教学视频的补充
静态资源的动态访问【渡一教育】_哔哩哔哩_bilibili
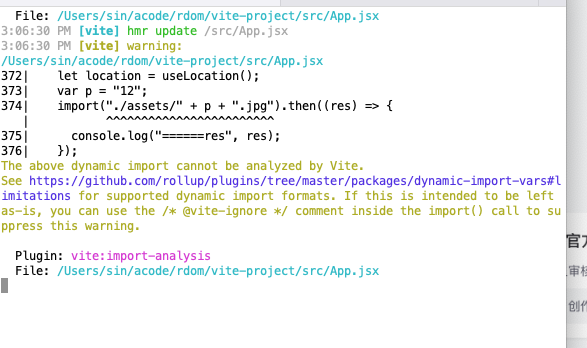
import里若用引号拼接,那么打包结果不会有图片
细节1:得用es6的反单引号才可以
细节2:不能以变量结尾
var p = '12'
//错误
import('./assets/' + p + '.jpg').then(res => {
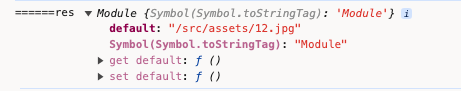
console.log('======res', res);
})
//正确
var p = '12'
import(`./assets/${p}.jpg`).then(res => {
console.log('======res', res);
//res.default就是真正的地址
})
用单引号就会报警告
报错说明详解
plugins/packages/dynamic-import-vars at master · rollup/plugins · GitHub

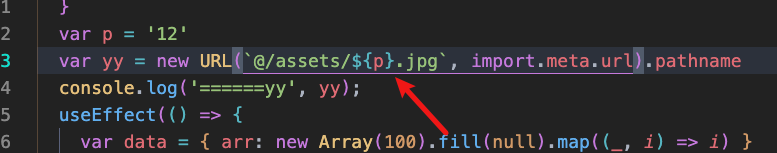
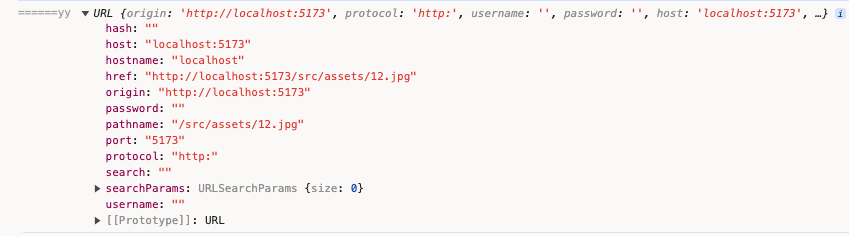
用new URL构建地址
var p = '12.jpg'
var yy = new URL(`./assets/${p}`, import.meta.url)
console.log('======yy', yy);new URL返回的实例有多个属性

封装函数
const getAssetsFile = (url) => {
return new URL(`./assets/${url}`, import.meta.url).pathname
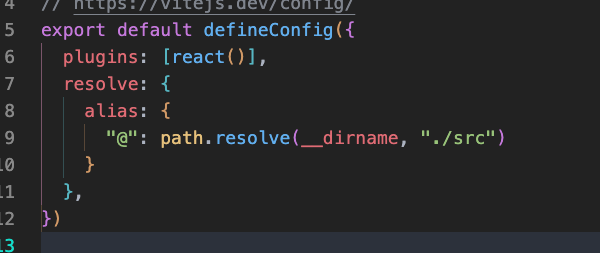
}后来尝试用alias

但是解析出来的地址是undefined