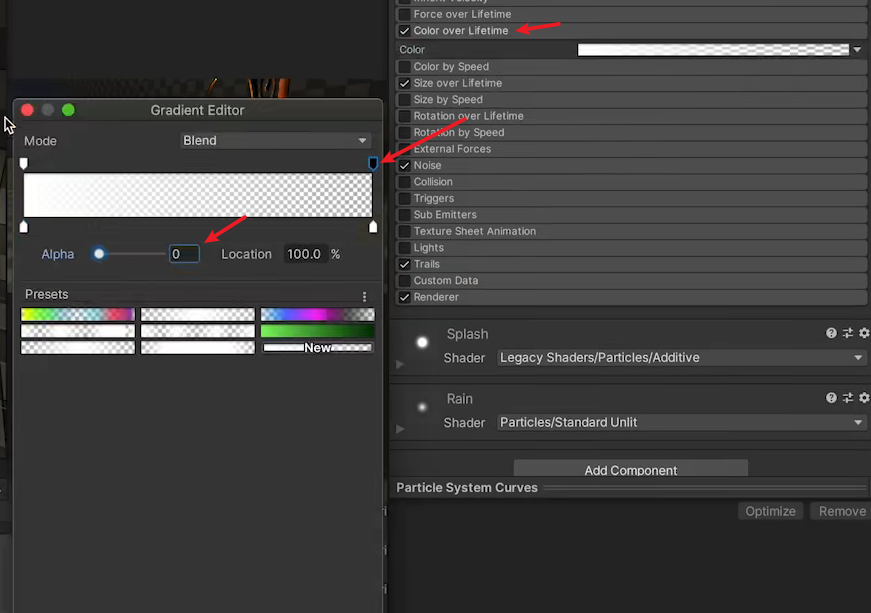
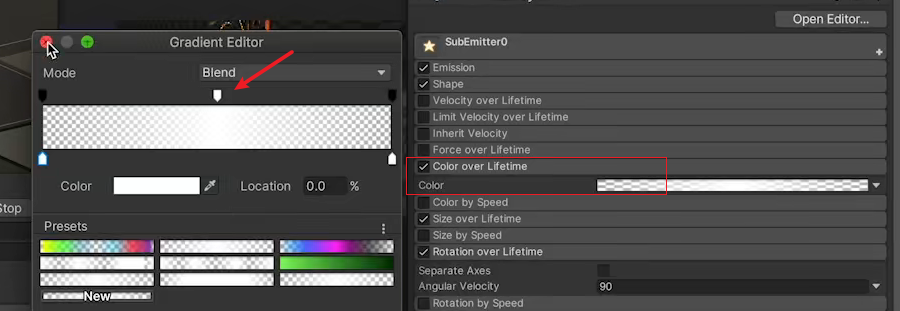
设置淡入淡出效果



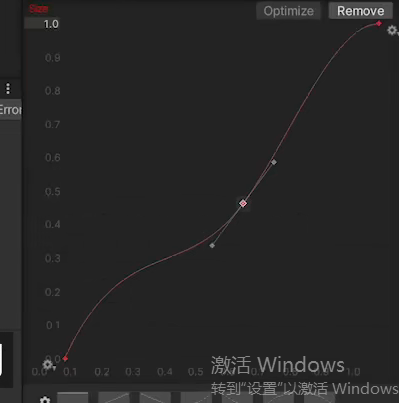
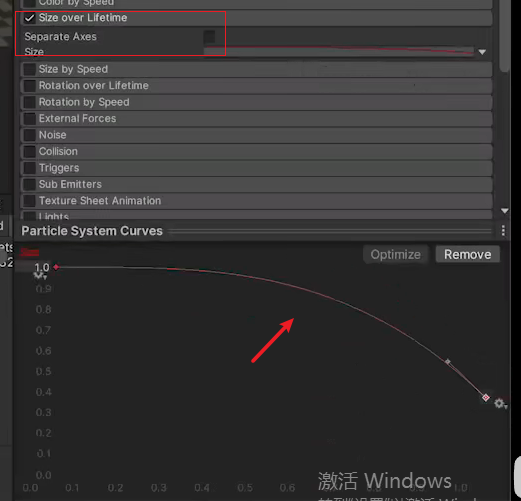
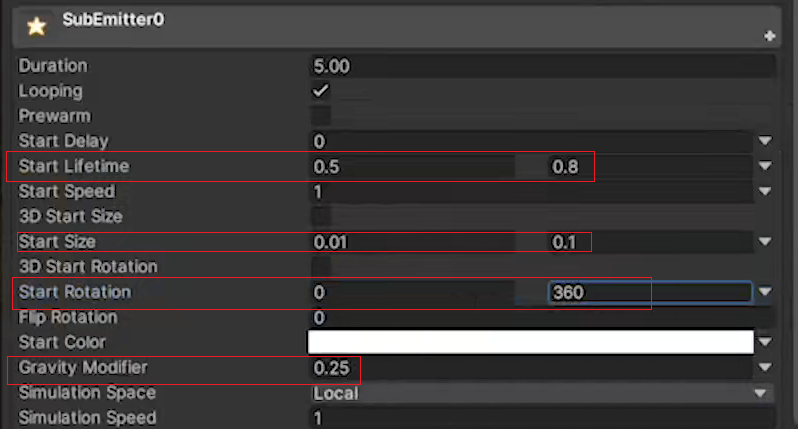
设置曲线


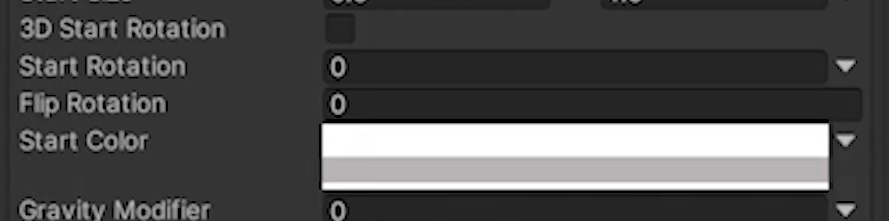
初始颜色这里,我也选择在两种不同的透明度之间进行随机化

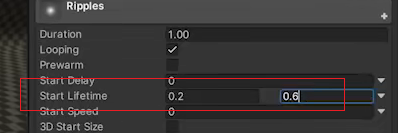
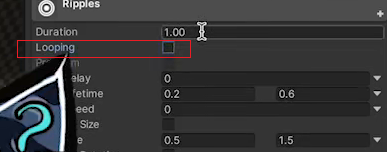
取消勾选,表示的是:这一个粒子效果并不是循环播放的

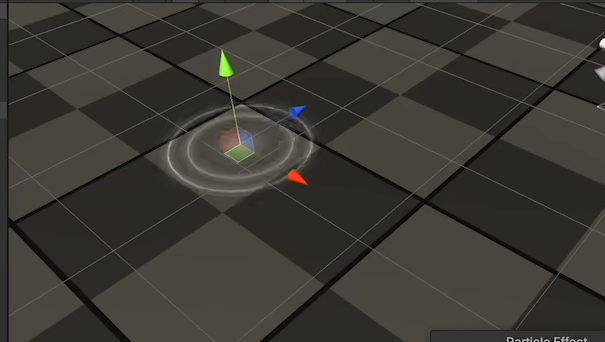
涟漪效果

雨滴和涟漪效果结合
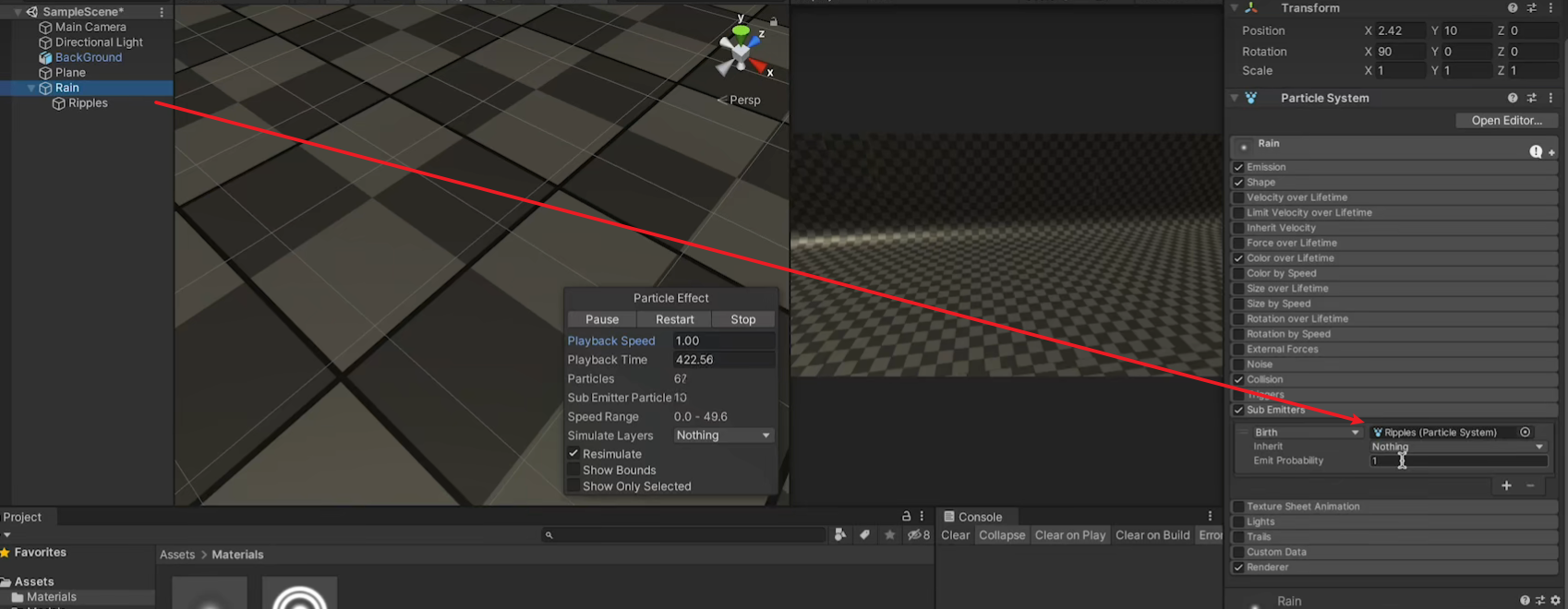
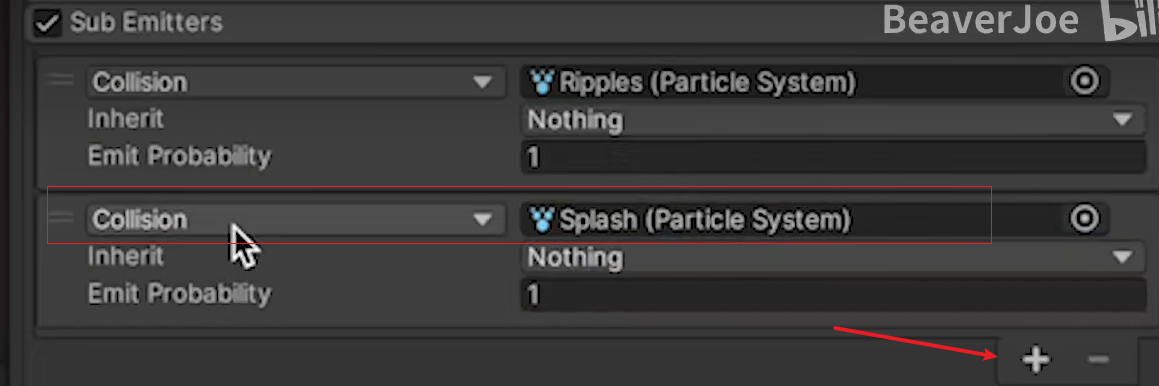
将涟漪效果添加到我们刚才的雨滴当中,然后添加到Sub Emitters模块当中

触发的条件,我们选择的是当当前粒子、也就是我们的雨滴碰撞到任何的模型物体时呢,就会发出涟漪的效果

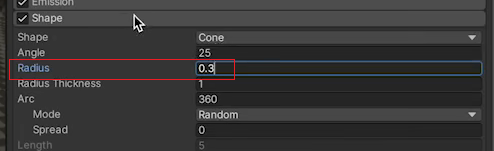
水花效果
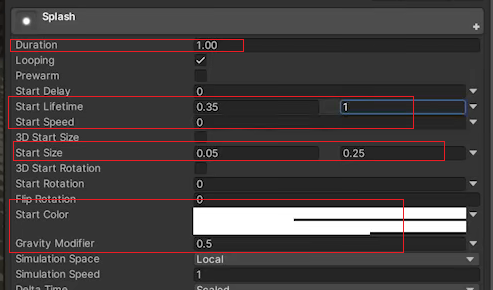
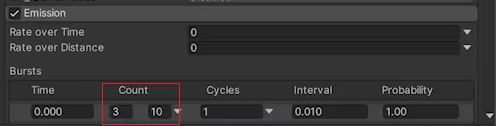
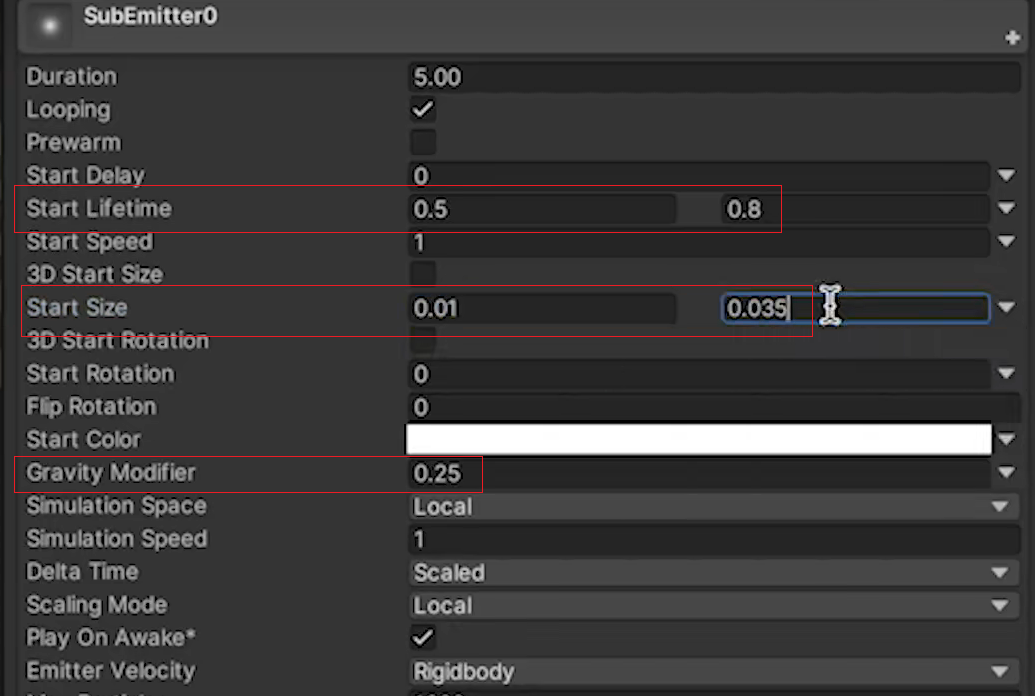
创建【水花四溅的粒子效果:Splash】





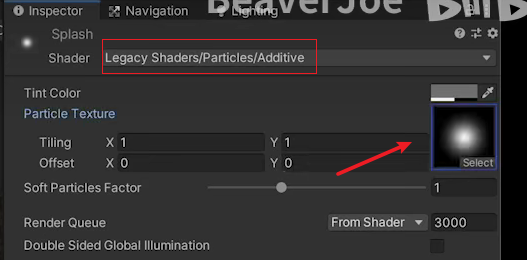
水花材质

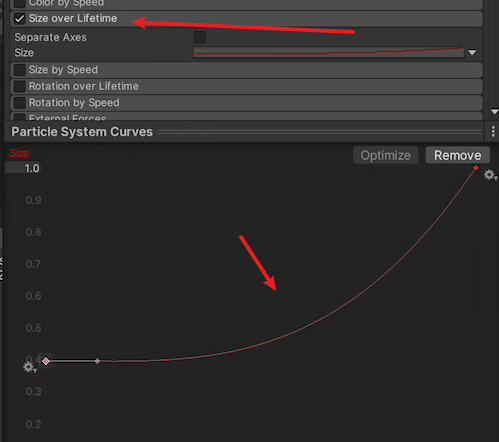
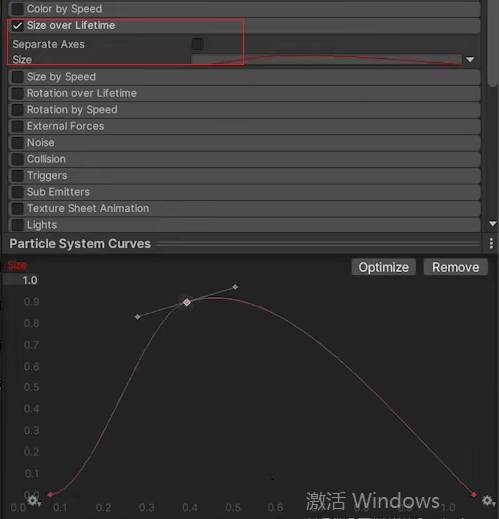
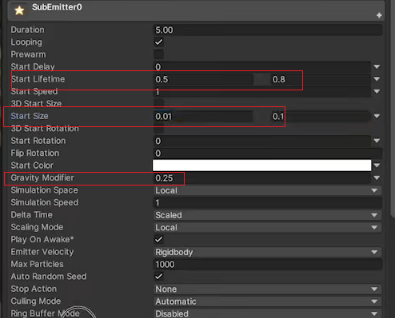
【这里还调整了Size over Lifetime,越来越小】

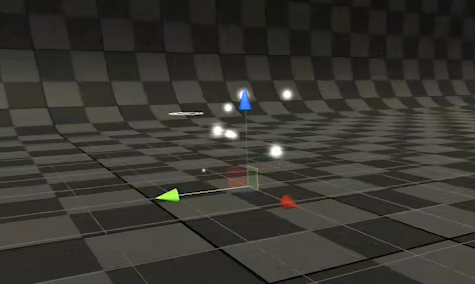
水花四溅效果

雨滴涟漪水花结合
将水花效果添加到我们刚才的雨滴当中

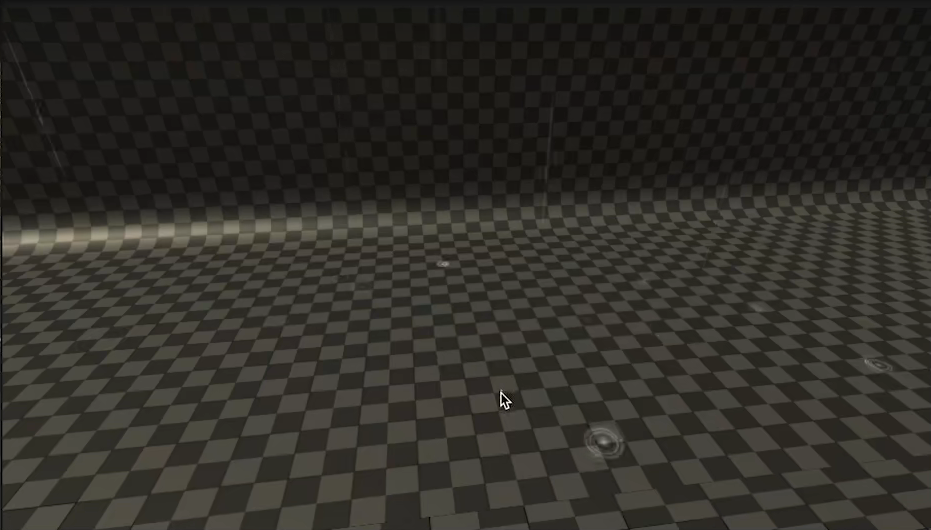
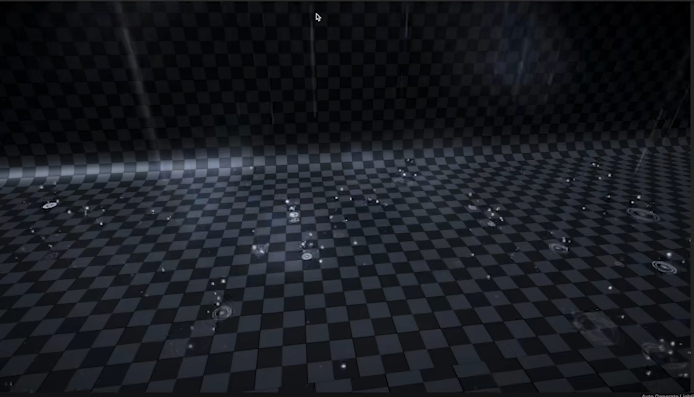
效果

问题
如果你在运行的过程当中,一开始有涟漪和水花的效果,然后过了一段时间呢又没有了,后面又继续出现水花播放的效果
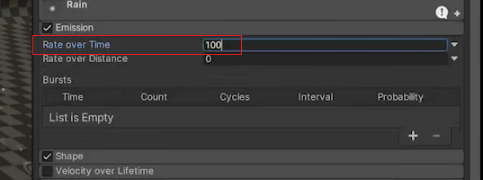
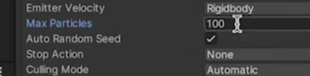
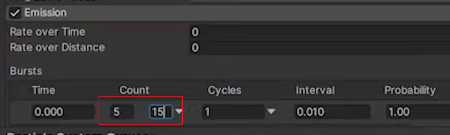
那就说明了:你当前粒子效果能够显示的最大颗粒数,场景中允许的颗粒数,已经饱和了,就不会继续去生成新的粒子效果了,也就是在主模块当中的Max Particles达到了极限,就需要修改这里的Max Particles

上面设置的值表示,当粒子效果数量达到100以后,它就会为了保护计算机,当前面一波的粒子效果消失之后,才会去进行下一波的粒子效果的显示,这是一种保护性能、设置上限的方法,也是一种保护性能‘设置上限的方法
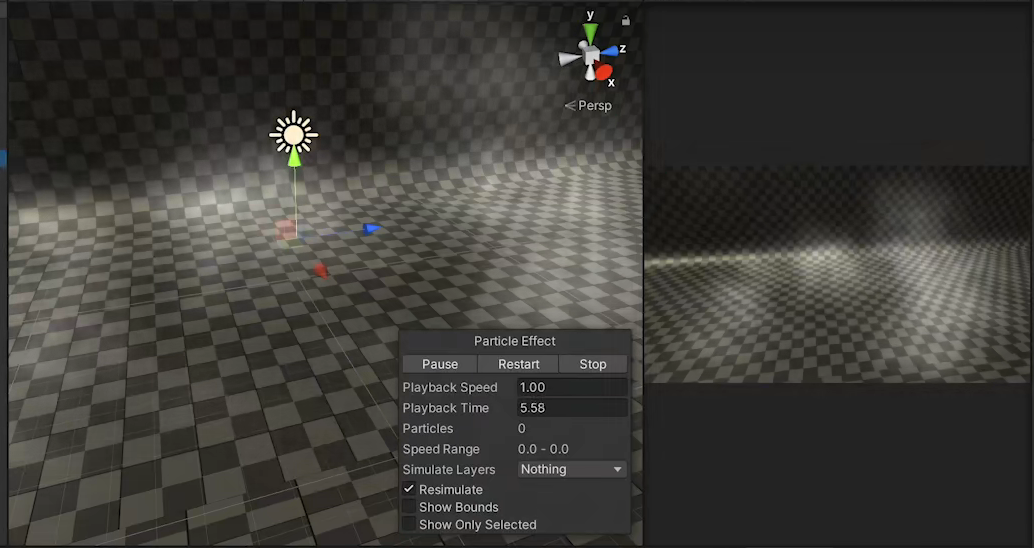
雾气效果
新建云层材质

这里材质拖入的雾气图片



绑定材质







效果

萤火虫





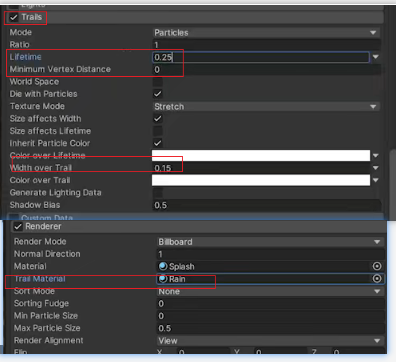
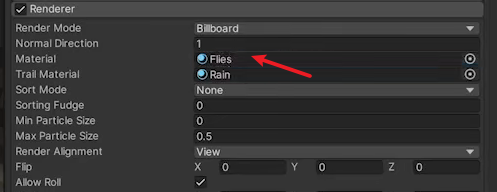
添加拖尾效果和拖尾材质,材质省事就用雨滴的材质


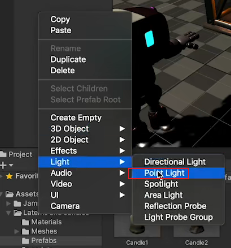
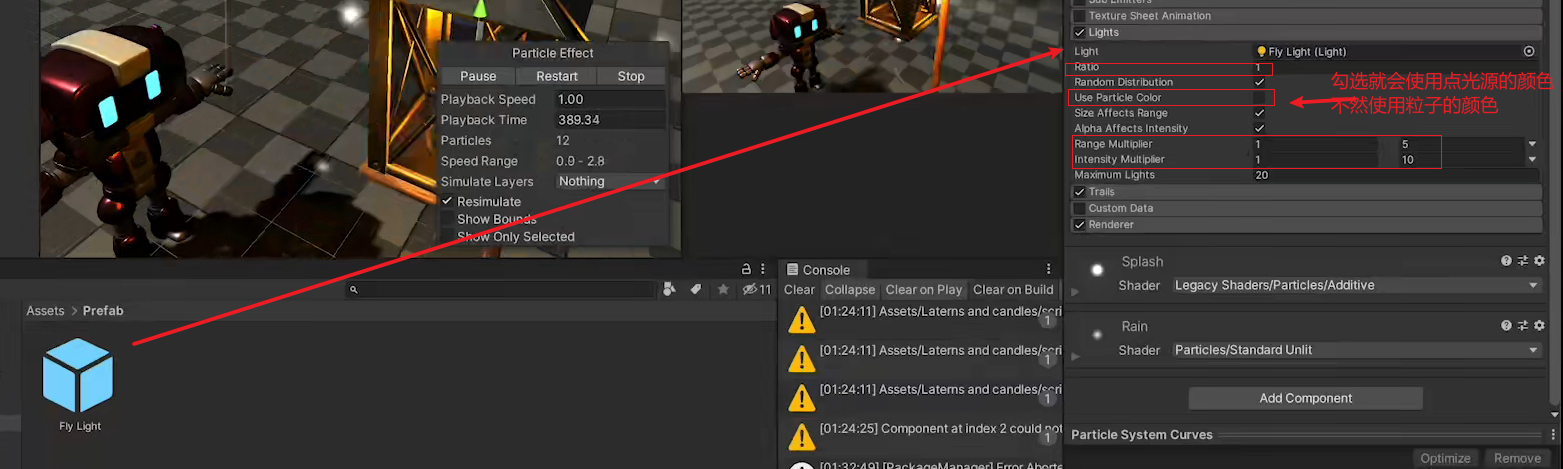
新增点光源,作为预设体

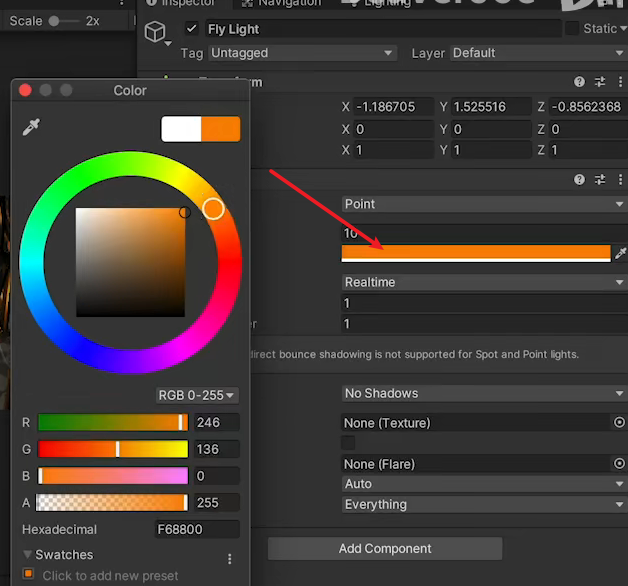
设置光源颜色


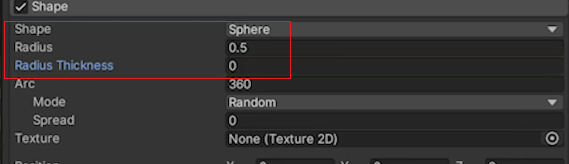
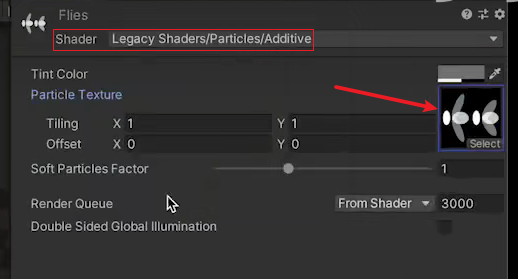
萤火虫贴图

萤火虫材质




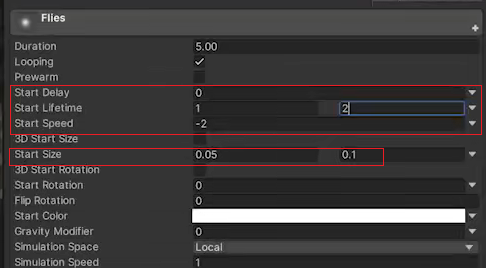
修改大小和颜色


火花效果

材质贴图

跟前面一样,弄个材质放在粒子上





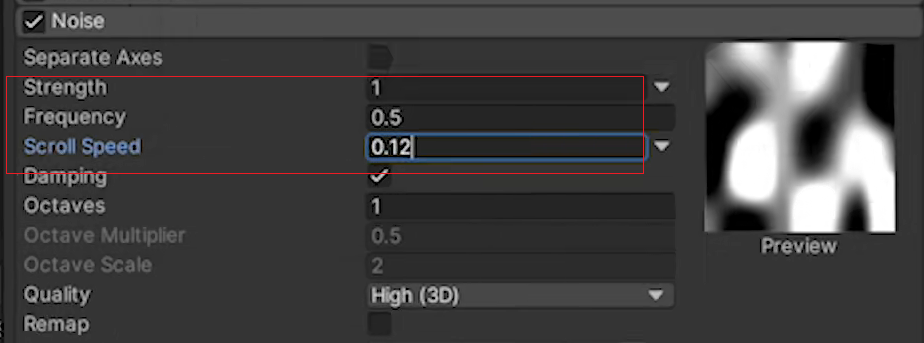
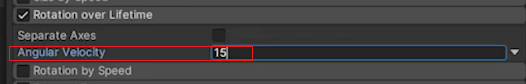
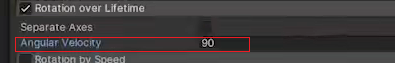
旋转

淡入淡出

萤火虫和火花效果结合
萤火虫开启碰撞

绑定火花粒子效果

记得人物要开启碰撞collider组件

其他特效




































爆炸、闪电、火焰、雷雨特效(2023/7/5更新)
https://assetstore.unity.com/packages/vfx/particles/legacy-particle-pack-73777







源码
链接:https://pan.baidu.com/s/1DeNnoLvBB2N9BBPSqHZOrg 提取码:9j3p
git地址:https://gitcode.net/qq_36303853/vfx
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,最近开始自学unity,闲暇之余,边学习边记录分享,站在巨人的肩膀上,通过学习前辈们的经验总是会给我很多帮助和启发!php是工作,unity是生活!如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~

![冰岛人[天梯赛]](https://img-blog.csdnimg.cn/direct/6f8ed2f74fd648cc8112e1c31c91344d.png)