
一 作用域作用域链
作用域(Scope)是指程序中定义变量的区域,作用域规定了在这个区域内变量的可访问性。在 JavaScript 中,作用域可以分为全局作用域和局部作用域。
-
全局作用域:在代码中任何地方都可以访问的作用域,全局作用域中声明的变量在整个程序中都可以被访问。
-
局部作用域:在函数内部定义的作用域,只能在函数内部访问到的变量称为局部变量,它们的作用域仅限于所在的函数内部。
在 JavaScript 中,作用域链(Scope Chain)是指当代码在某个作用域(比如函数)执行时,JavaScript 引擎会按照定义变量的位置来查找变量的过程。作用域链是由当前执行环境的变量对象、外部函数的变量对象和全局变量对象组成的链式结构。
作用域链的工作原理如下:
- 当函数被调用时,JavaScript 引擎会创建一个执行环境(Execution Context)。
- 在执行环境中,会创建一个变量对象(Variable Object),用于存储该函数内定义的变量。
- 如果在当前函数中无法找到某个变量,JavaScript 引擎会沿着作用域链向上查找外部函数的变量对象,直到找到匹配的变量或者到达全局作用域为止。
理解作用域和作用域链对于编写复杂的 JavaScript 程序至关重要,因为它决定了变量的可见性和访问规则。正确理解作用域链有助于避免变量命名冲突、提高代码可读性和维护性。
回答示例:
当回答关于作用域和作用域链的问题时,你可以采取以下方法来清晰地向面试官解释:
简明扼要的定义:开始时给出一个简单而清晰的定义,例如:“作用域是指变量和函数的可访问性范围,而作用域链是用来解析变量位置的机制”。
全局作用域和局部作用域:解释全局作用域和局部作用域的概念,说明全局作用域中定义的变量可以在整个程序中访问,而局部作用域中定义的变量只能在特定的函数内部访问。
作用域链的形成:说明作用域链是由当前执行环境的变量对象、外部函数的变量对象和全局变量对象组成的链式结构,用来确定变量的访问顺序。
作用域链的查找过程:描述在 JavaScript 中如何通过作用域链查找变量的过程,即从当前作用域开始查找,如果找不到则沿着作用域链向上查找,直至找到变量或者到达全局作用域。
闭包与作用域链的关系:提及闭包(Closure)是作用域链的一个重要应用,它可以让函数访问其父函数作用域中的变量。
举例说明:通过具体的代码示例来演示作用域和作用域链的概念,展示变量在不同作用域中的访问方式以及作用域链的影响。
回答问题:准备回答面试官可能提出的相关问题,以确保你能清晰表达你对作用域和作用域链的理解。
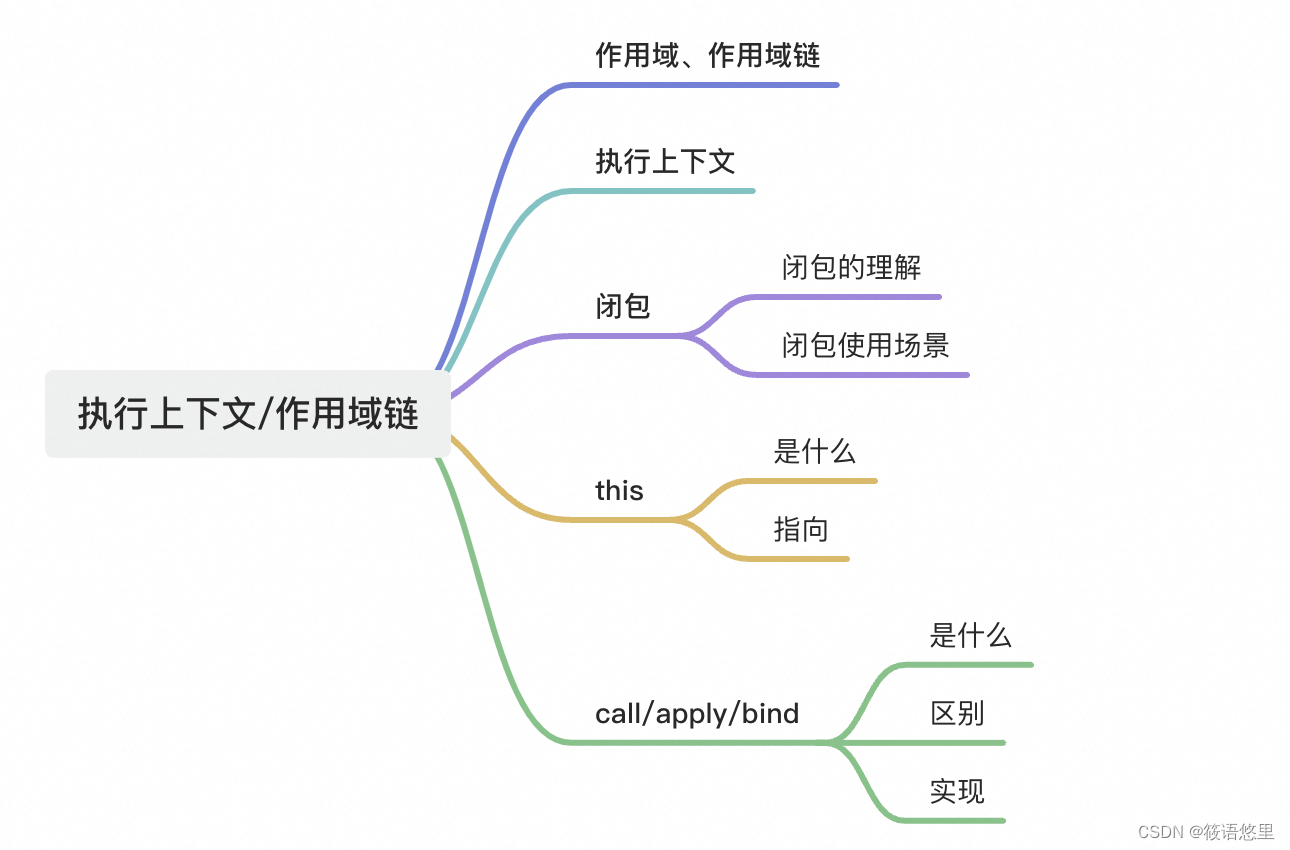
二 执行上下文
-
定义:执行上下文是 JavaScript 代码执行时的环境,其中包含了变量、函数和其他数据的作用域和环境信息。
-
执行上下文的:说明执行上下文是在代码执行时创建的,每个函数调用都会生成一个新的执行上下文。
-
执行上下文的组成部分:详细介绍执行上下文的主要组成部分:
- 变量对象(Variable Object):用于存储该执行上下文中定义的变量、函数声明和形参。
- 作用域链(Scope Chain):描述了当前执行上下文中可以访问的变量的链式结构。
- this 值:指向当前执行上下文所在的对象,具体取决于函数被调用的方式。
-
执行上下文的生命周期:解释执行上下文的生命周期,包括创建、执行代码和销毁的过程。
-
作用域链的作用:强调作用域链在确定变量访问权限时的重要性,以及如何通过作用域链查找变量。
-
举例说明:通过一个简单的代码示例来演示执行上下文的概念,例如创建一个函数并访问其中定义的变量,展示执行上下文如何影响变量的访问。
三 闭包
闭包是指一个函数能够访问其词法作用域外部的变量,即使这个函数在词法作用域外被调用。闭包实际上是由函数和其相关的引用环境(包含了该函数创建时所处的词法作用域)组合而成的实体。
以下是一个闭包的示例:
function outerFunction() {
let outerVariable = 'I am from the outer function';
function innerFunction() {
console.log(outerVariable);
}
return innerFunction;
}
let closureExample = outerFunction();
closureExample(); // 输出:I am from the outer function
在这个示例中,innerFunction 是一个闭包,因为它可以访问外部函数 outerFunction 的 outerVariable 变量。
使用场景:
- 保留状态:闭包可以在函数执行完毕后仍然保持对外部变量的引用,因此可以用于保留状态。
- 数据封装:闭包可以创建私有变量,实现数据的封装和隐藏,避免全局命名冲突。
- 模块化开发:闭包在模块化开发中起到重要作用,可以隐藏实现细节,提供公共接口。
- 事件处理程序:在事件处理程序中,闭包可以用来维持回调函数对外部状态的访问。
- 异步操作:闭包可以解决异步操作中的变量共享和保持状态的问题。
优点:
- 保留状态:可以保持函数执行时的状态,实现状态的保留。
- 数据封装:通过闭包可以创建私有变量,避免全局变量污染。
- 模块化开发:闭包可以帮助实现模块化设计,提高代码的模块性和可维护性。
缺点:
- 内存泄漏:如果闭包中持有大量变量或被长时间引用,可能导致内存泄漏问题。
- 性能开销:闭包会增加内存消耗和函数调用的复杂性,可能影响性能。
- 理解困难:对于初学者来说,闭包的概念可能比较抽象和难以理解,容易出现使用错误。
综上所述,闭包是 JavaScript 中强大且常用的特性,能够带来很多便利,但也需要注意潜在的问题。正确使用闭包可以提高代码的灵活性和可维护性。如果有任何疑问或需要进一步解释,请随时告诉我!
三 this
在 JavaScript 中,this 是一个关键字,指向当前对象。call()、apply() 和 bind() 是用来改变函数中 this 的指向的方法。
this:在函数内部,this指向调用该函数的对象。call():立即调用函数,可以指定函数内this的指向,并且允许传入参数列表。apply():立即调用函数,可以指定函数内this的指向,并且允许传入参数数组。bind():返回一个新函数,不会立即调用原函数,而是返回一个新函数,可以随后调用,并且固定了this的指向。
this 指向
在 JavaScript 中,this 的指向是动态的,取决于代码执行的上下文。下面是一些常见情况下 this 的指向:
-
全局环境:在全局环境中,
this指向全局对象(在浏览器中通常是window对象)。 -
函数中:
- 当函数作为普通函数调用时,
this指向全局对象或者undefined(在严格模式下)。 - 当函数作为对象的方法调用时,
this指向调用该方法的对象。 - 当函数作为构造函数使用(通过
new关键字调用)时,this指向新创建的实例对象。 - 使用
call、apply或bind方法可以显式指定this的值。
- 当函数作为普通函数调用时,
-
事件处理函数:在事件处理函数中,
this通常指向触发事件的 DOM 元素。 -
箭头函数:箭头函数没有自己的
this,它会继承外层作用域的this值,且无法通过call、apply或bind方法改变。
总的来说,this 的指向是动态变化的,根据代码执行的上下文而定。
五 call/apply/bind
在 JavaScript 中,call()、apply() 和 bind() 这三个方法都可以用来改变函数内部的 this 指向。它们的参数传入方式略有不同:
call()方法传入的参数是一个列表,可以是一个一个的参数;apply()方法传入的参数是一个数组,可以包含多个参数;bind()方法传入的参数是一个列表,与call()类似,但它不会立即调用原函数,而是返回一个新的函数。
下面是具体的解释:
-
call(thisArg, arg1, arg2, ...)thisArg:指定函数内部的this指向的对象。arg1, arg2, ...:函数的参数,可以是多个单独的参数,按顺序传入。
-
apply(thisArg, [argsArray])thisArg:指定函数内部的this指向的对象。argsArray:一个数组,包含函数的参数,数组中的每个元素对应一个函数参数。
-
bind(thisArg, arg1, arg2, ...)thisArg:指定函数内部的this指向的对象。arg1, arg2, ...:函数的参数,可以是多个单独的参数,按顺序传入。
下面是一个示例,演示了这三种方法的用法:
function greet(name) {
console.log(`Hello, ${name}!`);
}
const person = {
name: 'Alice'
};
// 使用 call()
greet.call(person, 'Bob');
// 使用 apply()
greet.apply(person, ['Bob']);
// 使用 bind()
const greetBound = greet.bind(person, 'Bob');
greetBound();
当然,我可以为你提供一个简单的实现示例,请查看下面的代码:
// 实现 call 方法
Function.prototype.customCall = function(context, ...args) {
context = context || window; // 如果未传入 context,默认为全局对象 window
const fn = Symbol(); // 创建一个唯一的 Symbol 属性以防冲突
context[fn] = this; // 将当前函数赋值给 context 的一个属性
const result = context[fn](...args); // 执行函数
delete context[fn]; // 删除临时属性
return result; // 返回执行结果
};
// 实现 apply 方法
Function.prototype.customApply = function(context, args) {
context = context || window;
const fn = Symbol();
context[fn] = this;
const result = context[fn](...args);
delete context[fn];
return result;
};
// 实现 bind 方法
Function.prototype.customBind = function(context, ...args) {
const fn = this;
return function(...innerArgs) {
return fn.customCall(context, ...args, ...innerArgs);
};
};
// 测试
function greet(name) {
console.log(`Hello, ${name}! My name is ${this.name}.`);
}
const person = {
name: 'Alice'
};
greet.customCall(person, 'Bob');
greet.customApply(person, ['Bob']);
const greetBound = greet.customBind(person, 'Bob');
greetBound();
以上代码演示了如何实现自定义的 call()、apply() 和 bind() 方法。这些方法会改变函数内部的 this 指向,并且允许传入参数来调用函数。
这两段代码是用来实现自定义的 call() 和 apply() 方法的。它们的功能是类似的,都是用来改变函数的 this 指向并调用该函数,只是参数传入方式略有不同。让我解释一下它们之间的区别:
区别:
-
参数传入方式:
customCall()方法使用了 rest 参数...args,可以接收多个参数,这些参数会直接传递给被调用的函数。customApply()方法接收的第二个参数是一个数组args,它接收一个包含函数参数的数组,然后将数组中的参数展开传递给被调用的函数。
-
调用方式:
- 在
customCall()方法中,使用...args直接将参数列表传递给被调用的函数。 - 在
customApply()方法中,将参数数组args直接传递给被调用的函数。
- 在
虽然它们的功能类似,但是在使用方式上有一定的差异。在实际使用时,可以根据具体情况选择使用哪种方式,如果参数是以数组的形式传递更合适的话,可以选择使用 customApply() 方法。