文章目录
- 1.express 是什么
- 2.路由
- 2.1(参数一)读取用户的请求(request)
- 2.2(参数二)给用户响应(response)
- 2.3(参数三)next()函数(传递请求到下一个处理函数)
- 3. use中间件
- use中间件与路由的区别
- 路由(区别演示)
- use中间件(区别演示)
1.express 是什么
- express 是node中的服务器软件
通过express可以快速的在node中搭建一个web服务器- 使用步骤:
- 创建并初始化项目
yarn init -y
此命令会生成一个package.jason的包,它是Node.js项目中的关键文件。它包含与项目相关的各种元数据,包括依赖项、脚本和配置详细信息。 - 安装express
yarn add express - 创建index.js 并编写代码
- 创建并初始化项目
- 使用步骤:
// 引入express
const express = require("express")
// 获取服务器的实例(对象)
const app = express()
// 启动服务器(// app.listen(端口号) 用来启动服务器,里面的回调函数会在服务器启动之后运行)
app.listen(3000, () => {
console.log("服务器已经启动~")
})
我们通过
http://localhost:3000
或 http://127.0.0.1:3000来访问服务器

2.路由
如果希望服务器可以正常访问,则需要为服务器设置路由,路由可以根据不同的请求方式和请求地址来处理用户的请求
app.METHOD(…)
METHOD 可以是 get 或 post…
当有人向根目录发送get请求时,回调函数就会执行
路由的回调函数执行时,会接收到三个参数(req,res,next)
第一个 request
在路由中,应该做两件事
2.1(参数一)读取用户的请求(request)
req() 表示的是用户的请求信息,通过req可以获取用户传递数据
console.log(req.url)
2.2(参数二)给用户响应(response)
根据用户的请求返回响应(response)
- res()表示的服务器发送给客户端的响应信息
可以通过res来向客户端返回数据- sendStatus() 向客户端发送响应状态吗
- status() 用来设置响应状态吗,但是并不发送
- send() 设置并发送响应体
res.sendStatus(404)
res.status(200)
res.send("<h1>这是我的第一个服务器</h1>")
// 引入express
const express = require("express")
// 获取服务器的实例(对象)
const app = express()
// 启动服务器(// app.listen(端口号) 用来启动服务器,里面的回调函数会在服务器启动之后运行)
app.listen(3000, () => {
console.log("服务器已经启动~")
})
app.get("/", (req, res) => {
// 注意必须用双引号包裹路径
console.log('有人来了123')
// 向客户端发送响应状态码,这些都是服务器的回应,意思是回应一次就行
// req就是读取用户的请求信息
console.log(req.url)
// res.sendStatus(404)
res.status(404)
res.send('你的请求没问题')
})
2.3(参数三)next()函数(传递请求到下一个处理函数)
浏览器每刷新一下就会发送一次请求,app.get()方法就会再执行一次。
next() 是回调函数的第三个参数,它是一个函数,调用函数后,可以触发后续的中间件/路由
next() 不能在响应处理完毕后调用
// 引入express
const express = require("express")
// 获取服务器的实例(对象)
const app = express()
// 启动服务器(// app.listen(端口号) 用来启动服务器,里面的回调函数会在服务器启动之后运行)
app.listen(3000, () => {
console.log("服务器已经启动~")
})
app.get("/", (req, res, next) => {
next()
// next()要在响应处理之前使用
res.send("1")
// send里面必须为字符串
})
app.get("/", (req, res, next) => {
next()
// next()要在响应处理之前使用
res.send("2")
// send里面必须为字符串
})
app.get("/", (req, res, next) => {
res.send("3")
// send里面必须为字符串
})
根据以上代码,服务器返回的应该是1,但是实际上返回的是3。因为调用next()方法之后,本身的路由/use中间件就不会响应数据,自然下一个路由或者是中间件就可以执行了。如果前面两个路由都没有调用next方法,那么服务器给出的响应就是1了,响应1之后,后面的全部路由都不会执行了。

3. use中间件
app.listen(3000, () => {
console.log("服务器已经启动~")
})
app.get("/", (req, res, next) => {
next()
// next()要在响应处理之前使用
res.send("1")
// send里面必须为字符串
})
app.get("/", (req, res, next) => {
next()
// next()要在响应处理之前使用
res.send("2")
// send里面必须为字符串
})
app.get("/", (req, res, next) => {
next()
res.send("3")
// send里面必须为字符串
})
app.use((req, res, next) => {
res.send("qwer")
})
服务器响应为qwer

use中间件与路由的区别
路径区别,路由的话写的什么路径,访问的时候就是什么路径,但是如果是中间件的话,在路径后面还可以任意加东西,都可以访问成功,但是如果是路由的话,随便加东西是访问不成功的。
路由(区别演示)
app.listen(3000, () => {
console.log("服务器已经启动~")
})
app.get("/hello", (req, res, next) => {
// next()
res.send("3")
// send里面必须为字符串
})
http://localhost:3000/hello可以访问
接下来改一下路径
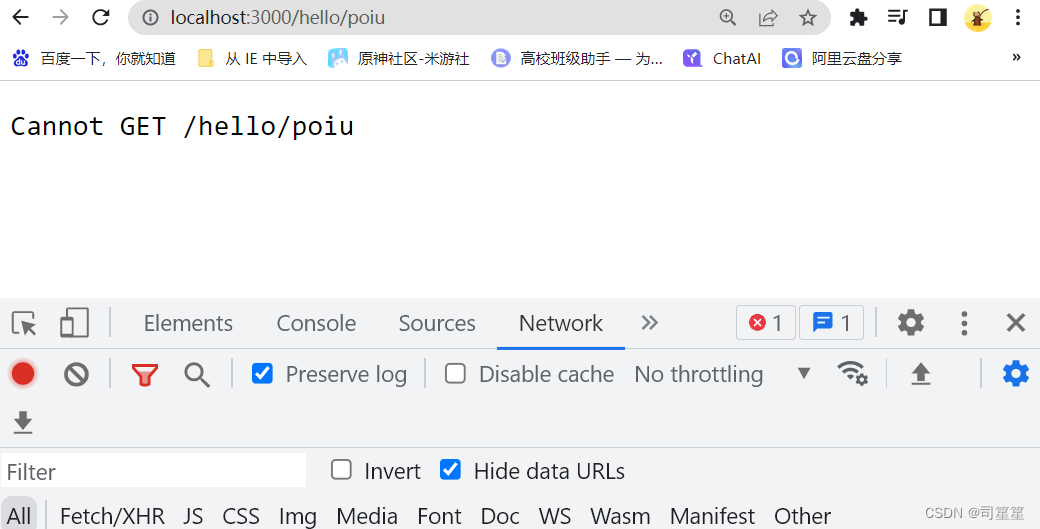
http://localhost:3000/hello/poiu
发现不能访问到
use中间件(区别演示)

注意看地址栏,无论我在/hello后面加什么都可以访问到,这就是use与路由的区别