文章目录
- 1、介绍
- 2、布局
- 3、鼠标移入变成 X
1、介绍
在移动端或者响应式中,可能会遇到
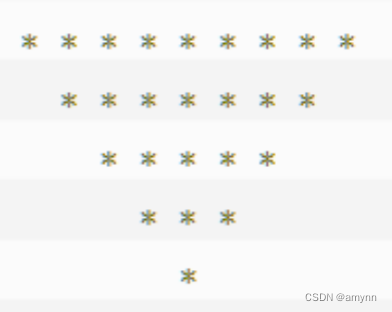
三个横线鼠标移动到的时候,会变成 一个 X 符号,这个就是汉堡菜单
2、布局

<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.hamburger {
display: flex;
flex-direction: column;
justify-content: space-between;
cursor: pointer;
width: 40px;
height: 40px;
/* border: 1px solid red; */
}
.hamburger_line {
height: 4px;
background: rgb(203 213 225);
transition: all .2s;
}
</style>
<div class="hamburger">
<div class="hamburger_line"></div>
<div class="hamburger_line"></div>
<div class="hamburger_line"></div>
</div>
3、鼠标移入变成 X
主要的思路就是以下几点
- 先旋转
- 先位移,形成交叉

/* X 号 */
.hamburger:hover .hamburger_line:nth-child(2) {
opacity: 0;
}
.hamburger:hover .hamburger_line:nth-child(1) {
transform: translateY(19px) rotate(45deg);
}
.hamburger:hover .hamburger_line:nth-child(3) {
transform: translateY(-17px) rotate(-45deg);
}
![ros找不到生成的可执行文件[rosrun] Couldn‘t find executable named hello_world_cpp below](https://img-blog.csdnimg.cn/direct/d8f78b3d584e4fbb9c589ec77f3cd318.png)