
🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 摘要:
- 引言:
- 正文:
- 1️⃣ 标准盒模型
- 2️⃣ IE盒模型
- 3️⃣ 转换方法
- 总结:
- 参考资料:
摘要:
本文将介绍CSS3中盒模型的概念,以及标准盒模型与IE盒模型的区别,帮助您了解如何在不同的浏览器中实现一致的布局。
引言:
🌐 在CSS3中,盒模型是布局的基础。然而,不同的浏览器对盒模型的实现有所差异,其中最主要的区别在于标准盒模型和IE盒模型。接下来,让我们一起来探索这两种盒模型的奥秘。
正文:
1️⃣ 标准盒模型
- 标准盒模型:在CSS3中,默认的盒模型是标准盒模型。
它包括内容(content)、内边距(padding)、边框(border)和外边距(margin)。 - 计算方式:在标准盒模型中,盒子的大小由内容、内边距、边框和外边距的总和决定。计算方式为:盒子大小 = 内容 + 内边距 + 边框 + 外边距。

2️⃣ IE盒模型
- IE盒模型:在早期的IE浏览器中,盒模型的实现与标准盒模型有所不同。它不包括内边距和边框,只计算内容和大小的总和。
- 计算方式:在IE盒模型中,盒子的大小只由内容决定。这可能导致在不同的浏览器中,相同的CSS样式产生不同的布局结果。
3️⃣ 转换方法
- 在现代浏览器中,可以通过设置CSS属性
box-sizing来控制盒模型的行为。- 当设置为
content-box时,盒子的大小由内容决定,这是IE盒模型的行为。- 当设置为
border-box时,盒子的大小由内容、内边距、边框和外边距的总和决定,这是标准盒模型的行为。
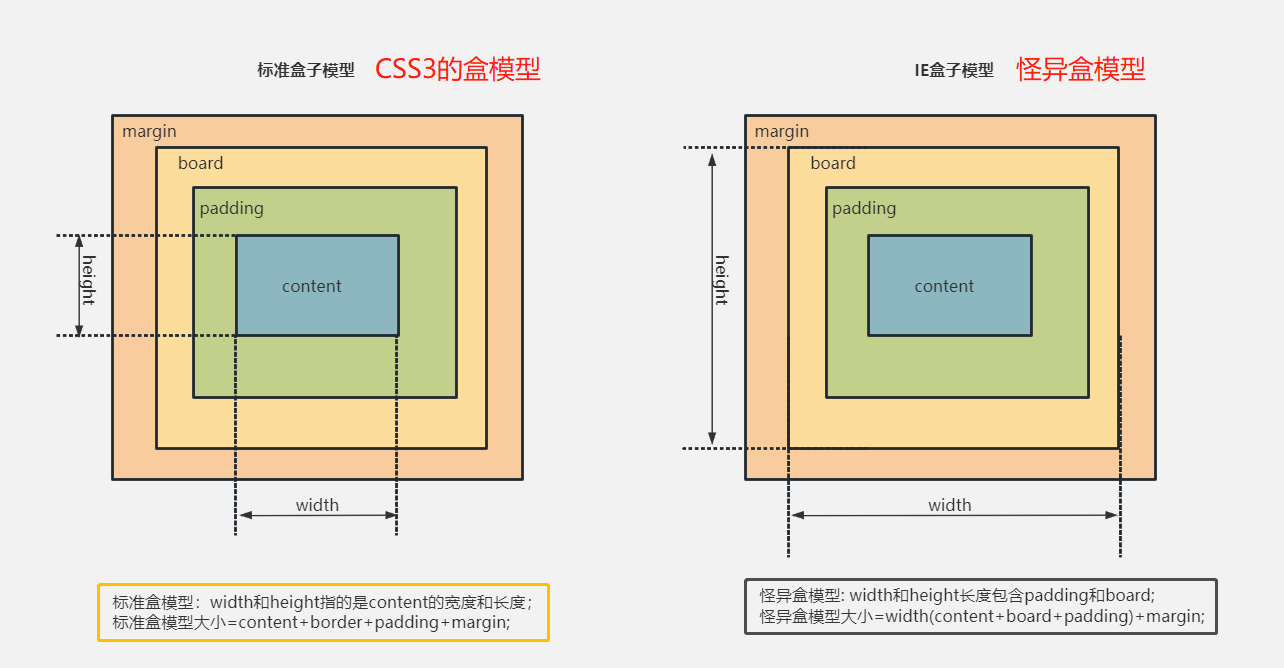
CSS3 中的盒模型(Box Model)是对传统盒模型的扩展和补充,它提供了更多的控制选项,以适应现代网页设计的需要。与传统的 IE 盒模型相比,CSS3 盒模型在宽度和高度的计算方式上有所不同。
- 标准盒模型(W3C 盒模型):
在 W3C 盒模型中,宽度和高度的计算方式是:
宽度 = margin-left + border-left-width + padding-left + content-width + padding-right + border-right-width + margin-right
高度 = margin-top + border-top-width + padding-top + content-height + padding-bottom + border-bottom-width + margin-bottom
- IE 盒模型(IE 盒模型):
在 IE 盒模型中,宽度和高度的计算方式是:
宽度 = margin-left + border-left-width + padding-left + content-width + padding-right + border-right-width + margin-right + width
高度 = margin-top + border-top-width + padding-top + content-height + padding-bottom + border-bottom-width + margin-bottom + height
从上面的计算方式可以看出,IE 盒模型的宽度和高度会包括元素的 width 和 height 属性值,而标准盒模型则不会。
以下是一些相关的代码案例:
- 使用 W3C 盒模型的代码:
.box {
width: 200px;
height: 100px;
background-color: red;
margin: 10px;
padding: 10px;
border: 5px solid black;
}
- 使用 IE 盒模型的代码:
.box {
width: 200px;
height: 100px;
background-color: red;
margin: 10px;
padding: 10px;
border: 5px solid black;
box-sizing: border-box;
}
在第二个示例中,我们使用了 box-sizing: border-box; 属性,这将使得元素的宽度和高度包括边框和内边距,从而实现 IE 盒模型的效果。
注意:这些示例仅用于演示 W3C 盒模型和 IE 盒模型的基本用法。在实际项目中,你可能需要根据具体需求和场景选择使用哪种盒模型。
总结:
🎉 在CSS3中,盒模型是布局的基础。了解标准盒模型和IE盒模型的区别,并掌握如何通过设置box-sizing属性来控制盒模型的行为,可以帮助我们在不同的浏览器中实现一致的布局。
参考资料:
- CSS3 盒模型教程
- CSS3 中的
box-sizing属性 - 不同浏览器中盒模型的差异












![[数据结构]二叉树(下)](https://img-blog.csdnimg.cn/direct/e5fdc91665e849bbba25a5bdbcfe6ce5.png)