一、Mermaid.js的特点
Mermaid.js是一个用于生成流程图、时序图、甘特图等各种图表的开源库。它使用简洁的文本语法来描述图表结构,并将其转换为可视化的图形。

Mermaid.js的主要特点包括:
- 简洁易用:Mermaid.js使用简单的文本语法来描述图表结构,不需要编写复杂的代码。通过简单的几行文本,就可以生成各种类型的图表。
- 多种图表类型:Mermaid.js支持多种常见的图表类型,包括流程图、时序图、甘特图、类图等。每种图表类型都有特定的语法和配置选项,可以满足不同的需求。
- 跨平台支持:Mermaid.js可以在浏览器和Node.js环境中运行,适用于多种开发场景。它基于Web技术,可以在不同的操作系统和设备上使用。
- 自定义样式:Mermaid.js提供了丰富的配置选项,可以自定义图表的样式、颜色、字体等。用户可以根据自己的需求,调整图表的外观和风格。
- 导出和嵌入:Mermaid.js支持将图表导出为SVG、PNG、PDF等格式,方便在其他文档或网页中使用。同时,它还提供了嵌入式的API,可以将图表直接嵌入到网页中。

总之,Mermaid.js是一个简单易用、功能丰富的图表库,适用于各种场景下的图表生成需求。无论是开发文档、展示数据、还是进行系统设计,Mermaid.js都可以帮助用户快速生成漂亮的图表。
二、Mermaid.js能开发哪些图表
Mermaid.js可以开发多种类型的图表,包括但不限于以下几种:

- 流程图(Flowchart):用于描述流程、决策和操作的图表。可以表示各种流程、控制结构、条件判断等。
- 时序图(Sequence Diagram):用于描述对象之间的交互和消息传递的图表。可以表示对象的生命周期、消息的发送和接收等。
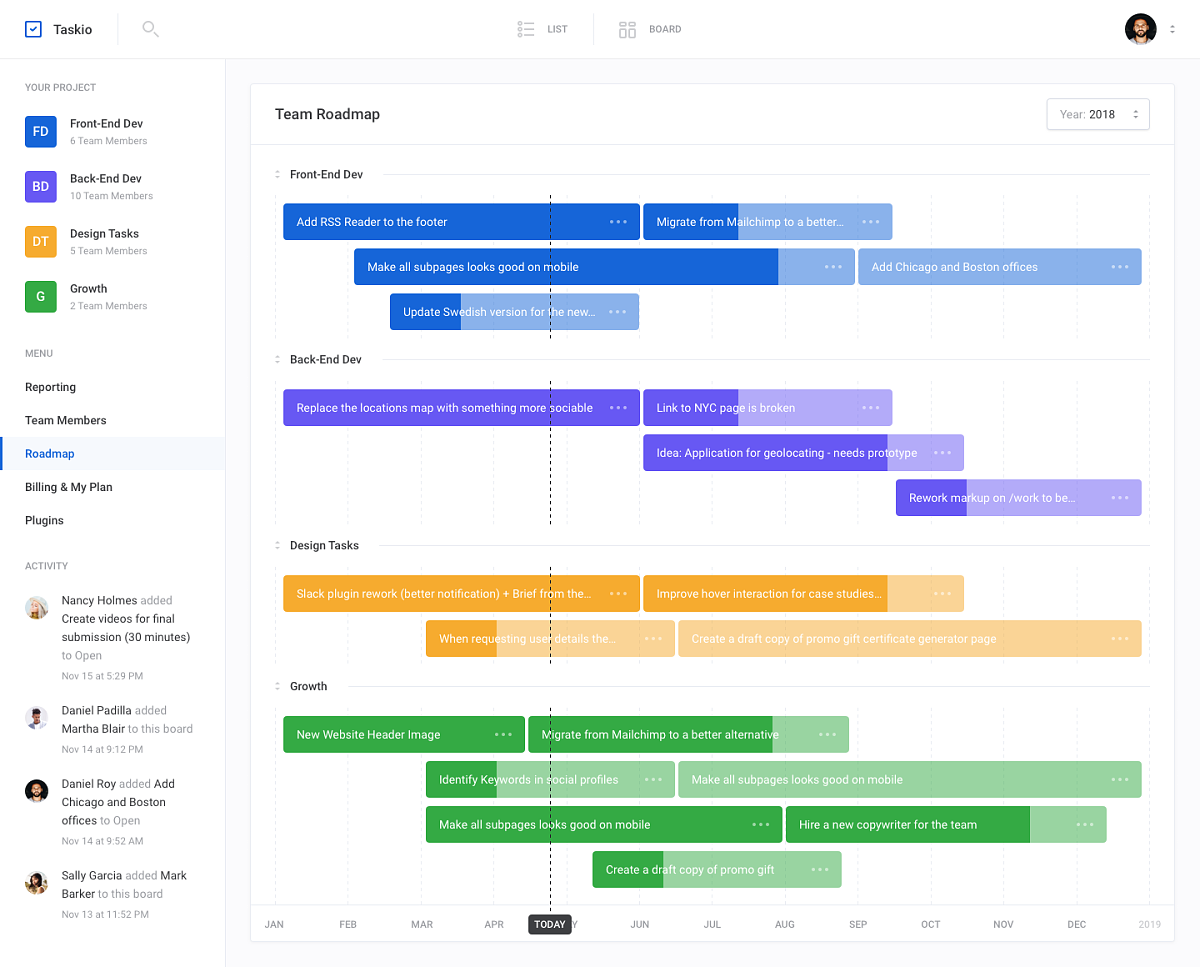
- 甘特图(Gantt Chart):用于描述项目进度和任务分配的图表。可以表示任务的开始时间、结束时间、持续时间等。
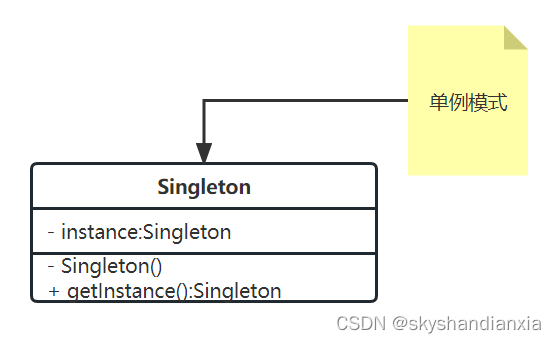
- 类图(Class Diagram):用于描述类、对象和它们之间的关系的图表。可以表示类的属性、方法、继承关系、关联关系等。
- 状态图(State Diagram):用于描述对象的状态和状态转换的图表。可以表示对象的不同状态和状态之间的转换条件。
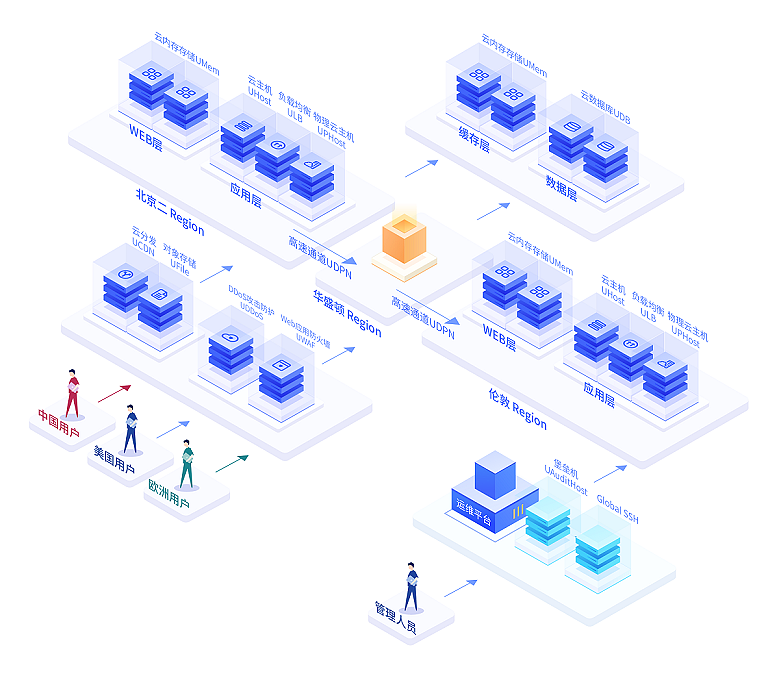
- 部署图(Deployment Diagram):用于描述系统组件和物理设备之间的关系的图表。可以表示系统组件的部署位置和通信方式。
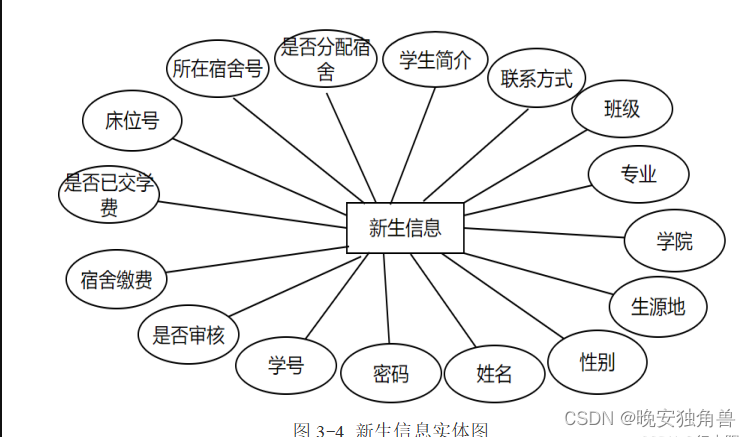
- 实体关系图(Entity-Relationship Diagram):用于描述实体、属性和它们之间的关系的图表。可以表示数据库中的表、字段和关联关系。

除了上述常见的图表类型,Mermaid.js还支持用户自定义图表类型,通过扩展和自定义语法,可以开发更多符合特定需求的图表。因此,Mermaid.js具有很大的灵活性和可扩展性,可以满足各种不同类型的图表开发需求。
三、使用的常规步骤
要使用Mermaid.js来创建图表,您可以按照以下步骤进行操作:

- 引入Mermaid.js库:在您的项目中引入Mermaid.js库文件,可以通过CDN链接或下载到本地并引入。
- 创建一个容器:在您的HTML页面中,创建一个用于显示图表的容器元素,可以是div、svg或其他合适的元素。
- 编写图表代码:使用Mermaid.js的文本语法,编写描述图表结构的代码。根据您要创建的图表类型,使用相应的语法和配置选项。
- 渲染图表:使用Mermaid.js提供的API,将图表代码渲染为可视化的图形。根据您的需求,可以选择在浏览器端或Node.js环境中进行渲染。
- 配置和样式:根据需要,您可以使用Mermaid.js提供的配置选项和样式控制图表的外观和行为。例如,调整颜色、字体、布局等。
- 导出和嵌入:如果需要将图表导出为文件或嵌入到其他文档或网页中,可以使用Mermaid.js提供的导出功能和嵌入式API。

请注意,具体的使用方法和语法细节可以参考Mermaid.js的官方文档和示例。官方文档提供了详细的说明和示例代码,可以帮助您更好地了解和使用Mermaid.js。
四、在vue中的使用
在Vue中使用Mermaid.js可以按照以下步骤进行操作:
- 安装Mermaid.js:在Vue项目中,使用npm或yarn安装Mermaid.js库。
npm install mermaid- 在Vue组件中引入Mermaid.js库:
import mermaid from 'mermaid';
export default {
// ...
}- 在Vue组件中创建一个容器元素,用于显示图表:
<template>
<div id="chart"></div>
</template>- 在Vue组件的mounted生命周期钩子中,使用Mermaid.js的API渲染图表:
export default {
mounted() {
mermaid.initialize({
startOnLoad: true
});
mermaid.render('chart', `
graph LR
A-->B
B-->C
C-->A
`);
}
}在上述代码中,我们使用mermaid.initialize方法初始化Mermaid.js,并设置startOnLoad选项为true,以便在加载时自动渲染图表。然后,使用mermaid.render方法将图表代码渲染到指定的容器元素中(这里使用id为chart的元素)。
- 根据需要,您可以在Vue组件中进一步配置和样式化图表。例如,通过修改mermaid.initialize方法中的配置选项,或者使用CSS样式对图表进行自定义。

请注意,上述代码仅为示例,具体的使用方法和配置选项可以根据您的需求进行调整。同时,您还可以将Mermaid.js的初始化和渲染代码封装到Vue组件的方法中,以便在需要时调用。