功能:
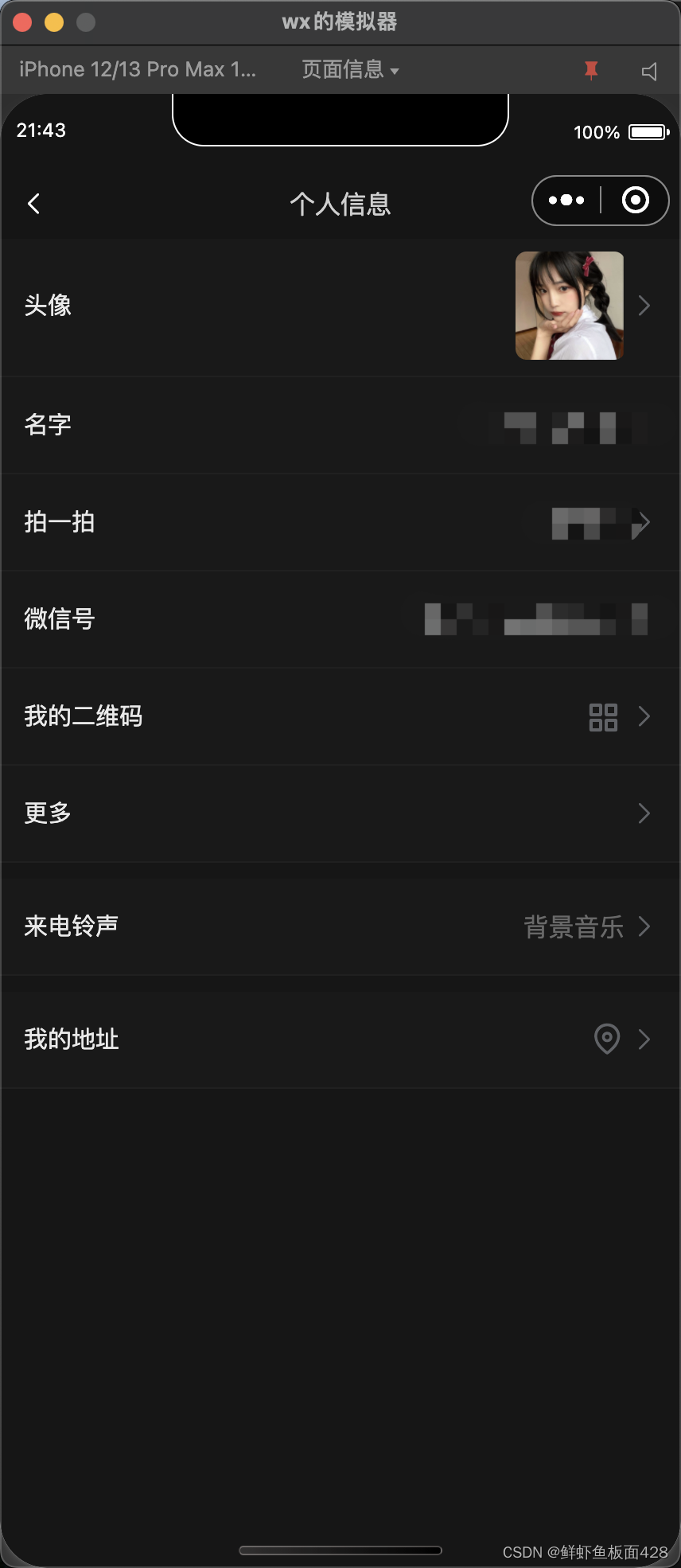
类似于一个drawer,当主页面加载的时候会一并加载url对应的组件,当点击后以drawer形式显示组件里面的内容,可动画。
<navigator url="/pages/my/components/personalMessage" slot="right">
<view>
<div style="display: flex;gap: 15px;padding: 0vh 1vw;">
<u-icon name="grid" size="20"></u-icon>
<u-icon name="arrow-right"></u-icon>
</div>
</view>
</navigator>
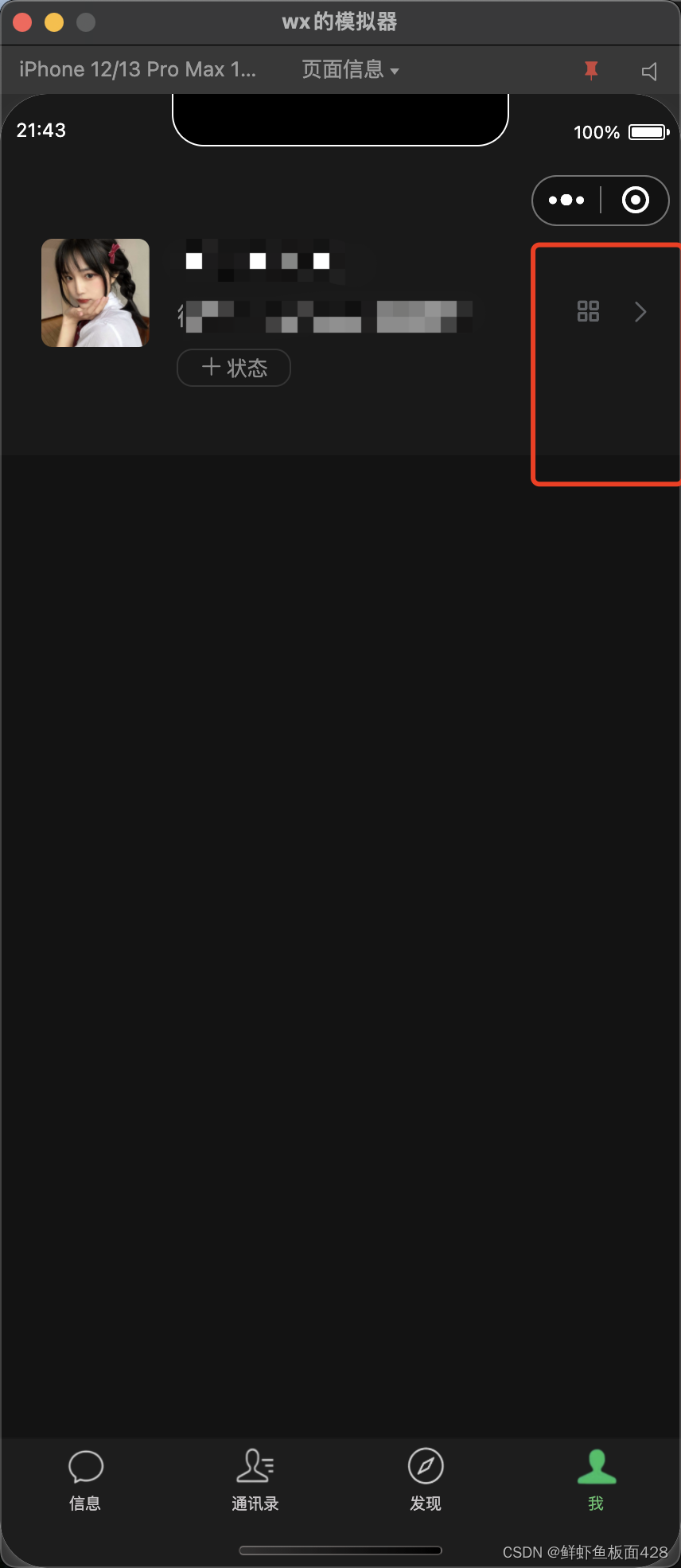
使用场景:
如下


使用
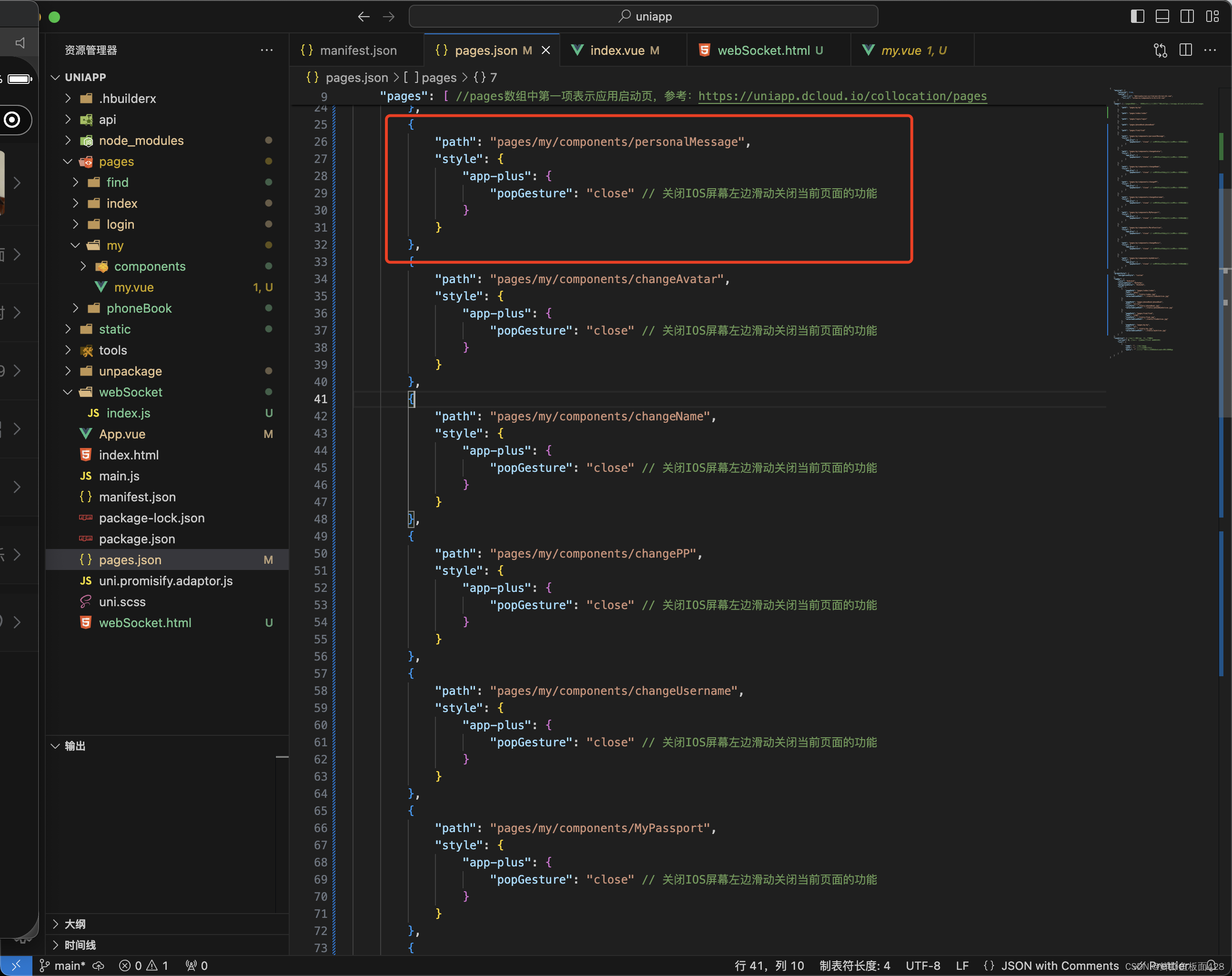
首先必须现在page.json中注册url里传输的组件,默认都是带一个右边出现的动画,后直接使用,
这里可以把navigator最外部的元素理解为view,可以直接绑定@click和style等
<navigator url="/pages/my/components/personalMessage" slot="right">
点击的内容
</navigator>

















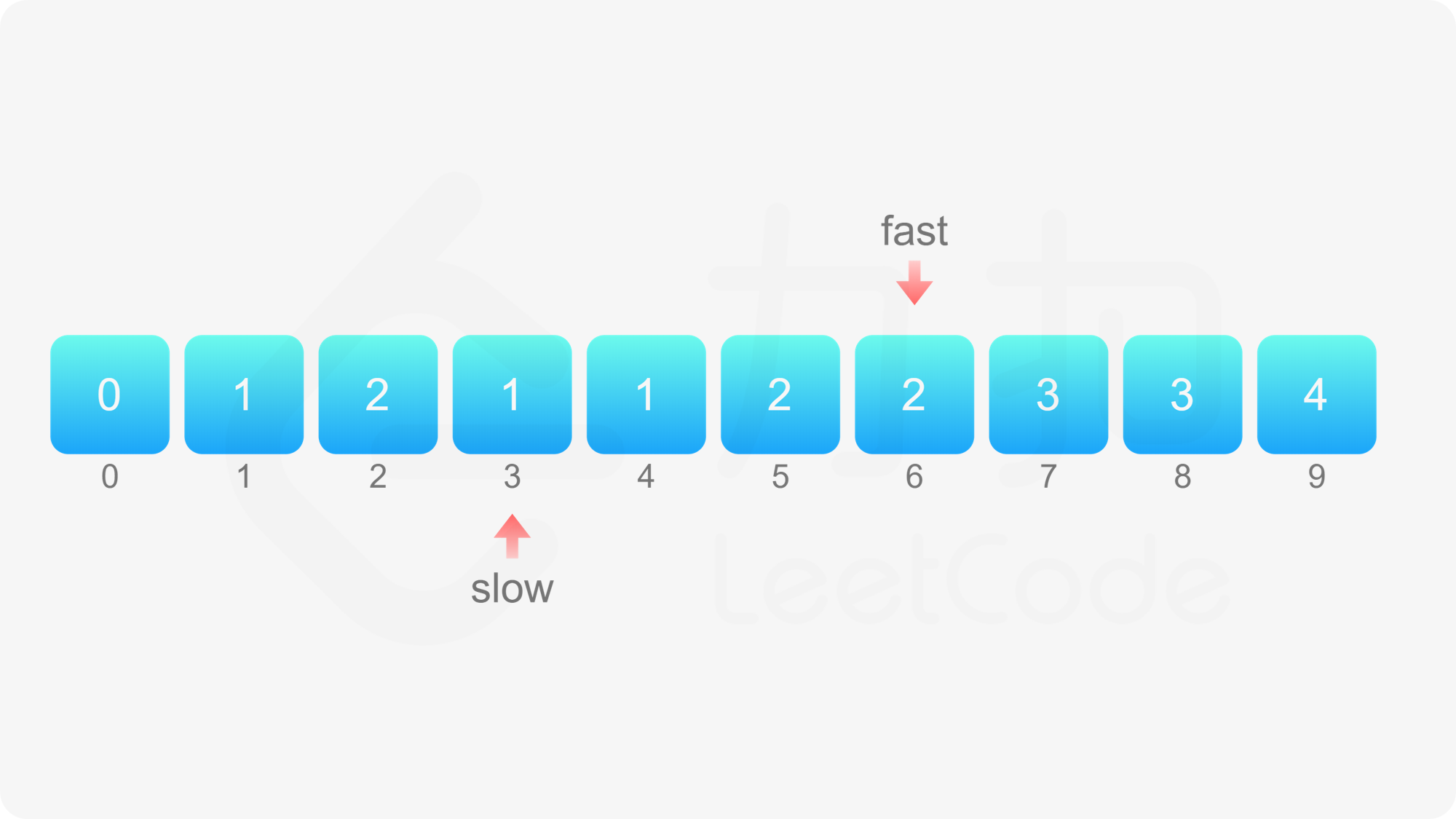
![【算法每日一练]](https://img-blog.csdnimg.cn/direct/b9dd8791346b497db2e12195a5584b04.png)
![[AIGC] Redis基础命令集详细介绍](https://img-blog.csdnimg.cn/direct/43ef8148a08a4984886cd00b3cac1a7e.png)